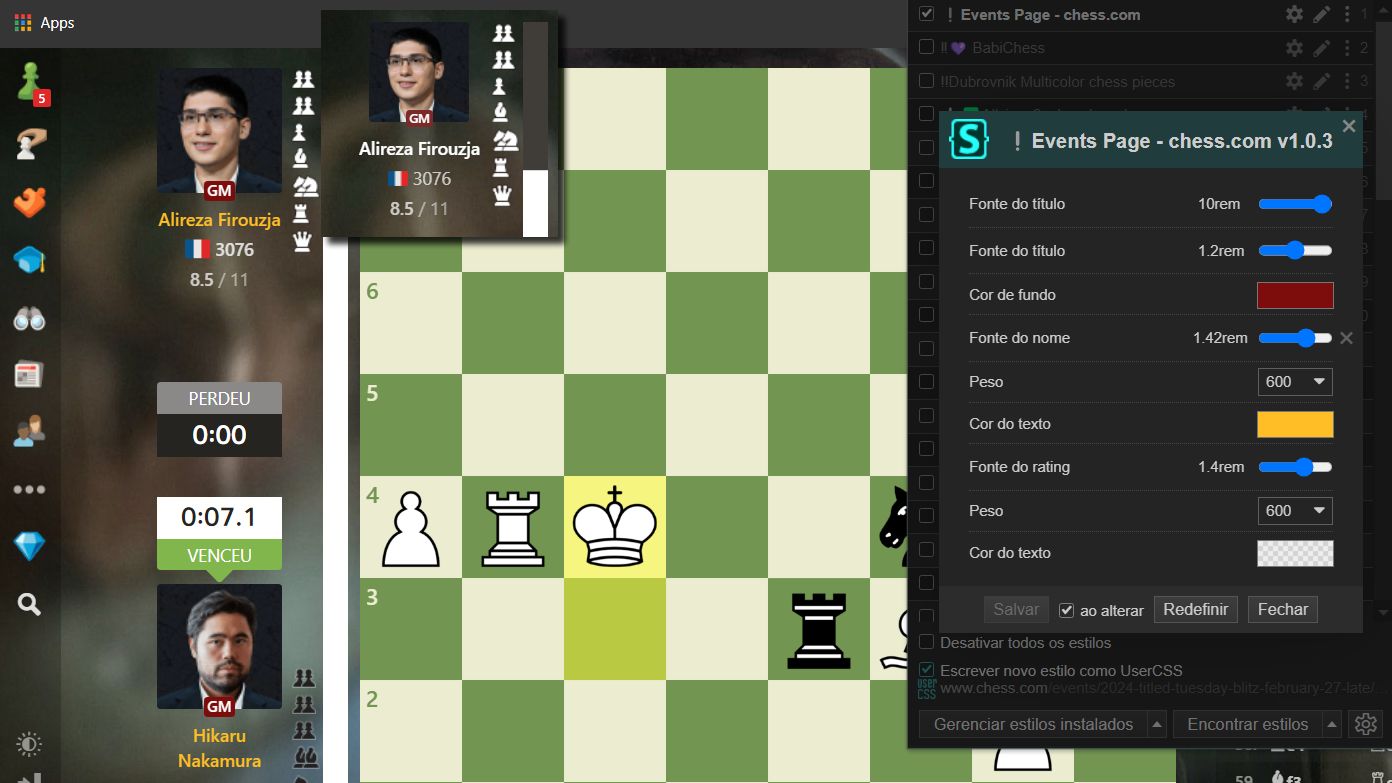
Altera tamanhos e cores nas informações dos jogadores
⚙️Eventos do chess.com (pt-BR) by chessskins

Details
Authorchessskins
LicenseNO-REDISTRIBUTION
Categorychess.com
Created
Updated
Code size4.6 kB
Code checksumeaa574ac
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Você pode alterar o tamanho das imagens e da fontes relacionadas aos jogadores nas páginas de eventos do chess.com. As bandeiras passam da resolução 16px para 32px.
Source code
/* ==UserStyle==
@name ⚙️Eventos do chess.com (pt-BR)
@author ChessSkins
@namespace ChessSkins
@homepageURL https://www.chess.com/blog/ChessSkins
@description `Altera tamanhos e cores nas informações dos jogadores`
@version 1.0.9
@license NO-REDISTRIBUTION
@preprocessor stylus
@var range setscale "Ajuste Zoom" [1, 0.8, 1, 0.05, ""]
@var range avatarSize "Tamanho da Foto" [10, 8, 10, 0.5, "rem"]
@var range titleFontSize "Fonte do título" [1.2, 1, 1.4, 0.01, "rem"]
@var color titleBackCol "Cor de fundo" #134495
@var range playerFontSize "Fonte do nome" [1.4, 1, 1.6, 0.01, "rem"]
@var select playerFontWeight "Espessura" ["400", "600*", "700", "800"]
@var color playerFontCol "Cor do texto" #ffbe26
@var range ratingFontSize "Fonte do rating" [1.4, 1, 1.6, 0.01, "rem"]
@var select ratingFontWeight "Espessura" ["400*", "600", "700", "800"]
@var color ratingFontCol "Cor do texto" #fffc
@var color movListHLcolor "Destaque na lista de movimentos" #5b522387
==/UserStyle== */
@-moz-document regexp("https?://(www\\.)?chess\\.com/([a-zA-Z]{2}/?)?events/?.*") {
@media (min-width: 75em){
bigFlags="https://www.chess.com/bundles/web/images/sprites/flags-32.1ee1691e.png";
:root {
--mzoom: setscale;
}
.board-layout-sidebar{
margin-left: calc(-40em * (1 - var(--mzoom)));
}
.board-layout-sidebar,
.board-layout-main {
transform: scale(setscale);
}
.accuracy-component {
padding: 0.8rem!important;
}
.player-component {
--avatarSize: avatarSize;
}
.player-title{
font-size: titleFontSize!important;
}
#board-layout-player-top .player-title{
top: calc(var(--avatarSize) - 0.8rem);
}
#board-layout-player-bottom .player-title{
top: calc(var(--avatarSize) - 1.8rem);
}
.user-chess-title-component{
background-color: titleBackCol;
}
.player-details .player-name-name,
.player-details .player-name {
color: playerFontCol!important;
white-space: normal!important;
font-size: playerFontSize!important;
font-weight: playerFontWeight!important;
max-height: 4rem;
//margin-top:0.2rem!important;
}
.player-details .player-rating{
color: ratingFontCol!important;
font-size: ratingFontSize!important;
font-weight: ratingFontWeight!important;
}
.player-details .country-flag-small, .player-details .country-flags-component {
align-items: center;
background-image: url(bigFlags);
background-size: 27rem 51.5rem;
display: inline-flex;
flex-shrink: 0;
height: 2rem;
justify-content: center;
width: @height;
}
.player-tagline-rating {
color: #dfd73bd6!important;
text-shadow: rgb(0, 0, 0) 1px 1px 1px;
}
.player-card-component {
background-color: #272424cf!important;
}
.player-card-bio:after {
background: linear-gradient(180deg,hsla(0,0%,100%,0),#252222 70%)!important;
}
body.events-layout-v2:not(.events-player-names-above-and-below) #board-layout-player-top .player-player{
padding-top: 1rem!important;
}
body.events-layout-v2:not(.events-player-names-above-and-below) #board-layout-player-bottom .player-player{
padding-bottom: 1rem!important;
}
body.events-layout-v2:not(.events-player-names-above-and-below) .board-layout-player {
width:11rem;
}
body.events-layout-v2:not(.events-player-names-above-and-below) .board-layout-player {
margin-left:-1rem;
}
if setscale < 1{
body.events-layout-v2:not(.events-player-names-above-and-below) .board-layout-player {
margin-left:-2.4rem;
}
}
}
//selected move (in move list)
.chessboard-pkg-move-list-component .node .node-highlight-content.selected,
.dark-mode .vertical-move-list .black.selected, .dark-mode .vertical-move-list .white.selected {
background-color: movListHLcolor!important;
border-color: lighten(shade(movListHLcolor, 5%), 50)!important;
}
}