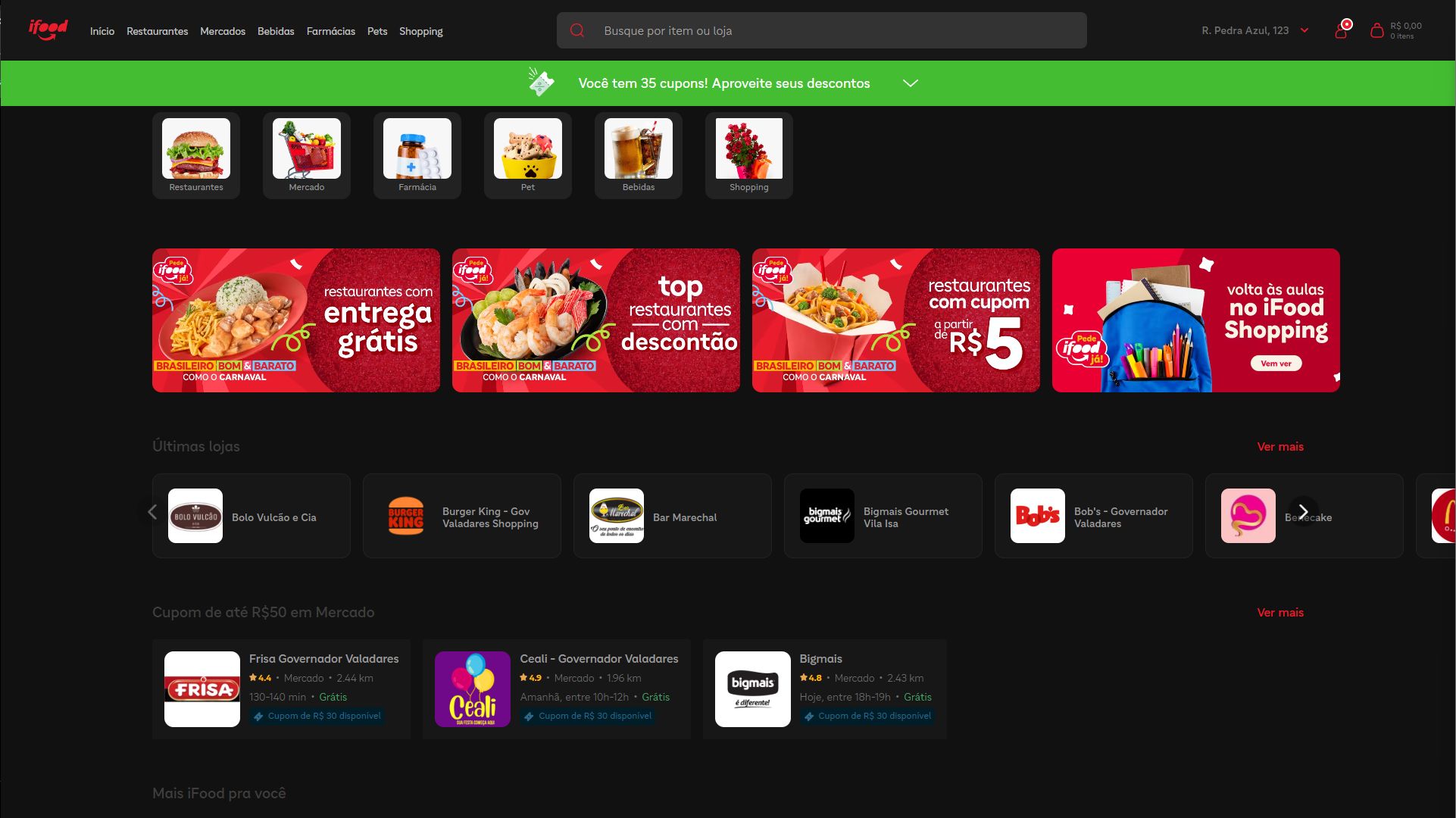
iFood no escurinho, dark mode, dark theme, tema noturno, tu já compreendeu.
iFood by darkthemenator

Details
Authordarkthemenator
LicenseNo License
Categoryifood.com.br
Created
Updated
Size3.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
No momento, só a Home porque to com preguiça
Source code
/* ==UserStyle==
@name www.ifood.com.br/inicio - mar. de 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.ifood.com.br/") {
.responsive-header {
position: sticky;
flex-direction: row;
align-items: center;
grid-column-gap: 24px;
-moz-column-gap: 24px;
column-gap: 24px;
width: 100vw;
height: 80px;
background-color: #171717;
box-shadow: inset 0 -1px 0 #111;
top: 0;
z-index: 9997;
padding: 20px 32px;
}
.desktop-category-links__item a {
height: 100%;
font-family: iFood RC Titulos, iFood RC Textos, helvetica, sans-serif;
text-decoration: none;
color: #c3c3c3;
font-size: .875rem;
}
.search-input__field-wrapper {
flex-grow: 1;
display: flex;
align-items: center;
background-color: #333;
padding: 0 5px 0 12px;
border-radius: 8px;
margin-right: 0;
width: 100%;
position: relative;
}
.search-input__field {
background-color: #333;
}
.main-layout {
transition: .5s;
background: #111;
padding: 0 0 50px;
overflow-x: hidden;
}
.small-banner-item {
padding: 8px;
margin-right: 14px;
background-color: #222;
border-radius: 12px;
transition: all .2s linear;
}
.small-banner-item__title {
display: flex;
overflow: hidden;
text-overflow: ellipsis;
margin: 5px 0 0;
font-size: .75rem;
color: #999;
}
.round-image {
height: 112px;
width: 262px;
display: flex;
flex-direction: row;
justify-content: flex-start;
padding: 20px;
border: 1px solid #222;
background-color: #171717;
border-radius: 12px;
transition: all .2s linear;
}
.round-image__title {
text-align: left;
color: #999;
font-weight: 500;
-webkit-line-clamp: 3;
}
.merchant-content {
background-color: #171717;
}
.merchant-content:hover {
background-color: #191919;
border: none !important;
}
.merchant-content__header .merchant-name {
color: #999;
}
.cardstack-context-message--delivery_fee, .cardstack-context-message--voucher {
color: #2e6788;
background-color: #001d28;
padding: 5px;
margin-top: 5px;
}
.cardstack-context-message--subscription {
color: #a037f0;
background-color: #380061;
padding: 5px;
margin-top: 5px;
}
.merchant-list-v2__item-wrapper .merchant-v2 {
background-color: #171717;
grid-template-columns: 100px calc(100% - 112px);
grid-column-gap: 12px;
}
.cardstack-filter {
display: flex;
list-style: none;
background: #191919;
z-index: 2;
width: calc(100% + 40px);
overflow-x: scroll;
padding: 16px 20px 10px;
margin: -20px -20px 0;
}
.toggle-chip {
background: #222;
border: 1px solid #333;
color: #989898;
}
.toggle-chip:hover {
background-color: #111;
border: 1px solid #222;
transition: .6s;
}
.btn--white {
background: #222;
color: #eaeaea;
border: 1px solid #333;
}
.footer {
background-color: #111;
padding: 0 20px;
margin-top: 30px;
}
.footer__section {
border-top: 1px solid #333;
}
.footer__subtitle {
font-weight: 500;
font-size: 1rem;
line-height: 1.22;
margin-top: 0;
margin-bottom: 30px;
color: #eaeaea;
}
.voucher-header-band {
background-color: #44bd32;
width: 100%;
height: 60px;
display: flex;
justify-content: center;
align-items: center;
}
.big-banner-item {
background-color: #131313;
border-radius: 12px;
transition: all .2s linear;
}
body{
overflow: hidden;
}
}