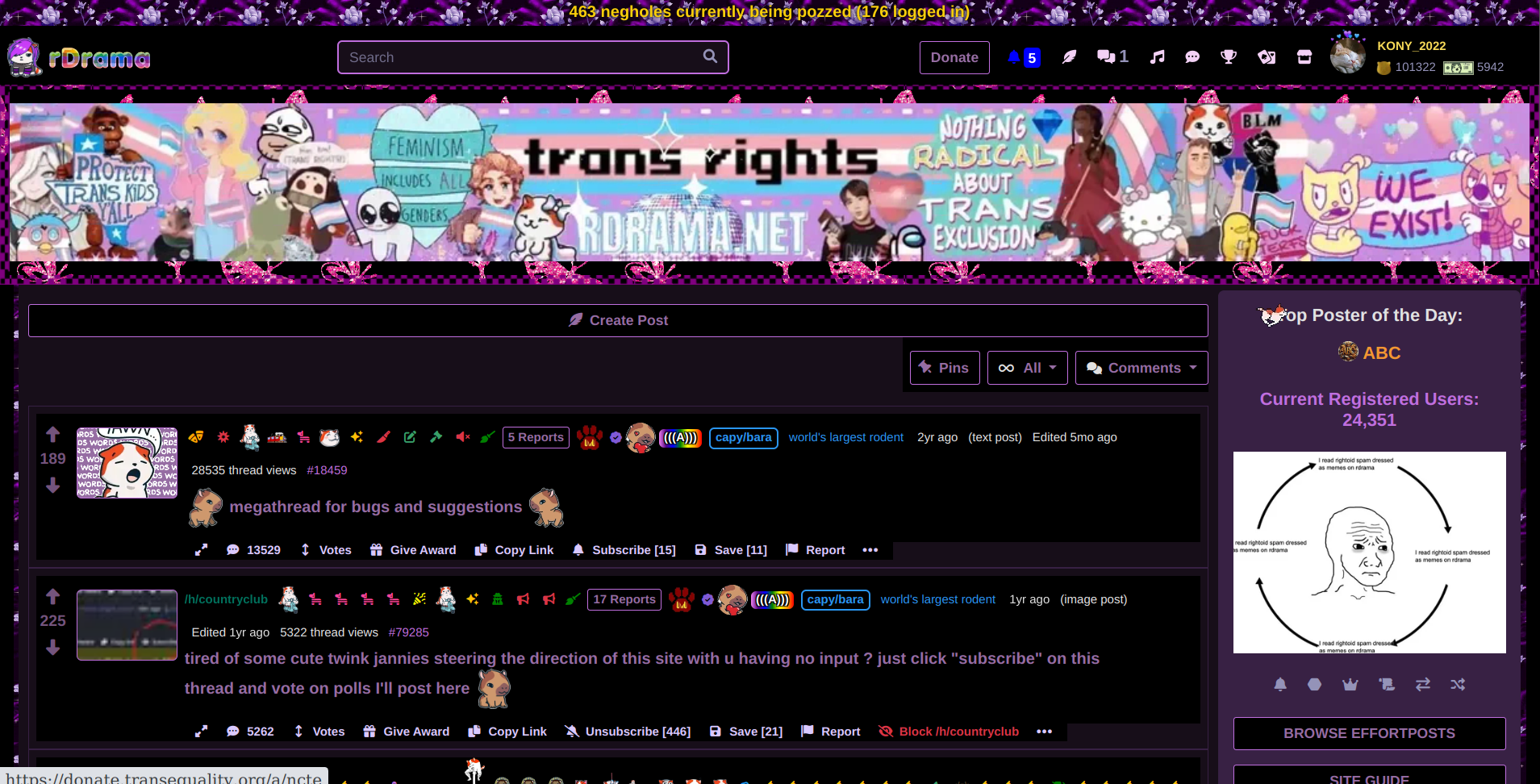
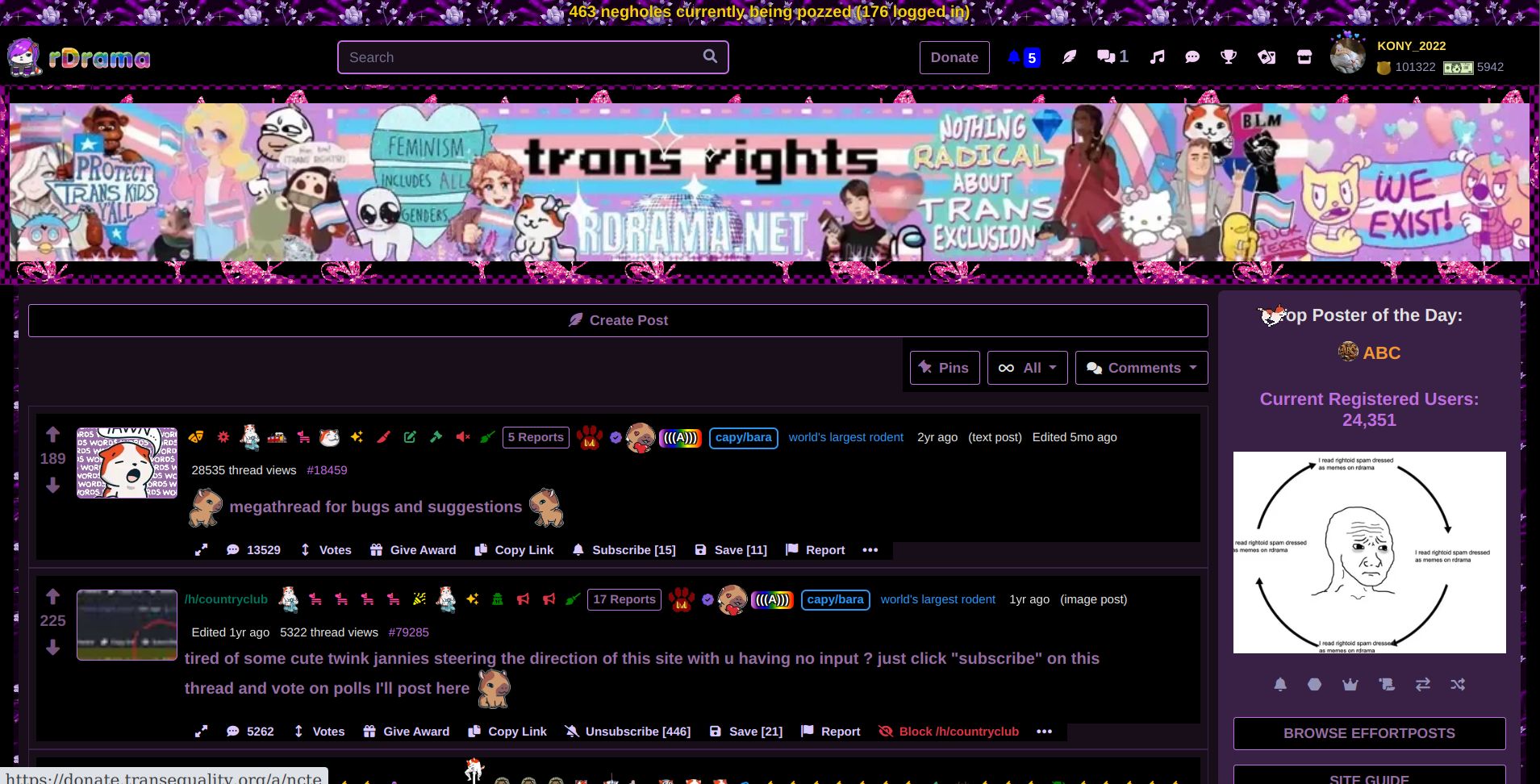
purple with glitter
xXPURPLEXx by KONY-2022

Details
AuthorKONY-2022
LicenseNo License
Categoryrdrama.net
Created
Updated
Code size8.5 kB
Code checksum9fb7cf93
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name xXPURPLEXx
@namespace github.com/openstyles/stylus
@version 0.9.8
@description purple
@author KONY_2022
==/UserStyle== */
@-moz-document url-prefix("https://rdrama.net/") {
@import "https://fonts.googleapis.com/css2?family=Love+Ya+Like+A+Sister&display=swap";
:root {
color-scheme: purple;
--white: #f3d1f5;
--black: #9493b8;
--primary: #c06fdf!important;
--gold: #f8ce0b;
--blue: #55ddff;
--secondary: #fca5f5;
--gray: #383838;
--gray-100: #DAC9FF;
--gray-300: #966DA3;
--gray-400: #74547D;
--gray-500: #523C57;
--gray-600: #382144;
--gray-700: #24172B;
--gray-800: #170E19;
--gray-900: #0F0810;
--background: 0, 0, 0
}
#hole-name {
color: purple!important
}
.container.transparent,
.card {
background-color: var(--gray-800)!important
}
.navbar-light {
background-color: var(--background)
}
p,
blockquote {
color: var(--gray-200)
}
.row .sidebar {
background-color: var(--gray-600)!important;
background-image: url(https://files.catbox.moe/lp3av7.webp);
background-repeat: no-repeat;
background-position: bottom;
background-size: 60%
}
blockquote {
background-color: var(--background)
}
#frontpage #main-content-row {
background-color: var(--gray-800)!important
}
#thread .comment-section {
background-color: var(--gray-800)!important
}
.card {
border-color: var(--gray-600)!important
}
.btn {
border-color: var(--gray-500);
color: var(--gray-300)
}
.srd {
background-color: var(--gray-900)!important;
color: var(--gold);
text-shadow: 0 0 2px #000, 0 0 5px #000
}
.srd a {
color: var(--gray-500)!important
}
.sidebar {
color: var(--gray-200)
}
#mobile-bottom-navigation-bar {
background-color: var(--background)!important;
border-color: var(--gray-600)!important
}
#mobile-bottom-navigation-bar .text-primary {
color: var(--gray-200)!important
}
#mobile-bottom-navigation-bar .text-muted {
color: var(--gray-400)!important
}
#frontpage div#expandImageModal.modal.expanded-image-modal {
background-color: transparent!important
}
.text-small-extra.text-primary {
color: var(--gray-300)!important
}
.score-up,
.active.arrow-up::before,
.arrow-up::after,
.arrow-up:hover::before {
color: var(--secondary)!important
}
.score-down,
.active.arrow-down::before,
.arrow-down::after,
.arrow-down:hover::before {
color: var(--secondary)!important
}
.arrow-up::before,
.arrow-down::before,
.score {
color: var(--gray-400)
}
#frontpage .post-title a {
color: var(--gray-300)
}
.text-info {
color: var(--gold)!important
}
.comment-collapse-icon::before {
color: var(--gray-500)!important
}
.text-admin {
color: green
}
.fa-microphone-stand {
color: var(--primary)!important
}
.fa-robot {
color: var(--secondary)!important
}
.modal-content {
background-color: var(--background)
}
.tooltip {
color: var(--gray-700)
}
.dropdown-menu {
background-color: var(--gray-800)
}
.post-title {
color: var(--gray-300)!important
}
.visited,
h5.post-title a:not(.effortpost-flair):visited,
a[href^="https://"]:not([href^="https://rdrama.net" i], [href^="https://watchpeopledie.tv" i], .dropdown-item, .nav-link, .novisited):visited {
color: #6e6e6e!important
}
.modal .comment-actions .list-group-item {
background-color: var(--background)
}
html,
.srd {
/*background-image:url(https://files.catbox.moe/uvdx5z.png),url(https://files.catbox.moe/790qrj.gif);
*/
background-image: url(https://files.catbox.moe/41ntn4.gif);
background-repeat: repeat, repeat;
background-size: 300px, 200px;
background-attachment: scroll, scroll!important;
background-position: top center, center
}
.unread {
background: #ffffff22!important
}
.navbar-light,
.navbar {
background-color: var(--background)!important;
}
textarea:not(:hover) {
background-color: var(--background)!important;
}
.mb-3 .form-text a {
background-color: var(--background);
}
.settings-nav,
.d-flex {
background-color: var(--background);
}
/*CHECKER BORDER IMAGE*/
.banner-wrapper,
h5.text-center span,
#shop-stats {
border: 10px solid transparent;
border-image: url(https://files.catbox.moe/w64eew.png) 10 10 repeat
}
.site-banner {
opacity: .1
}
.site-banner:hover {
opacity: 1
}
#header--icon {
visibility: hidden;
visibility: visible;
width: 35px;
height: 40px;
content: url(https://i.rdrama.net/e/marseyarthoe6.webp)!important
}
.post-info {
background-color: var(--gray-700)!important;
outline: 5px solid #000;
margin-left: 6px
}
.post-info a {
color: var(--gray-100)
}
.comment * {
background-color: var(--gray-900)!important
}
.comment-actions .list-inline {
border-radius: 20px
}
.settings-section {
background-color: var(--gray-600)
}
.settings-section-section {
background-color: var(--gray-700)!important;
color: var(--gold);
border: 5px solid transparent;
border-image: url(https://files.catbox.moe/w64eew.png) 10 10 repeat
}
h1.d-mob-none {
padding-top: 15px;
color: var(--primary)
}
h1.d-mob-none {
text-shadow: 0 0 5px #FFF, 0 0 10px #FFF, 0 0 15px #FFF, 0 0 20px #49ff18, 0 0 30px #49FF18, 0 0 40px #49ff18!important
}
.settings-section-section h5:before,
h1.d-mob-none:before,
#leaderboard-coins:before {
content: "💜";
text-align: center!important;
display: inline-block
}
.settings-section-section h5:after,
h1.d-mob-none:after,
#leaderboard-coins:after {
content: " 💜";
text-align: center!important;
display: inline-block
}
.settings-section-section h5,
h1.d-mob-none,
#leaderboard-coin {
text-align: center;
display: block;
font-family: "Love Ya Like A Sister", cursive;
font-size: 40px
}
.container .mt-2,
.pt-2.pb-3.font-weight-bolder span {
background-color: var(--gray-800)
}
table {
background-color: var(--gray-800)
}
tr {
background-color: var(--gray-700)
}
.modlog-action,
.col-md-5 {
background-color: var(--gray-800) !important;
}
.container {
background-color: var(--gray-900) !important;
}
/*for chat and stuff*/
.col-md-5 {
background-color: var(--gray-900) !important;
}
.chat-group {
background-color: var(--gray-900) !important;
padding-top: 2px;
border: 3px outset var(--gray-900);
}
#typing-indicator {
background-color: black;
color: cyan;
}
textarea {
color: var(--gray-100) !important;
}
#chat-window {
background-color: var(--gray-900) !important;
}
textarea.form-control {
color: cyan;
}
html {
background-color: var(--gray-200) !important;
}
#online {
background-color: var(--gray-600) !important;
}
.sidebar--rules ul {
list-style-type: upper-armenian;
list-style-position: outside;
}
.pt-3.text-left {
background-color: var(--gray-700) !important;
}
.navbar-expand-md,
.navbar-light,
.navbar {
background-color: black !important;
}
/*CYAN NONSENSE*/
#shop-stats {
box-shadow: cyan 0px 0px 200px;
color: cyan;
}
.fa {
color: cyan !important;
}
/*shop less anoying*/
.text-center.container {
background-image: none;
background-color: var(--gray-800);
}
}
/*closing brace dont eat me*/