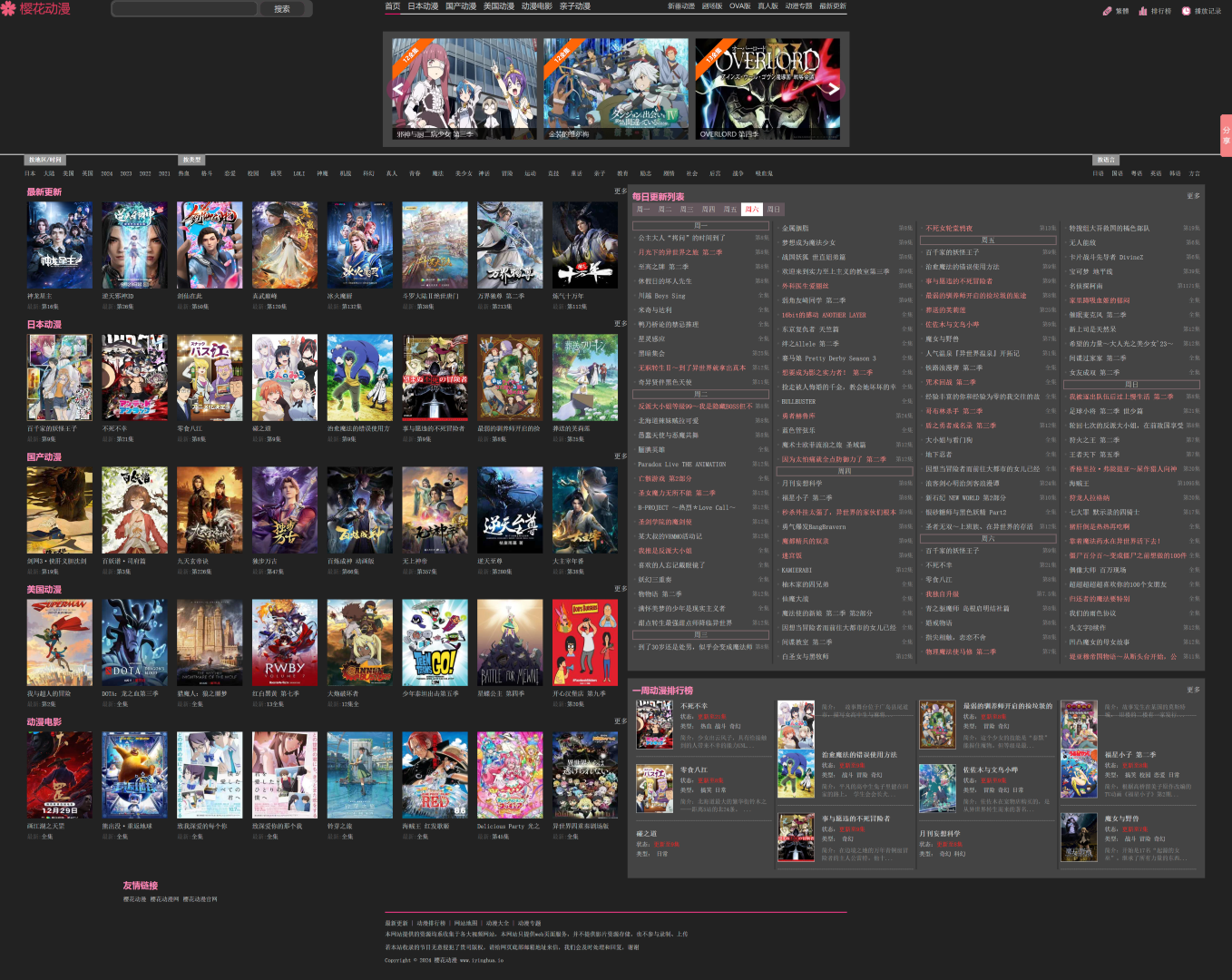
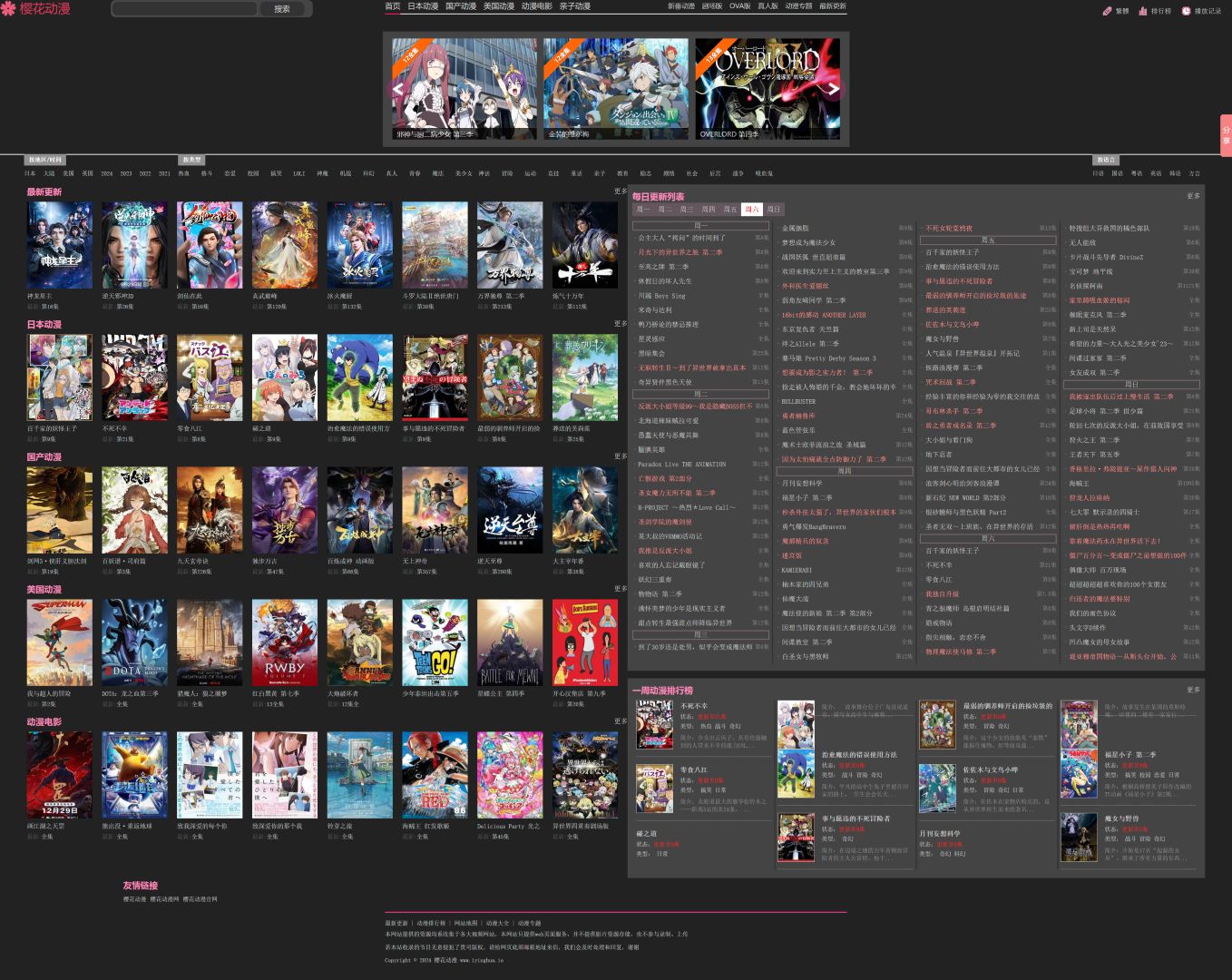
樱花动漫-黑暗模式、宽屏模式
樱花-黑暗宽屏模式 by Krysl

Details
AuthorKrysl
LicenseNo License
Categoryiyhdmm.com,iyinghua.io
Created
Updated
Code size3.9 kB
Code checksumde70f4c1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- 黑暗模式
- 宽屏模式(仅当屏幕宽度>1524px)
- 自适应屏幕宽度
- 2k(2560×1440)
- 4k(3840x2160 150%缩放)
- 1920x1080
- 展开“每日更新列表”、“一周动漫排行榜”为多列
- 自适应屏幕宽度
Source code
/* ==UserStyle==
@name 樱花-黑暗宽屏模式
@version 20240731.09.53
@namespace https://userstyles.world/user/Krysl
@description 樱花动漫-黑暗模式、宽屏模式
@author Krysl
@license No License
==/UserStyle== */
@-moz-document domain("iyhdmm.com"), domain("iyinghua.io") {
.play {
display: contents;
}
.bofang {
height: calc(80vw/16*9);
width: 80vw;
left: 10vw;
}
#playbox {
height: 100%;
}
.play .area {
display: contents;
}
#yh_playfram {
height: calc(80vw/16*9);
width: 80vw;
}
.head,
.head + .area {
display: contents;
}
.logo a {
background-size: auto 34px;
}
.sinp,
.sinp2,
.sbut {
color: #ccc!important;
margin: 3px;
border-color: #555;
/* background: #333; */
}
.so,
form {
height: 36px;
border-color: #555;
box-shadow: unset;
background: #333;
}
input {
color: #ccc!important;
background-color: #333;
box-shadow: inset 0 0 0 1000px #333!important;
}
.blank5 {
height: 0px;
}
#light-switch {
position: absolute;
top: 0px;
right: 300px;
}
#play_tabs .movurl,
.imgs,
.area {
width: 80vw;
}
.fire {
width: 700px;
clear: both;
margin-left: min(20%, calc((100vw - 1000px)/2));
}
.sido {
margin-right: min(20%, calc((100vw - 1000px)/2));
}
.tabs {
margin: 0 35px
}
.area:has(.firs) {
width: fit-content;
}
.area:has(.box1) {
width: 100%;
height: fit-content;
margin: auto;
}
.box1 {
width: 320px;
margin-inline-start: 50px!important;
}
.box2 {
width: 1280px;
}
.box3 {
width: 240px;
margin-inline-end: 50px !important;
}
body {
color: #ccc;
background: #222;
}
.area,
.gohome a,
.dmus a,
.dmus a:hover,
.imgs li p a,
.imgs li p,
.box a,
a {
color: #ccc;
}
.bg,
#sform {
background: #444;
}
.tag span {
background: #63565c
}
.rate .sinfo {
color: #aaa;
}
#play_tabs .movurl ul {
max-height: unset;
}
li + li:has( a[title="第1集"]) {
clear: left;
}
.img,
.firs {
width: fit-content;
}
@media (width<2149px) {
.img,
.firs {
width: 624px;
}
}
.side {
overflow: hidden;
}
.tlist,
.bg > .pics {
column-rule: 3px solid #333;
}
@media (1524px<=width) {
.side {
width: 1200px;
overflow: hidden;
}
.tlist,
.bg > .pics {
columns: auto 4;
column-rule: 3px solid #333;
}
}
@media (1524px<=width<1824px) or (2149px<=width<2448px) {
.side {
width: 900px;
}
.tlist,
.bg > .pics {
columns: auto 3;
}
}
@media (1524px<=width) {
.bg > .tag {
display: none;
}
.tlist > ul {
display: block !important;
}
.tlist > ul::before {
content: "XX";
display: block;
border: groove 2px #ffc0cb69;
text-align: center;
}
.tlist > ul:nth-child(1):before {
content: "周一";
}
.tlist > ul:nth-child(2):before {
content: "周二";
}
.tlist > ul:nth-child(3):before {
content: "周三";
}
.tlist > ul:nth-child(4):before {
content: "周四";
}
.tlist > ul:nth-child(5):before {
content: "周五";
}
.tlist > ul:nth-child(6):before {
content: "周六";
}
.tlist > ul:nth-child(7):before {
content: "周日";
}
}
.tlist > ul > li > a:visited {
color: #F99;
}
.tlist > ul > li > span > a:visited {
color: #303030;
}
/* 全部页面 */
.lpic ul {
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.lpic li p {
overflow: visible;
height: 100%;
}
.lpic img {
float: left;
border: 1px solid #dcdddd;
width: 150px;
height: 200px;
margin-right: 15px;
}
.lpic li {
margin: 15px 0 0 0;
clear: both;
height: 202px;
border-bottom: dotted 1px #ddd;
padding-bottom: 15px;
}
.fire.l:has(.lpic) {
width: 70%;
margin-left: min(20%, calc((100vw - 70%)/2));
}
}