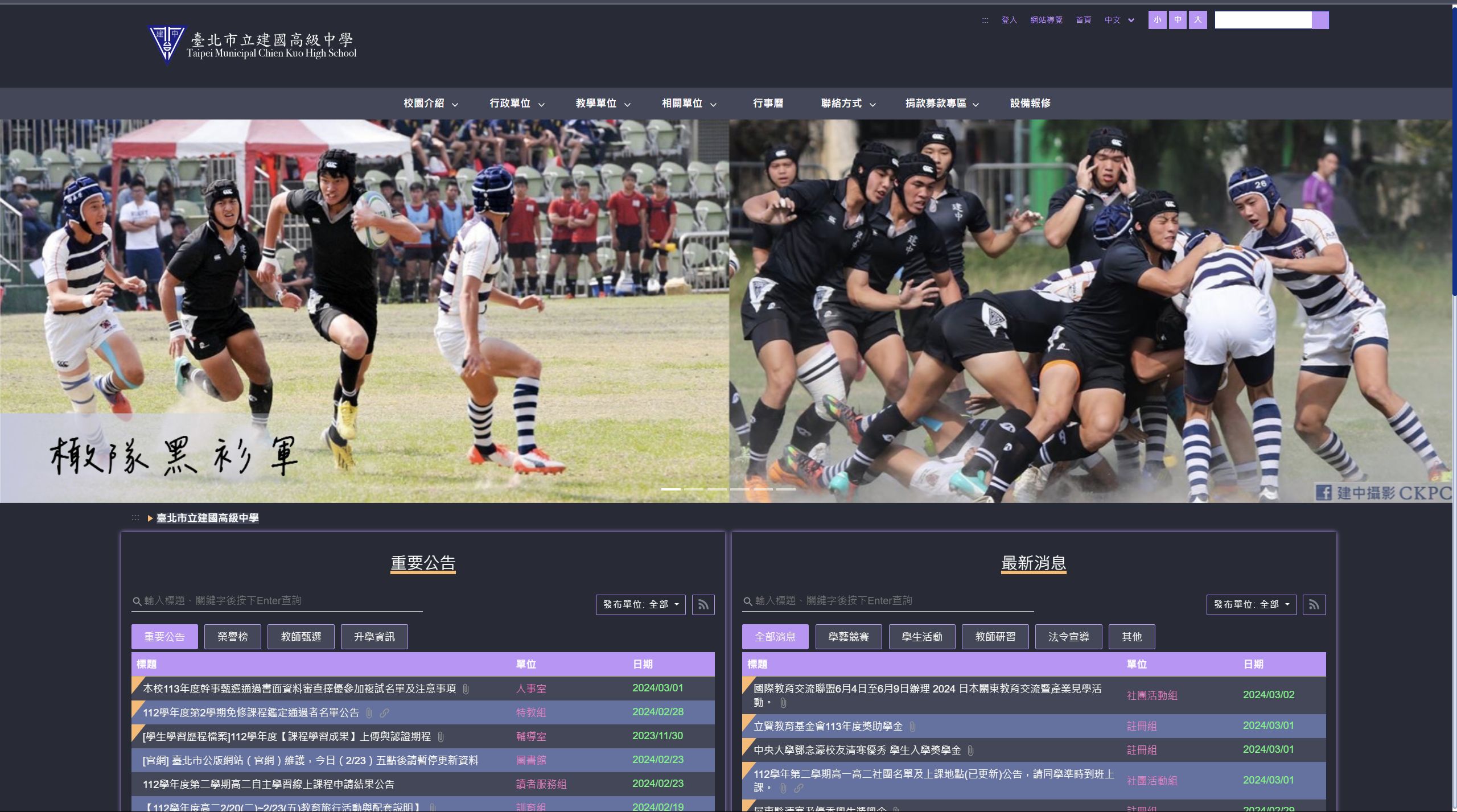
Dracula Theme for the official website of Taipei Municipal Chien Kuo High School
Dracula for CKHS by ckeisc43rd-cjtsai

Details
Authorckeisc43rd-cjtsai
LicenseMIT License
Categoryhttps://www.ck.tp.edu.tw
Created
Updated
Code size9.4 kB
Code checksume5ef5ea4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dracula for CK
@namespace dracula/ck
@version 2.1.0
@description Dark mode for CKHS
@license MIT License
@author Wasi Master
@preprocessor stylus
@var select accent-color "Accent Color" ["red:Red", "green:Green", "cyan:Cyan", "orange:Orange", "pink:Pink", "purple:Purple*", "yellow:Yellow", "white:White", "comment:Comment Color"]
@var select button-text-color "Button Text Color" ["white:White", "black:Black*", "gray:Gray"]
@var checkbox rounded-corners "Rounded corners" 0
@var checkbox custom-hljs-css "Custom HighlightJS" 1
@var text code-font "Code Font" ui-monospace,"Cascadia Mono","Segoe UI Mono","Liberation Mono",Menlo,Monaco,Consolas,monospace
@var text sans-font "Sans Font" -apple-system,BlinkMacSystemFont,"Segoe UI","Liberation Sans",sans-serif
@var text serif-font "Serif Font" Georgia,Cambria,"Times New Roman",Times,serif
==/UserStyle== */
@-moz-document domain("www.ck.tp.edu.tw") {
.theme {
background: #282A36;
}
.navbar {
background-color: #44475A;
border-bottom: 4px solid #44475A;
z-index: 10;
}
#left > .ct-row,
#middle > .ct-row {
background-color: #282A36;
box-shadow: 0 0 7px #BD93F9;
}
style屬性 {
color: #F8F8F2;
}
element.style {
color: #F8F8F2;
}
element.style {
color: rgb(221, 167, 167);
}
.module-title {
color: #F8F8F2;
border-top: 0;
text-decoration: underline #e2d39b solid 5px;
}
.ct5abf2d62aa93092cee58ceb4 .btn-Muted {
color: #ffffff;
}
.btn-Muted {
color: #F8F8F2;
background-color: #282A36;
border-color: #BD93F9;
fill: #7b8492;
}
.table-striped tbody tr:nth-of-type(odd) {
background-color: #44475A;
}
.table-striped tbody tr:nth-of-type(even) {
background-color: #6272A4;
}
.ct5abf2d62aa93092cee58ceb4 .table_gasize_responsive .ct-table td,
.ct5abf2d62aa93092cee58ceb4 .table_gasize_responsive .ct-table th {
color: #F8F8F2 !important;
border: none;
position: relative;
padding-left: 20px;
overflow: hidden;
width: 100%;
border-bottom: 1px solid #BD93F9;
min-height: 47px;
padding-top: 12px;
}
.nav-tabs .nav-item a,
.nav-pills .nav-item a {
color: #F8F8F2 !important;
}
.nav-tabs .nav-link.active,
.nav-tabs .nav-item.show .nav-link {
background: #BD93F9;
color: #ffffff;
border-color: #BD93F9;
}
.nav-tabs .nav-item > a {
background: #44475A;
color: #333;
border: 1px solid #BD93F9;
}
#ct-content {
overflow-x: hidden;
background: #282A36;
}
.ct-table .thead-light th {
color: #fff;
background-color: #BD93F9;
border-top: none;
border-bottom: 1px solid #c5b061;
}
body {
font-family: "roboto", "Open Sans", Arial, Helvetica, "微軟正黑體", "Microsoft JhengHei", "新細明體", Verdana, sans-serif;
color: #F1FA8C;
background-color: #a12f2f;
overflow-x: hidden;
margin: 0;
font-size: 1rem;
font-weight: normal;
width: 100vw;
}
.ct-table .noticelistunit {
color: #50FA7B;
}
.module-title {
color: #fff;
border-top: 0;
text-decoration: underline #ffb86c solid 5px;
}
.linkContentBox .container {
display: flex;
justify-content: center;
/* flex-wrap: wrap; */
background-color: #282A36;
/* border: 1px solid #d6d6d6; */
width: 100%;
padding: 5.3% 5.7%;
box-shadow: 0 0 7px #c8c8ca;
}
.linkContentBox li .icon-block {
background-color: #44475A;
width: 100%;
height: 100%;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
box-shadow: 0 0 10px #6272A4;
text-align: center;
}
.linkContentBox .txt a {
color: #F8F8F2;
}
.linkContentBox .en a {
color: #50FA7B;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: 13px;
}
.btn-secondary.btn-line {
color: #50FA7B;
}
.btn-secondary.disabled,
.btn-secondary.disabled:hover,
.btn-secondary.disabled:focus,
.btn-secondary.disabled:active,
.btn-secondary.disabled.active,
.btn-secondary[disabled],
.btn-secondary[disabled]:hover,
.btn-secondary[disabled]:focus,
.btn-secondary[disabled]:active,
.btn-secondary.active[disabled],
fieldset[disabled] .btn-secondary,
fieldset[disabled] .btn-secondary:hover,
fieldset[disabled] .btn-secondary:focus,
fieldset[disabled] .btn-secondary:active,
fieldset[disabled] .btn-secondary.active {
background-color: #BD93F9;
border-color: #BD93F9;
}
.btn-secondary {
color: #ffffff;
fill: #fff;
}
.ct5abf2d62aa93092cee58ceb4 .btn-tabs {
position: absolute;
padding: 8px 5px;
background-color: #BD93F9;
z-index: 1;
}
.top_rect {
border-color: #FFB86C transparent transparent transparent !important;
}
.textLinkBox .container {
display: flex;
flex-wrap: wrap;
background-color: #282A36;
/* border: 1px solid #d6d6d6; */
padding: 73px 5%;
margin: 0 auto;
width: 100%;
box-shadow: 0 0 7px #c8c8ca;
}
.textLinkBox .textLinkItem a {
display: block;
margin-bottom: 15px;
position: relative;
color: #fff;
padding-left: 25px;
}
body {
font-family: "roboto", "Open Sans", Arial, Helvetica, "微軟正黑體", "Microsoft JhengHei", "新細明體", Verdana, sans-serif;
color: #FF79C6;
background-color: #822d2d;
overflow-x: hidden;
margin: 0;
font-size: 1rem;
font-weight: normal;
width: 100vw;
}
.textLinkTitle::after {
content: "";
display: block;
width: 100%;
height: 5px;
background-color: #6272A4;
position: absolute;
bottom: 4px;
left: 0;
z-index: 1;
}
.textLinkBox .textLinkItem a::before {
content: '';
display: inline-block;
width: 7px;
height: 7px;
border-radius: 50%;
background-color: #FF79C6;
margin-right: 25px;
position: absolute;
left: 0;
top: 6px;
}
.linkContentBox .container {
display: flex;
justify-content: center;
/* flex-wrap: wrap; */
background-color: #282a36;
/* border: 1px solid #d6d6d6; */
width: 100%;
padding: 5.3% 5.7%;
box-shadow: 0 0 7px #BD93F9;
}
.textLinkBox .container {
display: flex;
flex-wrap: wrap;
background-color: #282a36;
/* border: 1px solid #d6d6d6; */
padding: 73px 5%;
margin: 0 auto;
width: 100%;
box-shadow: 0 0 7px #BD93F9;
}
.logo img {
content: url("https://i.imgur.com/7xk0ifx.png");
}
.breadcrumb-item.active {
color: #BD93F9;
font-weight: 700;
}
.breadcrumb-item+.breadcrumb-item::before {
border-left: 8px solid #FFB86C;
}
header .fontsize button {
color: #ffffff;
background-color: #BD93F9;
border-radius: 0;
margin: 0;
width: 28px;
height: 28px;
}
.searchBlock button {
width: 27px;
height: 27px;
background-color: #BD93F9;
background-image: url(../img/search.png);
background-position: center;
background-repeat: no-repeat;
border: none;
position: absolute;
top: 0;
right: 0;
}
header>a, header>div {
color: #BD93F9;
padding: 5px 8px;
}header, header a, header button {
color: #BD93F9;
}
header .dropdown svg {
fill: #BD93F9;
}
.footerbg {
color: #fff;
background: #282A36 url(../img/footer_bg.jpg) left top no-repeat;
}
.ct5abf2d62aa93092cee58ceb4 .modal-container-detail {
width: 80vw;
height: 90vh;
max-width: 80%;
max-height: 90%;
margin: 0px auto;
padding: 20px 0;
background-color: #44475A;
border-radius: 2px;
box-shadow: 0 2px 8px rgba(0,0,0,0.33);
overflow-x: hidden;
}
.p-xs {
padding: 8px;
color: #fff;
}
.ct5abf2d62aa93092cee58ceb4 .notice_titlebg {
background-image: none;
/* background-repeat: repeat; */
/* background-color: rgb(205 1 1 / 0%); */
/* background-size: 3%; */
/* padding: 20px 15px 20px 15px; */
/* border-bottom: 2px solid #ea1111; */
}
/*
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
color: #fff !important;
box-sizing: border-box;
}*/
span {
background-color: #44475a;
color: #fff !important;
}
}