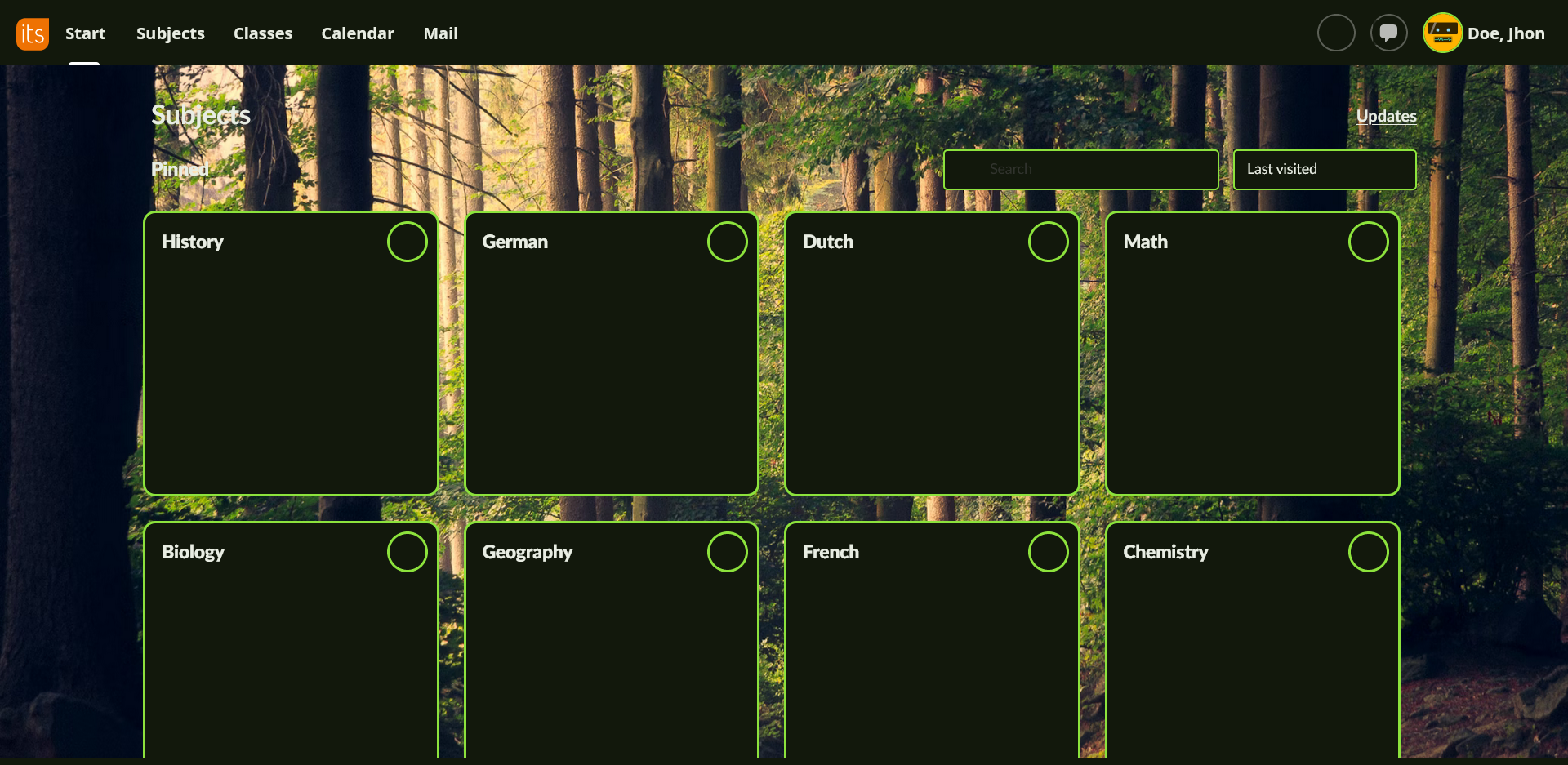
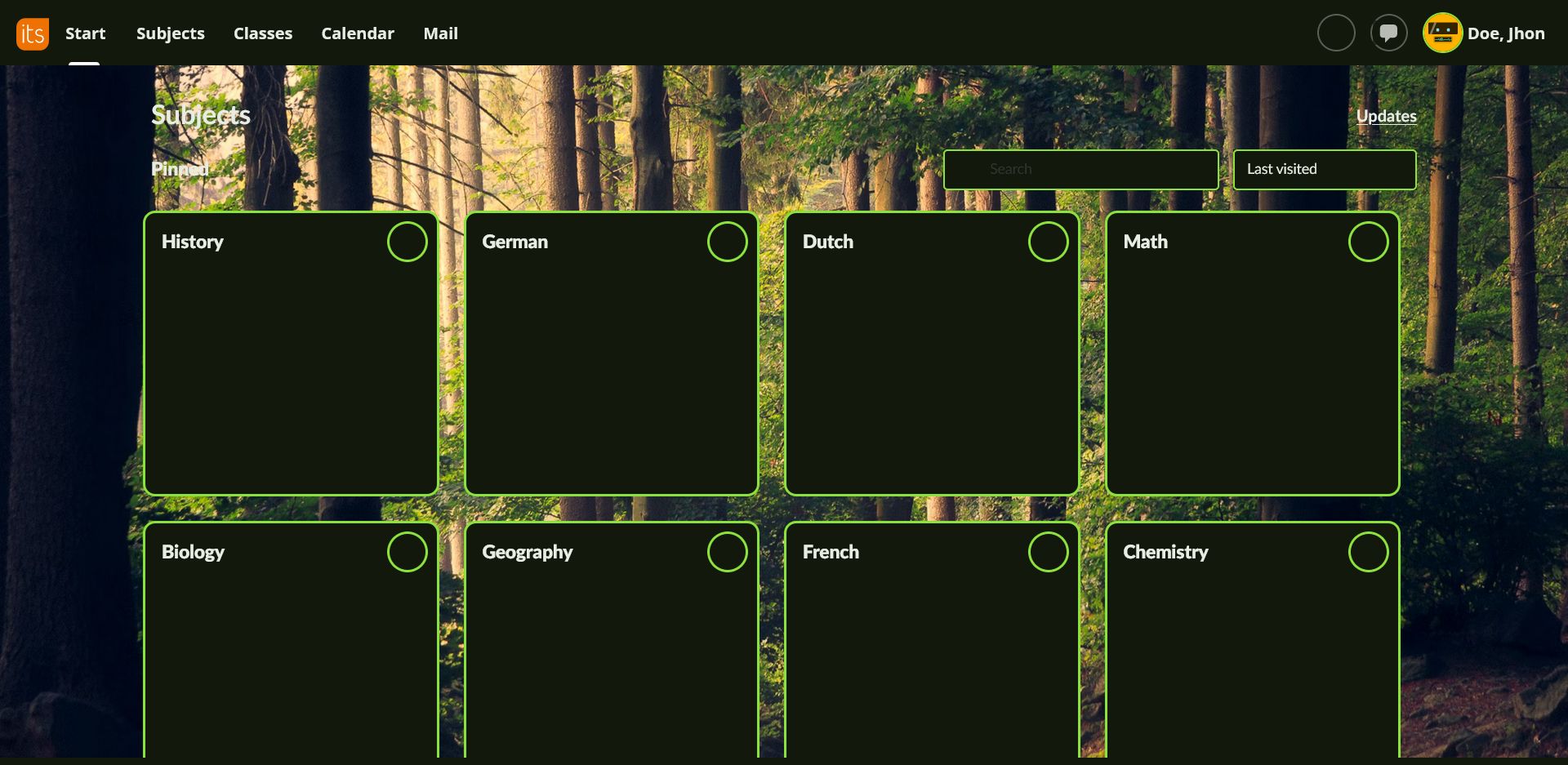
A highly customizable Itslearning stylesheet
Itslearning ReColored by Rickyyyie

Details
AuthorRickyyyie
LicenseMIT License
Categoryitslearning
Created
Updated
Code size5.2 kB
Code checksum878d63f9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Itslearning ReColored
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A highly customizable Itslearning stylesheet
@author Rickyyyie <rickhammen@gmail.cim> (https://github.com/rickyyyie)
@homepageURL https://userstyles.world/style/14469/somtoday-recolored
@supportURL https://github.com/Rickyyyie/Webmodding/issues
@license MIT License
@advanced dropdown th "Theme" {
dbl "Dark blue" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #050316;
--background: #fbfbfe;
--accent: #443dff;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #ebe9fc;
--background: #010104;
--accent: #0600c2;
}
}
EOT;
lbl "Light blue" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #101619;
--background: #eef4f7;
--accent: #1382be;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #e5ebee;
--background: #091013;
--accent: #40afec;
}
} EOT;
pur "Purple" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #121112;
--background: #efebef;
--accent: #ad4ab0;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #eeedee;
--background: #130f13;
--accent: #b34fb6;
}
} EOT;
col "Colorful" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #080c21;
--background: #f3f6fc;
--accent: #b2502a;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #dee2f7;
--background: #03060c;
--accent: #d5744d;
}
} EOT;
gre "Green" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #171c12;
--background: #edf3e7;
--accent: #6dc31d;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #e8ede3;
--background: #12180c;
--accent: #8ce23c;
}
}
EOT;
red "Red" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #1d1115;
--background: #f7e9ed;
--accent: #e7044c;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #ede1e5;
--background: #18090e;
--accent: #fb185f;
}
} EOT;
cut "Custom" <<<EOT /*thoff*\/ EOT;
}
@advanced color txt "Text color" #ededf2
@advanced color bck "Background color" #06050a
@advanced color acc "Accent color" #4537df
@advanced dropdown bgi "Background Image" {
shs "Starry dessert" <<<EOT https://images.unsplash.com/photo-1581610186406-5f6e9f9edbc1?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
mt "Mountain" <<<EOT https://images.unsplash.com/photo-1477346611705-65d1883cee1e?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
sta "Forest" <<<EOT https://images.unsplash.com/photo-1441974231531-c6227db76b6e?q=80&w=2071&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
cyt "City" <<<EOT https://images.unsplash.com/photo-1493514789931-586cb221d7a7?q=80&w=2071&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
brd "bridge" <<<EOT https://images.unsplash.com/photo-1576225410873-a28b2a79fd93?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
sto "Small village" <<<EOT https://images.unsplash.com/photo-1588336899284-950764f07147?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
fll "Fall" <<<EOT https://images.unsplash.com/photo-1476820865390-c52aeebb9891?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
chi-custom-dropdown "Custom" <<<EOT /*[[chi-custom]]*\/ EOT;
}
@advanced text chi-custom "Background image (custom)" "https://example.com/image.png"
@advanced text avtimg "Avatar image" "https://api.dicebear.com/7.x/bottts-neutral/svg?seed=lol&scale=90"
@var text bwidth "Border width" 2px
@var text brad "Border radius" 5px
==/UserStyle== */
@-moz-document domain("itslearning.com") {
:root {
--text: /*[[txt]]*/;
--background: /*[[bck]]*/;
--accent: /*[[acc]]*/;
}
/*[[th]]*/
:root {
--border-str: /*[[bwidth]]*/;
--border-rad: /*[[brad]]*/;
}
/*Section: backgrounds*/
* {
background: var(--background) !important;
color: var(--text) !important;
border-color: var(--accent) !important;
}
#coursecards {
background: var(--background) url(/*[[bgi]]*/) !important;
background-size: cover !important;
background-attachment: fixed !important;
background-position: center !important;
background-repeat: no-repeat !important;
}
[class*="coursecards"],
.coursecards ul li,
.coursecards ul li .coursecard,
[class*="coursecards"] > * {
background: transparent !important;
}
img#pm-user-status-image,
.l-personal-menu-dd-header > div:nth-child(2) > img,
[class*="profile-image"] {
content: url(/*[[avtimg]]*/) !important;
}
::selection {
background: var(--accent);
}
}