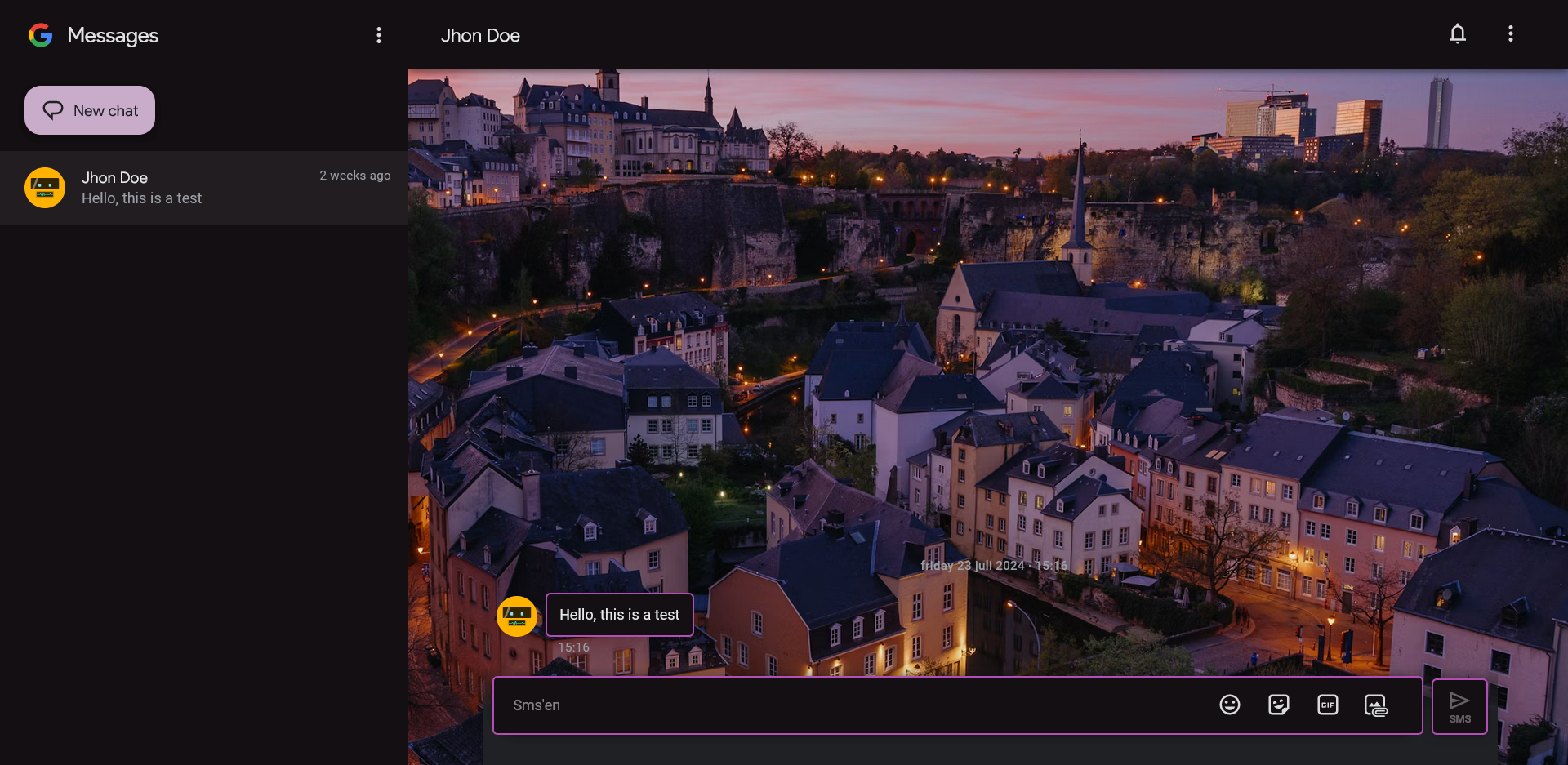
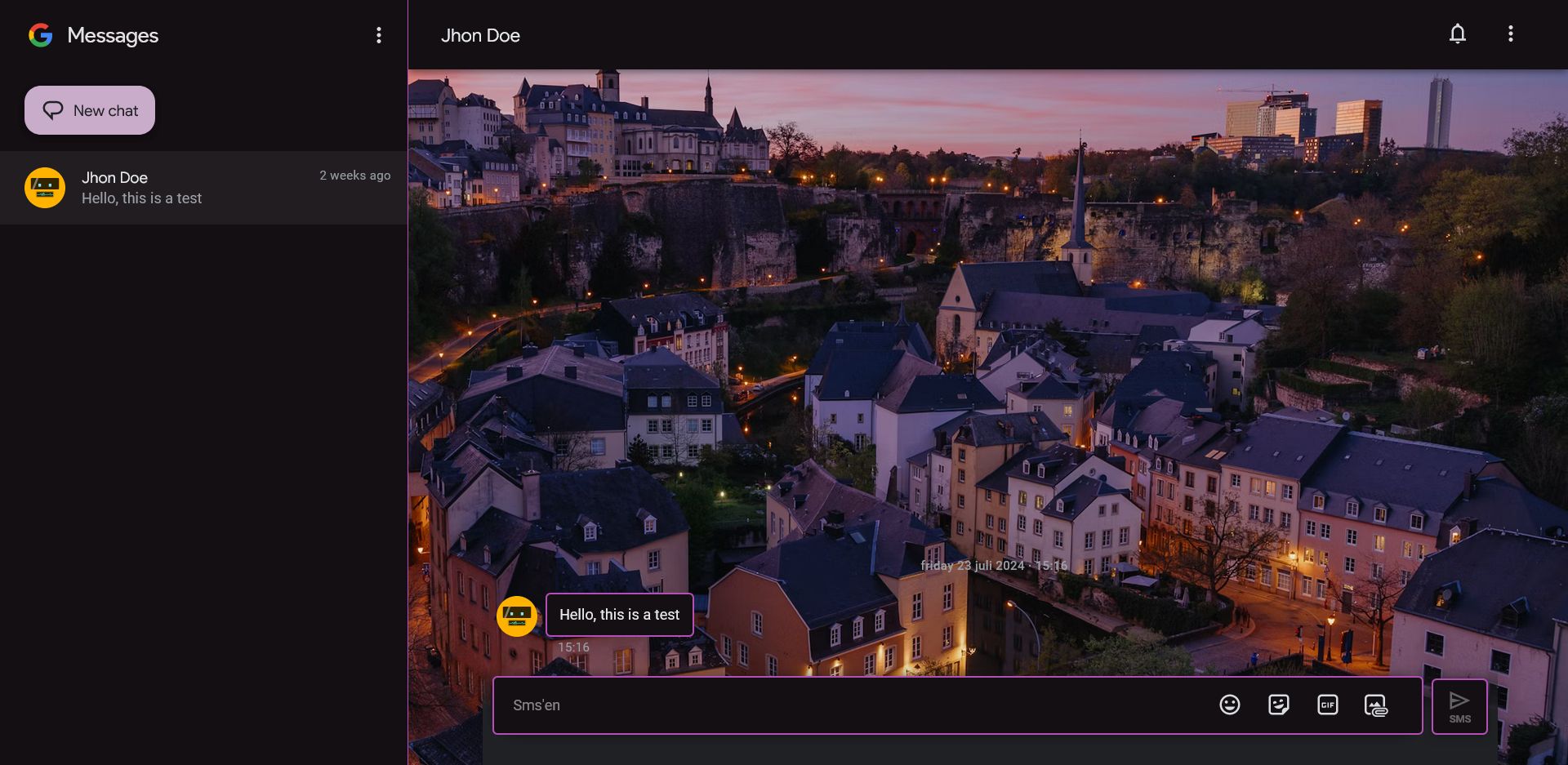
A highly customizable Gooogle stylesheet
Google ReColored by Rickyyyie

Details
AuthorRickyyyie
LicenseMIT License
Categorygoogle
Created
Updated
Size16 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Note that this style isn't finished yet, only the following google domains are supported:
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link. /* ==UserStyle==
@name Google ReColored
@namespace github.com/openstyles/stylus
@version 0.1.1
@description A highly customizable Gooogle stylesheet
@author Rickyyyie <rickhammen@gmail.cim> (https://github.com/rickyyyie)
@homepageURL https://userstyles.world/style/14469/somtoday-recolored
@supportURL https://github.com/Rickyyyie/Webmodding/issues
@license MIT License
@advanced dropdown th "Theme" {
dbl "Dark blue" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #050316;
--background: #fbfbfe;
--primary: #2f27ce;
--secondary: #dddbff;
--accent: #443dff;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #ebe9fc;
--background: #010104;
--primary: #3a31d8;
--secondary: #020024;
--accent: #0600c2;
}
}
EOT;
lbl "Light blue" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #101619;
--background: #eef4f7;
--primary: #204d65;
--secondary: #7bc0e5;
--accent: #1382be;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #e5ebee;
--background: #091013;
--primary: #99c6df;
--secondary: #1a5f84;
--accent: #40afec;
}
} EOT;
pur "Purple" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #121112;
--background: #efebef;
--primary: #543555;
--secondary: #c793c8;
--accent: #ad4ab0;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #eeedee;
--background: #130f13;
--primary: #c9abca;
--secondary: #6a376b;
--accent: #b34fb6;
}
} EOT;
col "Colorful" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #080c21;
--background: #f3f6fc;
--primary: #1b2e74;
--secondary: #dd7391;
--accent: #b2502a;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #dee2f7;
--background: #03060c;
--primary: #8b9fe4;
--secondary: #8c2240;
--accent: #d5744d;
}
} EOT;
gre "Green" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #171c12;
--background: #edf3e7;
--primary: #436723;
--secondary: #a7dd73;
--accent: #6dc31d;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #e8ede3;
--background: #12180c;
--primary: #b8dc98;
--secondary: #558c22;
--accent: #8ce23c;
}
}
EOT;
red "Red" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #1d1115;
--background: #f7e9ed;
--primary: #6b1a33;
--secondary: #ec6993;
--accent: #e7044c;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #ede1e5;
--background: #18090e;
--primary: #e594ad;
--secondary: #95123b;
--accent: #fb185f;
}
} EOT;
cut "Custom" <<<EOT /*thoff*\/ EOT;
}
@advanced color txt "Text color" #ededf2
@advanced color bck "Background color" #06050a
@advanced color pri "Primary color" #2e258d
@advanced color sec "Secondary color" #9d98d8
@advanced color acc "Accent color" #4537df
@advanced dropdown bgi "Background Image" {
shs "Starry dessert" <<<EOT https://images.unsplash.com/photo-1581610186406-5f6e9f9edbc1?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
mt "Mountain" <<<EOT https://images.unsplash.com/photo-1477346611705-65d1883cee1e?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
sta "Forest" <<<EOT https://images.unsplash.com/photo-1441974231531-c6227db76b6e?q=80&w=2071&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
cyt "City" <<<EOT https://images.unsplash.com/photo-1493514789931-586cb221d7a7?q=80&w=2071&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
brd "bridge" <<<EOT https://images.unsplash.com/photo-1576225410873-a28b2a79fd93?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
sto "Small village" <<<EOT https://images.unsplash.com/photo-1588336899284-950764f07147?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
fll "Fall" <<<EOT https://images.unsplash.com/photo-1476820865390-c52aeebb9891?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
chi-custom-dropdown "Custom" <<<EOT /*[[chi-custom]]*\/ EOT;
}
@advanced text chi-custom "Background image (custom)" "https://example.com/image.png"
@advanced text log "Custom logo (custom)" "https://api.dicebear.com/7.x/personas/svg?seed=Casper"
@var number bwidth "Border width (px)" 2
@var number brad "Border radius(px)" 5
==/UserStyle== */
@-moz-document domain("google.com") {
/*Default styling*/
/*Section: variables*/
/*Config vars*/
:root {
--text: /*[[txt]]*/;
--background: /*[[bck]]*/;
--primary: /*[[pri]]*/;
--secondary: /*[[sec]]*/;
--accent: /*[[acc]]*/;
}
/*[[th]]*/
:root {
--border-str: /*[[bwidth]]*/px;
--border-rad: /*[[brad]]*/px;
--opacity-hov: 50%;
/*Bootstrap colors*/
--success-col: #14a44d;
--danger-col: #dc4c64;
--warning-col: #e4a11b;
}
/*Section: color*/
/*Text color*/
/*Background color*/
html:not(iframe) {
/*TODO(Rickyyyie): Profile menu gets bg, this is unwanted behaviour.*/
background: var(--background) url(/*[[bgi]]*/) !important;
background-attachment: fixed !important;
background-position: center !important;
background-repeat: no-repeat !important;
background-size: cover !important;
}
header,
[role="navigation"] {
background: var(--background) !important;
color: var(--text);
}
*::before,
*::after,
body {
background: transparent !important;
}
.Kk7lMc-suEOdc {
background: var(--background) !important;
border: var(--border-str) solid var(--accent) !important;
border-radius: var(--border-rad) !important;
color: var(--text) !important;
}
/*Section: borders*/
/*Section: layout*/
}
@-moz-document domain("translate.google.com") {
/*Google translate*/
/*Section: color*/
/*Text color*/
.ySES5 span svg {
color: var(--accent) !important;
}
* {
color: var(--text) !important;
}
svg {
fill: var(--text);
}
/*Background color*/
.kXN2zb,
.sciAJc div,
.ccvoYb,
.dOQF4b,
.k5v5Nb,
.CLKk4c,
.yFQBKb,
.bvzp8c,
.kXN2zb.Q5Onnd {
background: transparent;
}
.VfPpkd-NSFCdd-i5vt6e,
.kmXzdf,
.LpQB8e {
background: var(--background) !important;
}
.PdpDtf {
background: var(--accent);
}
.xGUN1,
button,
.rm1UF,
.sciAJc,
.ySES5,
.gb_2e,
.VfPpkd-xl07Ob-XxIAqe,
.CQQi5b,
.qSb8Pe,
.fMHXgc,
.VfPpkd-gIZMF,
.dykxn,
.VfPpkd-LgbsSe,
.VfPpkd-EScbFb-JIbuQc,
.dwsGO,
.VfPpkd-P5QLlc {
background: var(--background) !important;
border: var(--border-str) solid var(--accent) !important;
border-radius: var(--border-rad) !important;
color: var(--text) !important;
}
.kmXzdf {
box-shadow: none;
}
/*Section: borders*/
* {
border-color: var(--accent) !important;
}
.kmXzdf {
border-left: var(--border-str) solid var(--accent);
}
.gb_Uc {
border-right: var(--border-str) solid var(--accent);
}
.bvzp8c,
.Usd1Ac,
.q7OsL,
.eTNoGb,
.irNkpb {
border: none !important;
}
/*Section: layout*/
}
@-moz-document domain("www.google.com") {
/*[TODO] Google search*/
/*Section: color*/
/*Text color*/
/*Background color*/
.gb_Oa,
.sfbg {
background: transparent !important;
}
.RNNXgb,
.aajZCb,
.lJ9FBc input[type="submit"] {
background: var(--background) !important;
border: var(--border-str) solid var(--accent);
border-radius: var(--border-rad);
}
/*Section: borders*/
* {
border-color: var(--accent) !important;
}
/*Section: layout*/
}
@-moz-document domain("mail.google.com") {
/*[TODO] Google mail (gmail)*/
/*Section: color*/
/*Text color*/
/*Background color*/
/*Section: borders*/
/*Section: layout*/
}
@-moz-document domain("calendar.google.com") {
/*[TODO] Google calendar*/
/*Section: color*/
/*Text color*/
/*Background color*/
/*Section: borders*/
* {
border-color: var(--accent) !important;
}
/*Section: layout*/
}
@-moz-document url-prefix("https://www.google.com/maps/") {
/*Google maps*/
/*Section: color*/
/*Text color*/
* {
color: var(--text) !important;
}
#hArJGc {
color: var(--accent) !important;
}
/*Background color*/
.LdO2ac,
.SuV3fd,
.BgrMEd.J7woib,
.LenJEf,
.scene-footer,
.U8YH1e,
.CPtD3c,
.Idco9e,
.Nn261 {
background: transparent;
}
.JAILI,
.e07Vkf,
.yu5kgd,
.hh2c6,
...