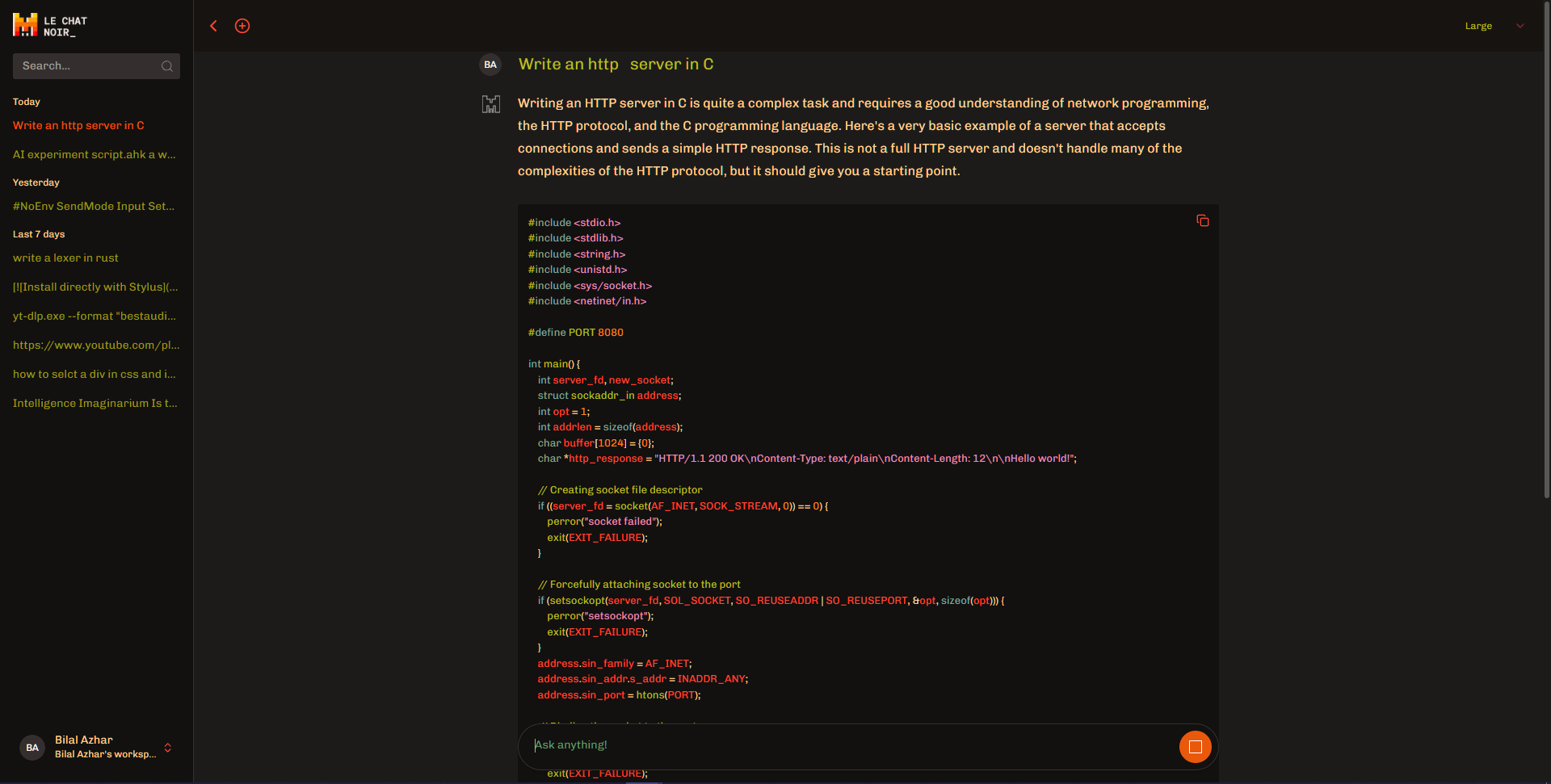
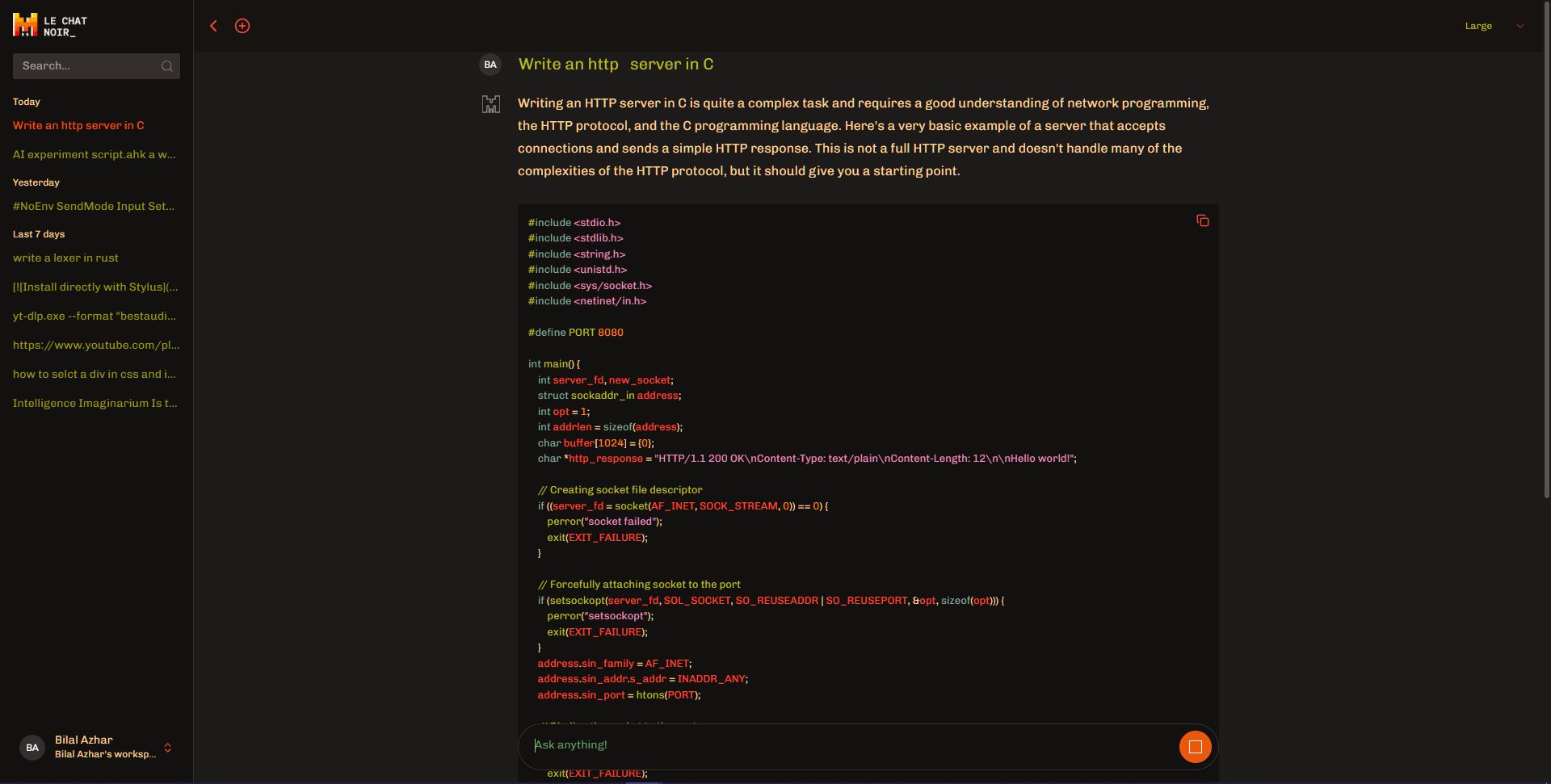
- Wide response window
- better colors (gruvbox theme )
- Better code syntax colors
- Better readability and separation of text
Mistral Le Chat Gruvbox Dark + UI improvements by bilalazh

Details
Authorbilalazh
LicenseApache 2.0 License
CategoryMistral Le Chat
Created
Updated
Code size7.7 kB
Code checksum3758af8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This user style applies the Gruvbox color scheme to the Mistral Le Chat providing a more visually pleasing and consistent experience. There are many UI changes to make the experience better for user while being pleasing to look at
Features
- Applies the Gruvbox color scheme to all elements on the page
- Width of Response container is increased to fit more text on the screen
- Inline markdown code has better colors to quickly see the information
- Better code block colors
Check my profile for Light theme option as well
There will also a light theme check my profile to install that one
Source code
/* ==UserStyle==
@name chat.mistral.ai - Mar 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Sample one
@author heybilalazhar@gmail.com
==/UserStyle== */
@-moz-document domain("chat.mistral.ai") {
:root
{
/* 0 is for darkest
1 is for hard
higher values for hard */
/* 2.1 Dark theme color variables */
--bg0-dh: #1d2021;
--bg-dark-new : #1F1E1D ;
/*For basic text new color added */
--text-normal :#ffd29c ;
--shadow-bg: #1d1b1a;
--bg1-dark: #3c3836;
--bg-dark: #282828;
--bg2-dark: #504945;
--bg3-dark: #665c54;
--bg4-dark: #7c6f64;
--bg5-dark: #928374;
--bg_visual: #503946;
--bg_red: #cc241d;
--bg_green: #98971a;
--bg_blue: #458588;
--bg_yellow: #d79921;
--shadow: #16181a;
--shadow-var1: #17191b;
--shadow-cur: #1a1b1d;
--fg-dark: #ebdbb2;
--grey0-dark: #7f897d;
--grey1-dark: #859289;
--grey2-dark: #9aa79d;
--faded-red: #fb4934;
--faded-orange: #fe8019;
--faded-yellow: #fabd2f;
--faded-green: #b8bb26;
--faded-aqua: #8ec07c;
--faded-blue: #83a598;
--faded-purple: #d3869b;
--dim-red: #cc241d;
--dim-orange: #d65d0e;
--dim-yellow: #d79921;
--dim-green: #98971a;
--dim-aqua: #689d6a;
--dim-blue: #458588;
--dim-purple: #b16286;
/* 2.2 Light theme color variables */
--bg0-light: #f0edd8;
--bg1-light: #f6f1dd;
--bg-light: #fdf6e3;
--bg2-light: #f3efda;
--bg3-light: #edead5;
--bg4-light: #e4e1cd;
--bg5-light: #dfdbc8;
--grey0-light: #a4ad9e;
--grey1-light: #939f91;
--grey2-light: #879686;
--shadow-light: #3c474d20;
--text-offwhite: #fbf1c7;
--text-offyellowish: #f2e5bc;
--text-white: #f9f5d7;
--text-offwhite-faded: #ebdbb2;
--text--faded: #d5c4a1;
--text--veryfade: #928374;
--bg_visual_light: #eaedc8;
--bg_red_light: #fbe3da;
--bg_green_light: #f0f1d2;
--bg_blue_light: #e9f0e9;
--bg_yellow_light: #faedcd;
--fg-light: #5c6a72;
--light-red: #f85552;
--light-orange: #f57d26;
--light-yellow: #bf983d;
--light-green: #899c40;
--light-aqua: #569d79;
--light-blue: #5a93a2;
--light-purple: #b87b9d;
--light-dim-red: #f1706f;
--light-dim-orange: #f39459;
--light-dim-yellow: #e4b649;
--light-dim-green: #a4bb4a;
--light-dim-aqua: #6ec398;
--light-dim-blue: #6cb3c6;
--light-dim-purple: #e092be;
--dark-red: #9d0006; /* faded_red: #9d0006 [red] 88 [9] 157-0-6 137-0-9 #890009 */
--dark-green: #79740e; /* faded_green: #79740e [green] 100 [10] 121-116-14 102-98-13 #66620d */
--dark-yellow: #b57614; /* faded_yellow: #b57614 [yellow] 136 [11] 181-118-20 165-99-17 #a56311 */
--dark-blue: #076678; /* faded_blue: #076678 [blue] 24 [12] 7-102-120 14-83-101 #0e5365 */
--dark-purple: #8f3f71; /* faded_purple: #8f3f71 [purple] 96 [13] 143-63-113 123-43-94 #7b2b5e */
--dark-aqua: #427b58; /* faded_aqua: #427b58 [aqua] 66 [14] 66-123-88 53-106-70 #356a46 */
--dark-orange: #af3a03;
/* light colors */
--interface-light0-hard: #f9f5d7; /* light0_hard: #f9f5d7 [h0] 230 [ ] 249-245-215 248-244-205 #f8f4cd */
--interface-light0: #fbf1c7; /* light0: #fbf1c7 [fg0][bg0] 229 [0] 251-241-199 250-238-187 #faeebb */
--interface-light0-soft: #f2e5bc; /* light0_soft: #f2e5bc [s0] 228 [ ] 242-229-188 239-223-174 #efdfae */
--interface-light1: #ebdbb2; /* light1: #ebdbb2 [fg1][bg1] 223 [15] 235-219-178 230-212-163 #e6d4a3 */
--interface-light2: #d5c4a1; /* light2: #d5c4a1 [fg2][bg2] 250 [ ] 213-196-161 203-184-144 #cbb890 */
--interface-light3: #bdae93; /* light3: #bdae93 [fg3][bg3] 248 [ ] 189-174-147 175-159-129 #af9f81 */
--interface-light4: #a89988; /* light4: #a89988 */
}
/*Moddel Picker namee*/
button span p {
color: #B8BB26 !important;
}
/*User query on the answer page */
p.prose.w-full.max-w-none.select-text.overflow-x-auto.whitespace-break-spaces.text-wrap.text-accent-foreground.border.border-transparent.text-xl{
color : #B8BB26 !important ;
}
/*Normal Texa color */
p{
color :#FFD29C !important ;
}
/*Palcehodler text -> Ask anything */
textarea{
color : #8EC07C !important ;
}
/*Palcehodler text -> Ask anything */
textarea::placeholder{
color : #689D6A !important ;
}
code::before , code::after{
color : #8EC07C !important ;
}
code {
color : #FB4934 !important ;
font-weight: 500 !important ;
background-color :#12110F !important ;
border-radius: 26px !important ;
}
pre {
background-color : #1D1B1A !important ;
}
/*Code color background color */
div.rounded-md{
background-color : #12110F !important ;
}
/*Code colros */
span.token{
color : #B8BB26 !important ;
}
span.token[style*='color: rgb(86, 156, 214)'] {
/* Set the background color to a lighter shade of blue */
color: #83A598 !important;
}
/* Select all span elements with the class "token" and a style attribute that sets the color to rgb(212, 212, 212) */
span.token[style*='color: rgb(212, 212, 212)'] {
/* Set the background color to a dark gray */
color: #FFD29C !important;
}
/*NUmbers in the code block*/
/* Select all span elements with the class "token" and a style attribute that sets the color to rgb(181, 206, 168) */
span.token[style*='color: rgb(181, 206, 168)'] {
/* Set the background color to a light yellow */
color: #FE8019 !important;
}
/*Strings in code block */
/* Select all span elements with the class "token" and a style attribute that sets the color to rgb(206, 145, 120) */
span.token[style*='color: rgb(206, 145, 120)'] {
/* Set the background color to a light orange */
color: #E092BE !important;
}
/*CHeck the width of the response container */
div.flex.h-fit.w-full.max-w-screen-md.flex-1.flex-col.items-stretch.justify-start.gap-5.px-4{
width: 100% !important;
max-width: 900px !important;
}
/*List color */
li {
color : #83A598 !important ;
}
/*Input fiels background color */
form.border.border-border.bg-background.p-2.shadow-md.sticky.bottom-4.mt-4.w-full{
background: #12110F !important;
}
textarea{
background: #12110F !important ;
}
/*Backgrounds of The whole thing*/
/*Top bar div */
div.sticky.top-0.z-10.flex.h-12.w-full.flex-row.items-center.justify-between.bg-background.p-2.transition-shadow.sm\:h-16.sm\:min-h-16.shadow-md {
background-color: #17191B; /* change the color to your desired value */
}
/*Main Div background */
div.w-full.flex-col.items-center.justify-center.overflow-y-auto {
background-color: #1D1B1A !important; /* change the color to your desired value */
}
/*Yellow side bar */
div.relative.h-full.w-60.border-r.bg-background.py-4.shadow-md.transition-all.left-0{
background-color : #12110F !important ;
color : #98971A !important ;
}
/*All Icons*/
svg{
color : #FB4934 !important ;
stroke-width: 2px !important ;
}
}