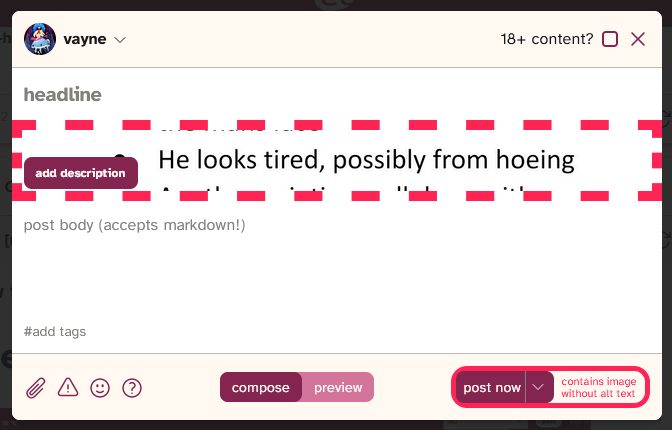
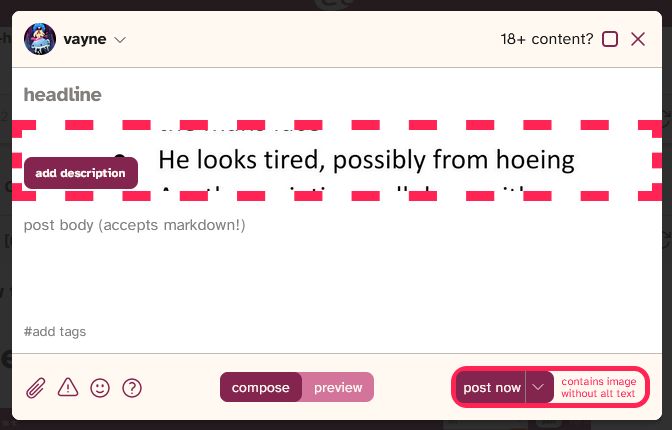
An userstyle to highlight images without alt text on the dashboard and warn if your previewed post will not have alt text. Based on work by kinluwi.
cohost alt text warning & highlighter by vaynealtapascine

Details
Authorvaynealtapascine
LicenseNo License
Categorycohost.org
Created
Updated
Size3.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
other changes from the original:
- fixed the 'bug' by identifying the image in the first double-nested
divafter aheadertag, which happens to be the user profile banner. from my testing, this does not seem to break anything else. if there is, we'll be happy to update it. - actually, we debated narrowing the selector even further by restricting it to
header:first-of-type, however, without the narrowing, it actually also fixes it for profile pop-ups... so we just left it as-is for now. - extended to include
.object-scaled-downas well, since i found a number of images like this without alt text that weren't included in.object-coverhighlights. - extended to include lack of an alt text tag altogether. however, some people intentionally omit this for idk other semantic reasons, so add/remove that as you see fit.
- extended (optionally) to include ALL
co-proseimages with empty or omitted alt tags. this may be annoying for certain CSS crimes, so it is off by default. - added an optional variable if the user wants a border around the posting box, as well as options to style it.
- differentiated border within the posting box and those on the dash. just so it's more !!! when making a post vs. browsing cohost with all the posts without alt text.
browser support note: this uses the relatively new :where(), :has(), and :is() CSS selectors, so if you use some kind of browser where these don't work (as long as you're up-to-date, you should be good). just in case, i've extended the original code in-place as a polyfill, then fixed the 'bug' by undoing its style.
note on support
this will probably break at some point. when it does, feel free to let us know and we'll fix it as soon as we're able. thanks!
thanks again to kinluwi for making the original!
Source code
/* ==UserStyle==
@name cohost alt text warning & highlighter
@namespace vaynegarden
@version 1.1.0
@description An userstyle to highlight images without alt text on the dashboard and warn if your previewed post will not have alt text. Based on work by kinluwi [here](https://userstyles.world/style/14895/cohost-undescribed-media-highlighter).
@author vaynealtapascine
==/UserStyle== */
@-moz-document domain("cohost.org") {
:root {
--altw-post-size: 7px; /* Size around dash images. */
--altw-post-color: #ef4484; /* Color around dash images */
--altw-post-style: double; /* Border style around dash images.*/
--altw-editor-size: 10px; /* Size around editor images. */
--altw-editor-color: #ff2454; /* Color around editor images */
--altw-editor-style: dashed; /* Border style around editor images.*/
/* Message when posting w/o alt. */
--altw-composer-message: 'contains image\Awithout alt text';
--altw-composer-button-style: solid; /* Border style around post button on warning.*/
/* 1 if you want a border around the composer box. */
--altw-composer-warn: 0;
--altw-composer-size: 4px; /* Set size if enabled. */
--altw-composer-color: #ff2454; /* Set color if enabled. */
--altw-composer-style: solid; /* Set style if enabled. */
/* 1 if you want headers rehighlighted/fix a bug with it. */
--altw-header-fix: 0;
/* 1 if you want to enable highlighting ALL post images with empty or no alt.*/
--altw-highlight-all: 0;
}
.object-cover[alt=""],
.object-scaled-down[alt=""],
.object-cover:not([alt]),
.object-scaled-down:not([alt]) { /* extended original with polyfill */
border: 7px #ef4484 double;
border: var(--altw-post-size, 7px) var(--altw-post-color, #ef4484) var(--altw-post-style, double);
}
.co-prose p > img[alt=""],
.co-prose p > img:not([alt]) {
border: calc(var(--altw-highlight-all) * var(--altw-post-size, 7px)) var(--altw-post-color, #ef4484) var(--altw-post-style, double);
}
.co-post-composer .object-cover[alt=""],
.co-post-composer .object-scaled-down[alt=""],
.co-post-composer .object-cover:not([alt]),
.co-post-composer .object-scaled-down:not([alt]) {
border: var(--altw-editor-size, 10px) var(--altw-editor-color, #ff2454) var(--altw-editor-style, dashed);
}
.co-post-composer:has(:is(.object-cover,.object-scaled-down):where([alt=""], :not([alt]))) *:has(> button.co-filled-button) {
border: calc(var(--altw-editor-size, 10px) / 2) var(--altw-editor-color, #ff2454) var(--altw-composer-button-style, solid);
border-radius: 16px;
}
.co-post-composer:has(:is(.object-cover,.object-scaled-down):where([alt=""], :not([alt]))) footer.co-thread-footer > div.flex > *:last-child::after {
content: var(--altw-composer-message);
color: var(--altw-editor-color);
font-size: 75%;
line-height: 0.75rem;
white-space: pre;
padding: 0 0.5rem;
align-self: center;
}
.co-post-composer:has(:is(.object-cover,.object-scaled-down):where([alt=""], :not([alt]))) {
border: calc(var(--altw-composer-warn) * var(--altw-composer-size)) var(--altw-editor-color, #ff2454) var(--altw-composer-style);
}
header + div > div > img:is(.object-cover,.object-scaled-down):where([alt=""], :not([alt])),
header + div > img:is(.object-cover,.object-scaled-down):where([alt=""], :not([alt])) {
border: calc(var(--altw-header-fix) * var(--altw-post-size)) !important;
}
}