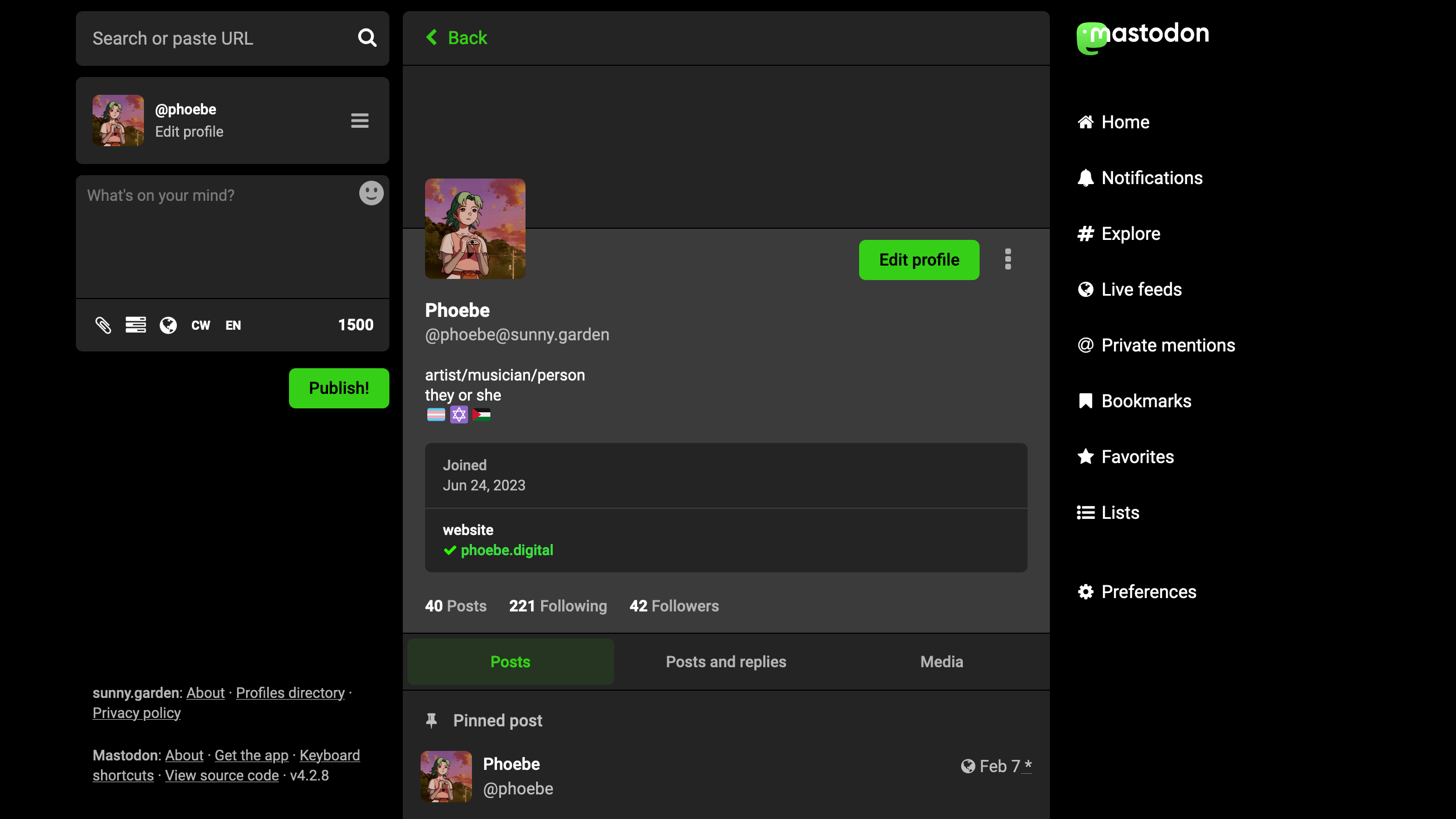
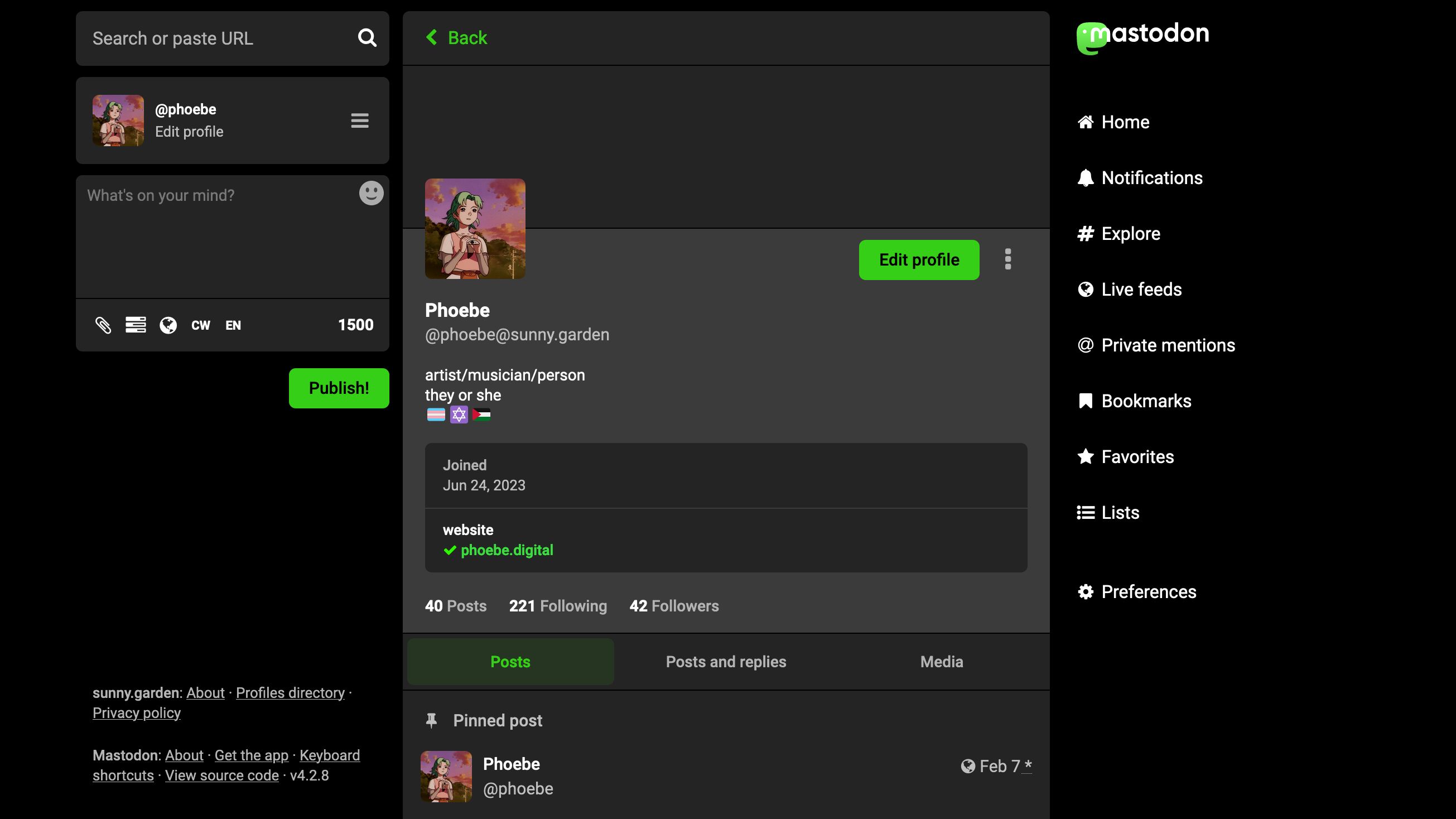
My Mastodon theme: Dark grey with green highlights by default, with the mobile navbar moved to the bottom and some other tweaks.
Phoebe's Mastodon Theme by phoebe_01

Details
Authorphoebe_01
LicenseMIT
Categorymastodon.social, sunny.garden, mastodon
Created
Updated
Code size48 kB
Code checksum487bbd79
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Based on https://userstyles.world/style/7780/mastodon-theme. It looks a bit like the lovely Tangerine UI by @nileane@nileane.fr, but closer to the original Mastodon UI. I've tested it only on sunny.garden, but it should look good on most instances.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Mastodon Theme
@version 1.0
@namespace userstyles.world
@description My Mastodon theme based on https://userstyles.world/style/7780/mastodon-theme
@author Phoebe_01
@license MIT
==/UserStyle== */
@-moz-document domain("sunny.garden"),
domain("mastodon.social"),
domain("mastodon.art"),
domain("mastodon.coffee"),
domain("socel.net"),
domain("brands.town"),
domain("mstdn.social"),
domain("social.vivaldi.net"),
domain("masto.ai"),
domain("mastodon.art"),
domain("tech.lgbt"),
domain("mastodon.social"),
domain("mastodon.online"),
domain("mastodon.lol"),
domain("floss.social"),
domain("mas.to"),
domain("c.im"),
domain("nerdculture.de"),
domain("maly.io"),
domain("corteximplant.com"),
domain("queer.party"),
domain("fosstodon.org"),
domain("meow.social"),
domain("indieweb.social"),
domain("raru.re"),
domain("ani.work"),
domain("kolektiva.social"),
domain("home.social"),
domain("mstdn.plus"),
domain("mastodon.sdf.org"),
domain("toot.community"),
domain("sfba.social"),
domain("hachyderm.io"),
domain("mindly.social"),
domain("mastodon.cloud"),
domain("social.yesterweb.org") {
:root {
--primary-hue: 110!important;
--on-primary: #000;
--primary: hsl(var(--primary-hue), 80%, 45%)!important;
--secondary: hsl(var(--primary-hue), 0%, 100%);
--secondary-text: hsl(var(--primary-hue), 0%, 75%);
--secondary-text-1: hsl(var(--primary-hue), 0%, 70%);
--secondary-text-2: hsl(var(--primary-hue), 0%, 70%);
--secondary-text-10: hsl(var(--primary-hue), 0%, 70%);
--text-1: #fff;
--background-primary-a: hsl(var(--primary-hue), 0%, 0%);
--background-primary-b: hsl(var(--primary-hue), 0%, 14%);
--background-primary-c: hsl(var(--primary-hue), 0%, 19%);
--background-primary-d: hsl(var(--primary-hue), 0%, 23%);
--background-primary-e: hsl(var(--primary-hue), 0%, 30%);
--background-primary-f: hsl(var(--primary-hue), 0%, 40%);
--background-primary-g: hsl(var(--primary-hue), 0%, 8%);
--background-primary-h: hsl(var(--primary-hue), 0%, 70%);
--background-primary-light: hsl(var(--primary-hue), 25%, 88%);
--separator: hsl(var(--primary-hue), 0%, 0%);
--trendline-below: hsla(var(--primary-hue), 100%, 77%, .25);
--trendline-color: var(--primary);
--logo-gradient-top-right: hsl(var(--primary-hue), 100%, 69.4%);
--logo-gradient-bottom-left: hsl(var(--primary-hue), 58.9%, 51.4%);
--default-border-radius: 6px;
--dropdown-border-radius: 6px!important;
--menu-border-radius: 6px;
--account-card-border-radius: 6px;
--modal-background-color: var(--separator);
--modal-border-color: var(--background-primary-b);
--primary2: hsla(var(--primary-hue), 80%, 45%, 10%)!important;
}
.modal-layout {
background: var(--background-primary-a);
}
.account-header {
border-bottom-color: var(--background-primary-c);
}
.about__meta {
background: var(--background-primary-b);
}
.picture-in-picture__footer, .picture-in-picture__header {
background: var(--background-primary-c);
}
.picture-in-picture {
z-index: 9 !important;
}
.admin-wrapper .content__heading__tabs a.selected {
background-color: var(--primary2) !important;
color: var(--primary);
}
.admin-wrapper .content__heading__tabs a:hover {
background-color: transparent;
color: var(--primary);
}
.column > .scrollable {
border-radius: 0 0 var(--default-border-radius) var(--default-border-radius);
}
input[type="checkbox"] {
border-color: var(--secondary) !important;
}
input[type="checkbox"]:checked {
background-color: var(--primary) !important;
border-color: var(--separator) !important;
}
.notification-bar-action {
color: var(--primary);
}
.notification-bar {
border-color: var(--separator);
}
.compose-form .autosuggest-textarea__textarea::placeholder, .compose-form .icon-button, .compose-form .spoiler-input__input::placeholder, .compose-form__poll-wrapper .button.button-secondary, .language-dropdown__dropdown__results__item__common-name, .report-dialog-modal__textarea::placeholder {
color: var(--secondary);
padding: 2px 5px 0px 0px;
}
.actions-modal,
.block-modal,
.boost-modal,
.compare-history-modal,
.confirmation-modal,
.mute-modal,
.report-modal,
.block-modal__action-bar,
.boost-modal__action-bar,
.confirmation-modal__action-bar,
.mute-modal__action-bar {
background: var(--background-primary-b);
color: var(--secondary)
}
.link-button {
color: var(--primary)
}
.report-modal__container {
border-top-color: var(--separator)
}
.report-modal__comment {
border-inline-end-color: var(--separator)
}
.report-modal__comment .setting-text-label {
color: var(--secondary-text)
}
.setting-text__wrapper {
border-color: var(--separator);
border-radius: var(--default-border-radius)!important;
background: transparent
}
.upload-progress {
color: var(--primary);
}
.upload-progress__tracker {
background: var(--primary);
}
.notification.unread::before, .status__wrapper.unread::before {
border-inline-start: 4px solid var(--primary);
}
.detailed-status__wrapper-direct .detailed-status__action-bar {
border-top-color: var(--separator);
}
.setting-text {
border-radius: var(--default-border-radius)!important
}
.column-back-button {
background: var(--background-primary-b);
border-bottom-color: var(--separator);
color: var(--primary);
border-radius: 0px!important
}
.navigation-bar {
background: var(--background-primary-b);
border-radius: var(--default-border-radius);
margin: 0 2px 0 2px
}
.compose-form {
padding-top: 10px!important
}
.media-gallery__item-thumbnail img:not([alt]),
.media-gallery__item-thumbnail img[alt|=""],
.audio-player__canvas:not([title]),
.audio-player__canvas[title|=""],
.video-player video:not([title]),
.video-player video[title|=""],
.media-gallery__gifv video:not([title]),
.media-gallery__gifv video[title|=""] {
border: 1px dashed #ff0000!important;
border-radius: 9px
}
.media-gallery__item {
margin-inline: 1px;
margin-block: 1px
}
.media-gallery__item-thumbnail,
.media-gallery__item-thumbnail img {
border-radius: 9px
}
.media-gallery {
gap: 0
}
.media-gallery,
.media-gallery__item {
overflow: hidden
}
.about__section__title {
background: var(--background-primary-d)
}
.about__section__title,
.prose a {
color: var(--primary)
}
.about__meta__divider {
border-color: var(--background-primary-d)
}
.about__footer {
color: var(--secondary-text-10):
}
.about__meta h4,
.about__header p {
color: var(--secondary-text):
}
.about__section__body {
border-color: var(--background-primary-d)
}
.search__popout__menu__item {
color: var(--secondary-text)
}
.explore__search-results {
background: var(--background-primary-b)
}
.status-card.expanded .status-card__image,
.status-card.expanded .status-card__image-image,
.status-card.expanded .status-card__image-preview {
border-start-end-radius: 0
}
select {
color: #fff!important;
background: #fff
}
.status-card__image,
.status-card__image-image,
.status-card__image-preview {
border-end-start-radius: 0;
border-start-start-radius: 0
}
.announcements__item {
color: var(--secondary)
}
.announcements {
background: var(--background-primary-c)
}
.hashtag-header {
border-bottom: 1px solid var(--separator)
}
.account-role {
color: var(--primary);
border-color: var(--primary)
}
.admin-wrapper .content h4 {
border-bottom: 1px solid var(--separator)
}
.account,
.search-results__section {
background: var(--background-primary-b)
}
.search-results__section__header {
background: var(--background-primary-c);
color: var(--secondary)
}
.search-results__section__header button {
color: var(--primary)
}
.trends__item__name {
color: var(--secondary)
}
.search-results__section,
.search-results__section__header {
border-bottom: solid 1px var(--separator)
}
.status-reply.status--in-thread.status--first-in-thread div.status__line.status__line--full,
.status--first-in-thread div.status__line {
margin-top: 1px;
border-inline-start: 2px solid var(--background-primary-e)
}
.status__line {
border-inline-start: 2px solid var(--background-primary-e)
}
html body.app-body.theme-contrast.no-reduce-motion.layout-single-column div#mastodon.notranslate.app-holder div div.ui div.columns-area__panels div.columns-area__panels__main div.columns-area.columns-area--mobile div.column div.scrollable div div.status__wrapper.status__wrapper-public.status__wrapper-reply.focusable div.status.status-public.status-reply.status--in-thread div.status__line.status__line--full,
.status__line--full::before {
background: var(--background-primary-b)
}
.follow_requests-unlocked_explanation {
border-bottom-color: var(--separator)
}
.getting-started__trends,
.link-footer {
margin-left: 7px
}
.compose-panel hr,
.navig...