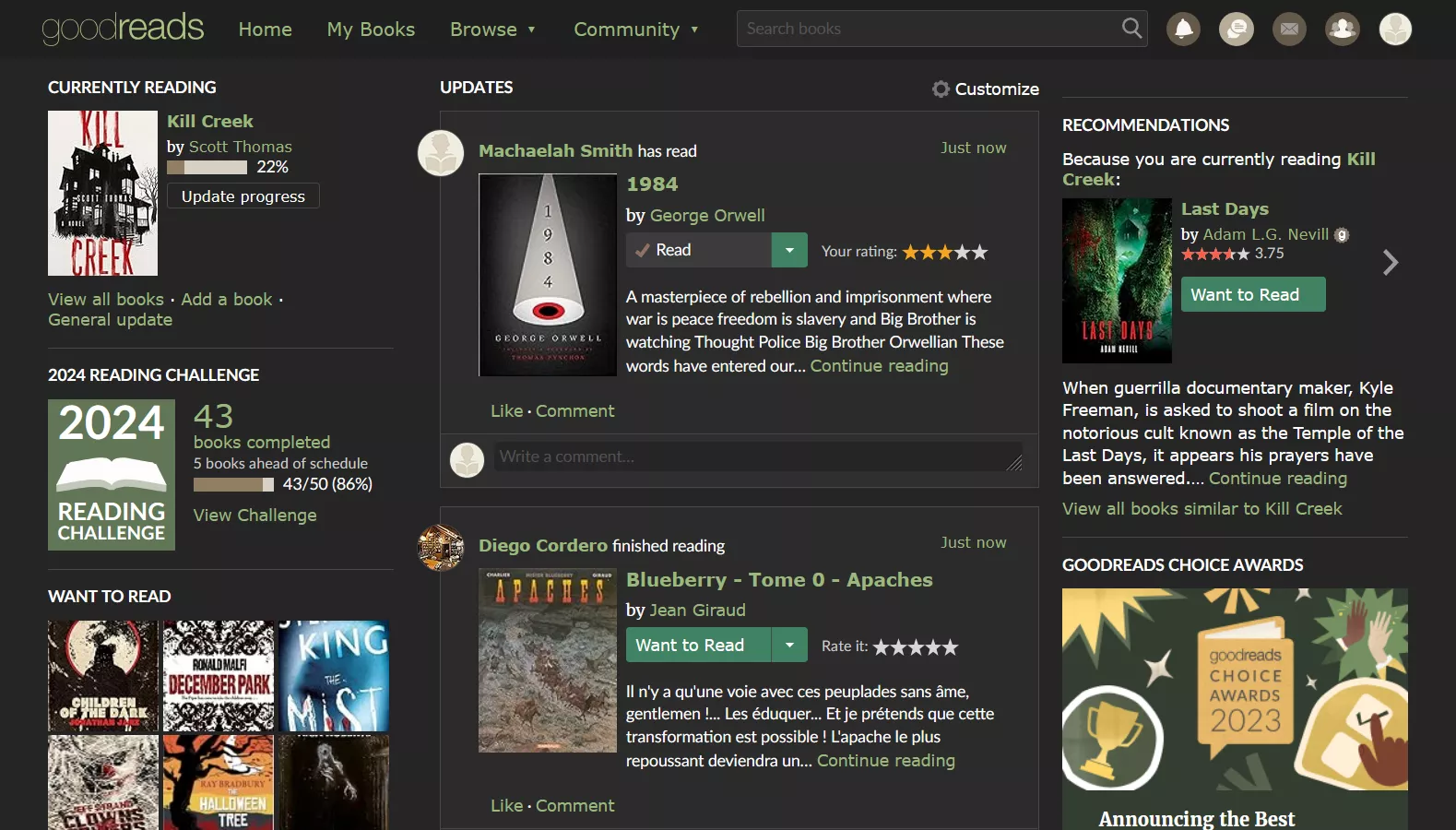
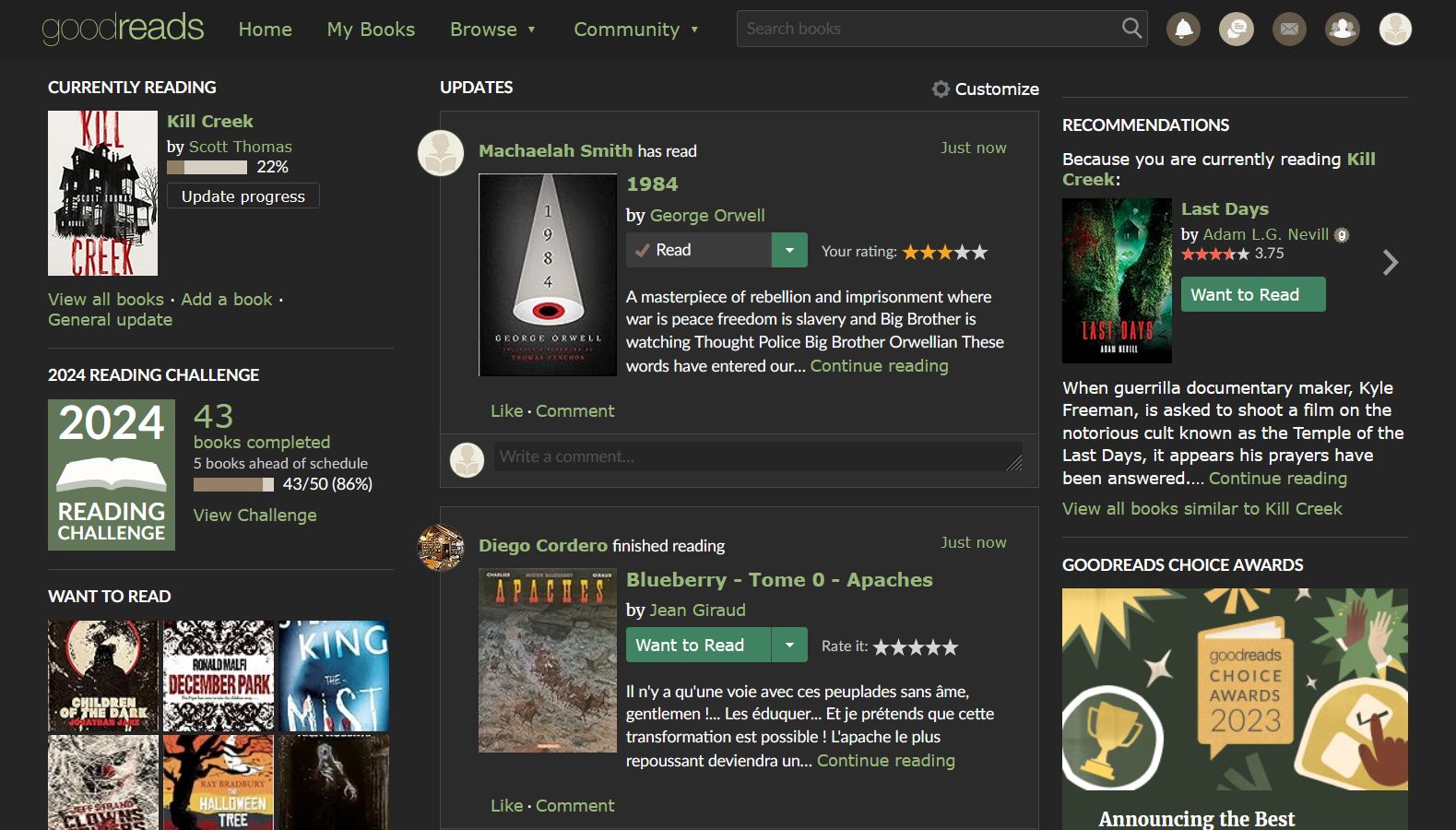
This theme features olivine green and white against a dark background that borders on black. It looks best with the site zoom at 90%.
Goodreads Olivine by GeneralWeekly7249

Details
AuthorGeneralWeekly7249
LicenseNo License
Categorygoodreads.com
Created
Updated
Size45 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Goodreads Olivine
@version 20241214.01.58
@namespace https://userstyles.world/user/GeneralWeekly7249
@description This theme features olivine green and white against a dark background that borders on black. It looks best with the site zoom at 90%.
@author GeneralWeekly7249
@license No License
==/UserStyle== */
@-moz-document domain("goodreads.com") {
/* Font */
body, button, input, textarea, select, a, .gr-hyperlink, .siteHeader, .dropdown__menu, .footerContainer, .gr-button {
font-family: "Verdana", sans-serif !important;
}
/* Text */
body, div, header, footer, nav, section, article, aside, ul, li, h1, h2, h3, h4, h5, h6, p, textarea, select, span, button, a, .gr-label--flagged, strong.uitext.result, .u-defaultType {
color: #FFF !important;
}
/* Text 2 */
a, a:visited, input, .gr-buttonAsLink, span.ContributorLink__name, a.authorName span, span.ContributorLink__name, div.BookCard__title, div.BookCard__authorName, .primaryNavMenu__trigger *, span button.gr-buttonAsLink, a.gr-hyperlink.gr-hyperlink--bold span, div.authorName__container a.authorName span, a.bookTitle span, button.gr-buttonAsLink.u-marginLeftTiny, a.gr-hyperlink.gr-hyperlink--naked div, a.gr-hyperlink.gr-hyperlink--naked div span, a.gr-hyperlink.gr-hyperlink--naked div span, div.BookCard__series span.Text.Text__body3.Text__italic.Text__subdued, h4.category__copy, a.recommendationsWidget__viewAll *, div.gr-metaText.u-marginBottomXSmall a.gr-hyperlink *, div.TruncatedContent__gradientOverlay div.Button__container button.Button.Button--tertiary.Button--medium span.Button__labelItem:hover, span.likesCount, a.greyText, .gr-paginationLinks *, a.u-defaultType.gr-hyperlink, a.gr-hyperlink, a.gr-hyperlink * {
color: #9ab87c !important;
}
/* greyText */
.smallText.role, span.greyText, span.ContributorLink__role, div.FeaturedDetails p, span.Text.Text__subdued, div.DescListItem dt, span.Text.Text__body3.Text__subdued span.u-dot-before, .u-paddingBottomSmall, span.gr-metaText.u-inlineBlock, div.communityRating span span, div.gr-metaText, div.readingChallengeStatusBox__message small, div.challengeProgressText, div.RatingStatistics__column div.RatingStatistics__meta span, div.ReviewerProfile__meta span, div.cell div.listFullDetails, span.minirating, p.greyText, .greyText, div.Button__container button.Button.Button--inline.Button--small span.Button__labelItem, small.Text.Text__body-small.Text__subdued, span.rereadingOptionalDate, div.rereadCTA span, div.gr-newsfeedItem__readCountText, span.gr-progressBar__text.u-defaultType.u-marginLeftSmall, span.smallText, div.userBlurb div.details, .greyText.smallText span, div.readingTimeline__text, div div.gr-metaText.u-marginTopXSmall span, span.friendFollowModuleCaret__text, div.progressStats.secondaryCopy, span.clearRating, span#readingSessionsCount.rereadingTimesRead, td.field.title div.value a span.darkGreyText, td.challengeStatItem, div.gr-comment__rightSideInformation span span small.gr-comment__timestamp time, div.gr-mediaBox__desc div div.readingChallengeStatusBox__message small, div.homePrimaryColumn div div.gr-newsfeed.u-defaultType div.u-clearBoth div div div.gr-newsfeedItem.gr-mediaBox div.gr-mediaBox__desc.gr-newsfeedItem__body div div.gr-newsfeedItem__socialBookUpdateDetails div.u-paddingBottomSmall.u-bottomGrayBorder small, li.GiveawayMetadata__entryDataMobile--subdued, li.GiveawayMetadata__entryData--subdued *, li.GiveawayMetadata__entryData--subdued, li.GiveawayGenres__tag, div.GiveawayDetails__format small.Text.Small, div.groupListItem.objectLockupContent div.u-marginBottomTiny small span span span, div.responsiveAuthor__followCount div, div.askTheAuthorFeaturedListItemContainer div div.gr-mediaFlexbox div.gr-mediaFlexbox__desc div small, span.Text.Text__body2.Text__metadata-text, .Text.Text__body3, small.gr-notification__historyMessage, .gr-mediaBox__desc.u-defaultType div small time, .readingChallengeProgress div.encouragementMessage, .u-marginRightTiny span, .NotificationsTray__notificationTimeBox *, .secondaryTextBottomPadding, .HomeHeroArticlePrimary__counts span, .notificationContent div.notificationTime, .notificationContent div.notificationWrapper__historyMessage, small, small *, .gr-metaText, .darkGreyText, .challengeStats.bookMeta, .bookMeta.progressStats, .progressReport {
color: #CCC !important;
}
/* Collapsed text */
.TruncatedContent__gradientOverlay {
position: absolute;
padding-top: 2rem;
width: 100% !important;
background: linear-gradient(to bottom,rgba(0, 0, 0, 0),#252525 1.6rem) !important;
}
/* Backgrounds */
body,.gr-homePageBody,.mainContent,.mainContentFloat,#rating_graph,.rating_graph,.mainContentContainer,.dropdown__menu--wantToReadMenu,.gr-popover,#editFavGenres .recsNotice,.newsHeader,.aboutRightColumnWide section,.aboutRightColumnWide section h2,#box #boxContents {
background-color: #252525;
}
/* Logo */
a.siteHeader__logo {
background: url('/assets/layout/header/goodreads_logo.svg') no-repeat;
filter: hue-rotate(60deg) saturate(0.45) brightness(5);
background-color: rgba(0, 0, 0, 0) !important;
background-position: center;
background-size: 140px 30px;
}
div.signedOutHomeMastheadContainer div#navBar div#logo a img, div.signedOutHomeMastheadContainer div#masthead div#headline img {
filter: hue-rotate(60deg) saturate(0.45) brightness(5);
}
/* Logo 2 */
div.Header__contents a.Header__logo svg.GoodreadsWordmark path{
fill: #9ab87c !important;
}
/* Header & Footer */
.Header,.siteHeader__topLine,.siteHeader__primaryNavSeparateLine,div.Header__contents,div.Header__primaryNavContainer,.footerContainer {
background: #202020;
height: 50px;
}
.Footer,.responsiveSiteFooter {
width: 100%;
min-width: 32rem;
background: #202020 !important;
padding: 3.2rem 0;
}
.infiniteFooter div.buttons.clearFloats.uitext {
background: #202020 !important;
}
.kindleCloudReader div.topBanner {
background: #202020 !important;
}
.amazonBadge, .amazonBadge.amazonBadge--fourAcrossImage__missing {
background: rgba(0, 0, 0, 0) !important;
}
.primaryNavMenu--siteHeaderBrowseMenu .primaryNavMenu__menu,.primaryNavMenu__menu,.dropdown__menu--discussions,.dropdown__menu--notifications,.siteHeader__subNav--profile,.dropButton .floatingBox,.wtrButtonContainer .wtrShelfMenu,.wtrButtonContainer .wtrFloatingBox,#books.covers .bookalike:hover .field.actions,.previewBook__topBanner,.answerButton,.tabs .tab,.mediumTabs .tab,.bigTabs .tab,.genreButton:hover,.wantToReadMenu__shelfItem:hover,.wantToReadMenu__newShelfButtonContainer:hover,.controlGroup .open,.jobsPageCoreValues__colorContainer, .floatingBox {
background: #3B3B3B;
color: #FFF !important;
}
div#shelfSettings.controlBody, div#batchEdit.controlBody {
background: #2B2B2B !important;
}
.floatingBox.modelEditor {
background: #2B2B2B !important;
}
#box {
background: #252525;
}
.siteHeader__spotlight--browseMenu::before,.wtrButtonContainer .wtrPrompt,.brownBox,.brown_comment,li.sortable_item:hover,.genreButton,.u-beigeBackground,.gr-bookSearchResults,.gr-newsfeedItem__details {
background: rgba(0, 0, 0, 0);
border-color: rgba(0, 0, 0, 0);
}
/* Buttons */
.gr-button,.gr-form__submitButton,.buttonBar,.gr-form--compact__submitButton,.searchBox--large__button,.large.button,.buttonToggle,.wantToReadButton__leftShelved,.friendFollowButton,.tooltipTriggerText .tooltip a.buttonBar,.tooltipTrigger .tooltip a.buttonBar,.tooltipTrigger .tooltip a.kcrPreviewButton,.tooltipTrigger .tooltip a.syncPreviewButton,.js-readingNote .noteHighlightTextContainer__highlightText--highlighted>span,.newsfeedNoteHighlightTextContainer__highlightText span,#signedOutHome #newAccountBox .button,.gr-button.gr-button--dark,.buttons .button,.gr-mediaBox > .gr-mediaBox__desc > button, .leftContainer.mediumText p a.gr-button, .challengeProgressContent a.gr-button.gr-button--large.viewBooksLink, .right a.gr-button, .stacked a.gr-button.gr-button--small, div.loadMoreAction *, .buttons.uitext a.gr-button.gr-button--small, a.gr-button.gr-button--small, a.gr-button.u-marginTopMedium, .newReadingSessionLink a#readingSessionAddLink.gr-button {
background-color: rgba(0, 0, 0, 0);
color: #FFF !important;
border-color: #474747 !important;
}
.startedAtSetTodayLink.gr-button, .endedAtSetTodayLink.gr-button {
background-color: #9AB87C;
color: #252525 !important;
border-color: #9AB87C !important;
}
.startedAtSetTodayLink.gr-button:hover, .endedAtSetTodayLink.gr-button:hover {
background-color: #B8D6AD;
color: #252525 !important;
border-color: #B8D6AD !important;
}
.wtrButtonContainer .wtrLeft.wtrDown,
div.wtrDown.wtrLeft.wtrStatus span {
background-color: #3B3B3B;
color: #FFF !important;
border-color: rgba(0, 0, 0, 0) !important;
height: 14px !important;
}
html.desktop .wtrButtonContainer .wtrLeft.wtrDown {
border-width: 1px;
padding: 6px;
width: 100px;
}
html.desktop .wtrButtonContainer .wtrRight.wtrDown {
height: 28px;
}
.wtrButtonContainer .wtrLeft.wtrDown,.js-readingNote .noteHighlightTextContainer__highlightText {
border-color: rgba(0, 0, 0, 0) !important;
}
.legacyWantToReadButton .wantToReadDropdownArrow {
display: none;
}
.left.extra.buttons a.button.detailsbutton, .left.extra.buttons a.button {
border: 1px solid #929292 !important;
}
.gr-button:hover,.gr-form__submitButton:hover,.buttonBar:hover,.gr-form--compact__submitButton:hover,.searchBox--large__button:hover,.large.button:hover,.buttonToggle:hover,.wantToReadButton__leftShelved,.friendFollowButton:hover,.tooltipTriggerText .tooltip a.buttonBar:hover,.tooltipTrigger .tooltip a.buttonBar:hover,.tooltipTrigger .tooltip a.kcrPreviewButton:hover,.tooltipTrigger .tooltip a.syncPreviewButton:hover,#signedOutHome #newAccountBox .button:hover,.gr-button.gr-button--dark:hover,.buttons .button:hover,.buttons .button.selected ,.gr-mediaBox > .gr-mediaBox__desc > button:hover, .leftContainer.mediumText p a.gr-button:hover, .longTextPopupForm__footer button.gr-button.longTextPopupForm__submitButton:hover, .challengeProgressContent a.gr-button...