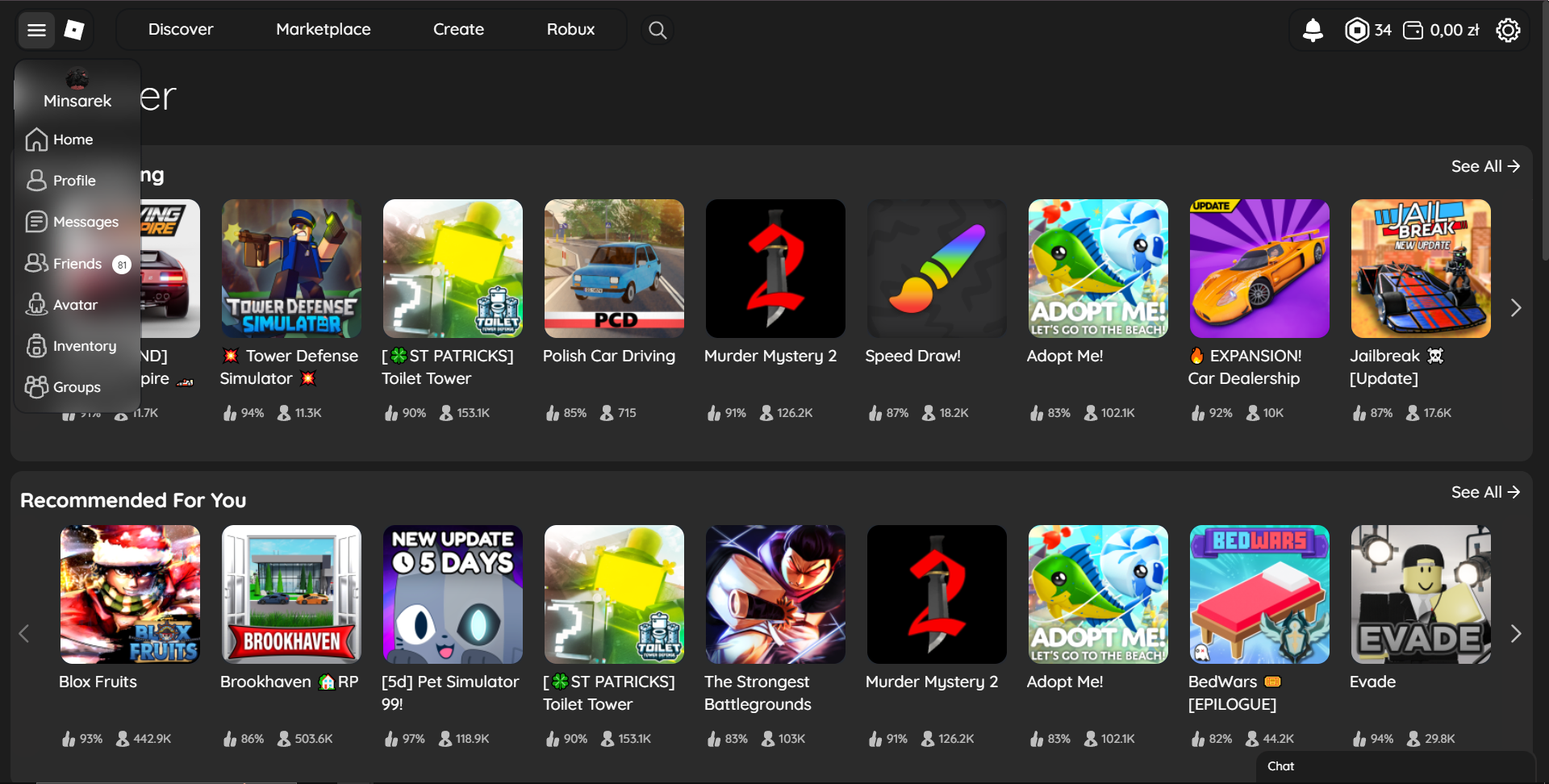
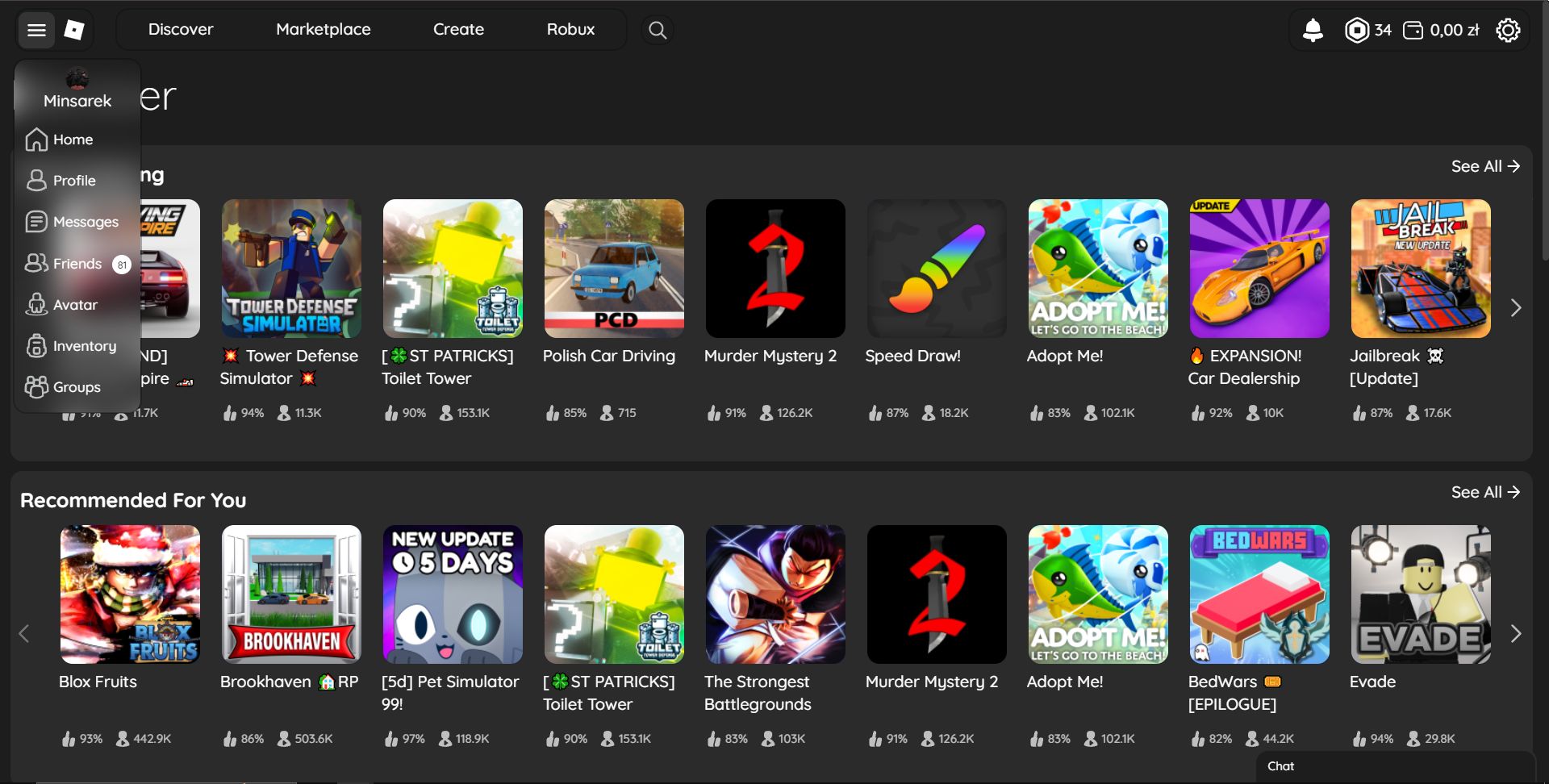
This theme makes Roblox look better. This is an edit of @Mollomm1's Refinedblox theme.
Refinedblox - mini minsarek's edit by Minsarek

Details
AuthorMinsarek
LicenseMIT
Categoryminsareksrefblox
Created
Updated
Code size226 kB
Code checksum536a80d7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
TURN ON DARK MODE!!!
Installing BTRoblox is optional but I personally recommend it.
no worries, im trying to update this theme as fast i can.
This theme makes (or should make :P) Roblox look better. As the original description says: "This project involves creating a modern and simple CSS theme for the Roblox website."
upper navbar inspiration: roblox galaxy by freeplay
Note:
I'm beginner of HTML & CSS, I treat it more like exercise, as a practice, than full project. This is not my (Minsarek's) project but I edited it slightly, credits to Mollomm1. And please, if you can, support original author of this theme then:
Donate this author on Roblox: https://www.roblox.com/games/9003599588/Donate#!/store
or download original theme: https://userstyles.world/style/9394/refinedblox-for-roblox
I don't wanna make this theme popular or get any money (includes Robux) from this.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Refinedblox - Minsarek's Edit
@version 1.6.4
@license MIT
@namespace userstyles.world/user/Mollomm1 userstyles.world/user/Minsarek
@description This theme makes (or should make :P) Roblox look better. As the original description says: "This project involves creating a modern and simple CSS theme for the Roblox website. The theme will be designed with a minimalistic approach and will use custom fonts, color schemes, and layouts to enhance the user experience. It will focus on simplicity, elegance. The aim is to create a visually appealing and functional theme that improves the overall user experience of the site."
@author Mollomm1, Minsarek
==/UserStyle== */
@-moz-document domain("www.roblox.com"),
domain("web.roblox.com") {
/*
BY @Mollomm1#8005, edited by @Minsarek
*/
/*
MIT License
Copyright (c) 2023 Mollomm1
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
*/
:root {
--transparent: #0000;
--left-navbar: #3e3e3e5c;
--gray-950: #1a1a1a;
--gray-900: #1d1d1d;
--gray-900-transparent: #1d1d1da3;
--gray-700-ntransparent: #323232e6;
--gray-850: #2f2f2fc7;
--gray-800: #2c2b2b;
--gray-650: #333;
--gray-700: #2a2a2a;
--gray-600: #515151;
--gray-500: #666;
--gray-400: #848484;
--gray-300: #d1d5db;
--gray-200: #e5e7eb;
--gray-100: #f3f4f6;
--gray-50: #f9fafb;
--green-500: #ea67db;
}
/* old :root {
--transparent: #0000;
--gray-950: #030712;
--gray-900: #111827;
--gray-800: #1f2937;
--gray-700: #111827;
--gray-600: #4b5563;
--gray-500: #6b7280;
--gray-400: #9ca3af;
--gray-300: #d1d5db;
--gray-200: #e5e7eb;
--gray-100: #f3f4f6;
--gray-50: #f9fafb;
--green-500: #ff6aee;
} */
/* Minsarek's "Important" Code */
.game-grid.home-game-grid.wide-game-tile-game-grid .hover-game-tile.grid-tile .featured-game-container:hover {
height: auto !important;
max-height: 100% !important;
width: auto !important;
margin-right: -5px !important;
margin-left: -6px !important;
margin-top: 5px !important;
margin-bottom: 5px !important;
transition: all 0.5s !important;
}
button[data-testid="play-purchase-button"] > .btn-text::after {
Content: ' | Buy to ';
font-weight: bold;
}
span.thumbnail-2d-container {
color: #0000
}
div.age-bracket-label.text-header, .rbx-header .rbx-navbar-icon-group .age-bracket-label {
background-color: #2c2b2b00 !important;
backdrop-filter: blur(15px);
padding-left: 7px !important;
padding-right: 7px !important;
padding-top: 2px !important;
padding-bottom: 2px !important;
margin-top: 3px !important;
border-radius: 12px !important;
}
.MuiAccordion-rounded {
border-radius: 12px !important;
margin-bottom: 5px;
}
.jss3:before {
background-color: #3b3b3b00;
}
.jss3.jss4 {
border-radius: 12px !important;
margin-bottom: 5px;
}
.dark-theme .rbx-left-col li .text-nav:active,
.dark-theme .rbx-left-col li .text-nav:link,
.dark-theme .rbx-left-col li .text-nav:visited {
justify-items: center !important;
align-items: center !important;
width: 100% !important;
}
.icon-more {
transform: rotate(90deg);
}
.rbx-the-hunt-thumbnail, .rbx-platform-event-thumbnail, .rbx-platform-event-container .rbx-platform-event-thumbnail {
transition: all 0.5s !important;
width: 112px !important;
height: 112px !important;
margin-left: 7px !important;
margin-bottom: 7px !important;
object-fit: cover;
}
.rbx-platform-event-container .rbx-platform-event-header {
justify-items: center !important;
align-items: center !important;
height: 50% !important;
width: 95% !important;
margin: 3px !important;
padding: 7px !important;
transition: all 0.5s;
border-radius: 10px;
}
.rbx-platform-event-container .rbx-platform-event-header:hover {
border: none !important;
background: hsla(0, 0%, 100%, .1);
border-radius: 10px;
transition: all 0.5s;
}
.rbx-the-hunt-container .rbx-the-hunt-header {
display: flex;
align-items: center;
width: 95% !important;
}
.rbx-the-hunt-container .rbx-the-hunt-header {
transition: background-color 0.45s;
margin-left: 3px;
margin-top: -1px;
width: 96% !important;
background: hsla(0, 0%, 100%, 0);
padding: 5px;
border-radius: 12px;
}
.rbx-the-hunt-container .rbx-the-hunt-header .rbx-event-icon {
margin-left: 3px;
}
.rbx-the-hunt-container .rbx-the-hunt-header:hover {
background-color: hsla(0, 0%, 100%, .1);
}
.game-carousel.wide-game-tile-carousel {
#container-main {
background: linear-gradient(149deg, #03309b 0%, #000237 50%)
}
}
.rbx-the-hunt-container .rbx-the-hunt-header .rbx-event-header-text {
font-size: 14px;
}
#robux-upsell-react-page-wrapper .subscription-container .subscription-cards-container .plan-name-v0 {
border-radius: 12px !important;
}
.rbx-the-hunt-thumbnail:hover, .rbx-platform-event-thumbnail:hover {
transition: all 0.5s !important;
transform: scale(1.03);
outline: solid;
outline-width: 1px;
outline-offset: 3px;
outline-color: var(--green-500) !important;
}
.rbx-the-hunt-container .rbx-the-hunt-thumbnail .rbx-the-hunt-logo {
max-width: 100%;
max-height: 30px;
}
.rbx-left-col li .text-nav .avatar-headshot-xs {
right: -44px;
top: -5px;
margin-bottom: 14px;
}
.profile-about .container-header h2:after {
content: " Me"
}
.dark-theme .btn-toggle:hover {
background-color: #616365
}
.dark-theme .btn-toggle.on:hover {
background-color: #48996e
}
.dark-theme .dialogs .dialog-container .dialog-message-container.message-inbound .dialog-message {
background-color: var(--gray-700);
color: #fff;
border: 1px solid #606060 !important;
}
.dialog-messages .ng-scope, .rbx-scrollbar:not(.mCS_no_scrollbar) .mCSB_inside>.mCSB_container, .chat-main, .dark-theme .dialog-container, .dialog-container.dialog-visible, .dialog-container,
ul.hlist.games.game-cards.game-tile-list {
transition: all 0.5s !important;
}
.game-cards .game-card {
float: right;
display: inline-block;
margin-bottom: 15px;
vertical-align: top;
white-space: normal;
white-space-collapse: collapse;
text-wrap: wrap;
}
.game-cards .game-card {
float: none;
width: 150px;
height: 240px;
padding: 0 0 0 0;
display: inline-block;
margin-right: 6px;
vertical-align: top;
white-space: normal;
}
.hlist.item-cards-stackable.ng-scope {
max-width: 1920px;
height: 95%;
}
.dark-theme .rbx-tabs-horizontal .rbx-tab.active .rbx-tab-heading {
color: #fff;
background-color: transparent;
box-shadow: inset 0 -4px 0 0 #fff0;
transition: all 0.5s;
}
.dark-theme .rbx-tabs-horizontal:hover {
color: #fff;
background-color: transparent;
box-shadow: inset 0 -4px 0 0 #fff0;
transition: all 0.5s !important;
}
.dialog-container .dialog-message-container:not(.message-inbound) .dialog-message {
background-color: #00000059 !important;
color: #fff;
border: 1px solid #141414 !important;
}
div.font-header-2.dynamic-ellipsis-item {
display: ruby-text !important;
width: 100%;
text-align: center !important;
top: 17px;
position: absolute;
}
a.dynamic-overflow-container.text-nav > .xsmall.age-bracket-label-age.text-secondary {
font-size: 0;
}
.rbx-left-col li {
margin-bottom: 2px !important;
margin-left: 5px;
margin-right: 10px;
}
.tab-content > div > .breadcrumb-container {
margin-top: 20px !important;
margin-left: 2px !important;
}
.item-cards-stackable {
margin-left: -4px !important;
width: 900px !important;
overflow: hidden;
}
/* .dark-theme .rbx-left-col li .text-nav:active,
.dark-theme .rbx-left-col li .text-nav:link,
.dark-theme .rbx-left-col li .text-nav:visited {
display: inline-grid !important;
justify-items: center !important;
align-items: center !important;
width: 100% !important;
}
.rbx-left-col li .text-nav .font-header-2 {
display: inline-block;
margin: 1px;
}
*/
.rbx-tab-heading {
transition: all 0.5s !i...