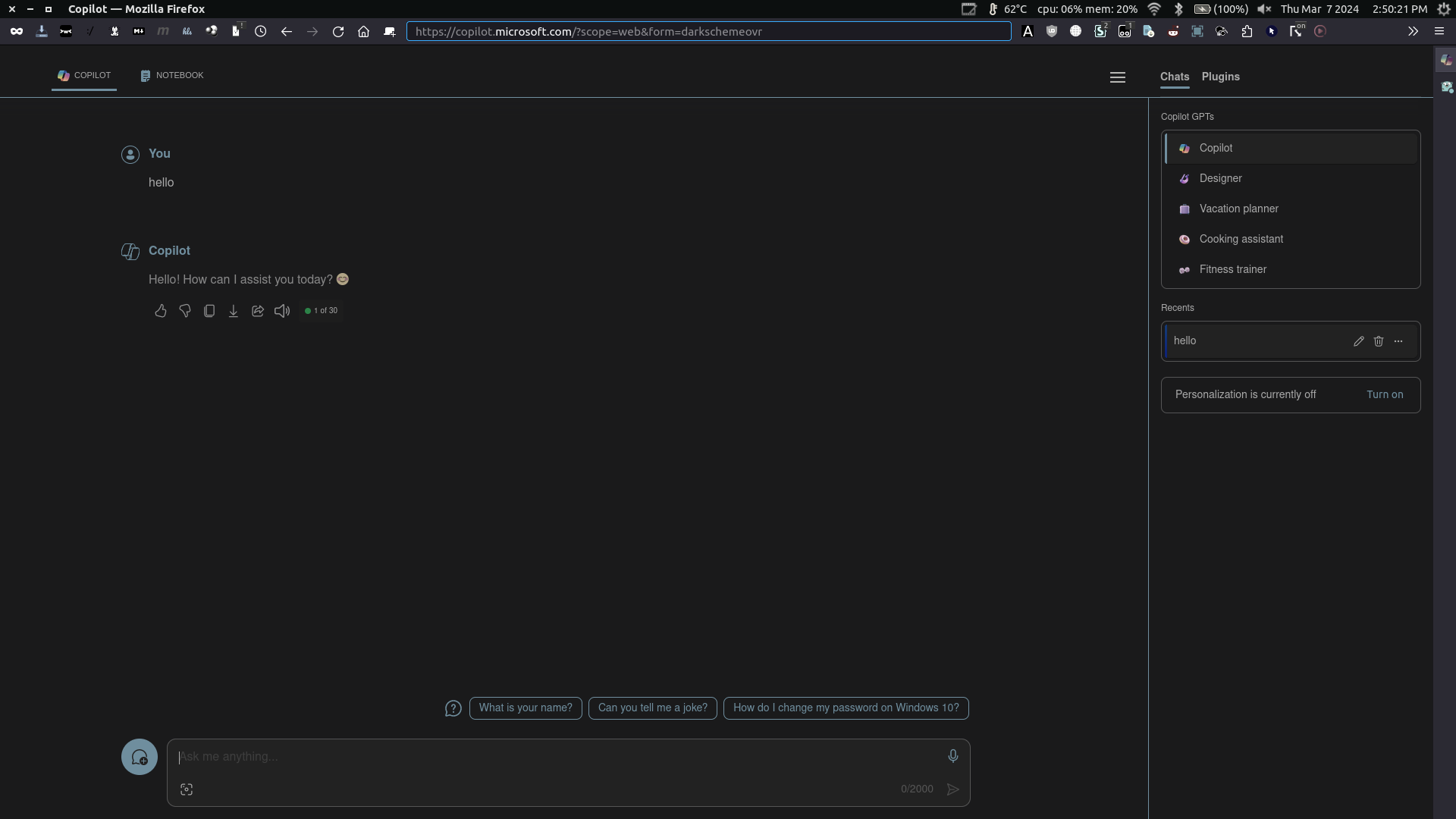
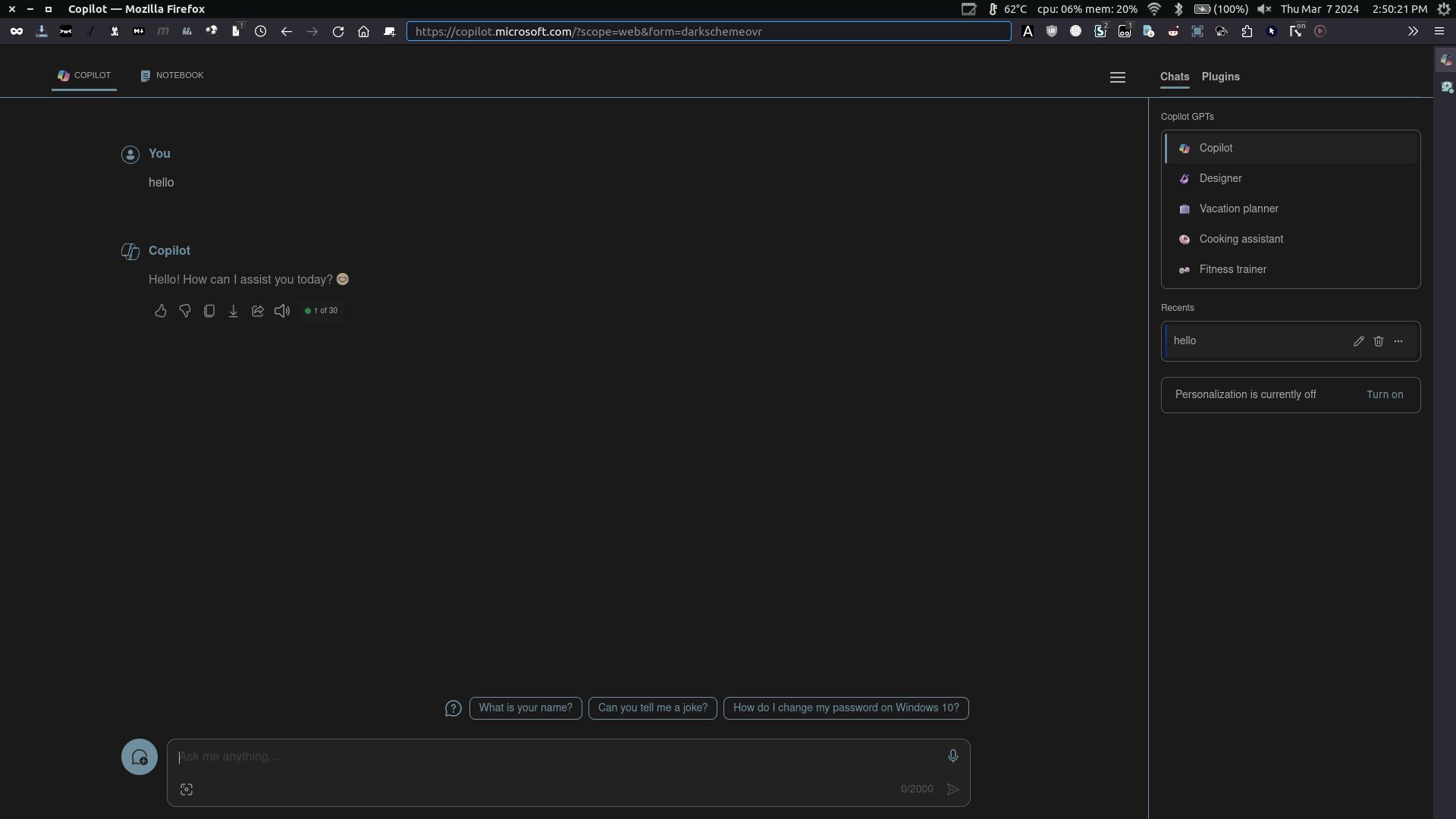
simple zen Copilot,
for full effect install the "NON-LIVE version":
https://greasyfork.org/en/scripts/486849-inject-stylus-in-shadow-dom?version=1324408
Zen Copilot (obsolete) by GitEin11

Details
AuthorGitEin11
LicenseNo License
Categoryhttps://copilot.microsoft.com
Created
Updated
Code size11 kB
Code checksum3550c33b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
simple zen Copilot,
for full effect install the "NON-LIVE version":
https://greasyfork.org/en/scripts/486849-inject-stylus-in-shadow-dom?version=1324408
NO LONGER WORKS
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Zen Copilot
@namespace Simple Zen Copilot
@version 1.0.5
@description simple zen Copilot, for full effect install the "NON-LIVE version": https://greasyfork.org/en/scripts/486849-inject-stylus-in-shadow-dom?version=1324408
@author ein
==/UserStyle== */
@-moz-document domain("copilot.microsoft.com") {
/* Created Balance Precise background */
:host([source="user"]) .header-avatar {
background: #0000;
}
:host([source="user"]) .header-avatar {
border: 1px solid #6f8e9e;
height: 22px;
width: 22px;
}
* {
scrollbar-color: #252627 transparent !important;
scrollbar-width: thin !important;
}
@media (max-width: 960px) {
:host([side-panel]),
:host(:not([mobile])[side-panel]) {
--side-panel-width: 0 !important;
}
#cib-conversation-main > cib-side-panel:nth-child(1) {
width: 0px !important;
}
#cib-action-bar-main {
margin-right: 0px;
}
:host(:not([mobile], [mode="gpt-creator"])[side-panel][serp-slot="none"]) cib-action-bar {
width: 100% !important;
}
#cib-conversation-main {
background: #222;
}
body {
width: 111.06vw !important;
}
#cib-conversation-main > cib-side-panel:nth-child(1),
.scroller-positioner,
.scroller,
#cib-conversation-main,
.cib-serp-main {
height: 111vh !important;
}
}
/* chat */
:host([full-width]) .content,
.text-message-content[user],
.ac-textBlock > p {
filter: grayscale(.4) brightness(.8);
color: #fff;
}
cib-shared {
background: #111;
padding: 10px;
border-radius: 8px;
}
/* notebook icon */
.b_scopebar > ul li a svg path,
.b_dark .b_scopebar > ul li a svg path {
fill: #6f8e9e;
}
.header-avatar,
:host([copilot]),
.header-label {
filter: brightness(1.2) contrast(.5);
}
.header-label {
font-size: 18px;
padding-left: 10px;
}
.header-avatar {
border-color: var(--cib-color-stroke-accent-primary) !important;
svg-icon {
fill: var(--cib-color-stroke-accent-primary) !important;
}
}
:host([copilot]) path {
fill: #0000;
stroke: var(--cib-color-stroke-accent-primary) !important;
stroke-width: 2px;
}
.header-label {
color: var(--cib-color-stroke-accent-primary) !important;
}
.typing-control-item {
background: #0000 !important;
border-color: var(--cib-color-stroke-accent-primary) !important;
fill: var(--cib-color-stroke-accent-primary) !important;
filter: brightness(1.2) contrast(.5);
}
#stop-responding-button span {
color: var(--cib-color-stroke-accent-primary) !important;
filter: brightness(1.2) contrast(.5);
}
:host([tone="Creative"])::after,
:host([tone="Balanced"])::after,
:host([tone="Precise"])::after {
filter: brightness(1.2) contrast(.5) !important;
}
svg-icon.rest {
fill: #666 !important;
}
.rai-button > svg-icon {
fill: #444 !important;
}
.rai-button:hover > svg-icon {
fill: var(--cib-color-stroke-accent-primary) !important;
filter: brightness(1.2) contrast(.5);
}
.suggestion-item {
border-color: #343536 !important;
}
.suggestion-item:hover {
border-color: var(--cib-color-stroke-accent-primary) !important;
filter: brightness(1.2) contrast(.5);
}
.container {
color: #aaa !important;
}
.container:hover,
.container:focus {
background: #0000 !important;
}
.surface:not([locked]):hover,
.surface[active],
.surface[notification] {
background: #222 !important;
}
input[is="cib-switch"] {
border: 1px solid #343536 !important;
}
input[is="cib-switch"]:checked {
border: 1px solid var(--cib-color-stroke-accent-primary) !important;
background: #0000 !important;
filter: brightness(1.2) contrast(.5);
}
input[is="cib-switch"]:checked::before {
background: var(--cib-color-stroke-accent-primary) !important;
border: 1px solid var(--cib-color-stroke-accent-primary) !important;
filter: brightness(1.2) contrast(.5);
}
/* Copilot logo label */
.b_dark {
.id_button,
.b_scopebar,
.b_scopebar a,
.id_button:visited,
.b_scopebar a:visited,
.b_scopebar .b_active a,
.b_scopebar .b_active a:visited,
.b_scopebar .b_active a:hover {
color: #aaa;
}
}
/* Copilot/notebook underline */
.b_dark {
nav.b_scopebar li::after {
background: #6f8e9e;
}
.b_scopebar li:hover:not(.b_active) {
border-bottom: 3px solid #555;
}
nav.b_scopebar a {
color: #aaa;
}
}
nav.b_scopebar li::after {
background: #6f8e9e;
}
nav.b_scopebar a {
color: #aaa;
}
.b_scopebar li:hover:not(.b_active) {
border-bottom: 3px solid #555;
}
.b_dark {
a,
#b_results > li a,
#b_results > .b_ad a,
#b_context > li.b_ad a {
&:hover {
color: #6f8e9e;
}
}
}
#b-scopeListItem-conv > a:nth-child(1) {
color: #aaa;
font-weight: normal;
}
a,
#b_results > li a,
#b_results > .b_ad a,
#b_context > li.b_ad a {
&:hover {
color: #6f8e9e;
}
}
/* hamburger */
.idp_ham {
&:after {
filter: brightness(.8);
}
&:hover::after {
filter: brightness(1.5);
transform-origin: -274px -40px;
}
}
h2::before,
.pivot.selected::before,
:host([tone="Balanced"])::after {
filter: contrast(0.5);
}
/* copilot logo */
#b-scopeListItem-conv .scp_conv_mode,
/* plugin icon */
:host([v2]) .icon-container {
filter: grayscale(0.5);
}
@media (hover: hover) {
:host([goldilocks]) .attribution-item:hover {
background: #0000 !important;
color: #aaa !important;
border-color: var(--cib-color-stroke-accent-primary) !important;
filter: brightness(1.2) contrast(.5);
}
}
:host([goldilocks]) .badge,
:host([goldilocks]) .attribution-item,
:host([goldilocks]) {
background: #0000 !important;
color: #aaa !important;
}
.detector .container {
background: #0000 !important;
}
.b_sydConvMode #b_header {
position: relative;
border-bottom: 1px solid #6f8e9e !important;
}
.main:not(#cib-chat-main) {
position: relative !important;
border-left: 1px solid #6f8e9e !important;
}
.header[role="tablist"] {
padding-bottom: 14px;
border-bottom: 1px solid #6f8e9e !important;
}
@media (min-width: 1274.9px) {
.b_sydConvMode:not(.b_notebookMode) #b_header {
margin-right: calc(376px - calc(100vw - 100%));
}
}
/* Remove Items */
.b_logoArea,
.preview-container,
#b_sydWelcomeTemplate_ {
visibility: hidden !important;
}
#fbpgbt,
.sw_spd,
#langChange.langdisp,
.container cib-tooltip,
#b_header #copilot_app_cta,
#b_header #cplt_fly.active {
display: none !important;
}
@media (hover: hover) {
.button-compose:hover + cib-button-descriptor {
display: none !important;
}
}
/*----------------------------*/
.button-compose-content {
backdrop-filter: contrast(.5);
}
.option button {
height: 42px;
width: 100px;
}
.option button[selected] {
height: 42px;
width: 100px;
display: block !important;
span {
position: relative;
top: -33px
}
&:before {
content: "";
display: block;
height: 42px;
width: 100px;
box-sizing: border-box;
position: relative;
left: -8px;
backdrop-filter: contrast(.5);
border-radius: var(--cib-border-radius-medium);
}
}
.label-modifier {
margin-bottom: 2px;
}
:root {
--cib-type-caption2-strong-font-size: 12px !important;
--cib-type-caption2-strong-line-height: 12px !important;
--cib-type-caption2-strong-font-weight: normal !important;
--cib-type-body1-strong-font-size: 16px !important;
--cib-type-body1-strong-line-height: 16px !important;
--cib-type-body1-strong-font-weight: normal !important
}
:root {
/* background */
--varF7F7F7: #1a1a1b;
--cib-color-background-surface-solid-primary: var(--varF7F7F7) !important;
/* Common text */
--var111: #aaa;
--cib-color-foreground-neutral-primary: var(--var111) !important;
/* text field */
--varfff: #222;
--cib-color-fill-neutral-solid-primary: var(--varfff) !important;
/* gradient */
--vargradient: #6f8e9e;
/*--cib-color-fill-accent-gradient-primary: var(--vargradient) !important;*/
/* border */
--varD1D1D1: #555;
--cib-color-stroke-neutral-quarternary: var(--varD1D1D1) !important;
/* hyperlink color */
--var174AE4: #6f8e9e;
--cib-color-foreground-accent-primary: var(--var174AE4) !important;
/* border line item */
--varE8E8E8: #555;
--cib-color-fill-subtle-quinary: var(--varE8E8E8) !important;
/* plugin primary item */
--varffffffb3: #333;
--cib-color-background-surface-card-primary: var(--varffffffb3) !important;
/* plugin secondary item */
--varfff6: #0000;
--cib-color-background-surface-card-secondary: var(--varfff6) !important;
/* character count */
--cib-color-foreground-neutral-secondary: #555 !important;
/* time */
--cib-color-fill-neutral-strong-primary: #777 !important;
/* profile chat */
--cib-color-fill-accent-alt-primary: #0000 !important;
--cib-color-foreground-accent-tertiary: #6f8e9e !important;
/* choices */
--cib-color-fill-accent-primary: #0000!important;
}
/* not yet classified */
:root {
/* */
--cib-color-stroke-focus-outer: var(--var111) !important;
--cib-color-stroke-focus-inner: var(--var111) !important;
/* */
--cib-color-foreground-on-accent-primary: var(--varfff) !important;
--cib-color-foreground-on-accent-selected: var(--varfff) !important;
--cib-color-foreground-on-accent-strong-primary: var(--varfff) !important;
--cib-color-foreground-on-accent-strong-secondary: var(--varfff) !important;
--cib-color-fill-neutral-primary: var(--varfff) !important;
--cib-color-background-surface-app-primary: var(--varfff) !important;
--cib-color-background-surface-app-secondary: var(--varfff) !importa...