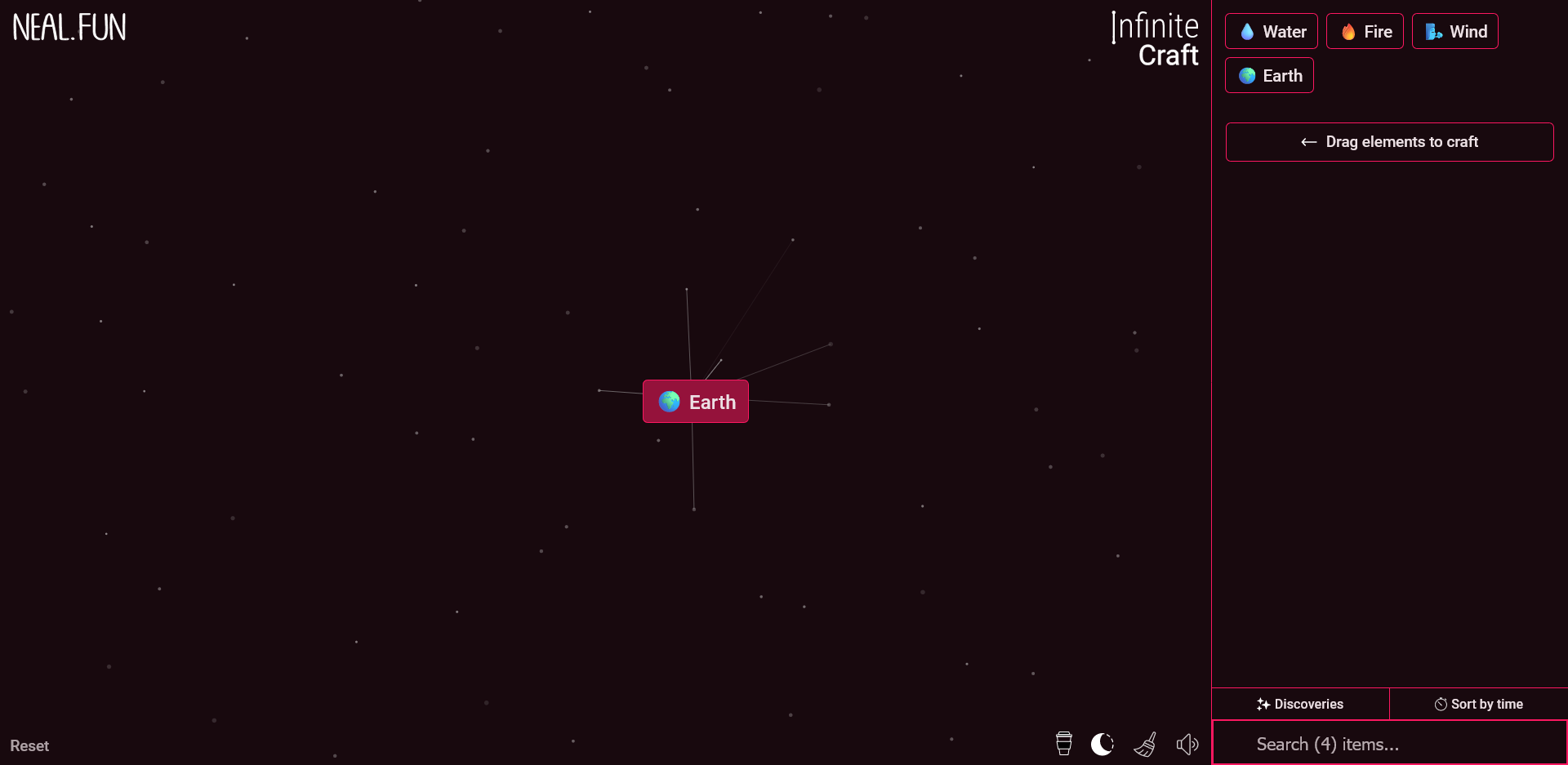
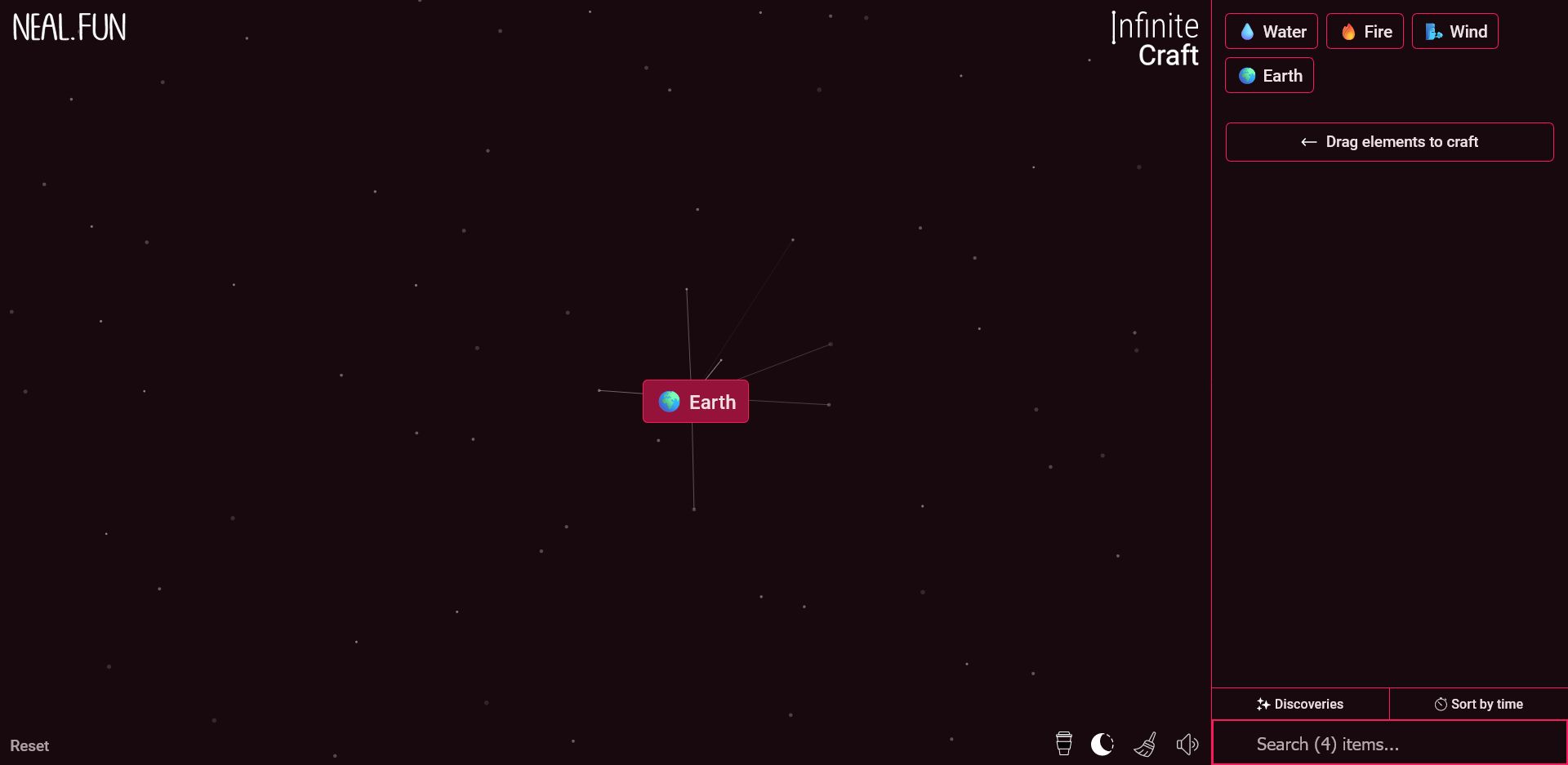
A highly customizable Neal.fun stylesheet
Neal.fun ReColored by Rickyyyie

Details
AuthorRickyyyie
LicenseMIT License
Categoryinfinite-craft
Created
Updated
Code size12 kB
Code checksumd2b8e76a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Neal.fun ReColored
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A highly customizable Neal.fun stylesheet
@author Rickyyyie <rickhammen@gmail.cim> (https://github.com/rickyyyie)
@homepageURL https://userstyles.world/style/14469/somtoday-recolored
@supportURL https://github.com/Rickyyyie/Webmodding/issues
@license MIT License
@advanced dropdown th "Theme" {
dbl "Dark blue" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #050316;
--background: #fbfbfe;
--primary: #2f27ce;
--secondary: #dddbff;
--accent: #443dff;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #ebe9fc;
--background: #010104;
--primary: #3a31d8;
--secondary: #020024;
--accent: #0600c2;
}
}
EOT;
lbl "Light blue" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #101619;
--background: #eef4f7;
--primary: #204d65;
--secondary: #7bc0e5;
--accent: #1382be;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #e5ebee;
--background: #091013;
--primary: #99c6df;
--secondary: #1a5f84;
--accent: #40afec;
}
} EOT;
pur "Purple" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #121112;
--background: #efebef;
--primary: #543555;
--secondary: #c793c8;
--accent: #ad4ab0;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #eeedee;
--background: #130f13;
--primary: #c9abca;
--secondary: #6a376b;
--accent: #b34fb6;
}
} EOT;
col "Colorful" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #080c21;
--background: #f3f6fc;
--primary: #1b2e74;
--secondary: #dd7391;
--accent: #b2502a;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #dee2f7;
--background: #03060c;
--primary: #8b9fe4;
--secondary: #8c2240;
--accent: #d5744d;
}
} EOT;
gre "Green" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #171c12;
--background: #edf3e7;
--primary: #436723;
--secondary: #a7dd73;
--accent: #6dc31d;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #e8ede3;
--background: #12180c;
--primary: #b8dc98;
--secondary: #558c22;
--accent: #8ce23c;
}
}
EOT;
red "Red" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #1d1115;
--background: #f7e9ed;
--primary: #6b1a33;
--secondary: #ec6993;
--accent: #e7044c;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #ede1e5;
--background: #18090e;
--primary: #e594ad;
--secondary: #95123b;
--accent: #fb185f;
}
} EOT;
cut "Custom*" <<<EOT /*thoff*\/ EOT;
}
@advanced color txt "Text color" #ededf2
@advanced color bck "Background color" #06050a
@advanced color pri "Primary color" #2e258d
@advanced color sec "Secondary color" #9d98d8
@advanced color acc "Accent color" #4537df
@advanced dropdown bgi "Background Image" {
shs "Starry dessert" <<<EOT https://images.unsplash.com/photo-1581610186406-5f6e9f9edbc1?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
mt "Mountain" <<<EOT https://images.unsplash.com/photo-1477346611705-65d1883cee1e?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
sta "Forest" <<<EOT https://images.unsplash.com/photo-1441974231531-c6227db76b6e?q=80&w=2071&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
cyt "City" <<<EOT https://images.unsplash.com/photo-1493514789931-586cb221d7a7?q=80&w=2071&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
brd "bridge" <<<EOT https://images.unsplash.com/photo-1576225410873-a28b2a79fd93?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
sto "Small village" <<<EOT https://images.unsplash.com/photo-1588336899284-950764f07147?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
chi-custom-dropdown "Custom" <<<EOT /*[[chi-custom]]*\/ EOT;
}
@advanced text chi-custom "Background image (custom)" "https://example.com/image.png"
@var text bwidth "Border width" 2px
@var text brad "Border radius" 5px
==/UserStyle== */
@-moz-document domain("neal.fun") {
:root {
--text: /*[[txt]]*/;
--background: /*[[bck]]*/;
--primary: /*[[pri]]*/;
--secondary: /*[[sec]]*/;
--accent: /*[[acc]]*/;
}
/*[[th]]*/
:root {
--border-str: /*[[bwidth]]*/;
--border-rad: /*[[brad]]*/;
--opacity-hov: 50%;
/*Bootstrap colors*/
--success-col: #14a44d;
--danger-col: #dc4c64;
--warning-col: #e4a11b;
}
* {
color: var(--text) !important;
}
::selection {
background: var(--accent) !important;
color: var(--text) !important;
}
::placeholder {
color: var(--text) !important;
}
}
@-moz-document domain("neal.fun") {
.modal,
input {
background: var(--background) !important;
border: var(--border-str) solid var(--accent) !important;
color: var(--text);
}
button,
[class*="btn"] {
background: var(--secondary) !important;
}
button:hover,
[class*="btn"]:hover {
background: var(--primary) !important;
}
}
@-moz-document url("http://neal.fun/infinite-craft/"),
url("https://neal.fun/infinite-craft/") {
/*Section: variables*/
/*Config vars*/
.container {
--border-color: var(--accent) !important;
--item-bg: var(--background) !important;
--instance-bg: var(--secondary) !important;
--instance-bg-hover: var(--primary) !important;
--instance-border: var(--accent) !important;
--instance-border-hover: var(--accent) !important;
--sidebar-bg: var(--background) !important;
--background-color: var(--background) !important;
--discoveries-bg-active: var(--primary) !important;
--text-color: var(--text) !important;
}
/*Section: color*/
/*Text color*/
::placeholder {
color: var(--text) !important;
}
/*Background color*/
.sidebar-controls[data-v-09a9cb90]::after {
background: linear-gradient(180deg, hsla(0, 0%, 100%, 0), var(--background));
}
.item-remove[data-v-09a9cb90] {
background: var(--accent) !important;
}
/*Section: borders*/
* {
--border-color: var(--accent);
}
.is-delete-mode .item[data-v-09a9cb90]:hover {
border-color: var(--secondary);
}
/*Section: layout*/
/*Section: @media*/
@media (prefers-color-scheme: light) {
.logo[data-v-09a9cb90],
.instance-discovered-emoji[data-v-09a9cb90],
.instruction-icon[data-v-09a9cb90],
.site-title[data-v-09a9cb90],
.side-controls[data-v-09a9cb90],
.sidebar-input-close[data-v-09a9cb90],
.sidebar-sorting-icon[data-v-09a9cb90],
.empty-sidebar-icon[data-v-09a9cb90] {
filter: invert(0) !important;
}
}
@media (prefers-color-scheme: dark) {
.logo[data-v-09a9cb90],
.instance-discovered-emoji[data-v-09a9cb90],
.instruction-icon[data-v-09a9cb90],
.site-title[data-v-09a9cb90],
.side-controls[data-v-09a9cb90],
.sidebar-input-close[data-v-09a9cb90],
.sidebar-sorting-icon[data-v-09a9cb90],
.empty-sidebar-icon[data-v-09a9cb90] {
filter: invert(1) !important;
}
.item-remove-icon[data-v-09a9cb90] {
filter: none !important;
}
}
}
@-moz-document url-prefix("https://neal.fun/internet-artifacts/"),
url-prefix("https://neal.fun/internet-artifacts/") {
/*Internet-artifacts*/
html {
filter: brightness(0.6);
}
.fade {
background: transparent !important;
}
.modal-inner,
.plaque {
background: var(--background) !important;
border: var(--border-str) solid var(--accent) !important;
}
.year {
background: var(--secondary) !important;
}
.year.year-selected {
background: var(--primary) !important;
}
}
@-moz-document url("http://neal.fun/password-game/"),
url("https://neal.fun/password-game/") {
/*Password-game*/
svg.logo {
--color: var(--text) !important;
}
img.title {
filter: invert(1);
}
.password-bg,
.rule {
background: transparent !important;
border: var(--border-str) solid var(--accent) !important;
}
.rule-error .rule-top[data-v-520e375b] {
background: var(--danger-col);
}
.rule-top[data-v-520e375b] {
background: var(--success-col);
}
.password-game-body {
background: var(--background) !important;
}
.newsletter-subscribe[data-v-2b1aca38] {
background: var(--primary);
}
input {
background-color: var(--background) !important;
border-color: var(--accent) !important;
}
}
@-moz-document url("https://neal.fun/space-elevator/"),
url("https://neal.fun/space-elevator/") {
/*Space-elevator*/
body {
filter: brightness(0.6);
}
.caption,
.altitude {
background: var(--background) !important;
border: var(--border-str) solid var(--accent) !important;
}
.altitude-digit[data-v-7bbdcafe] {
background: transparent;
}
}
@-moz-document url("https://neal.fun/asteroid-launcher/"),
url("https://neal.fun/asteroid-launcher/") {
/*Asteroid-launcher*/
.side-bar {
background: var(--background) !important;
border-left: var(--border-str) solid var(--accent);
}
* {
border-width: var(--border-str);
border-color: var(--accent) !important;
}
canva...