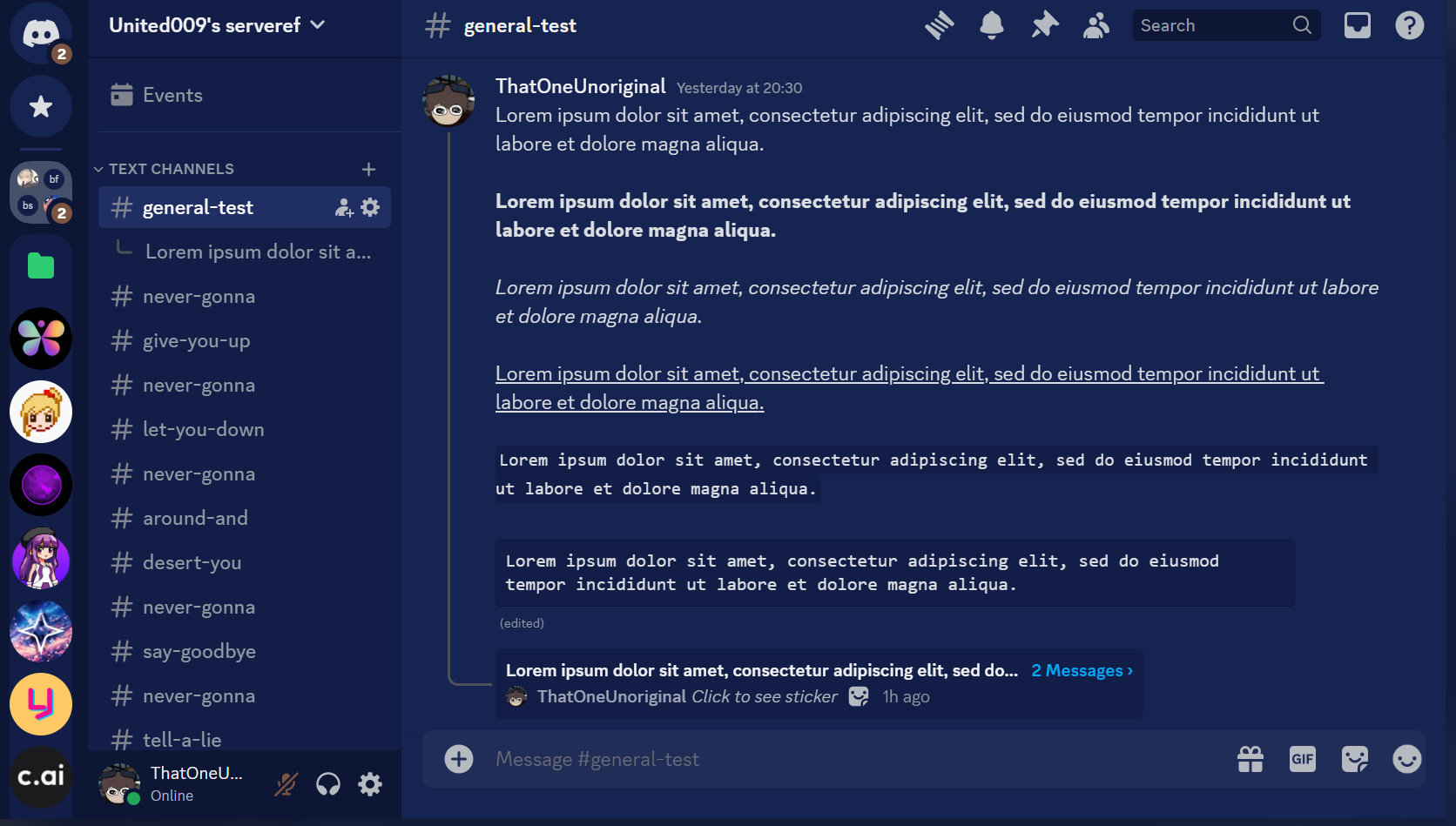
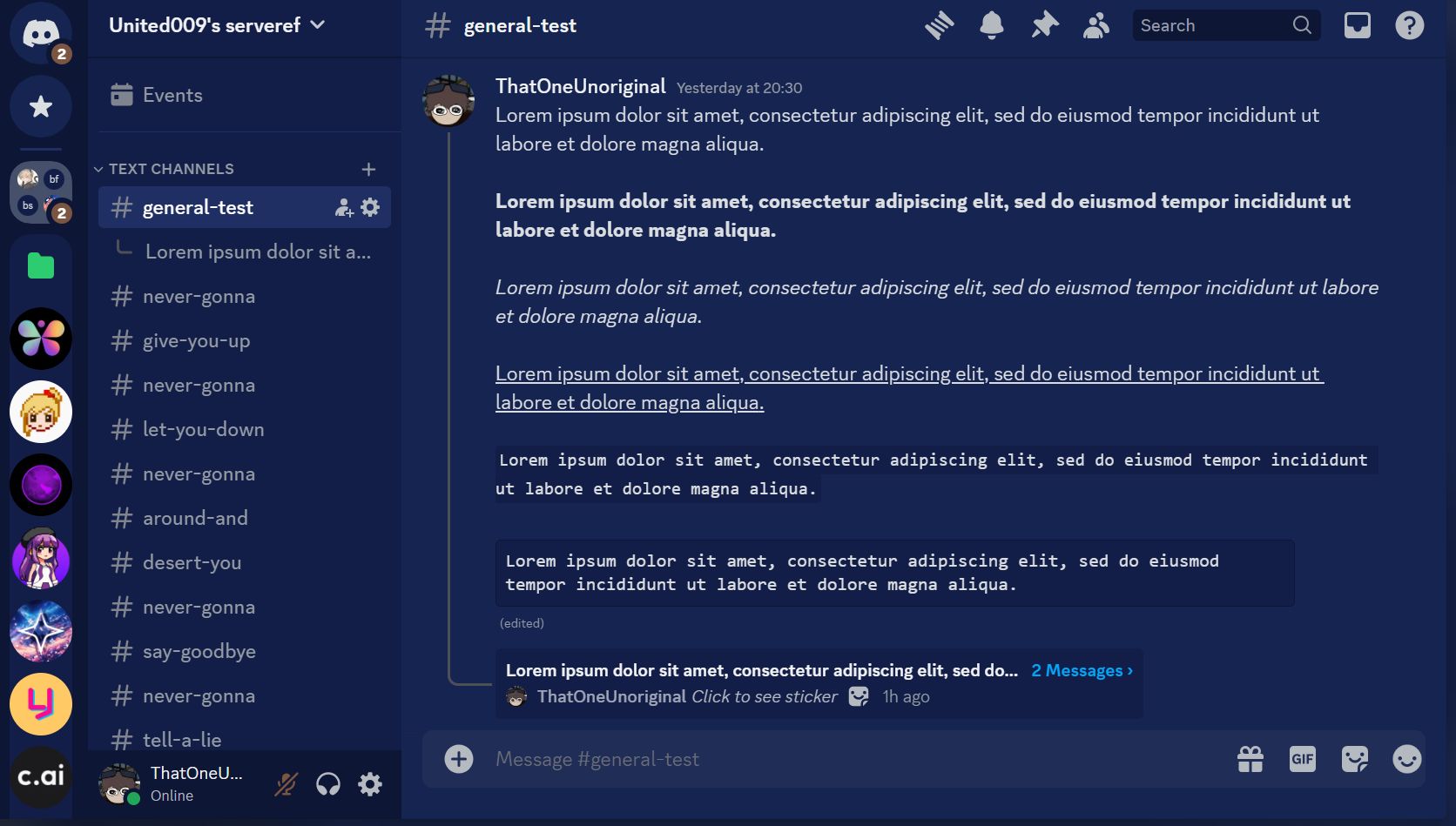
A deep blue theme for the Discord application
Abyssal Fawn by ThatOneUnoriginal

Details
AuthorThatOneUnoriginal
LicenseMIT
Categoryhttps://discord.com
Created
Updated
Code size13 kB
Code checksum4fbd1386
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Abyssal Fawn
@version 1.0.3
@namespace discord.com
@description A deep blue theme for the Discord application
@author ThatOneUnoriginal
@license MIT
@supportURL https://github.com/ThatOneUnoriginal/Abyssal-Fawn/issues
==/UserStyle== */
@-moz-document domain("discord.com") {
:root, .theme-dark{
--white-500: var(--interactive-active);
--header-primary: var(--interactive-active);
--header-secondary: #93a1c5;
--embed-title: var(--text-normal);
--channel-icon: #c0c6db;
--text-normal: #c0c6db;
--channels-default: #949ec0;
--text-muted: #98a1be;
--interactive-normal: #c0c6db;
--interactive-muted: #98a1be;
--interactive-active: #c0c6db;
--background-primary: #162451;
--background-secondary: #121E48;
--background-secondary-alt: #0D1635;
--background-tertiary: #0D1635;
--background-floating: #0a112b;
--scrollbar-thin-thumb: #0D1635;
--scrollbar-auto-track: #0D1635;
--scrollbar-auto-thumb: #283a78;
--channeltextarea-background: #202D57;
--home-background: var(--background-primary);
--button-secondary-background: #091029;
--button-secondary-background-hover: #0D1635;
--button-secondary-background-active: #0D1635;
--button-outline-primary-background-active: #131e45;
--button-outline-primary-border-active: #060b1f;
--background-accent: #1F2F63;
--background-modifier-accent: #1F2F63;
--background-modifier-selected: #1F2F63;
--background-modifier-hover: #1b295957;
--background-modifier-active: #172554;
--chat-border: #121E48;
--button-outline-primary-background-hover: #0D1635;
--button-outline-primary-border-hover: #0D1635;
--input-background: #0D1635;
--modal-footer-background: #121E48;
--bg-base-tertiary: var(--background-tertiary) ;
--bg-base-secondary: var(--background-secondary);
--brand-experiment-400: #644434;
--polls-victor-fill: #196d3d;
--brand-360: #976d57;
--brand-500: #7B5542;
--brand-560: var(--brand-360);
--brand-600: #a77b64;
--red-400: var(--brand-500);
--green-360: var(--brand-500);
--text-link: #b8927f;
--status-danger: #df1b28;
--info-warning-foreground: var(--brand-500);
--deprecated-text-input-bg: #0D1635;
--info-warning-background: #7b554234;
--__spoiler-background-color--hidden: var(--background-secondary-alt);
--__spoiler-background-color--hidden--hover: var(--background-secondary);
--background-mobile-primary: var(--background-primary);
--polls-voted-fill: var(--brand-500);
--deprecated-card-editable-bg: #0d16355e;
--deprecated-card-bg: #0d16355e;
--primary-600: #162451;
--primary-630: var(--background-tertiary);
--bg-mod-faint: var(--background-secondary);
}
.mainCard__0ec2c{
background: var(--background-secondary-alt);
}
.container_de2a56:hover{
background-color: var(--background-secondary);
}
.theme-dark .container__03ec9, .theme-dark .header__71942, .theme-dark .scrollerContainer_dda72c, .theme-dark .emptyPage_feb902, .theme-dark .container__6b2e5{
background-color: var(--background-primary);
}
.theme-dark .codeRedemptionRedirect_b3eca7{
background: var(--deprecated-card-bg);
border-color: var(--background-tertiary)
}
.applicationStore__444b9{
background: var(--background-secondary) !important;
}
.shopCardDefaultAnimation__9f764:hover, .shopCardDefaultAnimation__9f764:focus-within{
box-shadow: 0 0 15px 1px var(--brand-500) !important;
}
.normalStylesDefault_b8063d{
--custom-poll-style-vote-percentage: var(--brand-360);
}
.victorStyles_d67b5e{
--custom-poll-style-border: var(--polls-victor-fill);
}
.votedStyles__92837{
--custom-poll-style-border: var(--brand-500);
}
.button__986b9, .mentionsBar__7d867{
background-color: var(--brand-360);
color: var(--interactive-active);
}
.button__986b9:hover{
background-color: var(--brand-600);
}
.attachButtonPlus_bf89ca{
fill: var(--brand-360);
}
.lottieIcon__9d8ab :not(defs *)[fill][fill-opacity], .attachButton_b1db83:hover .attachButtonPlus_bf89ca{
fill: var(--brand-600);
}
button.button_ae40a4, span.button_ae40a4, .buttonWrapper_bd4bd7, .hoverButton_be4802, .closeButton__89e56, .icon_d1ac81, .show-redesigned-icons .caret_ce50ce, .iconContainer__829e7, .linkButtonIcon__2f35b, .tertiary_bc0225, .secondary_c96c46, button.button__4f306, span.button__4f306, .vc-toolbox-btn>svg, .button_f0455c, .buttonInner__2771e, .addReactButton__59750, .clickable_d23a1a .icon__4cb88, .clickable_ce0925 .icon_ae0b42, .button_d4bf9b{
color: var(--brand-360);
}
.lottieIcon_c7076c :not(defs *)[fill][fill-opacity]{
fill: var(--brand-360);
}
.hoverButton_be4802:hover, .closeButton__89e56:hover, .tertiary_bc0225:hover:not(.disabled__8e315), .secondary_c96c46:hover:not(.disabled__8e315), button.button__4f306.enabled__470f0:hover, span.button__4f306.enabled__470f0:hover, .vc-toolbox-btn:hover>svg, .clickable_d23a1a:hover .icon__4cb88, .button_f0455c:hover, .active_a5045e .buttonWrapper__69593, .buttonWrapper__69593:hover, .theme-dark .active_f1266e:hover, .buttonInner__2771e:hover, .addReactButton__59750:hover,.reactionBtn__46474:hover .icon_b0b9a4, .clickable_ce0925:hover .icon_ae0b42, .vc-toolbox-btn[class*=selected]>svg, .button_d4bf9b:hover{
color: var(--brand-500);
fill: var(--brand-500);
}
.base__512ed .cooldownWrapper_de448f{
color: var(--brand-600) !important;
}
.unread__48cf4{
background-color: var(--brand-360);
}
.item_f9d377, .unreadImportant_c775b3{
background-color: var(--brand-600);
}
.pollContainer__95d4b{
background-color: var(--background-secondary);
}
.icon_eff5d4{
color: var(--channels-default);
}
.answerInner_a3bc8e{
background-color: #162451;
}
.answer__07489:hover .answerInner_a3bc8e.currentlyVoting_ca7610{
background-color: #19295e;
}
.content__904b3{
color: var(--white-500) !important;
}
.container__353bc{
background-color: var(--background-tertiary) !important;
}
.theme-dark .outer_a41cf3.interactive__01cfa:hover, .theme-dark .outer_a41cf3.active__76f42, .theme-dark .bar_e58961, .theme-dark .markDash__54545{
background-color: var(--background-tertiary)
}
.theme-light{
--text-link: var(--text-link);
}
.container__871ba, .container__2ed72, .lookFilled__950dd.colorGreen__75c93, .vc-ranb-button{
background-color: var(--brand-500) !important;
}
.slider__41d94>svg>path{
fill: var(--brand-500);
}
.theme-dark .bar_e58961, .theme-dark .markDash_dc3ae9{
background-color: #0D1635;
}
.theme-dark .directoryContainer_d3edd9{
background-color: #182757;
}
.theme-dark .pageWrapper_fef757{
background-color: #182757;
}
.theme-dark .footerSeparator__57d95{
box-shadow: unset;
}
.theme-dark .customColorPicker__3cb6a{
background-color: #0D1635;
border-color: #ffffff00;
}
.theme-dark .message__04d9f{
background-color: #121E48;
}
.container_b181b6{
background-color: #182757;
}
.theme-dark .textContentFooter__5a630{
background: linear-gradient(to top,hsl(var(--background-secondary)/1),hsl(var(--background-secondary)/.97)36px,hsl(var(--background-secondary)/.4))
}
.theme-dark .tagPill_d9a5cc{
background-color: #0D1635;
}
.highlight{
background-color: var(--brand-500);
}
.theme-dark .autocomplete_df266d, .theme-dark .autocomplete__743a5{
background-color: var(--background-secondary);
}
.unread__75c9f{
color: #e6b8a1;
}
.circleIcon__428dd>path{
fill: #fff;
}
.theme-dark .container__7590f{
background-color: #182757;
}
.theme-dark .container__10dc7, .theme-dark .header__60bef{
background-color: #182757;
}
.theme-dark .innerHeader_afca2f:after{
background: linear-gradient(to bottom,rgba(50,52,58,0)0%,#182757 100%)
}
.theme-dark .separator__925e8{
box-shadow: unset;
}
.checked__24ad6g{
fill: var(--brand-500);
}
.theme-dark .focused_f9cf2c{
background-color: #0D1635;
}
.option_b5597b:hover:after, .option__91497:hover:after, .option__91497[aria-selected=true]:after{
background: linear-gradient(to bottom,rgba(255, 255, 255, 0)0%,#1b295900 100%)
}
.theme-dark .footer__13977{
background-color: #121E48;
}
.scroller__81266{
background-color: #182757;
}
.shyButton__30111{
background: radial-gradient(ellipse at 120%200%, var(--brand-500) 10%,transparent 70%)
}
.botTagOP_fd6360, .newChannel_f99b92, .newChannel__1bbcf, .newBadge__5fcc2, .lookInverted_a299dc.colorBrand__27d57{
background-color: var(--brand-500) !important;
color: var(--text-normal);
}
.newBadge_b013d6{
background-color: var(--brand-500) !important;
color: var(--text-normal);
}
.darkIcon__1846a{
background-color: #162451;
}
.shopCard_f7822b:hover, .shopCard_f7822b:focus-within{
box-shadow: 0 0 15px 1px var(--background-tertiary) !important;
}
.newBadge_b2f114{
background-color: #e0b096;
}
.sound__4e0b6, .emoji_e926fa{
background-color: var(--background-tertiary);
opacity: .9;
}
.homeWrapper__59a03{
background-color: #182757;
}
.numberBadge__50328{
background-color: var(--brand-500) !important;
}
.radioBar__40e1b.radioPositionLeft__1d40a{
--radio-bar-accent-color: var(--brand-500) !important;
}
.iconBadge_cc5031, .iconBadge__20a6b{
background-color: var(--brand-500);
}
.wrapper__5036f{
background-color: rgb(13, 22, 53);
opacity: 0.6;
}
.spoilerWarning_d02e2d{
background-color: #0D1635;
}
.mention__1afd3, .mention_dd733a{
background-color: var(--brand-500);
}
.mentionsBar__4b47a{
background-color: var(--brand-500);
}
.mention_dd733a:active{
background-color: var(--brand-experiment-400)
}
.root__3eef0{
background-color: var(--background-primary)
}
.gradientContainer__9a5a6{
background-image: linear-gradient(rgb(13, 22, 53) 0%,rgba(13, 22, 53,.738)19%,rgba(13, 22, 53,.541)34%,rgba(13, 22, 53,.382)47%,rgba(13, 22, 53,.278)56.5%,rgba(0,0,0,.194)65%,rgba(0,0,0,.126)73%,rgba(0,0,0,7.5%)80.2%,rgba(0,0,0,4.2%)86.1%,rgba(0,0,0,2.1%)91%,rgba(0,0,0,.8%)95.2%,rgba(0,0,0,.2%)98.2%,rgba(0,0,0,0)100%)
}
.option_b5597b:after, .option__91497:after{
background: unset;
}
.search_ac353c .DraftEditor-root .public-DraftStyleDefault-block span{
background-color: var(--background-accent)
}
.messagesErrorBar__06c0a{
background-color: var(--brand-500);
}
.custom-theme-background .isUnread__6f880, .isUnread__6f880{
border-color:...