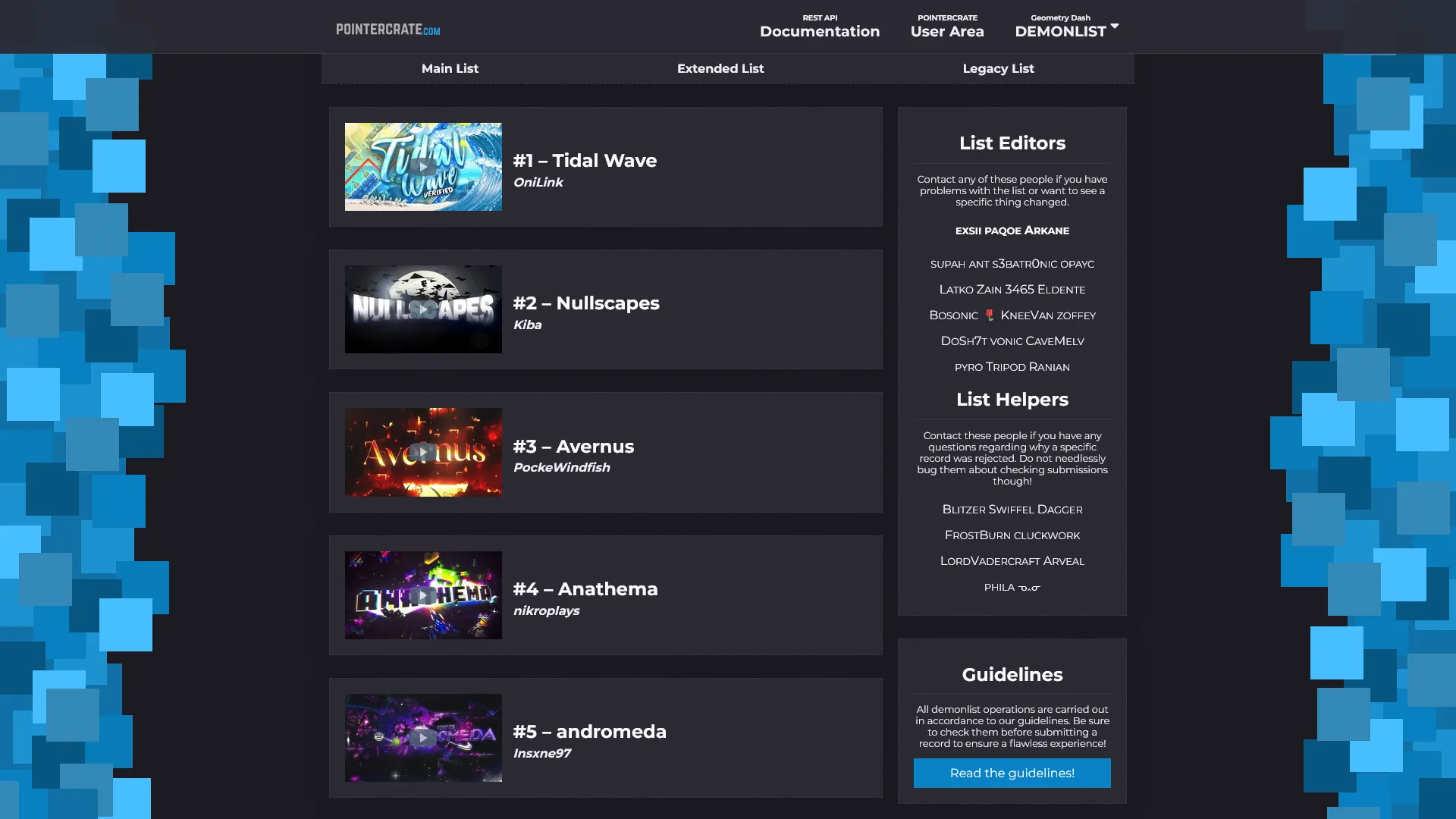
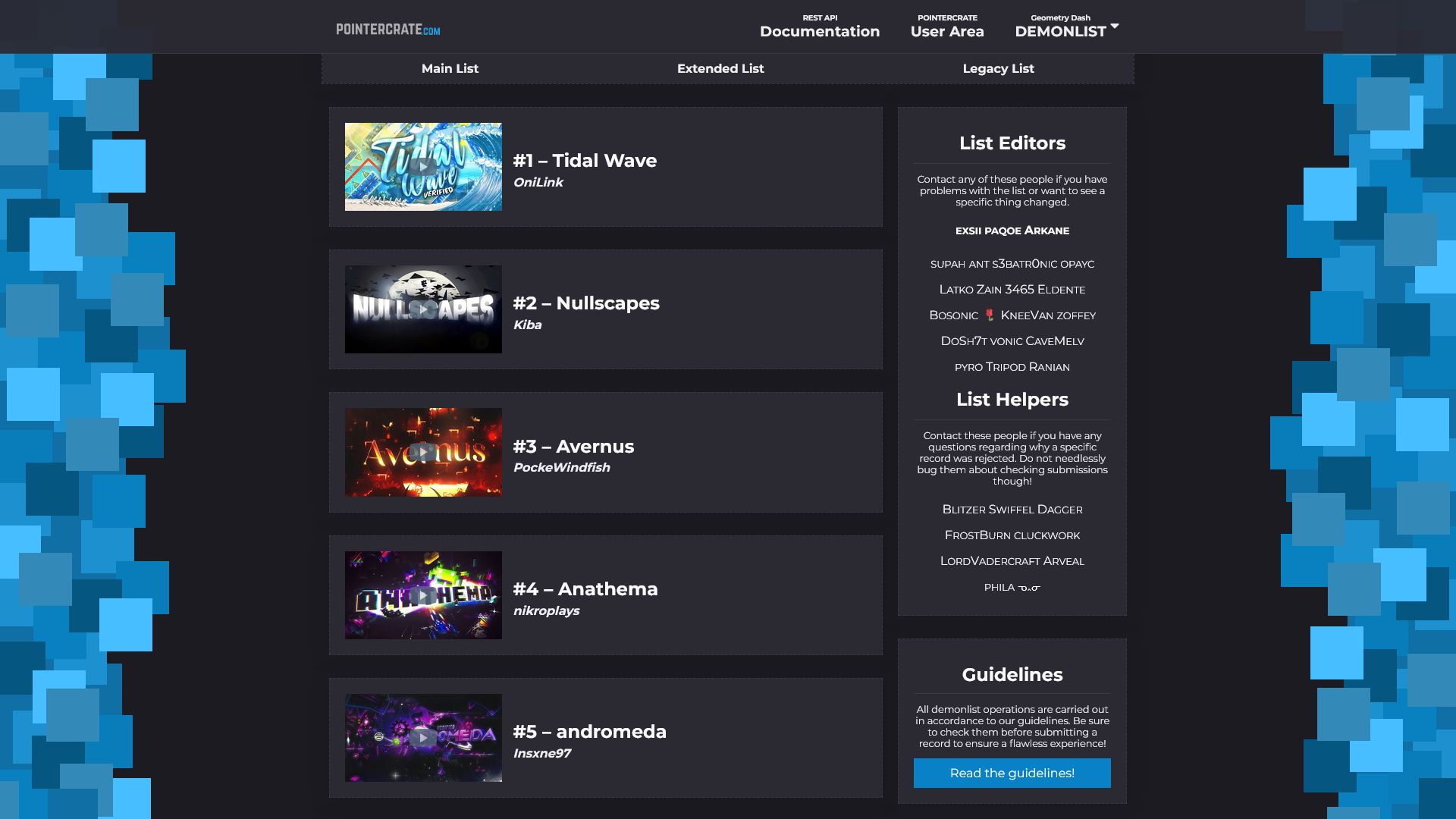
Adds a dark theme to Pointercrate (the demon list)
Pointercrate Dark Theme by thepastanebula

Details
Authorthepastanebula
LicenseNo License
Categorypointercrate.com
Created
Updated
Code size2.1 kB
Code checksum28b5827e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changelog
• 1.2 - fully rewritten, colour scheme overhaul
• 1.1 - improved world map in the stats viewer
• 1.0 - first release
Source code
/* ==UserStyle==
@name Pointercrate Dark Theme
@namespace ThePastaNebula
@version 1.2
@description Adds a dark theme to Pointercrate (the demon list)
@author ThePastaNebula
==/UserStyle== */
@-moz-document domain("pointercrate.com") {
:root {
--dark-1: #1c1b22;
--dark-2: #2b2a33;
--dark-3: #3a3944;
--dark-4: #42414d;
--light-1: #f0f0f4;
--light-2: #fbfbfe;
}
:not(:is([class^="info-"], [class^="info-"] *), #history-table *, span) {
color: var(--light-1) !important;
border-color: var(--dark-3) !important;
&:is(h1, h2, h3, a, a *, :not(.white).button) {
color: var(--light-2) !important;
}
&:is(body, .information-banner > *, .heatmapped, code, pre, .white.button[onclick='document.cookie = "when="']) {
background: var(--dark-1);
}
}
:is(.see-through, .panel, .dropdown, .white.hover, .dialog, footer, .dropdown-menu .menu) {
background: var(--dark-2);
}
:is(.white.hover:hover, .white.hover:active, table:not(#history-table) tr:nth-of-type(even)) {
background: var(--dark-3) !important;
}
thead th:not(.blue) {
background: var(--dark-4);
}
table:not(#history-table) tr:nth-of-type(odd) {
background: hsl(from var(--dark-3) h s l / .25);
}
.dropdown-menu {
& .menu {
box-shadow: 0px 8px 10px var(--dark-1), -10px 8px 15px var(--dark-1), 10px 8px 15px var(--dark-1);
}
& div:focus-within {
box-shadow: 0 0 10px 5px var(--dark-1);
}
}
#world-map-wrapper::after {
box-shadow: inset 0 -10px 23px 22px var(--dark-1);
}
:is(.information-banner, .overlay) {
background: hsl(from var(--dark-1) h s l / .8);
}
.information-banner > * {
box-shadow: 0px 0px 7px 5px var(--dark-1);
}
footer {
box-shadow: 0px -1px 10px 6px var(--dark-2);
}
span[style^="background-color"] {
color: var(--dark-2) !important;
}
:is(header nav img, .continent, :is(.hamburger.hover, .plus.hover, .arrow.hover, i.fa.hover)) {
filter: invert() hue-rotate(180deg);
}
}