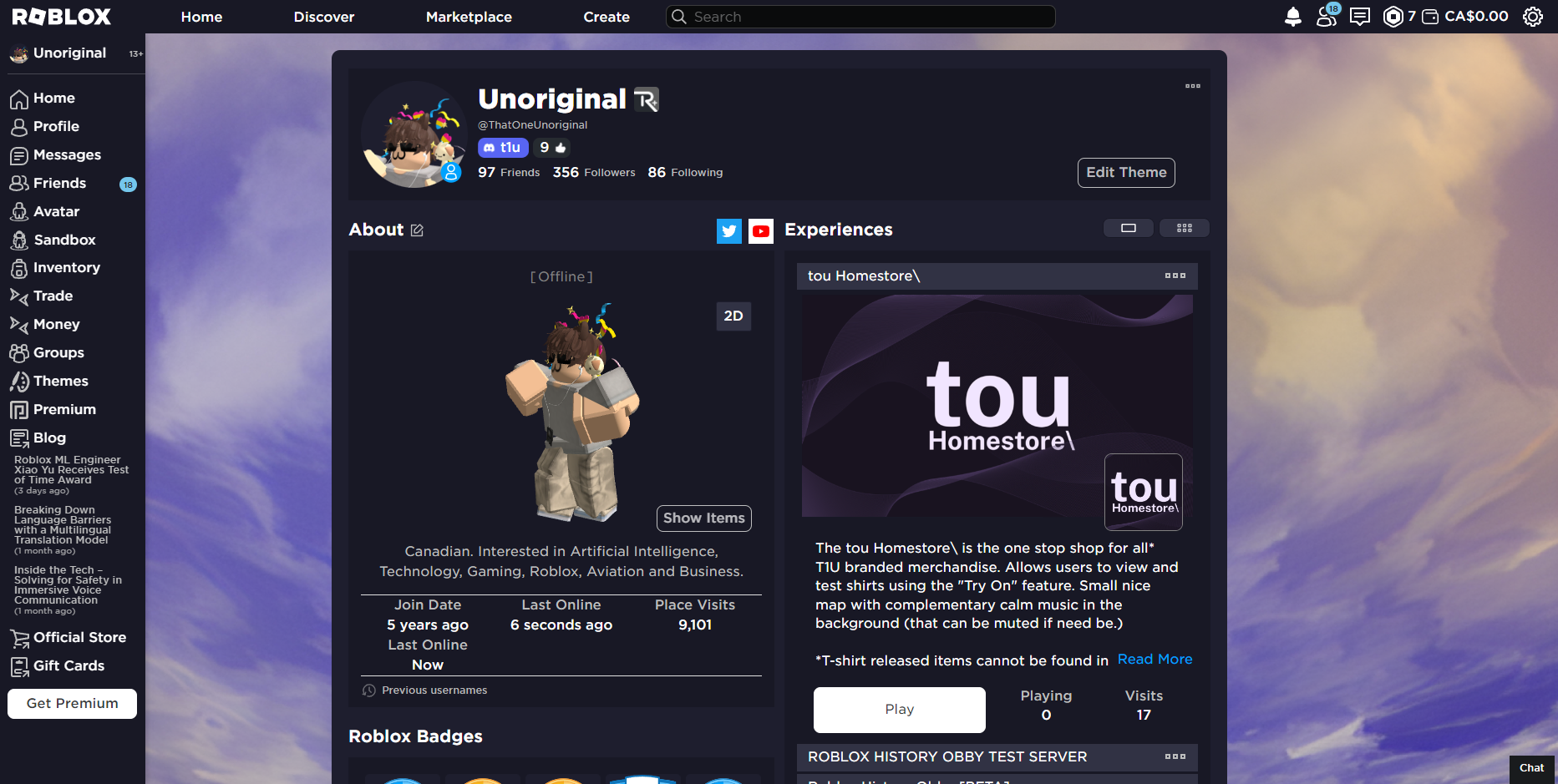
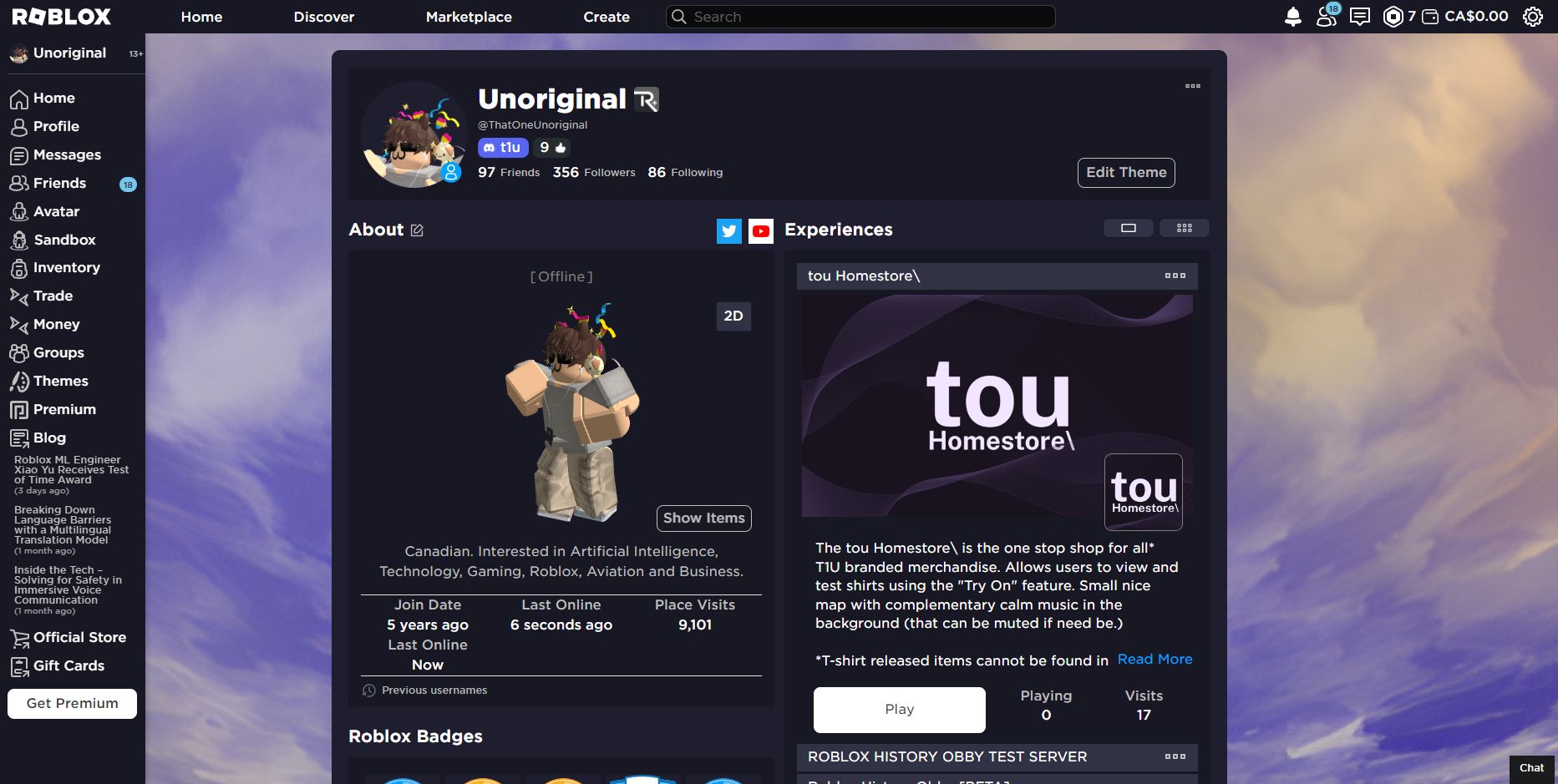
A theme inspired off the Catppuccin pastel color pallets. Designed for dark mode and based on the Mocha color theme.
(Unofficial) Catppuccin Mocha Roblox Theme by ThatOneUnoriginal

Details
AuthorThatOneUnoriginal
LicenseMIT
Categoryhttps://www.roblox.com/
Created
Updated
Code size14 kB
Code checksumf1906d2a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The Mocha Roblox theme is inspired from the Catppuccin theme, a set of pastel themes designed to work on a plethora of websites and applications. I saw that Catppuccin doesn't appear to have a theme for the Roblox website, so I thought I'd curate it myself. This is only the Mocha colour scheme as I was too confused on how Catppuccin works (from the coding perspective) so if you're looking for the other presets, unfortunately this doesn't have it.
The theme supports the RoSeal, RoPro, and BTRoblox extensions/add-ons.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Mocha Roblox
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("www.roblox.com") {
.dark-theme .content{
background: #1e1e2e;
}
.dark-theme{
background: #1e1e2e;
}
.dark-theme .rbx-left-col{
background: #181825;
}
.dark-theme .rbx-header{
background: #181825;
border-color: #181825;
}
.dark-theme .hover-game-tile.focused{
background: #181825;
}
.dark-theme .hover-game-tile.focused .featured-game-container{
background: #181825;
}
.dark-theme .section-content{
background: #181825;
}
.dark-theme .rbx-tabs-horizontal .nav-tabs{
background: #181825;
}
.dark-theme .rbx-tab .rbx-tab-heading{
background: #181825;
}
.ropro-cloud-play-container{
background: #181825 !important;
}
.dark-theme .age-rating-details{
background: #313244;
}
.dark-theme .stack .card-list .card-item {
background: #181825;
}
.dark-theme .dropdown-menu{
background: #313244;
box-shadow: 0 0 8px 0 rgba(255, 255, 255, .16) ;
}
.dark-theme .open .dropdown-menu{
background: #313244
}
#roproServerFiltersMiniButton{
background: #313244 !important;
}
.server-filters-dropdown-box{
background: #313244 !important;
}
.server-filter-option {
background: #45475a !important;
}
.dark-theme #playerCountSelector {
background: #313244 !important;
}
.dark-theme #maxPlayersListMini {
background: #313244 !important;
}
.dark-theme #maxPlayersList {
background: #313244 !important
}
.dark-theme .max-players-selection {
background: #45475a !important;
}
.dark-theme #serverRegionSelector {
background: #313244 !important;
}
.server-filter-option:hover .filter-tooltip {
background: #313244 !important;
}
.dark-theme .popover{
background: #313244;
}
.dark-theme .popover.bottom>.arrow, .dark-theme .popover.bottom>.arrow:after{
border-bottom-color: #313244;
}
.rbx-left-col li:hover{
background: #1e1e2e;
}
.dark-theme .container-footer{
background: #181825
}
.btr-profile .btr-games-list .btr-game-button{
background: #313244 !important;
border-color: #313244 !important;
}
.btr-profile .btr-games-list .btr-game-button:hover{
box-shadow: 0 1px 3px rgba(49, 50, 68,0.74)
}
.dark-theme .btn-generic-slideshow-xs{
background-color: #313244;
border-color: #181825;
}
.dark-theme .btn-generic-slideshow-xs:focus{
background-color: #181825;
border-color: #181825;
}
.dark-theme .btn-generic-slideshow-xs:hover{
background-color: #181825;
border-color: #181825;
}
.dark-theme .btn-generic-grid-xs{
background-color: #313244;
border-color: #181825;
}
.dark-theme .btn-generic-grid-xs:focus{
background-color: #181825;
border-color: #181825;
}
.dark-theme .btn-generic-grid-xs:hover{
background-color: #181825;
border-color: #181825;
}
.profile-avatar-left .enable-three-dee{
background-color: #313244;
color: #fff;
border-color: #1e1e2e;
}
.profile-avatar-left .enable-three-dee:hover{
background-color: #1e1e2e;
color: #fff;
border-color: #1e1e2e;
}
.profile-avatar-left .enable-three-dee:focus{
background-color: #1e1e2e;
color: #fff;
border-color: #1e1e2e;
}
.dark-theme .profile-avatar-right .profile-avatar-mask{
background-color: #1e1e2e;
}
#profile-current-wearing-avatar .thumbnail-2d-container{
background-color: #313244;
border-color: #313244;
}
.dark-theme .rbx-header .navbar-search .new-dropdown-menu{
background-color: hsl(240, 21%, 12%);
}
.dark-theme .dropdown-menu li:focus, .dark-theme .dropdown-menu li:hover{
background-color: hsla(240, 13%, 38%, .1)
}
#header .new-dropdown-menu .btr-fastsearch-anchor:hover{
background-color: hsla(240, 13%, 38%, .1);
}
.dark-theme .rbx-header .navbar-search .navbar-search-option.new-selected{
background-color: hsla(240, 13%, 38%, .26);
}
.dark-theme .asset-thumb-container{
background-color: #1e1e2e;
}
.btr-pager-holder input.btr-pager-cur{
background-color: #1e1e2e;
border-color: #1e1e2e;
color: #fff;
}
.dark-theme .btn-generic-right-sm:focus, .dark-theme .btn-generic-right-sm:hover{
background-color: #1e1e2e;
}
.dark-theme .btn-generic-left-sm:focus, .dark-theme .btn-generic-left-sm:hover{
background-color: #1e1e2e;
}
.dark-theme .rbx-tabs-vertical .category-tabs .menu-vertical{
background-color: #181825;
}
.dark-theme .menu-vertical .menu-option:hover{
background-color: #1b1b28;
}
.dark-theme .item-card-container .item-card-thumb-container{
background-color: #1e1e2e;
border-color: #1e1e2e
}
.dark-theme .menu-vertical .menu-option .menu-secondary{
background-color: #181825;
}
.dark-theme .menu-vertical .menu-option .menu-secondary-option:focus, .dark-theme .menu-vertical .menu-option .menu-secondary-option:hover{
background-color: #1e1e2e;
}
.dark-theme .menu-vertical .menu-option .menu-secondary-option.active, .dark-theme .menu-vertical .menu-option .menu-secondary-option:active{
background-color: #1e1e2e;
}
.dark-theme .container-empty, .dark-theme .section-content-off{
background: #1e1e2e;
}
.dark-theme .btr-preview-container{
background: #181825;
}
.dark-theme .thumbnail-2d-container{
background-color: #181825;
}
.dark-theme .shopping-cart-modal-container .shopping-cart-modal{
background-color: #313244;
}
.btr-explorer-list, .btr-properties-container{
background: #313244;
border: 1px solid #1e1e2e;
}
.btr-explorer-item:not(.selected):hover{
background: #424359;
}
.btr-explorer-parent .btr-explorer div, .btr-explorer-parent .btr-properties div{
color: #ffff;
}
.btr-explorer, .btr-properties{
background: #181825;
}
.btr-explorer-header, .btr-properties-header{
background: #181825;
border-color: #181825;
}
.btr-explorer-has-children .btr-explorer-more::before, .btr-properties .btr-property-group .btr-property-group-more::before{
border-left-color: #fff;
}
.btr-explorer-filter input.btr-explorer-filter-input{
background: #202030;
color: #fff;
}
.btr-explorer-filter{
border-color: #202030;
}
.btr-explorer-header .btr-dropdown-container .btr-dropdown-btn{
background: #202030;
}
.btr-explorer-header .btr-dropdown-container .btr-dropdown-btn .btr-dropdown-label{
color: #fff;
}
.btr-explorer-header .btr-dropdown-container .btr-dropdown-btn:hover{
background: #33334a
}
.btr-explorer-header .btr-dropdown-container .btr-dropdown-menu{
background: #33334a;
}
.btr-explorer-header .btr-dropdown-container .btr-dropdown-menu > li.selected a{
background: #202030;
}
.btr-explorer-header .btr-dropdown-container .btr-dropdown-menu > li:hover a{
background: #45455f
}
.btr-properties div.btr-property-group{
background: #202030;
}
.btr-properties .btr-property-group:hover{
background: #28283b
}
.btr-property-value input[type="text"]{
color: #fff;
}
.dark-theme .catalog-container .sticky .search-bars{
background: #1e1e2e;
}
.btr-catalog.dark-theme .btr-item-card-more{
background: #1e1e2e;
}
.container-main .sponsored-catalog-items-container .sponsored-catalog-items-row.dark-theme, .dark-theme .container-main .sponsored-catalog-items-container .sponsored-catalog-items-row{
background: #181825;
}
.dark-theme .catalog-container .sticky .topic-container{
background: #1e1e2e;
}
.dark-theme .messages .messageDivider{
background-color: #181825;
}
.dark-theme .messages .messageDivider:hover{
background-color: #202030;
}
body .content .btr-currentPage input{
background-color: #181825;
border-color: #181825;
color: #fff
}
.dark-theme .horizontal-scroller .scroller .spacer{
background-color: #1e1e2e;
}
.dark-theme .scroller.disabled{
background: #20212c;
}
.dark-theme .scroller{
background: #313244;
}
.dark-theme .scroller:focus, .dark-theme .scroller:hover{
background: rgba(49, 50, 68, .58)
}
#bodySelectorContainer {
background: #181825 !important;
}
.avatar-thumbnail .toggle-three-dee{
background: #313244;
border-color: #313244;
color: #fff;
}
.avatar-thumbnail .toggle-three-dee:focus, .avatar-thumbnail .toggle-three-dee:hover{
background: #3e3f54;
border-color: #3e3f54;
color: #fff;
}
.avatar-thumbnail .toggle-three-dee.active, .avatar-thumbnail .toggle-three-dee:active{
background: #3e3f54;
border-color: #3e3f54;
color: #fff;
}
.dark-theme .rbx-tabs-horizontal #horizontal-tabs .rbx-tab:not(.active) a:not(:hover){
background-color: #181825;
}
.dark-theme #wrap.pinned .right-wrapper:before{
background: #181825;
}
.dark-theme .layer{
background: #1e1e2e;
}
.dark-theme .table{
...