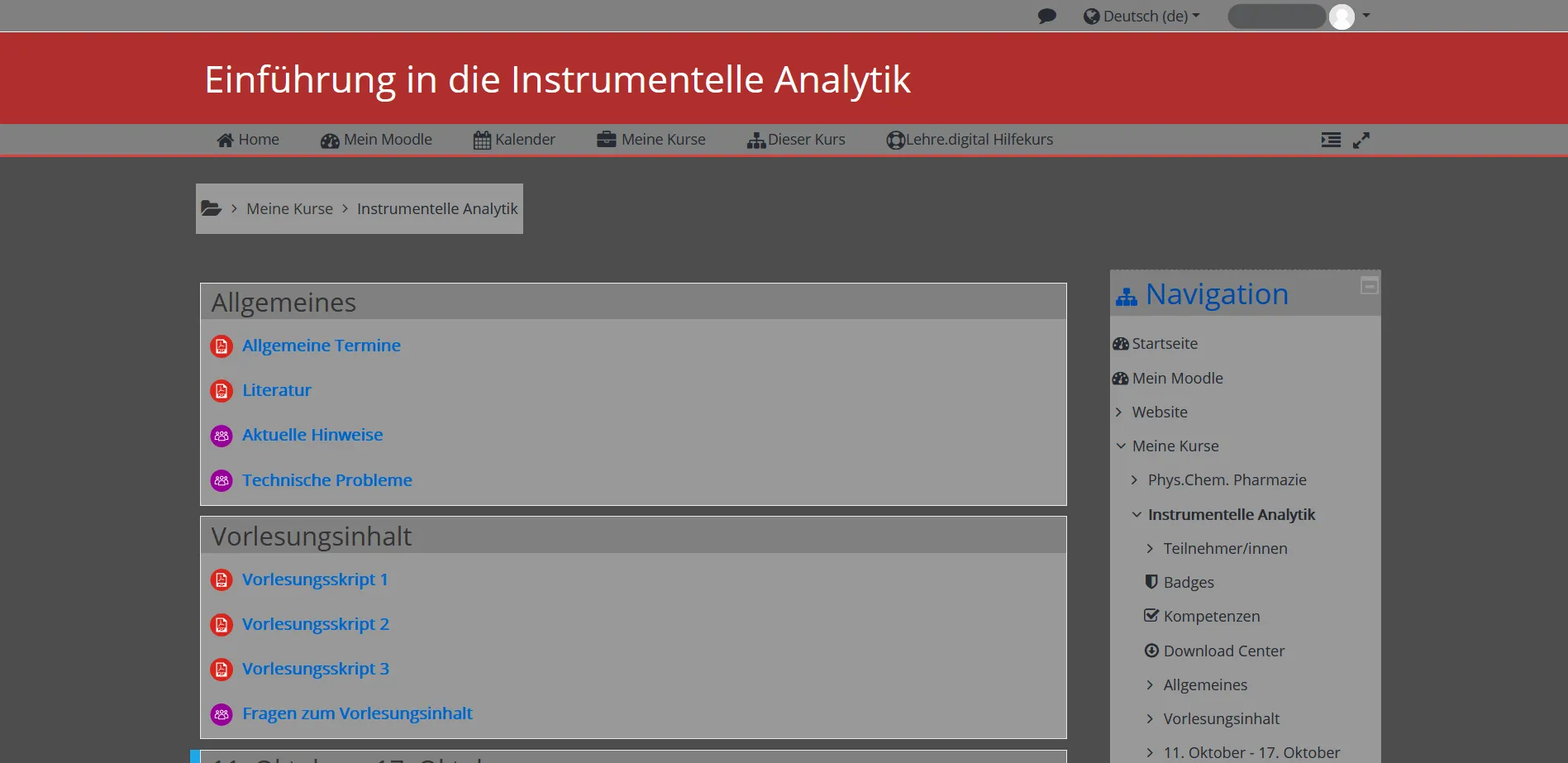
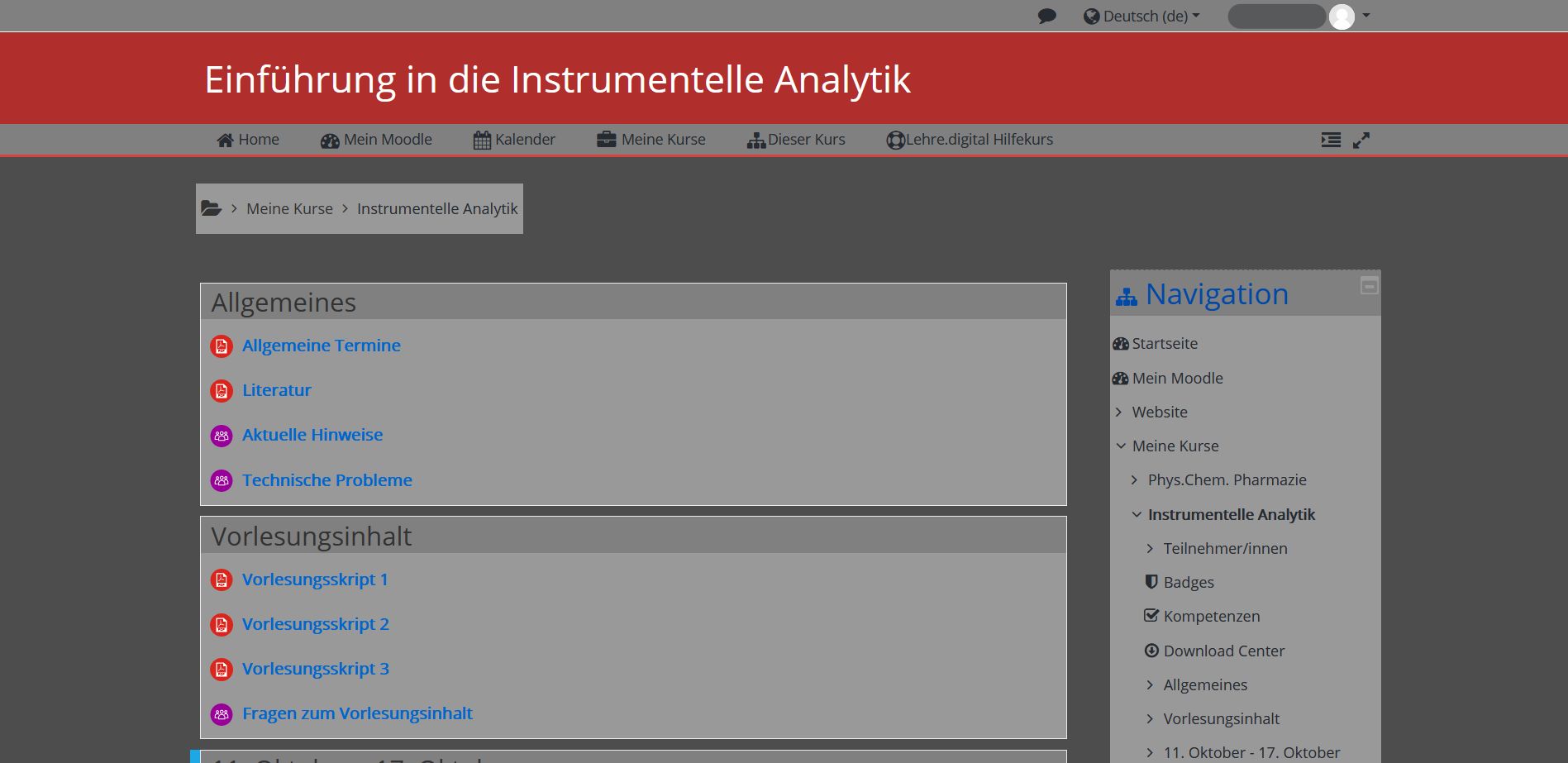
graues Design für Moodle
Moodle Uni Leipzig grau by usernamee

Details
Authorusernamee
LicenseNo License
Categorydark, dark mode
Created
Updated
Code size4.2 kB
Code checksum88a4476d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Moodle Uni Leipzig grau
@version 20211013.21.18
@namespace userstyles.world/user/usernamee
@description graues Design für Moodle
@author usernamee
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://moodle2.uni-leipzig.de/") {
/* || Allgemein */
:root {
--hinten: hsl(0, 0%, 30%);
--vorn1: hsl(0,0%,50%);
--vorn2: hsl(0, 0%, 60%);
--kalender_rot: hsl(2, 45%, 45%);
--kalender_grun: hsl(122, 45%, 45%);
--kalender_lila: hsl(298, 45%, 45%);
--kalender_gelb: hsl(59, 45%, 45%);
--kalender_blau: hsl(200, 45%, 45%);
--kalender_grau: hsl(200, 0%, 45%);
}
body {
background-color: var(--hinten) !important;
}
#above-header {
background-color: var(--vorn1);
}
#adaptable-page-header-wrapper #main-navbar {
background-color: var(--vorn1);
}
.dropdown-menu.show, .dropdown-menu {
background-color: var(--vorn1);
}
#region-main {
background-color: var(--hinten);
}
[class^="block-side-"] .card-body, .block {
background-color: var(--hinten) !important;
}
.sectionname {
background-color: var(--vorn1);
color: var(--text);
}
.content {
background-color: var(--vorn2);
}
.content * {
margin-bottom: 0px !important;
padding-bottom: 2px;
}
a:hover {
color: hsl(214, 90%, 33%);
}
.course-content .current::before {
border-left: hsl(199, 81%, 51%) 10px solid;
position: absolute;
left: -10.5px;
top: -1px;
bottom: -1px;
}
.block .title h2 {
color: hsl(214, 100%, 33%);
}
.block .title h2:hover {
color: hsl(214, 100%, 43%);
}
.courselink:hover {
color: hsl(214, 79%, 35%);
}
.block_semester_sortierung .expanded > legend > .imgbox {
background-image: url("https://i.ibb.co/LRzVnTF/minus.png");
background-size: 12px 12px;
margin-left: 3px;
margin-right: 3px;
}
.block_semester_sortierung legend > .imgbox {
background: url("https://i.ibb.co/5x6LMzt/plus.png") center no-repeat;
background-size: 10px 10px;
height: 12px;
width: 12px;
margin-left: 3px;
margin-right: 3px;
}
.block_semester_sortierung fieldset fieldset {
margin-bottom: 5px !important;
}
.course-content ul.topics li.section .summary {
margin-bottom: 0px;
}
.summary {
background-color: var(--vorn2) !important;
}
.activity_footer, .section_footer {
background-color: var(--vorn1);
}
.block .header, #dockeditempanel .dockeditempanel_hd {
background: var(--vorn1);
}
.block > .content, #dockeditempanel .dockeditempanel_bd {
background: var(--vorn2)
}
.section.main.clearfix{
padding-bottom: 0px !important;
}
h2 {
background-color: var(--vorn1);
}
.calendar_event_course {
background-color: var(--kalender_rot);
border-color: var(--kalender_rot);
}
.calendar_event_site {
background-color: var(--kalender_grun);
border-color: var(--kalender_grun);
}
.calendar_event_category {
background-color: var(--kalender_lila);
border-color: var(--kalender_lila);
}
.calendar_event_group {
background-color: var(--kalender_gelb);
border-color: var(--kalender_gelb);
}
.calendar_event_user {
background-color: var(--kalender_blau);
border-color: var(--kalender_blau);
}
.calendar_event_other {
background-color: var(--kalender_grau);
border-color: var(--kalender_grau);
}
.block .minicalendar td a {
color: hsl(214, 80%, 25%)
}
.name.d-inline-block {
color: hsl(0, 0%, 90%) !important;
}
.bg-transparent {
background-color: var(--vorn2) !important;
}
.card-body {
background-color: var(--vorn2);
}
.card {
background-color: var(--vorn2)
}
.calendarmonth.calendartable.mb-0 {
background-color: var(--vorn2);
}
thead {
background-color: var(--vorn1);
}
.breadcrumb{
background-color: var(--vorn2) !important;
}
}
@-moz-document url-prefix("https://moodle2.uni-leipzig.de/mod/resource/") {
/* || Dokumente */
:root {
--vorn1: hsl(0,0%,50%);
--vorn2: hsl(0, 0%, 60%);
}
div[role=main] {
background-color: var(--vorn2) !important;
}
h2 {
background-color: var(--vorn1);
padding-bottom: 4px;
padding-top: 4px;
}
#maincontent {
height: 0px !important;
}
}