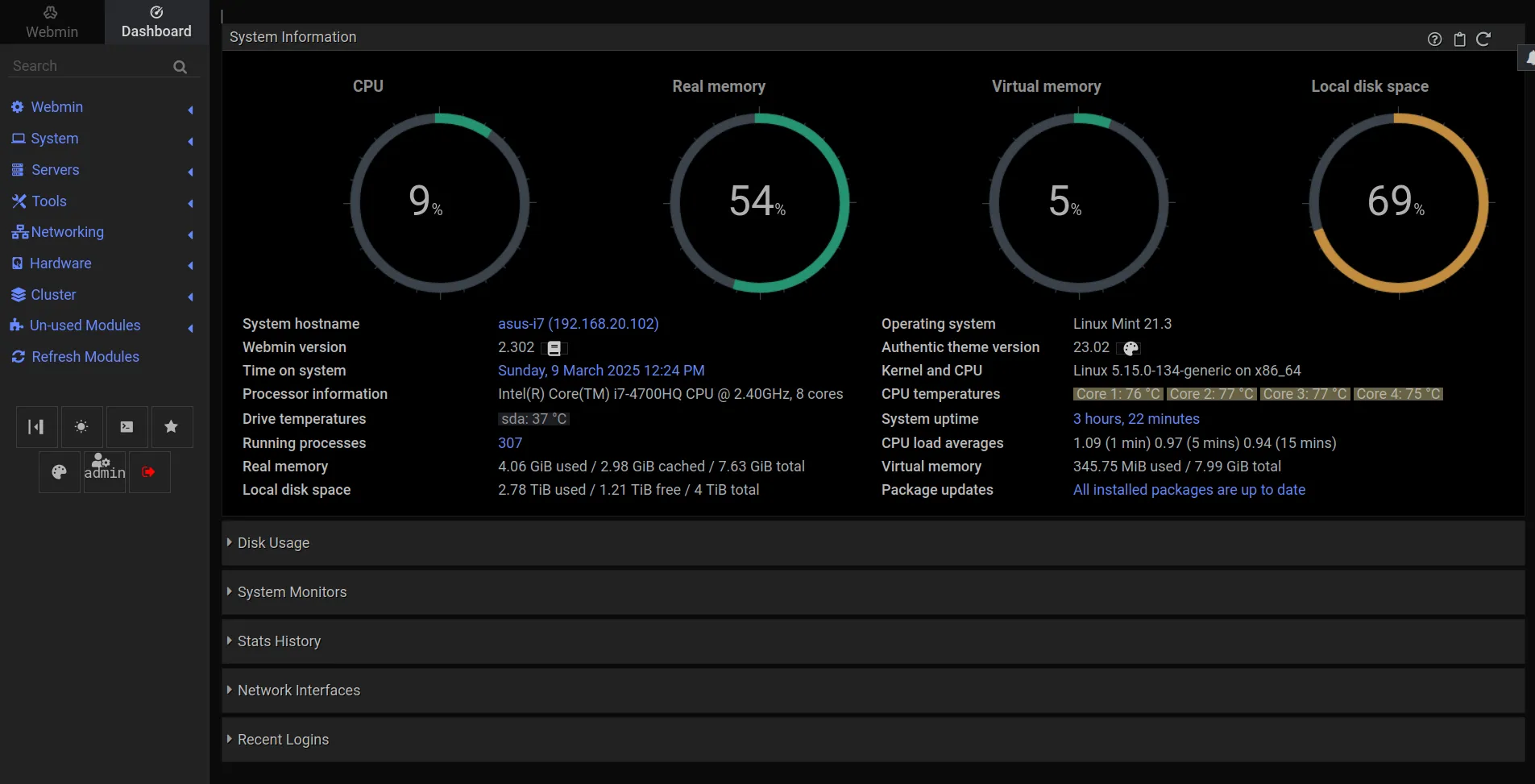
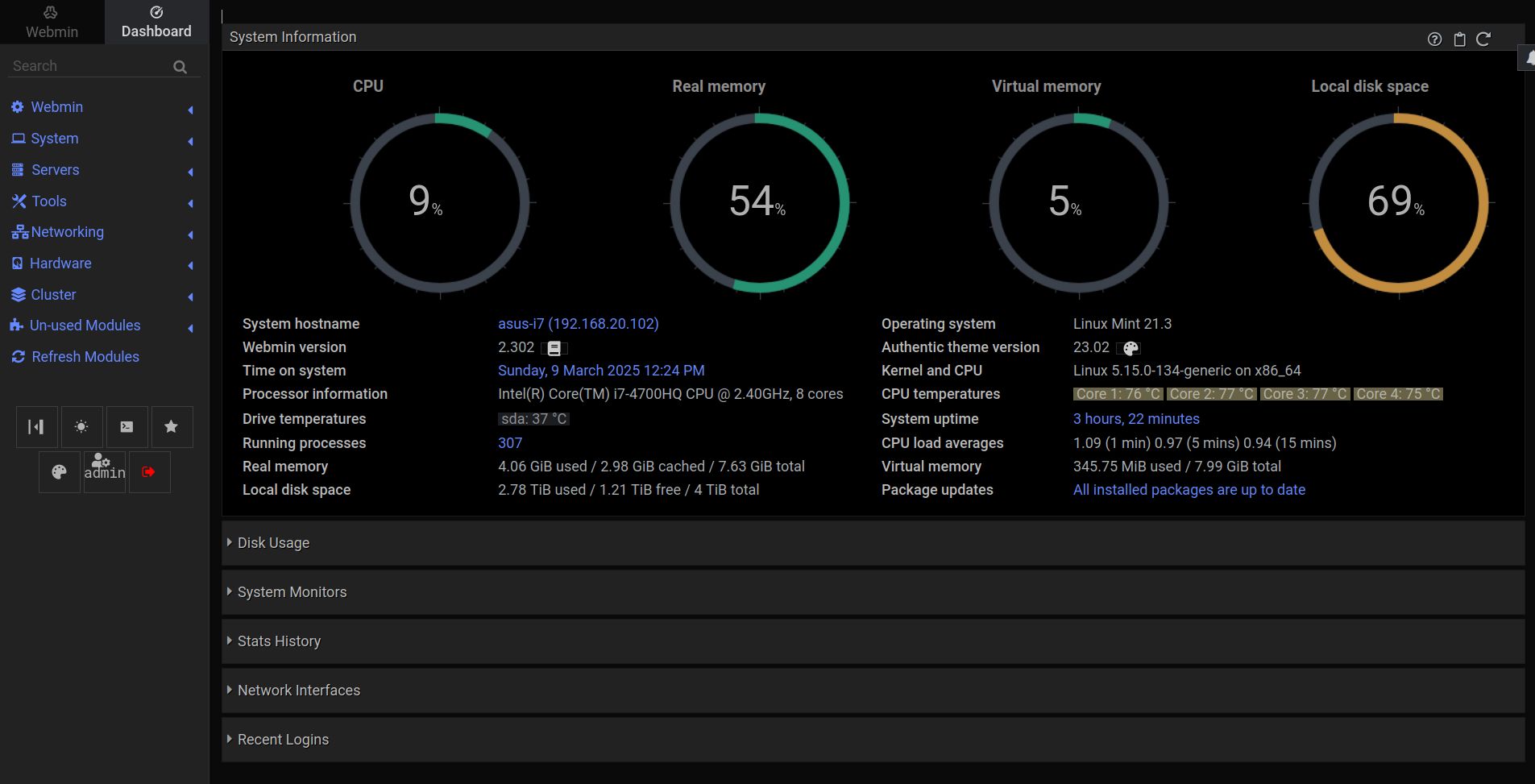
Webmin dark theme
Webmin dark theme by rhh3591

Details
Authorrhh3591
LicenseNo License
Categoryport 10000
Created
Updated
Code size8.5 kB
Code checksumff324108
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Webmin dark theme
@namespace github.com/openstyles/stylus
@version 1.1
@description Webmin dark theme
@author Roland
==/UserStyle== */
@-moz-document regexp(".*[^:]*?:10000.*") {
body {
background-color: var(--rhh-color-bg-main);
}
.session_login .form-signin {
max-width: 30%;
}
.session_login .form-signin-paragraph {
opacity: 0;
}
@media (min-width: 1920px) {
.col-lg-offset-1 {
margin-left: 0;
}
.col-lg-10 {
width: calc(100% - 7vw);
}
}
@media (min-width: 992px) {
.col-md-3 {
width: 20%;
}
}
.graph-container,
.graph,
.description {
background-color: var(--rhh-color-bg-main) !important;
min-height: 2rem !important;
opacity: 0.8 !important;
}
.graph strong.bar {
height: 100% !important;
}
#system-status .panel-title {
padding-right: 30px !important;
}
#system-status .piechart {
top: 2em !important;
width: 60px !important;
height: 160px !important;
margin: 30px 0 90px -30px !important;
}
#system-status .piechart .percent,
#system-status .percent {
top: 40px !important;
left: 60px !important;
font-size: 4rem !important;
font-weight: normal !important;
text-align: center !important;
}
#system-status .piechart .percent:after {
font-size: 1.5rem !important;
font-weight: normal !important;
margin: 0 !important;
padding: 0 !important;
}
#system-status .piechart .label,
#system-status .label,
html[data-bgs="nightRider"] .label {
top: -2em !important;
left: 0 !important;
font-size: 1.5rem !important;
font-weight: bold !important;
text-align: left !important;
text-transform: none !important;
vertical-align: top !important;
}
#system-status .piechart .data-cnt,
#system-status .piechart canvas {
position: absolute;
top: 0;
left: 0;
width: 235px;
}
#system-status .piechart .percent,
#system-status .percent {
top: 80px !important;
left: 80px !important;
font-size: 4rem !important;
font-weight: normal !important;
text-align: center !important;
}
.panel-heading {
padding: 0 10px;
}
input.ui_textbox {
min-width: 10rem !important;
}
#sidebar {
border-right: var(--rhh-color-border);
background: #171717;
box-shadow: none;
}
#sidebar ul.navigation a {
font-size: 1.2rem !important;
color: var(--rhh-color-text) !important;
}
#sidebar ul.navigation li.sub a:hover {
color: var(--rhh-color-hover) !important;
}
#sidebar ul.navigation > li.active,
#sidebar ul.sub > li:not(.menu-container),
#sidebar ul.sub > li:not(.menu-container) li {
color: var(--rhh-color-selected) !important;
}
#sidebar ul.sub > li:not(.menu-container) {
height: 1rem !important;
max-height: 1rem !important;
line-height: 1 !important;
margin: 20px 0 0 20px !important;
padding: 0 0 0 20px !important;
}
#sidebar ul.sub li:not(.menu-container) * {
line-height: 1 !important;
}
#sidebar li:not(.sub-wrapper):not(.menu-container) .sub:active {
border-left: var(--rhh-color-selected) !important;
}
#sidebar ul.user-links {
line-height: 1.5 !important;
}
#sidebar li.user-link span {
padding: 5px !important;
line-height: 1.2 !important;
}
#sidebar li.user-link span i.fa {
font-size: 1.2rem !important;
}
#sidebar ul li .fa {
font-size: 1.2rem !important;
padding-right: 20px !important;
}
#sidebar ul.user-links li:not(.menu-container):not(.sub-wrapper) {
width: 4rem !important;
min-height: 4rem !important;
margin: 2px !important;
vertical-align: middle !important;
}
#sidebar li:not(.menu-container):not(.sub-wrapper) a,
#sidebar ul.sub li a,
html[data-bgs="nightRider"] a:not(.ddm-link):not(.label):not(.badge):not(.opener_trigger):not(.opener_extra_container_a_style):not([data-toggle="collapse"]):not(.help_popup):not(.btn):not(.no_effect):not(.link_hover_effect_style):not(.cke_hand):not([tabindex="-1"]):not(.menu-exclude-link):not(.fa-pencil-square-o):not(.pagination-title),
html[data-theme="gunmetal"] #sidebar li:not(.menu-container):not(.sub-wrapper) a,
html[data-theme="gunmetal"] #sidebar ul.sub li a {
color: var(--rhh-color-link) !important;
}
div.panel-body table.table td,
div.panel-body table.table td a {
font-size: 1.2rem !important;
}
#live_stats-collapse div.panel-body svg.ct-chart-line {
line-height: 6 !important;
margin: 5px 0 !important;
padding: 5px !important;
width: 100% !important;
height: 120px !important;
}
#live_stats-collapse div.panel-body svg.ct-chart-line span.ct-label {
line-height: 1.2 !important;
}
#live_stats-collapse div.panel-body svg.ct-chart-line span.ct-start {
font-size: 1.2rem !important;
width: auto !important;
height: 36px !important;
}
[data-chart]:not(:empty) + [data-chart] {
margin-top: 0 !important;
margin-bottom: 0 !important;
}
html[data-bgs="nightRider"] .panel-default > .panel-heading,
html[data-bgs="nightRider"] .file-manager .tabs-top > .nav-tabs,
html[data-bgs="nightRider"] .table-hardcoded tr:not(.h) td.e,
html[data-bgs="nightRider"] .table-hardcoded tr:not(.h) td.v,
html[data-bgs="nightRider"] .table-hardcoded tr:not(.h) td label,
#sidebar,
tr:not(.h) .e,
tr:not(.h) .v {
background-color: var(--rhh-color-bg-main) !important;
}
html[data-bgs="nightRider"] .panel,
html[data-bgs="nightRider"] .panel h1,
html[data-bgs="nightRider"] .panel h2,
html[data-bgs="nightRider"] .table-hardcoded tr.h td.e,
html[data-bgs="nightRider"] .table-hardcoded tr.h td.v,
html[data-bgs="nightRider"] .table-hardcoded tr.h td label,
html[data-bgs="nightRider"] .csf-container form .value-other,
html[data-bgs="nightRider"] .csf-container form .value-default,
html[data-bgs="nightRider"] .csf-container form .comment,
html[data-bgs="nightRider"] .csf-container form .section,
.e,
.v {
background-color: var(--rhh-color-bg-nav) !important;
}
html[data-bgs="nightRider"] .table-hardcoded,
.table-hardcoded {
width: 80% !important;
}
input,
select,
textarea,
html[data-bgs="nightRider"] .panel form select,
html[data-bgs="nightRider"] input:not(.popover-path-input):not([type="submit"]):not([type="time"]):not([type="checkbox"]):not([type="radio"]):not(.session_login):not(.select2-search__field):not([data-command="true"]):not(.dataTable-mirror):not(.sidebar-search):not(.form-control-rea),
html[data-bgs="nightRider"] textarea:not([disabled]),
html[data-bgs="nightRider"] textarea.form-control:not([disabled]),
html[data-bgs="nightRider"] select:not([disabled]),
html[data-bgs="nightRider"] input.form-control:not(.sidebar-search):not([disabled]) {
background-color: var(--rhh-color-bg-input) !important;
color: var(--rhh-color-input) !important;
}
html[data-bgs="nightRider"] div.progressing pre:not(.CodeMirror-line):not([data-xconsole]),
html[data-bgs="nightRider"] .-shell-port- .-shell-port-cmd,
html[data-bgs="nightRider"] .-shell-port- pre[data-xconsole],
html[data-bgs="nightRider"] .-shell-port- pre {
background-color: var(--rhh-color-bg-input) !important;
color: var(--rhh-color-text) !important;
}
body:last-child #system-status .panel-title,
html[data-bgs="nightRider"] .panel-title,
.panel-title {
line-height: 2;
margin: 1px;
padding: 0;
}
html[data-script-name*="sysinfo.cgi"] #system-status table tr td,
#content #system-status table tr td {
padding: 5px 10px !important;
}
:focus,
:active,
input :active,
select :active,
textarea :active {
/*background-color: var(--rhh-color-bg-input) !important;
color: var(--rhh-color-input) !important;*/
border: var(--rhh-color-selected) !important;
outline: none !important;
}
.-shell-port-.opened input[data-command="true"] {
font-size: 1.2rem !important;
height: 3rem !important;
max-height: 6rem !important;
line-height: 1.5 !important;
/*background-color: var(--rhh-color-bg-input) !important;
color: var(--rhh-color-input) !important;*/
}
html[data-post="servercheck"] .csf-container .panel-body,
.csf-container .panel-body,
.csf-container .table:not(.dataTable) thead tr th,
.csf-container form .section,
.csf-container tbody tr th {
background-color: var(--rhh-color-bg-nav) !important;
}
.file-manager form[name="chmod"] input[name="t_total"] {
width: 8rem !important;
}
.data-content-container .panel-body .row {
height: auto !important;
min-height: unset;
}
.badge-danger {
color: #eee !important;
background-color: #c0413e !important;
}
.terminal .xterm,
.-shell-port- {
zoom: 1.5
}
}