for wcarpg
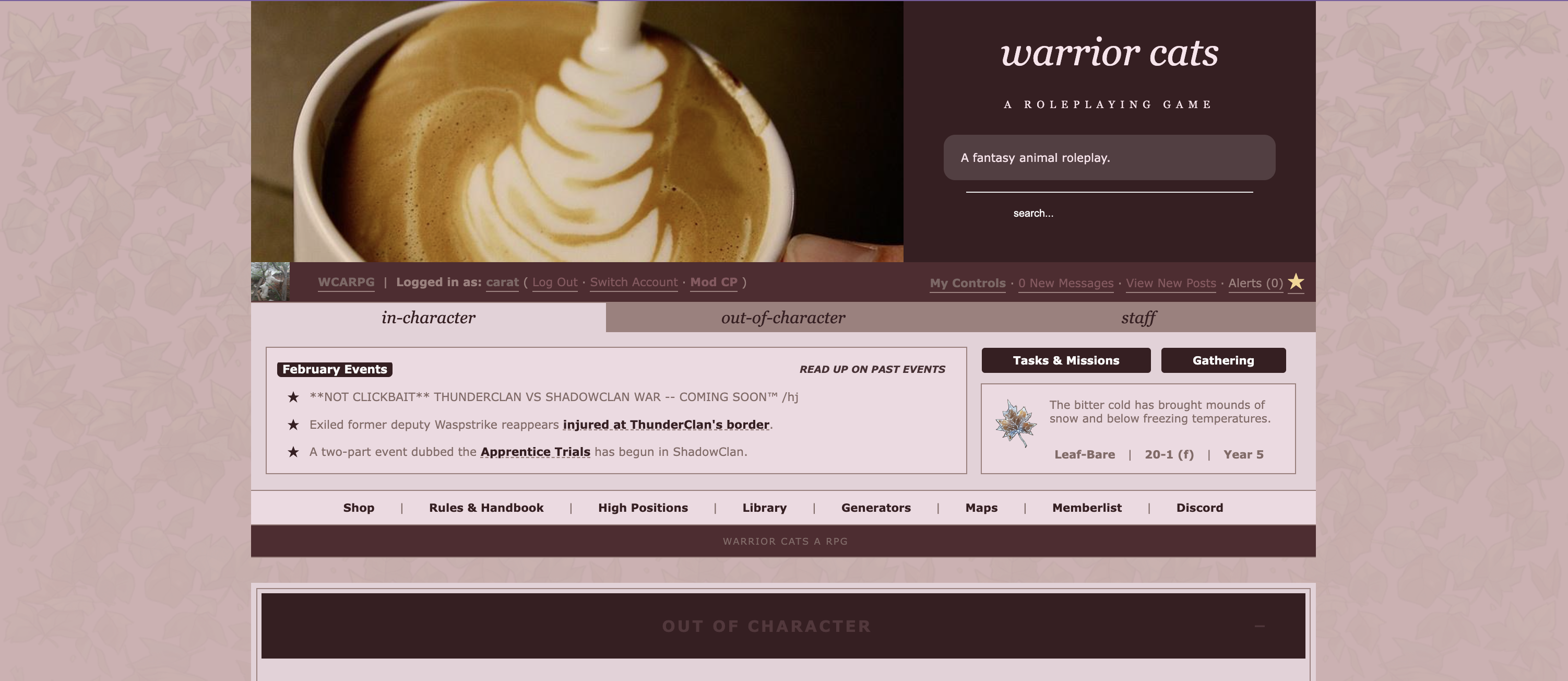
coffee tone by sloughis

Details
Authorsloughis
LicenseCC CARAT
Categoryidk man
Created
Updated
Code size4.1 kB
Code checksum2399ec8a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name coffee tones
@version 20240310
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://warriorcatsarpg.com"), url-prefix("http://warriorcatsarpg.com"), url-prefix("warriorcatsarpg.com") {
body {
--post-text-color: #000;
--accent-color: #391E22;
--accent-color-2: #391E22;
--mg-color: #9F807D;
--light-text-color: #fae3eb;
--light-bg-color: #E6D1D8;
--forum-title-color: #56373C;
--board-title-color: #56373C;
--board-info-color: #856a67;
--board-info-user-color: #9F807D;
--forum-outline-color: #9F807D;
--maintitle-color: #56373C;
--maintitle-color2: #99bf9f;
--maintitle-misc-color: #391E22;
--forum-boxshadow: #9F807D;
--maintitle-text-color: #391E22;
--header-tab: #56373C;
--board-div-lighter-color: rgba(247, 225, 233, 0.5);
--board-div-lighter-color-no: #391E22;
--header: #327535;
--header-text: #e8ffd9;
--container: #391E22;
--container-text: #548d51;
--container-bold: #5d965e;
--summary-header: #4f9569;
--summary-header-text: #c2b198;
--misc: rgba(247, 225, 233, 0.5);
}
#header-image {
background-image: url("https://i.imgur.com/16G9Jma.jpeg") !important;
background-position: center;
background-size: 105%;
background-color: #47342b;
}
#background-wrapper {
background-color: #D0B0B1;
}
#alerts-indicator {
color: var(----accent-color-2) !important;
}
.category-forums {
background: none;
}
div.tr-box {
color: var(--post-text-color);
}
.mini-block {
background: var(--accent-color-2);
}
div.code-scroll {
color: var(--post-text-color)
}
.stats-online-today-list {
background: #b39697;
}
.stats-online-list {
background: #b39697;
text-shadow: 0.5px 0.5px 0px #f999ff75;
}
#top-bar,
#navstrip {
background-color: #522b31;
}
#top-bar {
color: #9F807D;
}
#top-bar a:link {
color: #8a5860;
}
#top-bar a:visited {
color: #806765;
}
#credits .maintitle,
.tableborder,
.copyright,
.credits-description {
color: #a8727b;
}
#credits .maintitle {
background-color: #211214;
}
#credits a {
color: #D0B0B1;
}
.post-mini-profile {
background: #56373C;
border-color: #391E22;
}
.post-no-gos {
background: #391E22;
color: #fff;
border-color: #391E22;
}
.maintitle,
.profile-maintitle,
.profile-custom-content {
background-color: #391E22;
border-color: #522b31;
}
.topic-title {
text-shadow: 1px 1px #826865;
}
.postcolor {
background-color: rgba(247, 225, 233, 0.5);
border-radius: 25px;
padding: 5px;
}
.textinput,
.light_code,
.light-code {
background-color: rgba(241, 202, 202, 0.32);
color: #f1caca;
}
.light_code,
.light-code {
border: none;
}
#CODE {
background-color: #f7e4e4;
}
input[type=submit],
input[type=button],
input[type=reset],
#bbcode-buttons a,
.quick-edit .buttons a {
color: #fff;
}
.forminput,
.codebuttons,
.textinput,
.radiobutton,
.checkbox {
color: #fff;
}
#ucpcontent .forminput {
background-color: #000000ad;
}
#ucpcontent .tableborder {
background: #00000036;
box-shadow: none;
}
.dlight a {
color: #00000094;
}
input[type=submit],
input[type=button],
input[type=reset],
#bbcode-buttons a,
.quick-edit .buttons a,
.bio2_content {
color: #9F807D;
}
.tm-wrapper-header {
background-color: var(--accent-color);
}
.blessing-wrapper,
.tasks-wrapper,
.misson-wrapper {
color: var(--accent-color-2);
}
.mini-member-group {
box-shadow: none;
}
.profile-footer {
background-color: var(--light-bg-color);
border-color: var(--forum-boxshadow);
}
.mtablinks {
background-color: var(#56373C);
}
#navi {
background: var(--board-div-lighter-color);
}
.spoiler, .tableborder.spoiler {
background-color: var(--forum-title-color) !important;
color: var(--light-text-color) !important;
}
.spoiler a {
color: var(--header-tab) !important;
}
}