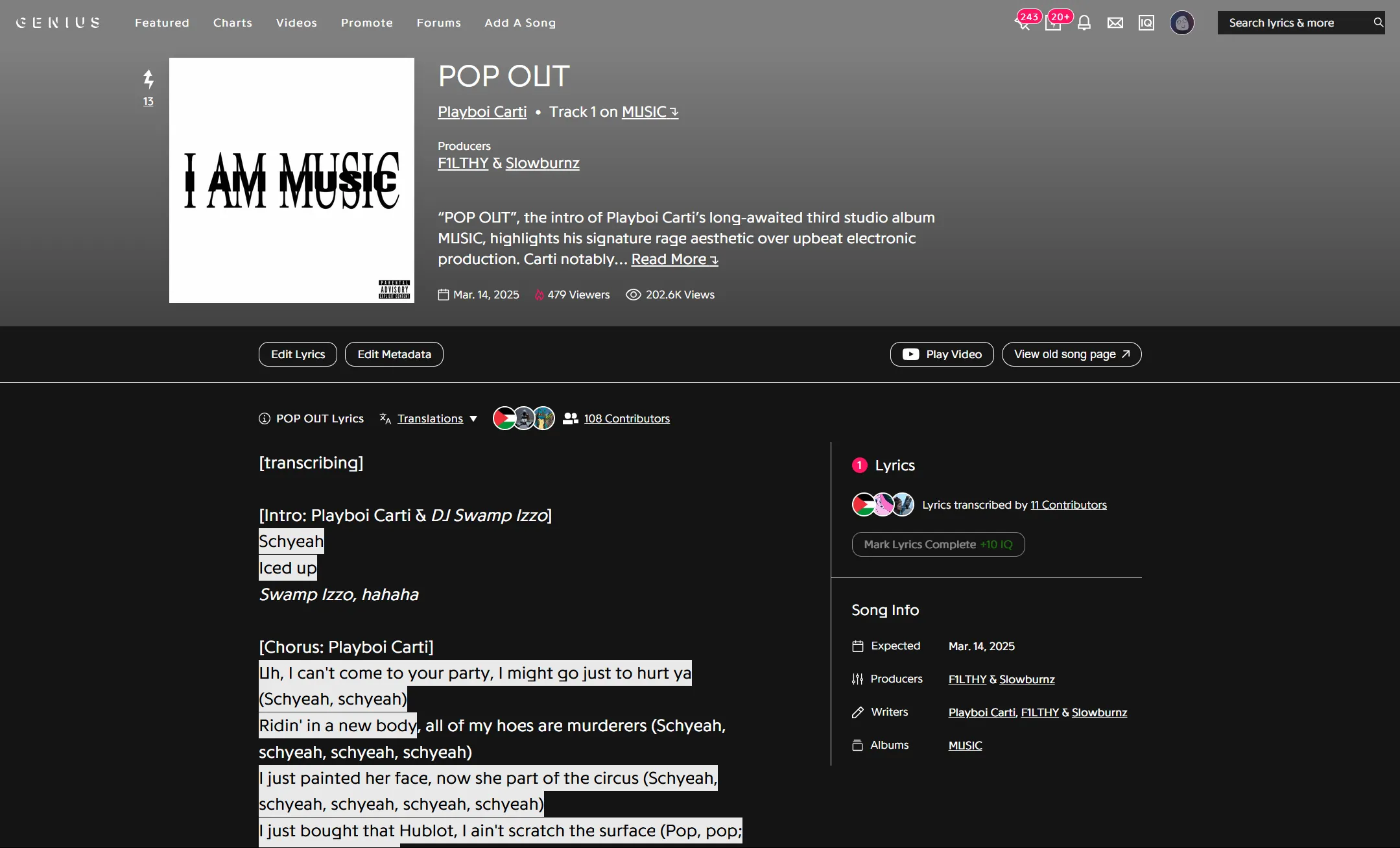
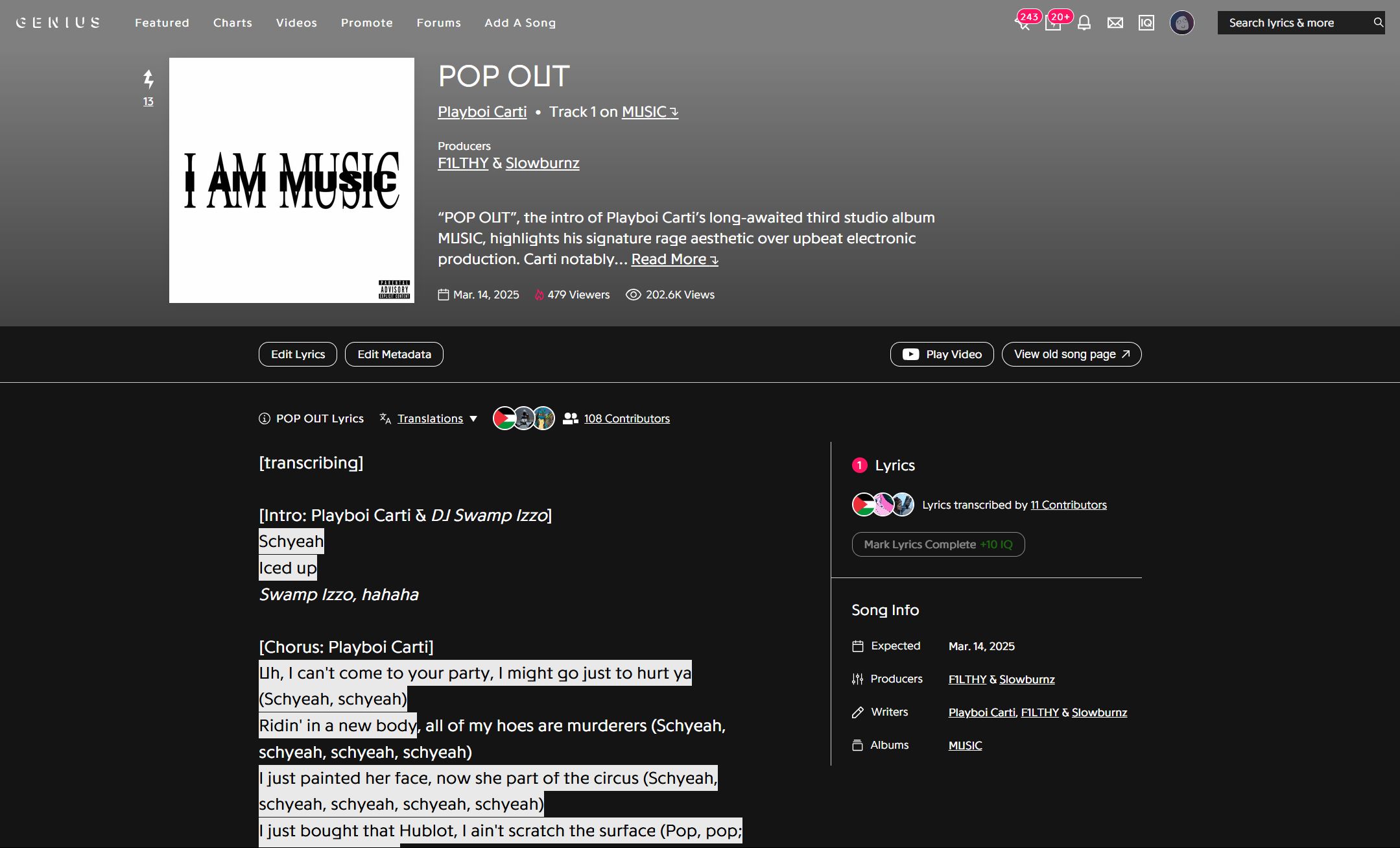
Just another Genius Night Theme 🌙.
Fork by thejenja, original author esvikey
Another Genius Night Theme Fork by thejenja

Details
Authorthejenja
LicenseCC0-1.0
Categorygenius
Created
Updated
Code size26 kB
Code checksumc2a64ea5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Original theme - https://uso.kkx.one/style/177730
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Genius Night Theme Fork
@namespace USO Archive
@author esvikey, thejenja
@description Fully edited site. Changed: • Main Page • Song's Page • Album's Page • Annotations • Metadata • Articles • Firehose • 'Add Song' Page • User's Page • All Buttons • Dropdown Menu • Scrollbar Enjoy!
@version 2024.03.11
@license CC0-1.0
@preprocessor stylus
@var checkbox --DarkMode "- Dark Mode 🌙" 1
@var checkbox --creditsInDropdown "- Credits in Dropdown" 1
@var checkbox --GeniusModern "- Genius Modern" 0
==/UserStyle== */
@-moz-document domain("genius.com") {
if --DarkMode {
::selection {
background-color: #7c96b1
}
body.ng-scope {
background: 0 0
}
#groups_home, .act-index.cont-groups.ng-scope, .render_404, body.act-show.cont-groups.ng-scope {
background: #000
}
.mini_article_card:hover, a.PageHeaderMenu__Title-sc-13myo8l-2.PageHeaderMenu__Item-sc-13myo8l-3.eWqxlv:hover, a.square_button.react_song_page_preview_link:hover {
background: #303030
}
#featured-stories, .cmGDeX, .dPICWx, a.square_button.react_song_page_preview_link, body {
background: #141414
}
.act-bookmarklet, .act-developers, .act-web_annotator, .action_summary .actor_and_action, .apple_music_player-middle_section-button div, [class ^= EditorialPlacement], [class ^= TextLabel], body, h2 {
color: #fff!important
}
.action_summary:hover {
background: #171717
}
.activity_stream_event_unit, .activity_stream_event_unit.active, .activity_stream_event_unit.active:hover, .autocomplete-results li.ac_over, div.PageHeaderMenu__Title-sc-13myo8l-2.PageHeaderMenu__Item-sc-13myo8l-3.eWqxlv:hover {
background: #303030
}
.AegvI svg {
fill: #fff
}
.annotation_embed, .autocomplete-results li {
background: #171717
}
.annotation_embed--yellow_border {
border-color: #adad00
}
.annotation_sidebar_arrow svg, .annotation_sidebar_unit, .annotation_stat-pill {
background: #141414
}
.annotation_stat-pill--green {
background: #0ecb27
}
.annotation_stat-pill--red {
background: #ff7070
}
.annotation_units {
border: solid 1px #222
}
.apple_music_player_container--border {
border: 2px solid #fff
}
.apple-music-player.ng-isolate-scope, .apple_music_player-divider, .apple_music_player-seekbar:before {
background: #fff
}
.apple_music_player-player-logo {
fill: #fff
}
.apple_music_player-middle_section, .apple_music_player-player, [class ^= HomeContent], div[class ^= RecentActivity] {
background: #141414
}
.apple_music_player-play_button {
fill: #fff
}
.apple_music_player-player-seekbar {
border-bottom: 2px #fff
}
.apple_music_player-player-seekbar-dashed {
border-bottom: 2px dashed #fff
}
.GcnrE svg, .apple_music_player-seekbar-scrubber, .cJkVIH svg, .cMZZs svg, .gMvRPT svg, .igqkaT svg, [class ^= LabelWithIcon] svg, [class ^= PageHeader] svg, [class ^= StickyNavSearch] svg, [class ^= VotesModal] svg, button svg {
fill: #fff
}
.apple_music_player-seekbar-scrubber-circle {
background: #fff
}
.apple_music_player-terms_section {
color: #fff
}
.article_info_and_action_box {
background: #141414
}
.article_reference_link {
background: linear-gradient(#141414, #141414) 1px 100%no-repeat;
text-shadow: .07em 0#141414, -.07em 0#141414, .14em 0#141414, -.14em 0#141414, 0 0#141414;
color: #fff
}
.article_rich_text_formatting, .cTCzeu a {
color: #fff
}
.article_rich_text_formatting .g_list-item-content-body > a, .article_rich_text_formatting .g_list-item-header-title > a, .article_rich_text_formatting em > a, .article_rich_text_formatting h1 > a, .article_rich_text_formatting h2 > a, .article_rich_text_formatting h3 > a, .article_rich_text_formatting h4 > a, .article_rich_text_formatting h5 > a, .article_rich_text_formatting h6 > a, .article_rich_text_formatting li > a, .article_rich_text_formatting p > a, .article_rich_text_formatting small > a, .article_rich_text_formatting strong > a {
color: #fff;
font-weight: 400;
text-decoration: none
}
.article_rich_text_formatting .g_list-item-content-body > a:not(:hover), .article_rich_text_formatting .g_list-item-header-title > a:not(:hover), .article_rich_text_formatting em > a:not(:hover), .article_rich_text_formatting h1 > a:not(:hover), .article_rich_text_formatting h2 > a:not(:hover), .article_rich_text_formatting h3 > a:not(:hover), .article_rich_text_formatting h4 > a:not(:hover), .article_rich_text_formatting h5 > a:not(:hover), .article_rich_text_formatting h6 > a:not(:hover), .article_rich_text_formatting li > a:not(:hover), .article_rich_text_formatting p > a:not(:hover), .article_rich_text_formatting small > a:not(:hover), .article_rich_text_formatting strong > a:not(:hover) {
background: linear-gradient(#000, #000) 1px 94%no-repeat;
background-size: calc(100% - 1px) 1px;
text-shadow: .07em 1px #141414, -.07em 1px #141414, .14em 1px #141414, -.14em 1px #141414, 0 1px #141414;
text-decoration: underline
}
.article_title {
color: #141414;
-webkit-text-stroke: 2px #fff
}
.article_type {
border: 1px solid #fff
}
.DdzpW, .bBDcg, .bbjKQn, .hvdOpA {
background: #141414
}
.bCpoMC {
color: #fff
}
.bigyJI {
background: #141414
}
.bMPUfx, .bigyJI {
color: #fff
}
.bMwme {
background: #141414
}
.bordered_media_container, .chzn-container .chzn-drop, [class ^= HomeContent] > [class ^= PageHeader], [class ^= SquareManySelects] {
background: #171717
}
.ccpa_request--success, .collection-type-index .back-to-top-link, .cont-activity_streams.ng-scope {
background: #141414
}
.cEryIg, .chart_row-content-title, .chzn-container {
color: #fff
}
.collection-type-index .back-to-top-link a {
color: #fff;
background: #141414
}
.comment-reason-title {
color: #fff;
border-bottom: 1px dotted #fff
}
.cont-discussions.ng-scope, .cont-songs.ng-scope, .cont-tags.ng-scope {
background: #000
}
#content-wrapper .content, .content-inner {
background: #141414
}
.contribution_opportunity {
background: #141414;
box-shadow: none;
border: 1px solid #fff
}
.contribution_opportunity-actions, .conversation-compose_area {
background: #141414
}
.cTRGBH::before, .kUFQuz::before {
border-right: .15rem solid #fff
}
.CxbQW svg:hover, .cziiuX svg:hover, .fRTMWj svg:hover, .fXhaEv svg:hover {
fill: #ffff64
}
.dNTYbI, .dgdgAp {
color: #fff
}
.dNTYbI:hover, [class ^= Button]:hover, [class ^= SmallButton]:hover {
background-color: #fff!important;
color: #141414!important
}
.bWFysS, .clhndN, .dNTYbI, .dqbVnf, .embedly_preview .gray_container, .jzxzDa, .kjOIBd, .pBeGy {
border-color: #fff!important
}
.dRQPrx {
display: none
}
.dUTFUv:hover, .eJJKMv:hover {
background: #202020
}
.dxKApN {
background: #141414
}
.editable_tracklist-row-entry {
background: #171717
}
.editable_tracklist-row-placeholder, .egKZtQ, .ehyeMZ {
background: #141414
}
.eJJKMv {
color: #fff
}
.euenQK {
background: #141414
}
.eWqxlv, .fCXxRK, [class *= PageHeaderMenu] {
color: #fff
}
.fCXxRK {
background: #141414
}
.feed_dropdown, [class *= PageHeaderDropdownMenu] {
background: #171717
}
#footer, .feed_dropdown-header {
background: #141414
}
.feed_dropdown-item {
background: #141414;
color: #fff
}
.feed_dropdown-item--active:hover, .feed_dropdown-item--link:active, .feed_dropdown-item--link:hover, .feed_dropdown-item--unread:hover, .feed_dropdown-item:hover, .full_width_button:hover {
background: #303030
}
#firehose_filters ul.chzn-choices, .ac_results ul.chzn-choices, .feed_dropdown-item--active, .feed_dropdown-item--unread {
background: #171717
}
.feed_dropdown-item--link {
color: #fff;
background: #141414
}
#firehose_filters ul.chzn-choices.focused li.search-field input, .ac_results ul.chzn-choices.focused li.search-field input, .fEyCAH, [class ^= LabelWithIcon], [class ^= LyricsHeader], button, div, div[class ^= SongCom...