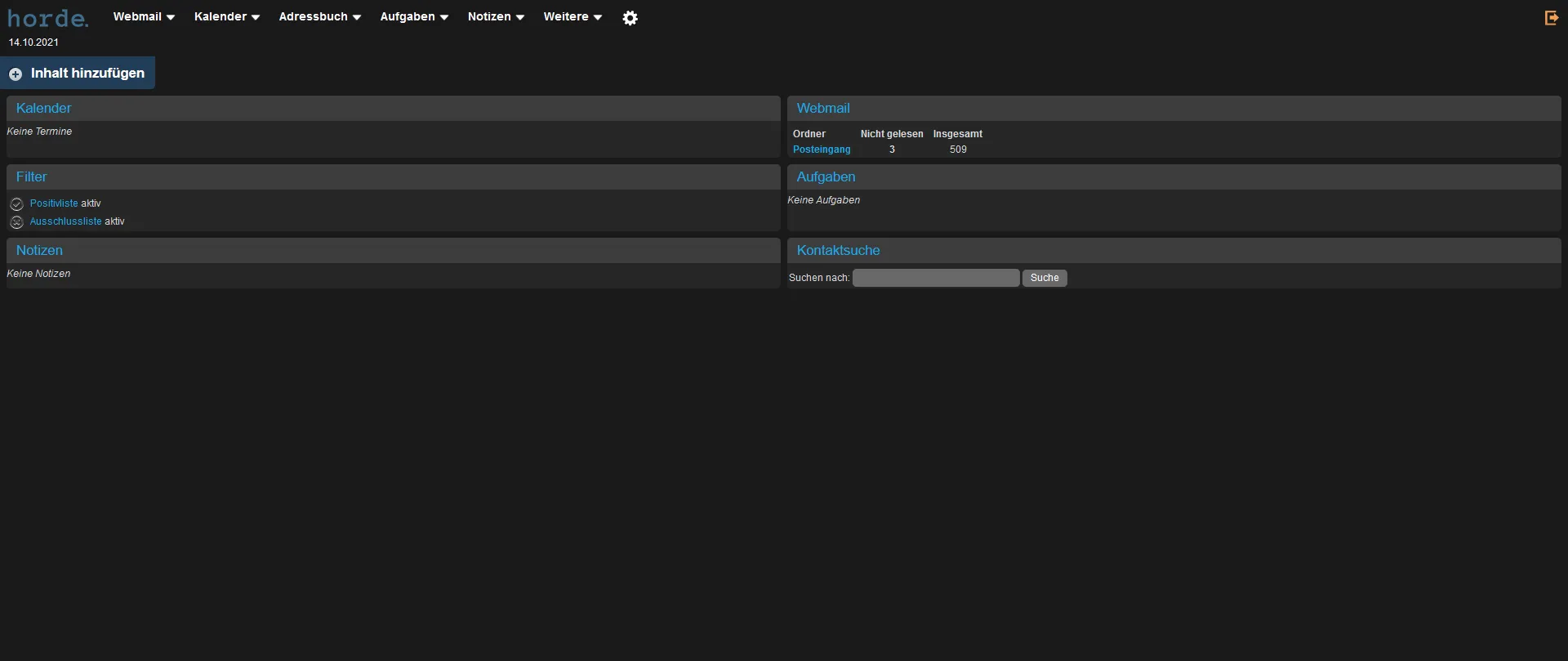
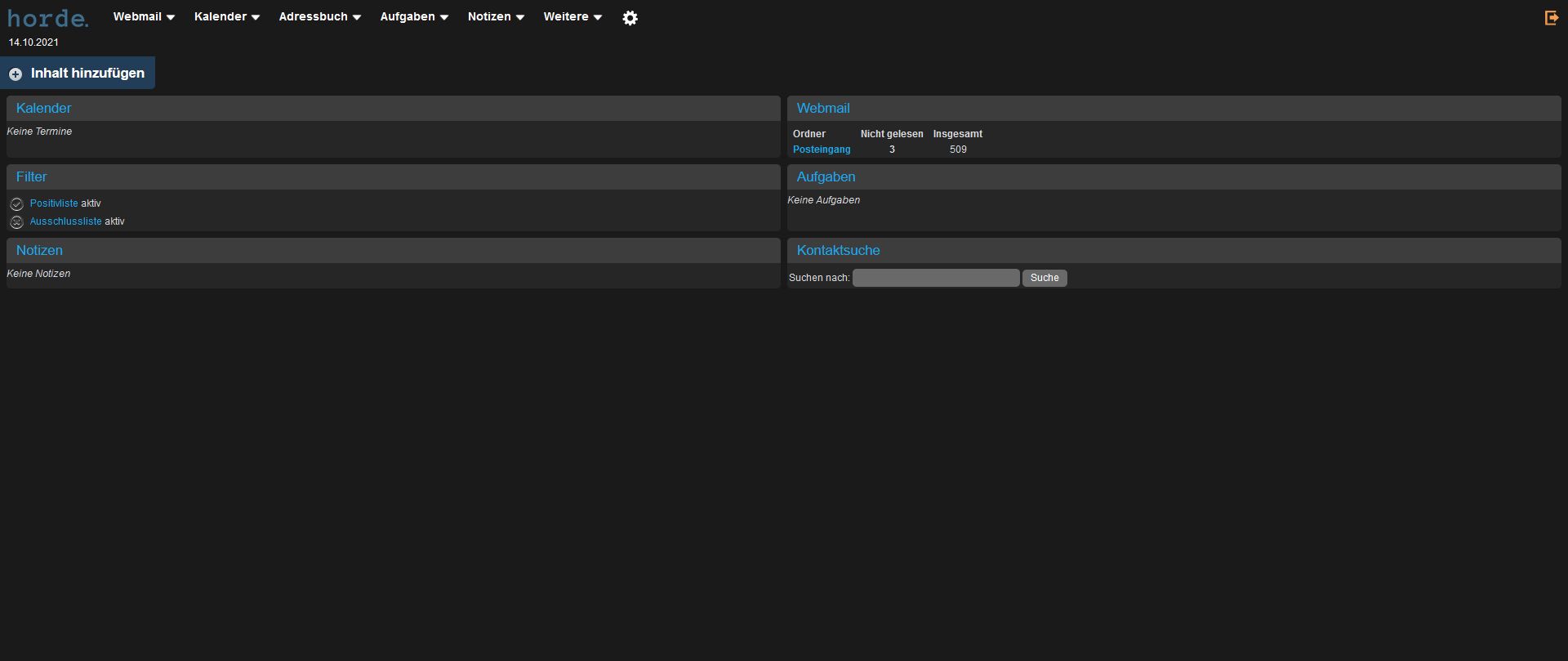
Everything looks better end more moddern in dark mode ;)
Doesn’t look as ugly as the preview don’t worry (no idea what went wrong there)
Dark Horde by blackcube

Details
Authorblackcube
LicenseNo License
CategoryHorde
Created
Updated
Code size34 kB
Code checksum49dc6fca
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
It is optimized for firefox and 1920x1080px screen (FullHD)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Horde
@namespace userstyles.world
@version 1.2.0
==/UserStyle== */
@-moz-document url-prefix("https://mail.uni-leipzig.de/portal/login.php") {
/* || Login */
:root {
--hintergrund: hsl(0, 0%, 10%);
--link: #1ea7e6;
--text: hsl(213, 7%, 86%);
--text_gray: hsl(213, 1%, 72%);
--box: hsl(0, 0%, 17%);
--textfeld: hsl(0, 0%, 12%);
--hinweis_leiste: hsl(85, 44%, 46%);
--button: hsl(0, 0%, 12%);
--button_hover: hsl(0, 2%, 9%);
--radius: 5px;
--radius2: 15px;
}
* {
color: var(--text);
outline: none;
}
a {
color: var(--link);
}
body {
background-color: var(--hintergrund) !important;
}
div.modal-form {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
background-color: var(--box) !important;
margin: 8% auto 8% auto;
-moz-border-radius: var(--radius2);
-webkit-border-radius: var(--radius2);
border-radius: var(--radius2);
}
form#horde_login {
padding-bottom: 3%;
}
div.modal-form form div {
margin: 0 0 1.5% 0;
}
div.modal-form form div label {
color: var(--text_gray);
font-weight: normal;
}
.horde-default.submit-button {
margin-top: 1em !important;
background: var(--button) !important;
width: 40% !important;
}
.horde-default.submit-button:hover {
background: var(--button_hover) !important;
}
.notices {
background: var(--hinweis_leiste);
-moz-border-top-left-radius: var(--radius2);
-moz-border-top-right-radius: var(--radius2);
-webkit-border-top-left-radius: var(--radius2);
-webkit-border-top-right-radius: var(--radius2);
border-top-left-radius: var(--radius2);
border-top-right-radius: var(--radius2);
padding: 1em 18px 1em 18px !important;
}
.notices img,
.notice img {
height: 0;
}
.notices li,
.notices div.noticetext {
margin: 0;
background: var(--hinweis_leiste);
border: 0px !important;
padding: 0;
color: var(--text);
}
div.modal-form input,
div.modal-form select {
-webkit-transition-property: none;
width: 100% !important;
margin-bottom: 4%;
background-color: var(--textfeld);
color: var(--text);
padding: 3% !important;
-moz-border-radius: var(--radius);
-webkit-border-radius: var(--radius);
border-radius: var(--radius);
border: none;
}
input[disabled],
input[disabled]:hover,
textarea[disabled],
option[disabled] {
background-color: var(--textfeld);
color: var(--text);
}
div.modal-form input {
width: 94% !important;
}
}
@-moz-document url("https://mail.uni-leipzig.de/portal/services/portal/") {
/* || Startseite */
:root {
--hintergrund: hsl(0, 0%, 10%);
--link: #1ea7e6;
--text: hsl(213, 7%, 86%);
--text_gray: hsl(213, 1%, 72%);
--hintergrund-kopfleiste: hsl(0, 0%, 10%);
--hintergrund-kopfleiste_hover: hsl(296, 82%, 46%);
--kopfleiste_dropdown_hintergrund: hsl(25, 0%, 33%);
--kopfleiste_dropdown_hintergrund_hover: hsla(296, 0%, 0%, .12);
--inhalt_hinzufuegen_button: hsl(210, 44%, 24%);
--header: hsl(296, 0%, 24%);
--header_box: hsl(296, 0%, 15%);
--input: hsl(296, 0%, 41%);
--search_button: hsl(296, 0%, 41%);
--search_button_hover: hsl(210, 44%, 24%);
}
html {background: var(--hintergrund);}
* {color: var(--text); outline: none;}
a {color: var(--link);}
h1.header a:hover {color: var(--link) !important;}
body {font-size: 75%;}
#horde-body {border: none;}
#horde-head {
background: var(--hintergrund-kopfleiste) !important;
border-bottom: none;
padding: 5px 0 3px 0;
}
#horde-logo {
width: 120px;
background-image: url("https://i.ibb.co/BjgXjq9/horde.png");
background-size: 100px;
margin: 5px 0 0 9px;
height: 25px;
}
#horde-version {
width: 0 !important;
padding: 0;
font-size: 0;
}
#horde-navigation {
font-size: 110%;
text-shadow: none;
height: 30px;
}
.horde-point-left, .horde-point-right,.horde-point-center{
height: 24px;
padding: 6px 0px 4px 0px !important;
}
.horde-point-arrow {
margin: 7px 2px 0px 5px;
}
.horde-dropdown ul, .horde-dropdown ul li:last-child {
--bottom_radius: 5px;
-moz-border-bottom-left-radius: var(--bottom_radius);
-moz-border-bottom-right-radius: var(--bottom_radius);
-webkit-border-bottom-left-radius: var(--bottom_radius);
-webkit-border-bottom-right-radius: var(--bottom_radius);
border-bottom-left-radius: var(--bottom_radius);
border-bottom-right-radius: var(--bottom_radius);
background: var(--kopfleiste_dropdown_hintergrund);
border: none;
}
.horde-dropdown ul li {
background: transparent;
border-bottom: none;
padding: 2px 0 8px 0;
}
.horde-dropdown ul li:hover {
background: var(--kopfleiste_dropdown_hintergrund_hover);
}
.horde-dropdown ul li:first-child {
padding: 0 0 8px 0;
}
#horde-sub {
background-color: var(--hintergrund-kopfleiste);
height: 27px;
}
.horde-new {
height: auto;
-moz-border-bottom-right-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-bottom-right-radius: 5px;
border: none;
text-shadow: none;
background: var(--inhalt_hinzufuegen_button) !important;
}
span.horde-new-link a {
margin: 10px 13px 10px 10px;
background-position: left 2.5px;
}
span.horde-new-link a:hover {
color: white !important;
}
.header {
--bottom_radius: 0px;
--radius: 5px;
-moz-border-radius: var(--radius);
-webkit-border-radius: var(--radius);
border-radius: var(--radius);
-moz-border-bottom-left-radius: var(--bottom_radius);
-moz-border-bottom-right-radius: var(--bottom_radius);
-webkit-border-bottom-left-radius: var(--bottom_radius);
-webkit-border-bottom-right-radius: var(--bottom_radius);
border-bottom-left-radius: var(--bottom_radius);
border-bottom-right-radius: var(--bottom_radius);
background: var(--header) !important;
font-weight: normal;
padding: 5px 5px 5px 12px;
margin-bottom: 5px
}
.headerbox {
--top_radius: 12px;
--radius: 5px;
-moz-border-radius: var(--radius);
-webkit-border-radius: var(--radius);
border-radius: var(--radius);
-moz-border-top-left-radius: var(--top_radius);
-moz-border-top-right-radius: var(--top_radius);
-webkit-border-top-left-radius: var(--top_radius);
-webkit-border-top-right-radius: var(--top_radius);
border-top-left-radius: var(--top_radius);
border-top-right-radius: var(--top_radius);
border: 0px solid var(--header);
background: var(--header_box);
}
input, option {
--radius: 5px;
-moz-border-radius: var(--radius);
-webkit-border-radius: var(--radius);
border-radius: var(--radius);
border: none;
background: var(--input) !important;
}
input.horde-default {
border: none;
background: var(--search_button) !important;
}
input.horde-default:hover {
background: var(--search_button_hover) !important;
}
}
@-moz-document url-prefix("https://mail.uni-leipzig.de/portal/imp/dynamic.php?page=mailbox") {
/* || Mailbox */
:root {
--hintergrund: hsl(0, 0%, 10%);
--akzentfarbe1: hsl(30, 100%, 58%);
--akzentfarbe2: hsl(85, 44%, 46%);
--link: #1ea7e6;
--text: hsl(213, 7%, 86%);
--text_gray: hsl(213, 1%, 72%);
--text_dark_gray: hsl(0, 0%, 64%);
--hintergrund-kopfleiste: hsl(0, 0%, 10%);
--hintergrund-kopfleiste2: hsl(0, 0%, 10%);
--active_tab: hsl(200, 40%, 20%);
--kopfleiste_dropdown_hintergrund: hsl(25, 0%, 17%);
--kopfleiste_dropdown_hintergrund_hover: hsla(296, 0%, 0%, .23);
--suchleiste: hsl(0, 0%, 10%);
--suchleiste_outline: hsl(0, 0%, 30%);
--sidebar_hintergrundfarbe: #131313;
--neue_nachricht_button: hsl(0, 0%, 21%);
--sidebar_border: #3d3d3d;
--sidebar_hover: #ffffff24;
--tool_leiste: #0a0a0a;
--nachrichtenliste_kopfzeile: #131313;
--nachrichtenliste_trennlinie: #6e6e6e;
--nachrichten: hsl(0, 0%, 10%);
--nachrichten_selected: #ffffff21;
--nachrichten_neu: hsl(0, 0%, 45%);
--nachrichten_beantwortet: hsl(185, 59%, 26%);
--nachrichten_weitergeleitet: hsl(185, 59%, 17%);
--nachrichten_entwurf: hsl(107, 59%, 15%);
--nachrichten_flagged: hsl(0, 48%, 35%);
--nachrichten_wichtig: #561e1e;
--nachrichten_geloescht: #70006b;
--textfeld_kopf: #262626;
--textfeld_von_an: #363636;
--textfeld_anhang: #262626;
--textfeld_zitat_aufklappen: #262626;
--textfeld_zitat_hintergrund: #262626;
--quot1: hsl(27, 88%, 54%);
--quot2: hsl(77, 72%, 54%);
--quot3: hsl(185, 59%, 51%);
--quot4: hsl(248, 59%, 51%);
--quot5: hsl(360, 59%, 51%);
--custom_dropdown_hintergrund: hsl(225, 0%, 15%);
;
--custom_dropdown_hover: #3d3d3d;
;
--splitbar: #0a0a0a;
--c0: #737373;
--c1: #3d3d3d;
--c2: #363636;
--c3: #262626;
--c4: #1c1c1c;
--cBlack: hsl(0, 0%, 8%);
}
html {
background: var(--hintergrund);
}
* {
color: var(--text);
}
a {
color: var(--link);
}
body {
font-size: 75%;
background: var(--hintergrund);
}
#horde-body {
border: none;
}
#msgSplitPane {
border: none;
}
/* || Header */
#horde-head {
background: var(--hintergrund-kopfleiste) !important;
border: none;
}
#horde-logo {
width: 120px;
background-image: url("https://i.ibb.co/BjgXjq9/horde.png");
background-size: 100px;
margin: 5px 0 0 9px;
height: 25px;
}
#horde-version {
width: 0 !important;
padding: 0;
font-size: 0;
}
#horde-navigation {
font-size: 110%;
text-shadow: none;
}
.horde-point-left,
.horde-point-right,
.horde-point-center,
.horde-point-center-active {
height: 24px;
padding: 6px 0px 4px 0px !important;
}
.horde-point-center-active {
background: var(--active_tab);
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.6) 0%, rgba(0, 0, 0, 0.2) 5%, rgba(0, 0, 0, 0) 19%);
}
.horde-point-right-active {
...