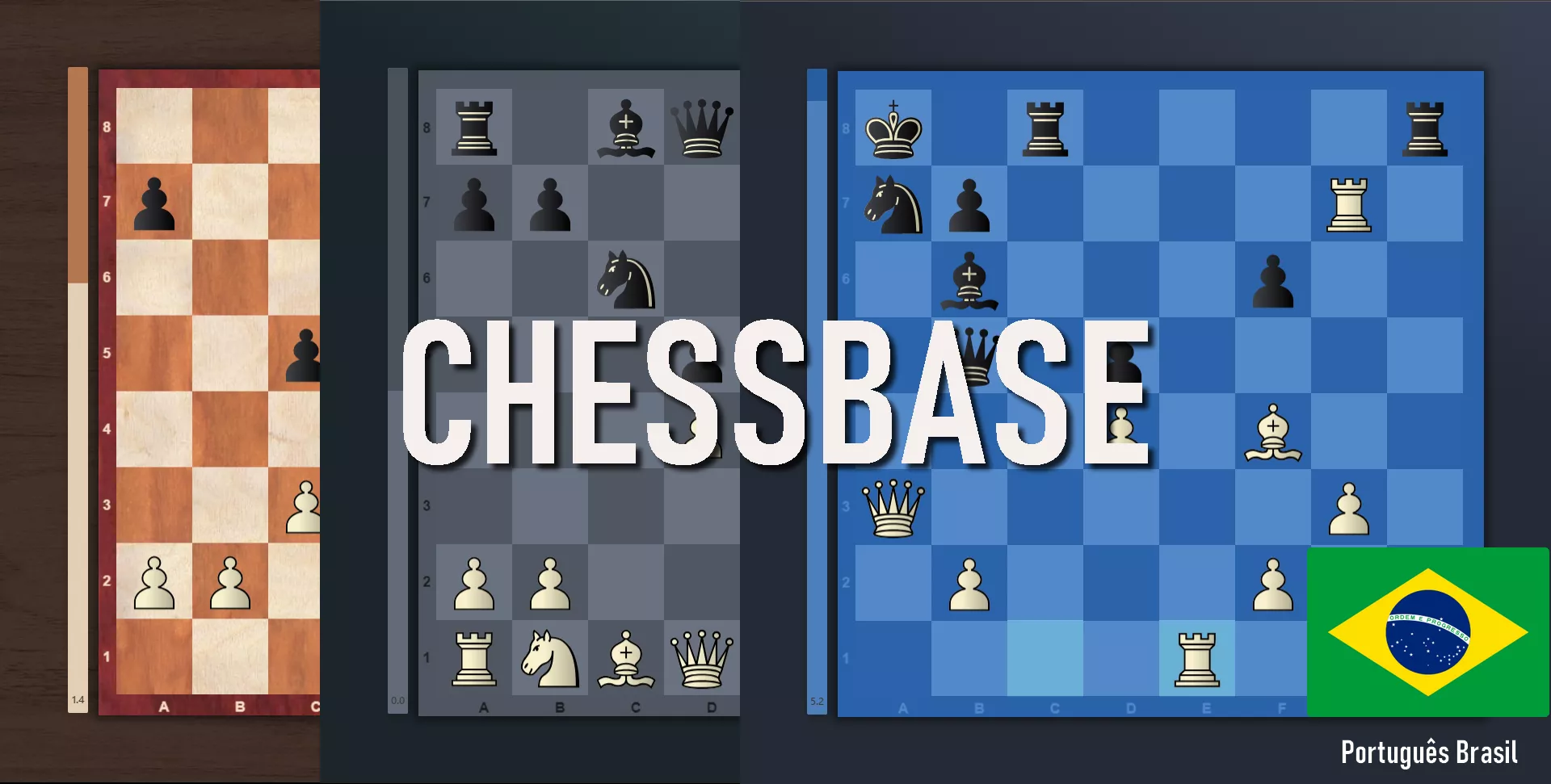
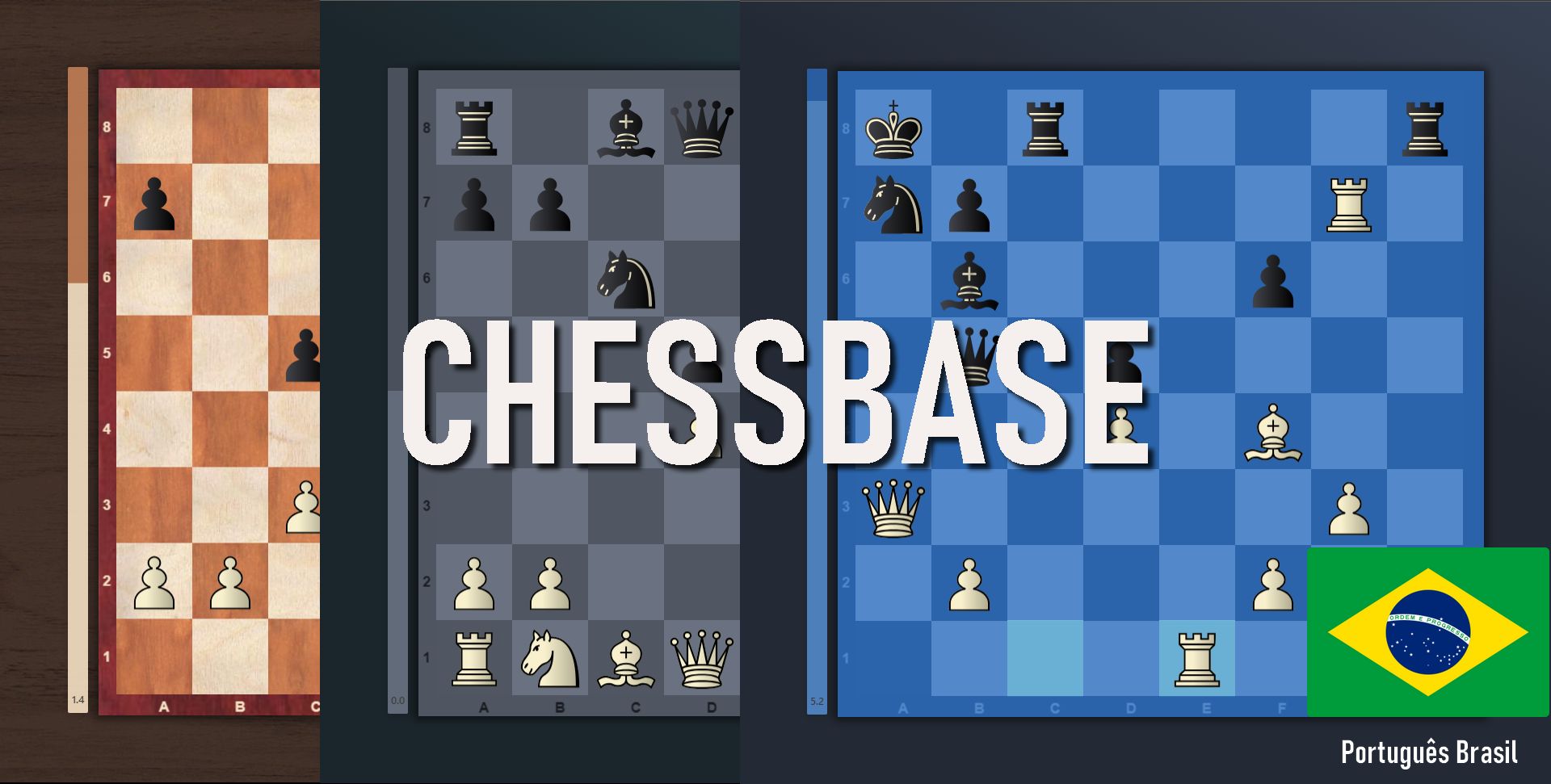
Três estilos de tabuleiros inspirados no Chessbase base de dados online.
Chessbase (pt-BR): chessboard by chessskins

Details
Authorchessskins
LicenseNO-REDISTRIBUTION
Categorychess.com
Created
Updated
Code size52 kB
Code checksum8db12772
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Você pode baixar as peças também:
link: https://userstyles.world/style/15095/chessbase-fritz-pt-br-chess-pieces
English version here: https://userstyles.world/style/15205/chessbase-eng-chessboard
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Chessbase (pt-BR): chessboard
@author ChessSkins
@namespace ChessSkins
@homepageURL https://www.chess.com/blog/ChessSkins
@description `highly customizable chess set for chess.com.`
@version 1.0.20
@license NO-REDISTRIBUTION
@preprocessor stylus
@var select myBoard "🟢🏁Tabuleiro" {
"Madeira (online)": "onlineWood",
"Madeira (Fritz15)*": "f15Wood",
"Cinza": "onlineClean",
"Azul": "onlineBlue",
}
@var range frameRadius "🔵Canto arredondado" [0, 0, 34, 1, "px"]
@var checkbox frameRadiusInOut "↪🔹Conjunto <--> Externo" 1
@var select setHighlight "🟨Destaque de movimento" {
"Tema do tabuleiro": "op1",
"Personalizado": "op2",
"Padrão": "disabled",
}
@var color hlColor "↪Cor do destaque" #fc0
@var range highlightOpacity "↪Opacidade Destaque" [0.6, 0.3, 1, 0.1, ""]
@var color hlSqRed "🔴Click Direito" #eb6150
@var color hlSqOrange "🟠CTRL+Click" #fa0
@var color hlSqGreen "🟢SHIFT+Click" #acce59
@var color hlSqBlue "🔵ALT+Click" #52b0dc
@var checkbox enableArrowSettings "🟩↘️Setas modificadas" 1
@var checkbox enableArrowOverrideByTheme "↘️✳️O tema pode ignorar configurações do usuário" 1
@var range arrowOpacity "Opacidade das setas" [0.8, 0.7, 1, 0.1, ""]
@var color arrowOrange "↘️🟠Click Direito" #ff8000
@var color arrowRed "↘️🔴CTRL+Click" #fa4d35
@var color arrowGreen "↘️🟢SHIFT+Click" #abe439
@var color arrowBlue "↘️🔵ALT+Click" #28b8fa
@var color aimCircleColor "🟣Círculos (aimchess)" #7a2e30
@var color aimArrowColor "↘️🟪Setas (aimchess)" #7a2e30
@var checkbox enableThinEvalBar "🟩Barrinha fina" 1
@var checkbox enableBoardFrame "👉🟩🔳Borda externa" 1
@var checkbox enableInnerBorder "🟩Borda interna" 0
@var checkbox enableWallpaper "🟩Plano de fundo" 1
@var checkbox enablePanelColor "🟩Colorir Paineis" 1
@var checkbox enableOutsideCoords "🟡Coord. Externas" 1
@var range outCoordFontSize "↪Tam. da fonte" [0.24, 0.1, 0.3, 0.01, "rem"]
@var select outCoordFontWeight "↪Tipo" ["400", "600", "700*", "800"]
@var select outCoordFontCase "↪Maiúsculas ou minúsculas"{
"Maiúsculas": "uppercase",
"Minúsculas": "lowercase",
}
@var select evalOpt "Barra de Avaliação" {
"Cor automática": "auto",
"Personalizada*": "custom",
"Padrão": "disabled",
}
@var range evalBarOpacity "Opacidade barra de avaliação" [0.9, 0.5, 1, 0.1, ""]
==/UserStyle== */
@-moz-document domain("chess.com") {
/*Default Settings*/
ajustBoardSize=0.92;
boardBGOpt=colorOnly;
boardBGColor=#d0c6b6;
svgLightSqColor=#ecd5b2fc;
svgDarkSqColor=#775844;
innerBorderColor=#c1a890;
innerBorderOpt=#c1a890;
outCoordColorOpt=#e7dfd1;
outCoordFontName="Segoe UI";
frameRadiusInOut=1;
frameOpt=colorOnly;
hlImgOpt=disabled;
svgBoardBlend=normal;
centerLogoCol=#8d766640;
enableBoardShadowInset=0;
enableBoardShadow=0;
enableFrameShadowInset=0;
frameShadowInsetBlur=2;
frameShadowInsetSpread=1;
frameShadowInsetColor= rgba(0, 0, 0, .4);
enableFrameShadow=1;
frameShadowBlur=8;
frameShadowSpread=4;
frameShadowColor= rgba(0, 0, 0, .5);
setWallpaper=cover;
percentSize=100%;
backgroundColp=#4a382e;
//ajustBoardSize=ajustBoardSize * 1.002;
/*Textures*/
cbchessbaseF15="https://images.chesscomfiles.com/uploads/v1/images_users/tiny_mce/Agiota_do_Artenio/phpVWAQ2e.jpg";
cbchessbase="https://images.chesscomfiles.com/uploads/v1/images_users/tiny_mce/Agiota_do_Artenio/phplJLNmp.jpg";
txchessbase-redwood="https://images.chesscomfiles.com/uploads/v1/images_users/tiny_mce/Agiota_do_Artenio/php6CELBQ.jpg";
bgWood="https://images.chesscomfiles.com/uploads/v1/images_users/tiny_mce/Agiota_do_Artenio/phphAxcWF.jpg";
/*selector with exceptions to avoid override analysis highlights*/
notThisColors='[style*="179\, 52\, 48"]):not([style*="244\, 42\, 50"]):not([style*="#f42a32"]):not([style*="#b33430"]):not([style*="#9eba5a"]):not([style*="158\, 186\, 90"]):not([style*="#e6912c"]):not([style*="230\, 145\, 44"]):not([style*="#c93430"]):not([style*="201\, 52\, 48"]):not([style*="#1baca6"]):not([style*="#5c8bb0"]):not([style*="#96bc4b"]):not([style*="#96af8b"]):not([style*="#a88865"]):not([style*="#f0c15c"]):not([style*="#e58f2a"]):not([style*="#ca3431"]):not([style*="#dbac16"]):not([style*="27\, 172\, 166"]):not([style*="92\, 139\, 176"]):not([style*="150\, 188\, 75"]):not([style*="150\, 188\, 75"]):not([style*="150\, 175\, 139"]):not([style*="168\, 136\, 101"]):not([style*="240\, 193\, 92"]):not([style*="229\, 143\, 42"]):not([style*="202\, 52\, 49"]):not([style*="219\, 172\, 22"]):not([style*="172\, 206\, 89"]):not([style*="235\, 97\, 80"]):not([style*="82\, 176\, 220"]):not([style*="255\, 170\, 0"]):not([style*="#52b0dc"]):not([style*="#ffaa00"]):not([style*="#acce59"]):not([style*="#eb6150"]';
if enableBoardShadow{
boardShadow= 0px 0px 8px 4px rgba(0, 0, 0, .4);
}
if enableBoardShadowInset{
boardShadowInset= inset 0px 1px 2px 1px rgba(0, 0, 0, .4);
}
if enableFrameShadow{
frameShadow= 0px 0px frameShadowBlur frameShadowSpread frameShadowColor;
}
if enableFrameShadowInset{
frameShadowInset= inset 0px -1px frameShadowInsetBlur frameShadowInsetSpread frameShadowInsetColor;
}
}/*Themes below*/
@-moz-document domain("chess.com") {
/*Themes*/
/*default wallpaper*/
useWallpaper="";
percentSize=100%;
setWallpaper=cover;
if myBoard=="onlineClean" {
svgBoardBlend=normal;
enableGlobalColor=0;
svgLightSqOpacity=1;
svgLightSqColor=#697281;
svgDarkSqColor=#4f5661;
svgDarkSqOpacity=1;
if enableInnerBorder==0{
ajustBoardSize=0.94;
}
boardBGOpt=colorOnly;
boardBGColor=#697281;
bgSize=100%;
bgPosX=50%;
bgPosY=50%;
frameOpt=colorOnly;
frameColor=#4f5661;
frameSize=106%;
framePosX=6%;
framePosY=0%;
innerBorderOpt=#181a1f;
innerBorderColor=rgba(24, 26, 31, .82);
enableBoardShadowInset=0;
enableBoardShadow=0;
enableFrameShadowInset=0;
enableFrameShadow=1;
if setHighlight=='op1'{
hlColor=#aed5ee;
highlightOpacity=0.7;
}
enableCustomCoord=1;
outCoordFontName="HomepageBaukasten Bold", Arial;
outCoordColorOpt=#181a1f;
outCoordCol=#181a1f;
lCoordCol=svgDarkSqColor;
dCoordCol=svgLightSqColor;
coordsBlend=normal;
dEvalCol=lCoordCol;
lEvalCol=dCoordCol;
backgroundColp=#1b262c;
frameShadow=0px 0px 8px 4px rgba(0,0,0,0.5);
frameShadowInset=0;
if enableArrowOverrideByTheme{
aimCircleColor=aimArrowColor=arrowOrange=#a7b0be;
}
if enablePanelColor{
.board-layout-player {
background-color:#393e46;
}
.clock-component:not(.clock-theatre,.clock-sidebar) {
margin:2px;
max-height:3.6rem!important;
}
.dark-mode {
--color-bg-secondary: #393e46;
}
}
}
else if myBoard=="onlineWood" {
svgBoardBlend=normal;
enableGlobalColor=0;
svgLightSqOpacity=0;
svgLightSqColor=#f4e4ca;
svgDarkSqColor=#d28456;
svgDarkSqOpacity=0;
if enableInnerBorder==0{
ajustBoardSize=0.94;
}
boardBGOpt=cbchessbase;
boardBGColor=#f5e0c3;
bgSize=100%;
bgPosX=50%;
bgPosY=50%;
frameOpt=txchessbase-redwood;
frameColor=#8b3131;
frameSize=106%;
framePosX=6%;
framePosY=0%;
innerBorderOpt=#e3d3bd;
innerBorderColor=rgba(59,36,22,0.82);
enableBoardShadowInset=0;
enableBoardShadow=0;
enableFrameShadowInset=0;
enableFrameShadow=1;
if setHighlight=='op1'{
hlColor=#ffc525;
highlightOpacity=0.5;
}
enableCustomCoord=1;
outCoordFontName="HomepageBaukasten Bold", Arial;
outCoordColorOpt=#f5e0c3;
outCoordCol=#f5e0c3;
lCoordCol=svgDarkSqColor;
dCoordCol=svgLightSqColor;
coordsBlend=normal;
dEvalCol=lCoordCol;
lEvalCol=dCoordCol;
useWallpaper=bgWood;
percentSize=100vh;
setWallpaper=percentSize;
backgroundColp=#4a382e;
frameShadow=0px 0px 8px 4px rgba(0,0,0,0.5);
frameShadowInset=0;
if enableArrowOverrideByTheme{
aimCircleColor=aimArrowColor=arrowOrange=#7a2e30;
}
}
else if myBoard=="f15Wood" {
svgBoardBlend=normal;
enableGlobalColor=0;
svgLightSqOpacity=0;
svgLightSqColor=#edcfab;
svgDarkSqColor=#c56c3a;
svgDarkSqOpacity=0;
if enableInnerBorder==0{
ajustBoardSize=0.94;
}
boardBGOpt=cbchessbaseF15;
boardBGColor=svgLightSqColor;
bgSize=100%;
bgPosX=50%;
bgPosY=50%;
frameRadiusInOut=1;
frameOpt=txchessbase-redwood;
frameColor=#8b3131;
frameSize=106%;
framePosX=6%;
framePosY=0%;
innerBorderOpt=svgLightSqColor;
innerBorderColor=rgba(59,36,22,0.82);
enableBoardShadowInset=0;
enableBoardShadow=0;
enableFrameShadowInset=0;
enableFrameShadow=1;
if setHighlight=='op1'{
hlColor=#ffc525;
highlightOpacity=0.5;
}...