WIP
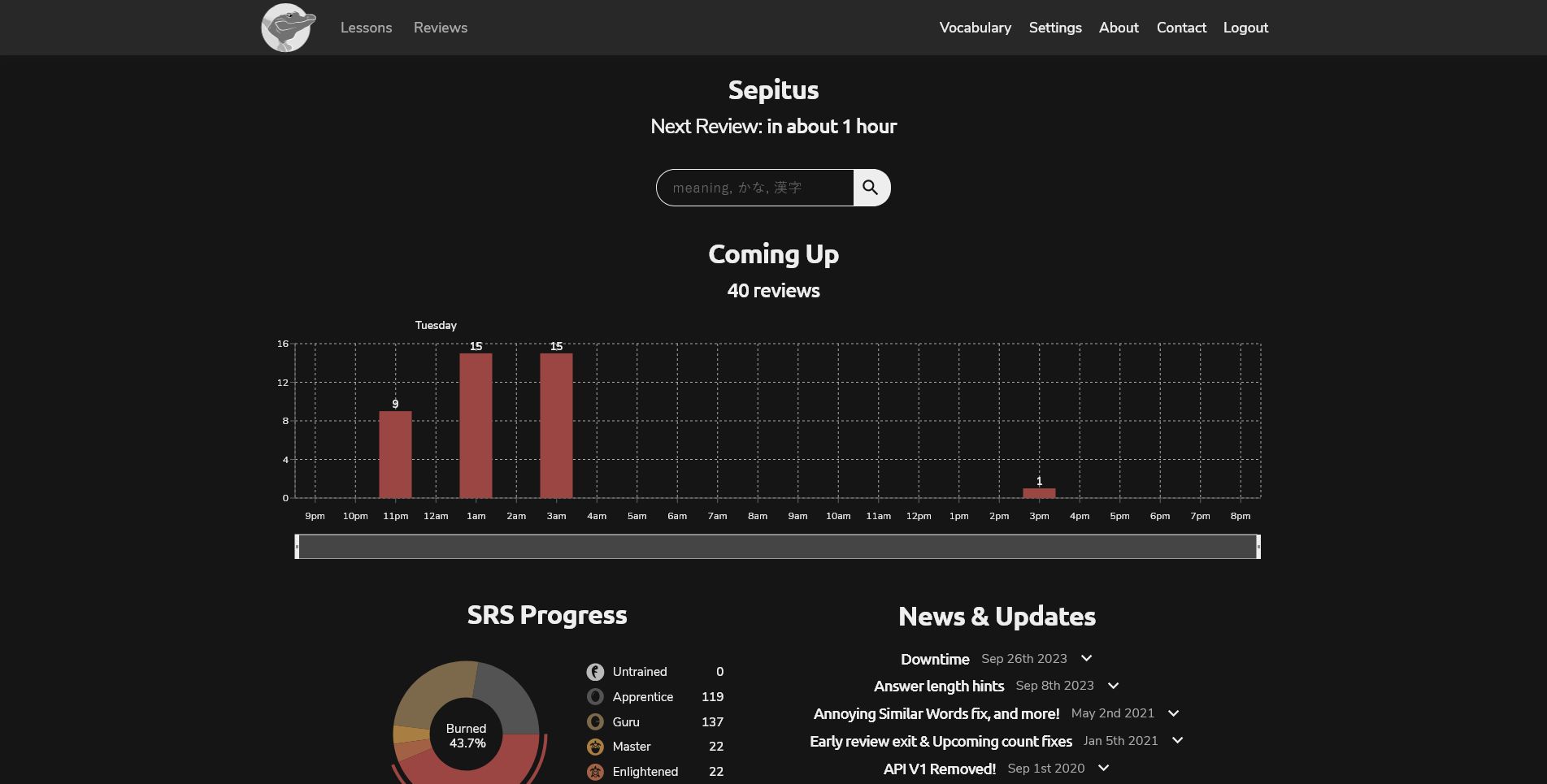
KaniWani Elementary Dark by sepitus

Details
Authorsepitus
LicenseMIT
Categorykaniwani.com
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name KaniWani Elementary Dark
@namespace github.com/openstyles/stylus
@version 0.1.4
@license MIT
@description Dark theme for the KaniWani domain
@author Sepitus
==/UserStyle== */
@-moz-document url-prefix("https://kaniwani.com") {
:root{
--ED-surface-1: var(--USER-surface-1, var(--EDI-gray-1));
--ED-surface-2: var(--USER-surface-2, var(--EDI-gray-3));
--ED-surface-3: var(--USER-surface-3, var(--EDI-gray-5));
--ED-surface-4: var(--USER-surface-4, var(--EDI-gray-7));
--ED-surface-inv: var(--USER-surface-inv, var(--EDI-gray-9));
--ED-text: var(--USER-text, var(--EDI-gray-12));
--ED-text-inv: var(--USER-text-inv, var(--EDI-gray-1));
--ED-text-hl: var(--USER-text-hl, var(--EDI-yellow));
--ED-text-grayed: var(--USER-text-grayed, var(--EDI-gray-8));
--ED-brand: var(--USER-brand, var(--EDI-red));
--ED-lesson: var(--USER-lesson, var(--ED-kanji));
--ED-review: var(--USER-review, var(--ED-radical));
--ED-radical: var(--USER-radical, var(--EDI-blue));
--ED-kanji: var(--USER-kanji, var(--EDI-red));
--ED-vocab: var(--USER-vocab, var(--EDI-green));
--ED-apprentice: var(--USER-apprentice, var(--EDI-gray-7));
--ED-guru: var(--USER-guru, var(--EDI-gray-yellow));
--ED-master: var(--USER-master, var(--EDI-yellow));
--ED-enlightened: var(--USER-enlightened, var(--EDI-yellow-red));
--ED-burned: var(--USER-burned, var(--EDI-red));
--ED-alert: var(--USER-alert, var(--EDI-red));
--ED-success: var(--USER-success, var(--EDI-green));
--ED-correct: var(--USER-correct, var(--EDI-green));
--ED-incorrect: var(--USER-incorrect, var(--EDI-red));
--ED-progress: var(--USER-progress, var(--EDI-yellow));
--ED-logo-filter: var(--USER-logo-filter, var(--EDI-logo-filter));
--EDI-gray-1: #151515; /* darkest */
--EDI-gray-2: #242424;
--EDI-gray-3: #282828;
--EDI-gray-4: #2c2c2c;
--EDI-gray-5: #303030;
--EDI-gray-6: #434343;
--EDI-gray-7: #535353;
--EDI-gray-8: #aaaaaa;
--EDI-gray-9: #bababa;
--EDI-gray-10: #bfbfbf;
--EDI-gray-11: #cccccc;
--EDI-gray-12: #eeeeee; /* lightest */
--EDI-pure-black: #000;
--EDI-pure-white: #fff;
--EDI-red-hsl: 1, 39%, 44%;
--EDI-red-light-hsl: 1, 39%, 64%;
--EDI-red-dark-hsl: 1, 34%, 24%;
--EDI-blue-hsl: 225, 23%, 44%;
--EDI-blue-light-hsl: 225, 23%, 64%;
--EDI-blue-dark-hsl: 225, 18%, 24%;
--EDI-green-hsl: 148, 22%, 44%;
--EDI-green-light-hsl: 148, 22%, 64%;
--EDI-green-dark-hsl: 148, 17%, 24%;
--EDI-yellow-hsl: 35, 44%, 46%;
--EDI-yellow-light-hsl: 35, 44%, 66%;
--EDI-yellow-dark-hsl: 35, 39%, 26%;
--EDI-gray-yellow-hsl: 35, 25%, 39%;
--EDI-yellow-red-hsl: 19, 41%, 45%;
--EDI-red: hsl(var(--EDI-red-hsl));
--EDI-red-light: hsl(var(--EDI-red-light-hsl));
--EDI-red-dark: hsl(var(--EDI-red-dark-hsl));
--EDI-blue: hsl(var(--EDI-blue-hsl));
--EDI-blue-dark: hsl(var(--EDI-blue-dark-hsl));
--EDI-green: hsl(var(--EDI-green-hsl));
--EDI-green-dark: hsl(var(--EDI-green-dark-hsl));
--EDI-yellow: hsl(var(--EDI-yellow-hsl));
--EDI-yellow-light: hsl(var(--EDI-yellow-light-hsl));
--EDI-yellow-dark: hsl(var(--EDI-yellow-dark-hsl));
--EDI-gray-yellow: hsl(var(--EDI-gray-yellow-hsl));
--EDI-yellow-red: hsl(var(--EDI-yellow-red-hsl));
--EDI-logo-filter: invert(1) saturate(0) brightness(1.6);
}
body {
background-color: var(--ED-surface-1);
color: var(--ED-text);
}
input[type="search"] {
background-color: var(--ED-surface-1);
color: var(--ED-text);
}
input[type="search"]::placeholder {
color: var(--ED-text-grayed);
}
.hgYTPn .YfaIM {
color: var(--ED-surface-1) !important;
}
.gEgOaH {
border-color: var(--ED-text);
}
.bXqyhV {
background-color: var(--ED-text) !important;
color: var(--ED-surface-1)
}
.ftHYHi,
.dRfXjE,
.XarGz,
.EwOnA,
.hIrEOI,
.bAwCgg,
.eigqsS,
.fiGhB,
.cQiKFj,
.YfaIM,
.hzbeCE {
color: var(--ED-text) !important;
}
.fAFaJX,
.bZwFT {
color: var(--ED-text-hl);
}
.ceZtfi {
background-color: var(--ED-surface-2);
background-image: none;
}
.jRHLRb,
.qFHBi {
color: var(--ED-text-grayed);
}
#KW_LOGO {
filter: var(--ED-logo-filter);
}
.mkrmw::after {
background: var(--ED-text);
}
.recharts-bar-rectangle path {
fill: var(--ED-brand);
}
.recharts-cartesian-axis-tick text {
fill: var(--ED-text);
}
.recharts-cartesian-grid line {
stroke: var(--ED-text-grayed);
}
.recharts-label-list text {
fill: var(--ED-text);
font-weight: bold;
}
.recharts-brush-traveller rect {
fill: var(--ED-text) !important;
}
.recharts-brush-traveller line {
stroke: var(--ED-surface-2) !important;
}
.recharts-layer > rect {
stroke: var(--ED-text);
fill: var(--ED-surface-inv);
}
.recharts-layer > rect:first-child {
stroke: none;
fill: var(--ED-surface-2);
}
.recharts-brush-texts text{
fill: var(--ED-text);
}
.hIrEOI {
background-color: var(--ED-surface-2);
background-image: none;
}
.recharts-pie text {
fill: var(--ED-text);
}
.recharts-pie-sector path {
stroke: none;
}
.duxVTY path {
color: var(--ED-surface-inv);
}
.recharts-pie g:nth-child(1) path {
fill: var(--ED-surface-inv);
}
.jFRVnr path {
color: var(--ED-apprentice);
}
.recharts-pie g:nth-child(2) path {
fill: var(--ED-apprentice);
}
.edSMOp path {
color: var(--ED-guru);
}
.recharts-pie g:nth-child(3) path {
fill: var(--ED-guru);
}
.dypCNu path {
color: var(--ED-master);
}
.recharts-pie g:nth-child(4) path {
fill: var(--ED-master);
}
.ioAmSN path {
color: var(--ED-enlightened);
}
.recharts-pie g:nth-child(5) path {
fill: var(--ED-enlightened);
}
.jvZjNL path {
color: var(--ED-burned);
}
.recharts-pie g:nth-child(6) path {
fill: var(--ED-burned);
}
.YowNW {
background-color: var(--ED-surface-inv);
border-color: var(--ED-surface-inv);
color: var(--ED-surface-1);
}
.YowNW:not(:disabled):hover,
.YowNW:not(:disabled):active,
.YowNW:not(:disabled):focus {
background-color: var(--ED-surface-2);
border-color: var(--ED-surface-3);
color: var(--ED-surface-inv);
}
.fIbcjC {
border-bottom-color: var(--ED-text);
}
.kdsqfy {
background-color: var(--ED-surface-4);
color: var(--ED-text);
}
.gskout {
background-color: var(--ED-surface-3);
}
.iBkrmb {
background-color: var(--ED-progress);
}
.iBkrmb:hover,
.iBkrmb:active,
.iBkrmb:focus {
background-color: var(--ED-surface-1);
}
.bxwZSn {
color: var(--ED-text);
}
.eUCdNu {
background-color: var(--ED-surface-3) !important;
}
.kxIVnt {
color: var(--ED-text) !important;
}
.dbMjOD {
background-color: var(--ED-correct);
}
.eigqsS {
text-shadow: none;
}
.dkJBWr {
background-color: var(--ED-surface-3);
border-radius: 0.2em;
padding: 0.2em;
}
.haCaIS {
border-bottom-color: var(--ED-text);
color: var(--ED-text);
}
.fuJZWy {
background-color: var(--ED-text);
color: var(--ED-surface-3);
}
/*
REVIEW PORTION
*/
.jueAji {
background-color: var(--ED-surface-1);
}
.wBsyc {
filter: brightness(0.2);
}
.jFejTs {
color: var(--ED-text);
background-color: var(--ED-surface-3)
}
.jFejTs:not(:disabled):hover,
.jFejTs:active,
.jFejTs:focus {
color: var(--ED-text);
background-color: var(--ED-surface-2);
}
.fqzIIJ {
background-color: var(--ED-surface-1);
}
.btFEVT .sc-1ad5kgg-0 {
background-color: var(--ED-surface-2);
}
.qJzgD {
background-color: var(--ED-surface-3);
color: var(--ED-text);
}
.kqmFOZ {
background-color: var(--ED-review);
background-image: none;
}
.gMhJzD {
background-color: var(--ED-lesson);
background-image: none;
}
.kqmFOZ .st7o6u-1,
.gMhJzD .st7o6u-1,
.ScMEF {
text-shadow: none;
color: var(--ED-text);
}
.gNwnWE .mae4y7-0 {
background-color: var(--ED-correct);
}
.jduNpz {
background-color: var(--ED-incorrect);
}
.eKMaIV {
color: var(--ED-surface-1);
-webkit-text-fill-color: var(--ED-surface-1);
}
.epefoC .mae4y7-0 .YfaIM {
color: var(--ED-surface-1) !important;
-webkit-text-fill-color: var(--ED-surface-1) !important;
}
.epefoC {
background-color: var(--ED-surface-1);
}
.epefoC .mae4y7-0 {
background-color: var(--ED-surface-inv);
color: var(--ED-surface-1);
}
.kyBZVB.kyBZVB.kyBZVB:disabled {
color: var(--ED-text);
-webkit-text-fill-color: var(--ED-text);
}
.gNwnWE,
.kjRWqr {
background-color: var(--ED-surface-1);
}
.iqFksy {
color: var(--ED-text-hl);
font-weight: bold;
}
.jZKUPG {
color: var(--ED-text-grayed);
}
.igsTQi .mae4y7-0 {
background-color: var(--ED-incorrect);
}
.igsTQi {
background-color: var(--ED-surface-1);
}
.itzWQf:not(:focus),
.itzWQf,
#addSynonynm-Word,
#addSynonynm-Reading {
background-color: var(--ED-surface-2);
border: solid 1px var(--ED-text);
color: var(--ED-text);
}
.iOHvtb,
.gfRgPL {
background-color: var(--ED-surface-4);
color: var(--ED-text);
border: solid 1px var(--ED-surface-2);
}
.iOHvtb:not(:disabled):hover, .gfRgPL:not(:disabled):hover,
.iOHvtb:not(:disabled):active, .gfRgPL:not(:disabled):active,
.iOHvtb:not(:disabled):focus, .gfRgPL:not(:disabled):focus {
background-color: var(--ED-surface-2);
color: var(--ED-text);
border: solid 1px var(--ED-text);
}
.igxEJC {
background-color: var(--ED-surface-4);
color: var(--ED-text);
border: solid 1px var(--ED-surface-2);
}
.igxEJC:not(:disabled):hover,
.igxEJC:not(:disabled):active,
.igxEJC:not(:disabled):focus {
background-color: var(--ED-surface-2);
color: var(--ED-text);
border: solid 1px var(--ED-text);
}
.dBTKmL {
background-color: var(--ED-progress);
}
.hPFDzZ .sc-1ad5kgg-0 {
background-color: var(--ED-su...