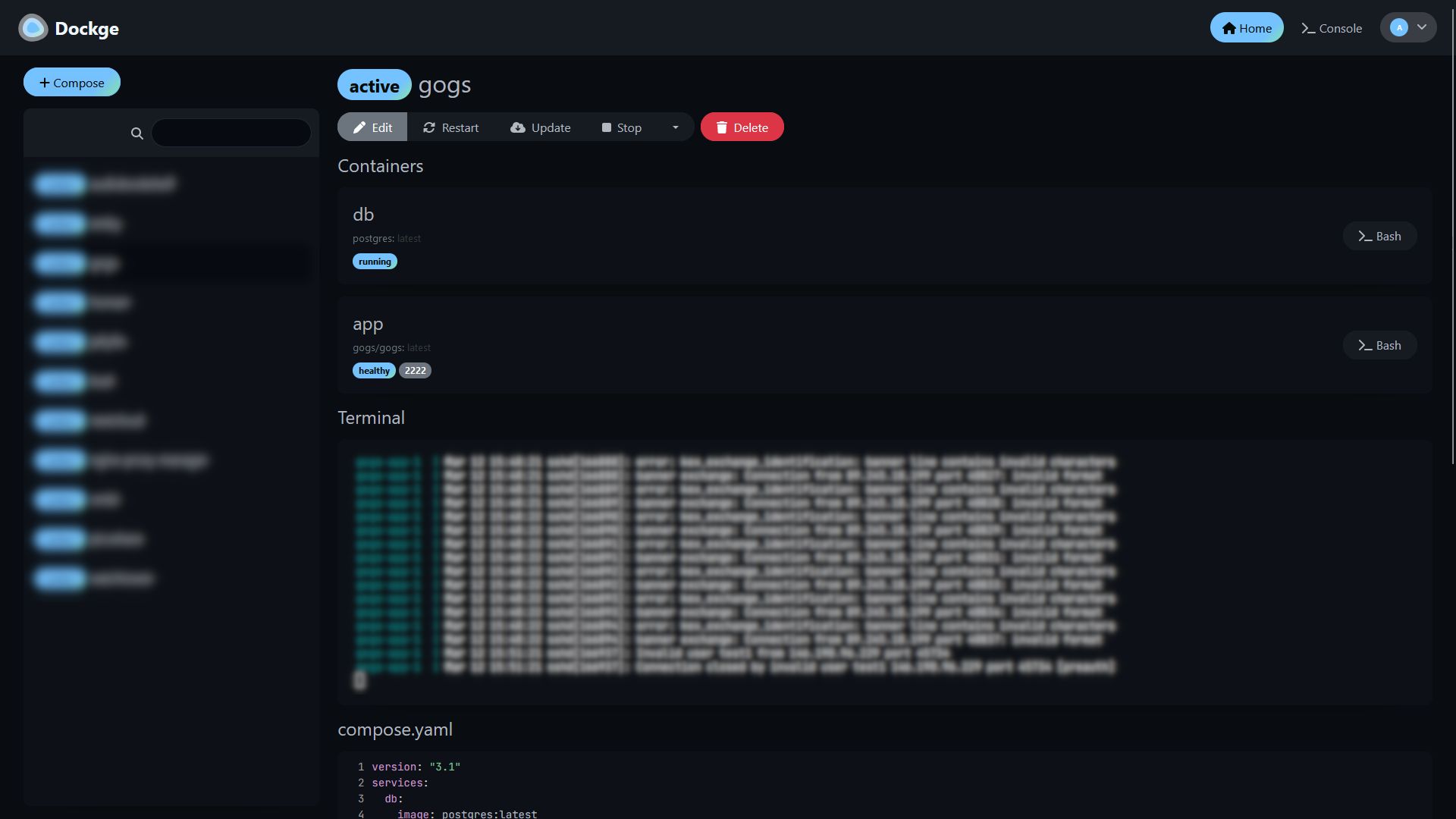
Dockge two column layout on FHD screens
Add your Dockge domain/ IP in otherwise it won't work.

Authoruser784598415286
LicenseNo License
Categorydockge
Created
Updated
Code size816 B
Code checksum658d1a47
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Dockge two column layout on FHD screens
Add your Dockge domain/ IP in otherwise it won't work.
/* ==UserStyle==
@name dockge two column layout on smaller screens
@version 20240312.15.55
@namespace ?
==/UserStyle== */
@-moz-document domain("your dockge domain or IP") {
@media (min-width: 0px) and (max-width: 1920px) {
div.col-lg-6 {
max-width: none !important;
width: 100% !important
}
div.container.mb-3.big-padding.shadow-box {
max-width: none !important;
width: 100% !important
}
div.col-xl-3.col-md-4.col-12 {
width: 22% !important
}
div.mb-3.col-xl-9.col-md-8.col-12 {
max-width: none !important;
width: 78% !important
}
div.editor-box.mb-3.shadow-box {
font-size: 14px !important
}
div.xterm-rows {
font-size: 14px !important
}
}
}