See @description in the Source Code.
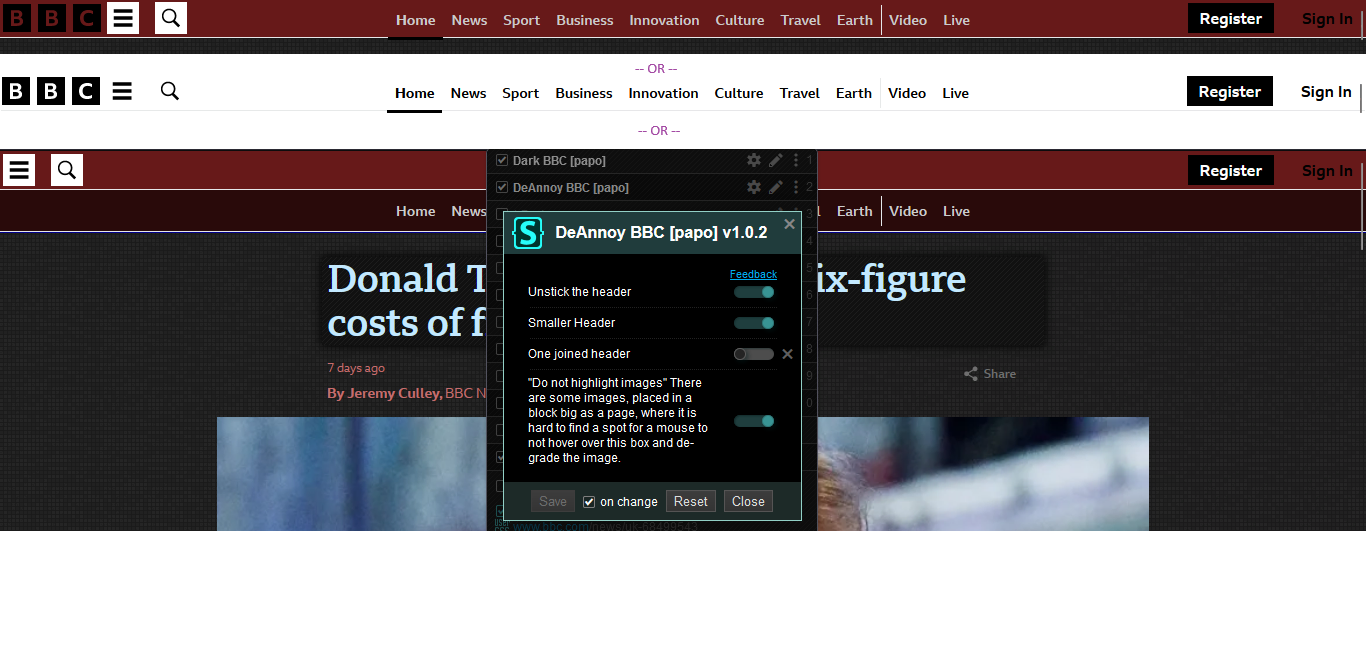
DeAnnoy BBC [papo] header,menu,title small/hide by papo
![Screenshot of DeAnnoy BBC [papo] header,menu,title small/hide](https://userstyles.world/preview/15219/1.jpeg)
Details
Authorpapo
LicenseCC BY-NC-SA 4.0
Categorybbc
Created
Updated
Code size9.3 kB
Code checksumae2096b3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name DeAnnoy BBC [papo]
@namespace github.com/paponius/userstyles
@version 1.2.3
@description Updated: 2025-03. Notes and feedback: https://github.com/paponius/userstyles/. Works for new BBC site theme and bbc.com. Removed distracting and annoying elements. Check what it does in style Options, or read @var descriptions on top of the code.
@author Papo
@homepageURL https://github.com/paponius/userstyles/
@supportURL https://github.com/paponius/userstyles/
@license CC BY-NC-SA 4.0
@preprocessor stylus
@var checkbox unstickHeader "Unstick the header" 1
@var checkbox smallerHeader "Smaller Header" 1
@var checkbox oneHeader "One joined header" 1
@var checkbox dont_degrade_images '"Do not highlight images" There are some images, placed in a block big as the screen, where it is hard to find a spot for a mouse to not hover over this box and degrade the image.' 1
@var checkbox liveScreenSaver 'Live feed (www.bbc.com/live and www.bbc.com/news/live/...): screen space saver' 1
@var checkbox liveWideScreen 'Live feed ...: wide screen' 1
@var checkbox liveNormalSizeCaption 'Live feed (www.bbc.com/live): normal size caption' 1
var checkbox vidDisableShade "vidDisableShade" 1
@var checkbox xxx 'Find and install my "Dark BBC [papo]" Style for Dark but colorful restyling' 1
==/UserStyle== */
/* This preprocesor header and global variables are common part used in many of my styles. Version: 1.1.1 24-03 */
@-moz-document domain("bbc.com"), domain("bbc.co.uk") {
if unstickHeader {
main > header:not(.huhu)
, .app > header:not(.huhu)
, main > nav[data-testid="level1-navigation-container"]
, .app > nav[data-testid="level1-navigation-container"]
{
position: unset;
/* --was-position: sticky; */
}
}
/* why .huhu?, !important is overkill, I use made up classes to make a ruleset just a one step more specific as the one I am overriding */
if dont_degrade_images {
a > div:not(.huhu):hover img,
/* westminster-card */
[data-testid$="-card"] > div > div:hover img {
opacity: 1;
outline: #671919 dotted 2px;
/* outline-style: dashed; */
}
}
if smallerHeader {
/* .bbWPuq { */
main > header:not(.huhu)
, .app > header:not(.huhu) {
/* main > header { */
height: unset;
/* --was-height: 65px; */
}
/* .cwjPWg { */
main > header > div:not(.huhu)
, .app > header > div:not(.huhu) {
padding: 3px;
/* --was-padding: 1rem; */
}
/* also have to move nav header up, in case it's still sticky, to flush with the top header */
main > nav[data-testid="level1-navigation-container"]
, .app > nav[data-testid="level1-navigation-container"] {
top: 39px;
}
/* - hidden button better placement - */
@media screen and (max-width: 8192px) {
.app > div > a[aria-label="Skip to content"]:focus,
.app > div > a[aria-label="Skip to content"]:active {
top: 4px;
left: 104px;
}
}
@media (max-width: 599px) {
.app > div > a[aria-label="Skip to content"]:focus,
.app > div > a[aria-label="Skip to content"]:active {
top: 76px;
left: 16px;
background-color: rgb(255, 255, 255);
}
}
}
if oneHeader {
main > nav[data-testid="level1-navigation-container"]
, .app > nav[data-testid="level1-navigation-container"] {
top: 0;
background: transparent;
/* same as the header was set to originally. 4000? why not 2 billions? */
z-index: 4000;
border-bottom: none;
position: fixed;
pointer-events: none;
}
main > nav[data-testid="level1-navigation-container"] > section
, .app > nav[data-testid="level1-navigation-container"] > section {
border-bottom: none;
}
main > nav[data-testid="level1-navigation-container"] > section > nav
, .app > nav[data-testid="level1-navigation-container"] > section > nav {
pointer-events: auto;
}
main > header > div > div:first-of-type
/* 24-05-07: now it is already "start" */
, .app > header > div > div:first-of-type {
justify-content: start;
}
main > header > div > div:nth-of-type(2)
, .app > header > div > div:nth-of-type(2) {
order: -1;
padding-right: 6px;
flex-grow: 0;
}
/* menu is overlapping buttons between 1007 and 1080px */
/* was: @media screen and (max-width: 1007px) { */
@media screen and (max-width: 1080px) {
main > nav[data-testid="level1-navigation-container"]
, .app > nav[data-testid="level1-navigation-container"] {
display: none;
}
}
/* - hidden button better placement - */
@media screen and (max-width: 8192px) {
/* .bfyvlX:focus, .bfyvlX:active { */
.app > div > a[aria-label="Skip to content"]:focus,
.app > div > a[aria-label="Skip to content"]:active {
left: 210px;
}
}
@media screen and (min-width: 1081px) and (max-width: 1410px),
(max-width: 599px) {
.app > div > a[aria-label="Skip to content"]:focus,
.app > div > a[aria-label="Skip to content"]:active {
top: 76px;
left: 16px;
background-color: rgb(255, 255, 255);
}
}
}
/* not possible as the top header is full of flex and cant accomodate solid (left/right) positioning of the "NEWS" header */
if false {
/* the other BBC theme */
@media (min-width: 80rem) {
.ssrcss-1ncn84h-NavigationLink-AccountLink {
width: unset;
width: 209px;
}
}
@media (min-width: 63rem) {
.ssrcss-1ncn84h-NavigationLink-AccountLink {
/* width: 8.5rem; */
text-align: left;
text-align: right;
}
}
/* parent */
@media (min-width: 80rem) {
.ssrcss-1t7ltsf-GlobalNavigationProduct-GlobalNavigationAccount {
/* --was- width: 11rem; */
width: unset;
}
}
/* parent */
.ssrcss-1fa1ju1-Masthead {
/* --was- background: #B80000; */
background: transparent;
position: absolute;
top: -61px;
z-index: 1;
left: 163px;
}
}
/* It helps, that when width is getting smaller, at one moment the nav header is hidden by the original site's design.
by coincidence, it's quite fitting width size, for when it would start colliding with the <header> header elements.
*/
if oneHeader && !smallerHeader {
main > nav[data-testid="level1-navigation-container"]
, .app > nav[data-testid="level1-navigation-container"] {
top: 26px;
}
}
if oneHeader && unstickHeader {
main > nav[data-testid="level1-navigation-container"]
, .app > nav[data-testid="level1-navigation-container"] {
position: absolute;
}
}
/* video player is in a shadow-root */
/* <smp-video-layout style="display: block; --smp-volume-controls-group-width: 48px; --smp-secondary-controls-group-width: 144px;" aria-hidden="false" part="controls" class="smp_B3 title_header_visible fadedOut">
smp_B3 title_header_visible fadedIn controlsShown
fadedOut changes to fadedIn
controlsShown
*/
/* if vidDisableShade {
} */
if liveScreenSaver {
main > article > section[data-testid="tennessee-section-outer"] [data-testid="glastonbury-container"] > div:has(> [data-testid="glastonbury-title-section"]) {
grid-template-columns: auto 1fr 1fr;
grid-template-rows: 1fr 1fr;
}
/* e.g. "NEWS" logo */
main > article > section[data-testid="tennessee-section-outer"] [data-testid="glastonbury-container"] > div:has(> [data-testid="glastonbury-title-section"]) > div:has(> [data-testid="glastonbury-heading"]) {
grid-area: 2/2/3/3;
grid-template-columns: unset;
grid-template-rows: auto 1fr;
justify-items: center;
}
main > article > section[data-testid="tennessee-section-outer"] [data-testid="glastonbury-container"] > div:has(> [data-testid="glastonbury-title-section"]) > div[data-testid="glastonbury-title-section"] {
grid-column: 1/2;
grid-row: 1/3;
}
main > article > section[data-testid="tennessee-section-outer"] [data-testid="glastonbury-container"] > div:has(> [data-testid="glastonbury-title-section"]) > div[data-testid="glastonbury-button"] {
grid-area: 1 / 2 / 2 / 3;
margin-left: 10px;
}
main > article > section[data-testid="tennessee-section-outer"] [data-testid="glastonbury-container"] {
margin-top: 10px;
/* --was-margin-top: 37px; */
}
main > article > section[data-testid="tennessee-section-outer"] [data-testid="glastonbury-container"] [data-testid="glastonbury-title-section"] {
margin-bottom: 10px;
/* --was-margin-bottom: 16px; */
}
main > article > section[data-testid="tennessee-section-outer"] [data-testid="glastonbury-container"] [data-testid="glastonbury-title-section"] [data-testid="glastonbury-image-wrapper"] {
margin-bottom: 0;
/* --was-margin-bottom: 16px; */
}
/* --- /news/live/... [Chameleon] --- */
body > #root main#main-content {
li[class*="-PostWrapper"] {
margin-top: unset;
div[class*="-PostActions"] {
margin-top: -23px;
min-height: unset;
padding-bottom: unset;
z-index: 1;
position: relative;
right: -25px;
top: -9px;
background: transparent;
/* when last line is a link, it's hard to click */
pointer-events: none;
> * {
pointer-events: auto;
}
}
}
}
}
if liveWideScreen {
body > #root main#main-content {
[class*="-StreamContainer"] {
max-width: unset;
}
}
}
if liveNormalSizeCaption {
main > article > section[data-testid="tennessee-section-outer"] [data-testid="glastonbury-container"] h2[data-testid="glastonbury-title"] {
font-size: 18px;
line-height: 22px;
}
}
example {
padding: 2px 10px !important unless not xxx;
}
}