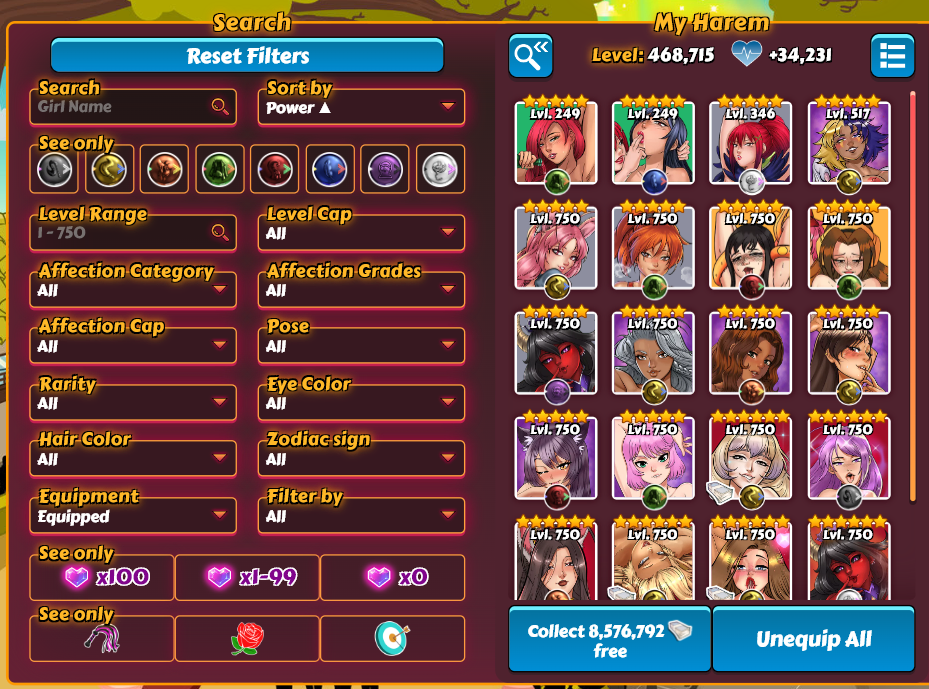
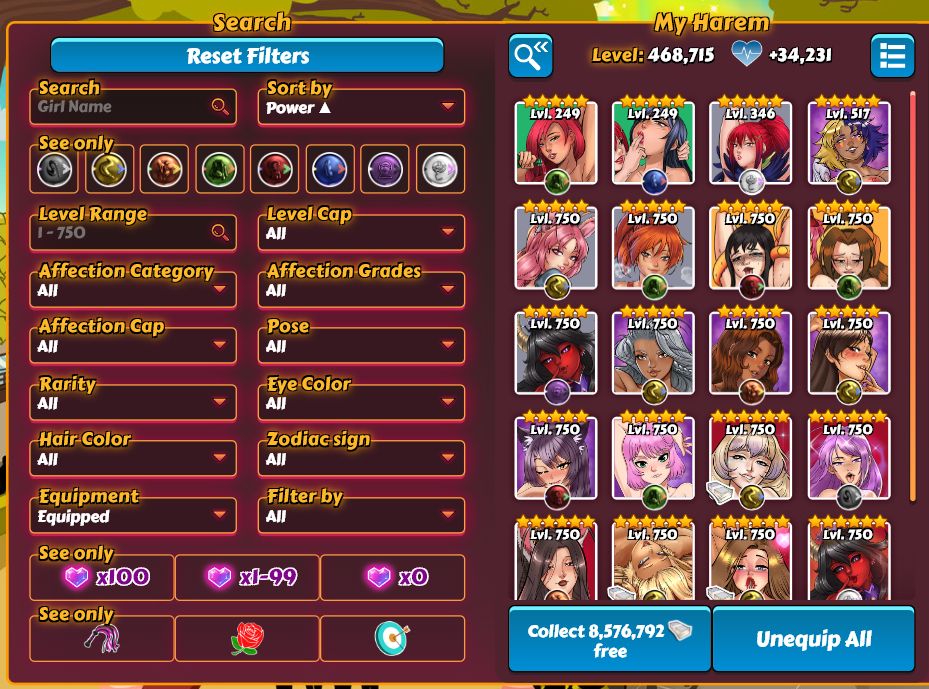
hentaiheroes - compact harem's list & filter
HH(Compact Harem) by stalker666

Details
Authorstalker666
LicenseNo License
Categoryhentaiheroes
Created
Updated
Code size11 kB
Code checksum4dc0909a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name HH(Compact Harem)
@namespace none
@version 1.0.0.13
@description hentaiheroes - compact harem's list and filter
@author stalker666
==/UserStyle== */
@-moz-document domain("hentaiheroes.com"),
domain("haremheroes.com"),
domain("comixharem.com"),
domain("pornstarharem.com"),
domain("mangarpg.com"),
domain("amouragent.com") {
#contains_all #harem_whole #filtering_girls,
#contains_all #harem_whole #harem_left,
#contains_all #harem_whole #harem_right {
transition: none;
}
#harem_whole #filtering_girls > h3 {
height: 0rem;
width: 100%;
margin: unset;
line-height: 0rem;
}
#harem_whole #filtering_girls .form-wrapper .form-control label.head-group {
pointer-events: none;
}
#harem_whole #filtering_girls .form-wrapper .form-control label.head-group[for="filter_by_shards"],
#harem_whole #filtering_girls .form-wrapper .form-control label.head-group[for="filter_by_class"] {
display: none;
}
#harem_whole #filtering_girls .form-wrapper>.form-control>.select-group>select {
padding-right: 30px;
}
#harem_whole #filtering_girls .form-wrapper {
display: flex;
flex-wrap: wrap;
justify-items: stretch;
justify-content: space-between;
height: 100%;
width: 100%;
max-width: 100%;
margin-top: unset;
padding: 0.5rem 0.5rem 0 0.5rem;
grid-gap: unset;
grid-row-gap: unset;
grid-template-columns: 1fr 1fr;
}
#harem_whole #filtering_girls .form-wrapper .reset-filters-container,
#harem_whole #filtering_girls .form-wrapper .form-control.filter-by-element-form,
#harem_whole #filtering_girls .form-wrapper .form-control.world-filter,
#harem_whole #filtering_girls .form-wrapper .form-control.world-filter .select-group select,
#harem_whole #filtering_girls .form-wrapper .form-control.event-filter,
#harem_whole #filtering_girls .form-wrapper .form-control.event-filter .select-group select,
#harem_whole #filtering_girls .form-wrapper .form-control.double-wide {
grid-column: 1/3;
width: 100% !important;
max-width: 100% !important;
margin: unset;
}
#filtering_girls .form-wrapper .form-control.world-filter,
#filtering_girls .form-wrapper .form-control.event-filter {
margin-top: .5rem;
}
#filtering_girls>.form-wrapper .reset-filters-container {
height: 1.5rem;
justify-content: space-around;
}
#filtering_girls .form-wrapper .reset-filters-container .blue_button_L {
height: 1.75rem;
width: -webkit-fill-available;
padding: unset;
margin: 0 1rem;
}
#harem_whole #filtering_girls .form-wrapper .form-control {
margin: unset;
min-width: 49%;
max-width: 100%;
}
#harem_whole #filtering_girls .form-wrapper .form-control:nth-last-child(1) {
min-width: 100%;
}
#harem_whole #filtering_girls .tip-filter {
display: none;
height: 0;
padding: unset;
margin: unset;
}
#harem_whole #filtering_girls .form-wrapper .form-control input,
#harem_whole #filtering_girls .form-wrapper .form-control select,
#harem_whole #filtering_girls .form-wrapper .form-control .select-group .selectric-wrapper .selectric,
.form-wrapper>.form-control>.input-group>input, .label {
padding: 0px 0px 0px 5px;
}
#harem_whole #filtering_girls .form-wrapper .form-control input,
#harem_whole #filtering_girls .form-wrapper .form-control select,
#harem_whole #filtering_girls .form-wrapper .form-control .select-group .selectric-wrapper .selectric,
#harem_whole #filtering_girls .form-wrapper .form-control .select-group .selectric-wrapper .selectric>.label {
font-size: 12px !important;
height: 28px !important;
line-height: 28px;
max-width: 100%;
}
#harem_whole #filtering_girls .form-wrapper .form-control .select-group .selectric-wrapper .selectric .label {
margin: 0 20px 0 0px;
}
#harem_whole #filtering_girls .form-wrapper .form-control .checkbox-group .check-btn.shards-state,
#harem_whole #filtering_girls .form-wrapper .form-control .checkbox-group .check-btn.carac-state {
height: 2rem;
width: 33%;
min-width: 33%;
}
#harem_whole #filtering_girls .form-wrapper .form-control .select-group .selectric-wrapper .selectric-items li {
padding: 0 5px;
font-size: 10px;
height: 18px;
max-height: 18px;
vertical-align: middle;
line-height: 18px;
}
#harem_whole #filtering_girls .form-wrapper .form-control .select-group .selectric span,
#harem_whole #filtering_girls .form-wrapper .form-control .select-group .selectric-wrapper .selectric-items span{
padding: unset;
}
#harem_whole #filtering_girls .form-wrapper .form-control .select-group .selectric-wrapper .selectric>.label>span {
width: 1.5rem;
height: 1.5rem;
background-size: cover;
background-position: 0px 0px;
}
#harem_whole #filtering_girls .form-wrapper .form-control .select-group .selectric-wrapper .selectric-items li>span {
width: 18px;
height: 18px;
background-size: cover;
background-position: 0px 0px;
image-rendering: auto !important;
}
#harem_whole #filtering_girls .form-wrapper .checkbox-group .check-btn.element-state .element-icn {
background-size: 24px;
}
#harem_whole #filtering_girls .form-wrapper .form-control .checkbox-group>.check-btn.element-state {
margin: unset;
}
#harem_whole #filtering_girls .form-wrapper .form-control .select-group .selectric-wrapper .selectric>b,
#harem_whole #filtering_girls .form-wrapper .form-control .input-group input[icon=search] {
top: 0px !important;
background-size: 1.5rem !important;
}
#harem_whole #filtering_girls .form-wrapper .form-control .select-group .selectric-wrapper .selectric>b {
height: 100% !important;
}
#harem_whole #filtering_girls .form-wrapper .form-control.filter-by-checkbox {
display: flex;
justify-content: space-between;
width: 23rem;
max-width: 23rem;
margin: 0;
}
#harem_whole #filtering_girls .form-wrapper .form-control.filter-by-checkbox .checkbox-group {
width: 49%;
line-height: 0rem;
column-gap: 0;
margin: 0px;
}
#harem_whole #filtering_girls .form-wrapper .form-control.filter-by-checkbox .checkbox-group .check-btn.shards-state,
#harem_whole #filtering_girls .form-wrapper .form-control.filter-by-checkbox .checkbox-group .check-btn.carac-state {
height: 1.75rem;
width: 30.5%;
min-width: 30.5%;
}
#harem_whole #filtering_girls .form-wrapper .form-control.filter-by-checkbox .checkbox-group .check-btn.shards-state .shards_bar_wrapper .shards .shard {
width: 1.5rem;
height: 1.5rem;
margin-top: 0;
margin-left: -0.25rem;
}
#harem_whole #filtering_girls .form-wrapper .form-control.filter-by-checkbox .checkbox-group .check-btn.carac-state::before {
width: 1.2rem;
height: 1.2rem;
}
#harem_whole #filtering_girls .form-wrapper .form-control.filter-by-checkbox .checkbox-group .check-btn.shards-state .shards_bar_wrapper .shards p {
font-size: 0.6rem;
margin-left: 0;
margin-right: .25rem;
}
#harem_whole #harem_left div.girls_list {
height: 24.5rem;
padding: 0;
}
#harem_whole #harem_left .buttons_container {
height: 3.75rem;
}
#harem_whole #harem_left div.girls_list.grid_view div[girl] {
height: 5rem;
}
#harem_whole #harem_left div.girls_list.grid_view div[girl]>.right>.g_infos>.graded {
bottom: unset;
top: -10px;
}
#harem_whole #harem_left div.girls_list.grid_view div[girl].not_owned.has_shards>.right>.g_infos>.graded {
bottom: unset;
top: 10px;
}
#harem_whole #harem_left div.girls_list.grid_view div[girl]>.right>.g_infos>.lvl {
font-size: 10px;
top: -2px;
}
#harem_whole #harem_left div.girls_list.grid_view div[girl]>.right>.shards_bar_wrapper .shards {
height: 44px;
margin-top: unset;
}
#harem_whole #harem_right > div[girl].opened {
flex: 0 0 508px;
}
#harem_whole #harem_right .opened .girl_variant_container {
height: 31.6rem;
}
#harem_right .opened .girl_variant_container .missing_girl_content_no_shards {
max-height: 16rem;
}
#harem_whole #harem_right>div[girl] .middle_part {
display: flex;
flex-direction: column;
justify-content: flex-end;
height: 30rem;
-webkit-flex: 0 0 302px;
-ms-flex: 0 0 302px;
flex: 0 0 302px;
margin-right: 0.5rem;
margin-top: auto;
}
#harem_whole #harem_right>div[girl] .middle_part h3 {
display: flex;
flex-wrap: wrap;
width: 302px;
max-width: 302px;
margin: unset;
padding: unset;
}
#harem_whole #harem_right>div[girl] .middle_part h3>span {
margin-left: 6px;
margin-right: unset;
}
#harem_whole #harem_right>div[girl] .middle_part div.avatar-box {
}
#harem_whole #harem_right>div[girl] .middle_part div.avatar-box img.avatar,
#harem_right > div[girl].opened .missing_girl > img.avatar {
left: 1.5rem;
bottom: 1.5rem;
height: 28.5rem;
width: 280px;
object-fit: contain;
transition: all 0.5s ease;
z-index: 100;
}
#harem_whole #harem_right>div[girl] .middle_part div.avatar-box img.avatar:hover {
position: absolute;
left: 0;
bottom: -0.75rem;
height: 33.5rem;
width: 330px;
background: #000000bf;
border-radius: 5px;
transition: all 0.5s ease;
}
#harem_whole #harem_right > div[girl].opened .missing_girl > img.avatar {
margin-bottom: 2.85rem;
}
#harem_whole #harem_right > div[girl].opened .diamond-bar {
min-height: 1.5rem;
align-items: center;
margin: unset;
}
.diamond-bar .diamond {
width: 16px;
height: 16px;
margin: -6px 6px;
}
#harem_whole #harem_right #gems-and-token-container {
position: absolute;
display: flex;
justify-content: center;
top: 0;
left: 0;
width: 302px;
margin-top: 0.1rem;
}
#harem_whole #harem_right #gems-and-token-container .gemStock {
position: absolute;
top: 0;
right: unset;
left: 4px;
transform: unset;
}
#harem_whole #harem_right #gems-and-token-container #gems-container {
margin-right: unset;
}
#harem_whole #harem_right > div[girl] .girl_infos_area {
-webkit-flex: 0 0 336px;
-ms-flex: 0 0 336px;
flex: 0 0 336px;
height: 31.6rem;
padd...