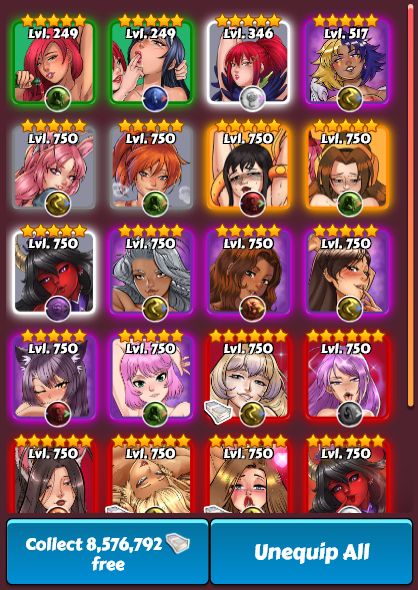
hentaiheroes - Glow rarity's border
HH(Glow rarity's border) by stalker666

Details
Authorstalker666
LicenseNo License
Categoryhentaiheroes
Created
Updated
Code size8.3 kB
Code checksume5d6be17
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name HH(Glow rarity's border)
@namespace none
@version 1.0.0.7
@description hentaiheroes - Glow rarity's border
@author stalker666
==/UserStyle== */
@-moz-document domain("hentaiheroes.com"),
domain("haremheroes.com"),
domain("comixharem.com"),
domain("pornstarharem.com"),
domain("mangarpg.com"),
domain("amouragent.com") {
.slot.scroling_animation .slot .girl_ico {
overflow: visible;
}
.script-shard-count {
width: 140%;
left: 50%;
transform: translate(-50%, 0);
font-size: 0.6rem;
}
.slot.size_xs,
.slot.size_small,
.slot.size_medium {
border-radius: .4rem !important;
}
.activities-container #missions>div .missions_wrap .mission_object .mission_reward,
#missions>div .missions_wrap .mission_object .mission_reward {
border-radius: .5rem !important;
}
#harem_left div[girl]>.left,
#harem_left div.girls_list.grid_view div[girl]>.left {
border: none !important;
}
#harem_left div[girl].not_owned>.left,
#harem_left div.girls_list.grid_view div[girl].not_owned>.left {
border: none !important;
filter: brightness(0.5);
}
.girl_ico .starting,
.girl_ico.starting,
.girl_ico[rarity=starting],
#harem_left div[girl]>.left .starting,
#harem_left div[girl]>.left.starting,
#harem_left div[girl]>.left[rarity=starting],
#harem_left div.girls_list.grid_view div[girl]>.left .starting,
#harem_left div.girls_list.grid_view div[girl]>.left.starting,
#harem_left div.girls_list.grid_view div[girl]>.left[rarity=starting],
.variation_block > .big_border > .variation_girl.starting,
.variation_block > .big_border > .variation_girl .starting,
.variation_block > .big_border > .variation_girl[rarity="starting"],
.slot.slot_girl_shards.starting,
.labyrinth-panel .labyrinth-container .rejuvenation_stones-container .girl-grid .girl-container .girl-image.starting,
.labyrinth-panel .labyrinth-container .relics-container .girl-grid .girl-container .girl-image.starting,
.labyrinth-panel .labyrinth-container .squad-container .girl-grid .girl-container .girl-image.starting {
border: 2px solid gray !important;
border-radius: .4rem !important;
filter: drop-shadow(0px 0px 3px #808080) drop-shadow(0px 0px 2px #808080);
}
.girl_ico .common,
.girl_ico.common,
.girl_ico[rarity=common],
#harem_left div[girl]>.left .common,
#harem_left div[girl]>.left.common,
#harem_left div[girl]>.left[rarity=common],
#harem_left div.girls_list.grid_view div[girl]>.left .common,
#harem_left div.girls_list.grid_view div[girl]>.left.common,
#harem_left div.girls_list.grid_view div[girl]>.left[rarity=common],
.variation_block > .big_border > .variation_girl.common,
.variation_block > .big_border > .variation_girl .common,
.variation_block > .big_border > .variation_girl[rarity="common"],
.slot.slot_girl_shards.common,
.labyrinth-panel .labyrinth-container .rejuvenation_stones-container .girl-grid .girl-container .girl-image.common,
.labyrinth-panel .labyrinth-container .relics-container .girl-grid .girl-container .girl-image.common,
.labyrinth-panel .labyrinth-container .squad-container .girl-grid .girl-container .girl-image.common {
border: 2px solid white !important;
border-radius: .4rem !important;
filter: drop-shadow(0px 0px 3px white) drop-shadow(0px 0px 2px white);
}
.girl_ico .rare,
.girl_ico.rare,
.girl_ico[rarity=rare],
#harem_left div[girl]>.left .rare,
#harem_left div[girl]>.left.rare,
#harem_left div[girl]>.left[rarity=rare],
#harem_left div.girls_list.grid_view div[girl]>.left .rare,
#harem_left div.girls_list.grid_view div[girl]>.left.rare,
#harem_left div.girls_list.grid_view div[girl]>.left[rarity=rare],
.variation_block > .big_border > .variation_girl.rare,
.variation_block > .big_border > .variation_girl .rare,
.variation_block > .big_border > .variation_girl[rarity="rare"],
.slot.slot_girl_shards.rare,
.labyrinth-panel .labyrinth-container .rejuvenation_stones-container .girl-grid .girl-container .girl-image.rare,
.labyrinth-panel .labyrinth-container .relics-container .girl-grid .girl-container .girl-image.rare,
.labyrinth-panel .labyrinth-container .squad-container .girl-grid .girl-container .girl-image.rare {
border: 2px solid green !important;
border-radius: .4rem !important;
filter: drop-shadow(0px 0px 3px #43ce39) drop-shadow(0px 0px 2px #0ba600);
}
.girl_ico .epic,
.girl_ico.epic,
.girl_ico[rarity=epic],
#harem_left div[girl]>.left .epic,
#harem_left div[girl]>.left.epic,
#harem_left div[girl]>.left[rarity=epic],
#harem_left div.girls_list.grid_view div[girl]>.left .epic,
#harem_left div.girls_list.grid_view div[girl]>.left.epic,
#harem_left div.girls_list.grid_view div[girl]>.left[rarity=epic],
.variation_block > .big_border > .variation_girl.epic,
.variation_block > .big_border > .variation_girl .epic,
.variation_block > .big_border > .variation_girl[rarity="epic"],
.slot.slot_girl_shards.epic,
.labyrinth-panel .labyrinth-container .rejuvenation_stones-container .girl-grid .girl-container .girl-image.epic,
.labyrinth-panel .labyrinth-container .relics-container .girl-grid .girl-container .girl-image.epic,
.labyrinth-panel .labyrinth-container .squad-container .girl-grid .girl-container .girl-image.epic {
border: 2px solid #f80 !important;
border-radius: .4rem !important;
filter: drop-shadow(0px 0px 3px #ffab00) drop-shadow(0px 0px 2px orange);
}
.girl_ico .legendary,
.girl_ico.legendary,
.girl_ico[rarity=legendary],
#harem_left div[girl]>.left .legendary,
#harem_left div[girl]>.left.legendary,
#harem_left div[girl]>.left[rarity=legendary],
#harem_left div.girls_list.grid_view div[girl]>.left .legendary,
#harem_left div.girls_list.grid_view div[girl]>.left.legendary,
#harem_left div.girls_list.grid_view div[girl]>.left[rarity=legendary],
.variation_block > .big_border > .variation_girl.legendary,
.variation_block > .big_border > .variation_girl .legendary,
.variation_block > .big_border > .variation_girl[rarity="legendary"],
.slot.slot_girl_shards.legendary,
.labyrinth-panel .labyrinth-container .rejuvenation_stones-container .girl-grid .girl-container .girl-image.legendary,
.labyrinth-panel .labyrinth-container .relics-container .girl-grid .girl-container .girl-image.legendary,
.labyrinth-panel .labyrinth-container .squad-container .girl-grid .girl-container .girl-image.legendary {
border: 2px solid rebeccapurple !important;
border-radius: .4rem !important;
filter: drop-shadow(0px 0px 3px #f0f) drop-shadow(0px 0px 2px #d900ff);
}
.girl_ico .mythic,
.girl_ico.mythic,
.girl_ico[rarity=mythic],
#harem_left div[girl]>.left .mythic,
#harem_left div[girl]>.left.mythic,
#harem_left div[girl]>.left[rarity=mythic],
#harem_left div.girls_list.grid_view div[girl]>.left .mythic,
#harem_left div.girls_list.grid_view div[girl]>.left.mythic,
#harem_left div.girls_list.grid_view div[girl]>.left[rarity=mythic],
.variation_block > .big_border > .variation_girl.mythic,
.variation_block > .big_border > .variation_girl .mythic,
.variation_block > .big_border > .variation_girl[rarity="mythic"],
.slot.slot_girl_shards.mythic,
.labyrinth-panel .labyrinth-container .rejuvenation_stones-container .girl-grid .girl-container .girl-image.mythic,
.labyrinth-panel .labyrinth-container .relics-container .girl-grid .girl-container .girl-image.mythic,
.labyrinth-panel .labyrinth-container .squad-container .girl-grid .girl-container .girl-image.mythic,
.slot.slot_xp {
border: 2px solid #b00 !important;
border-radius: .4rem !important;
filter: drop-shadow(0px 0px 3px red) drop-shadow(0px 0px 2px red);
}
.slot.slot_girl_shards>img,
.slot.scroling_animation .slot .girl_ico img,
.variation_block > .big_border > .variation_girl > img.girl_ava,
.variation_block > .big_border > .variation_girl.is_missing:after,
.rewards_tooltip>.slot.extra-rewards-tooltip img,
.rewards_tooltip>.slot.girl_ico img,
.rewards_tooltip>.slot>.extra-rewards-tooltip.extra-rewards-tooltip img,
.rewards_tooltip>.slot>.extra-rewards-tooltip.girl_ico img,
.rewards_tooltip>.slot>.girl_ico.extra-rewards-tooltip img,
.rewards_tooltip>.slot>.girl_ico.girl_ico img,
#events .nc-event-list-reward img,
.script-fight-a-villain-menu-container .script-fight-a-villain-menu .menu-villain-bottom .girl_ico img {
border-radius: .3rem !important;
}
.variation_block {
padding: 5px 10px;
}
.champion-lair-girl .graded {
z-index: 1;
}
}