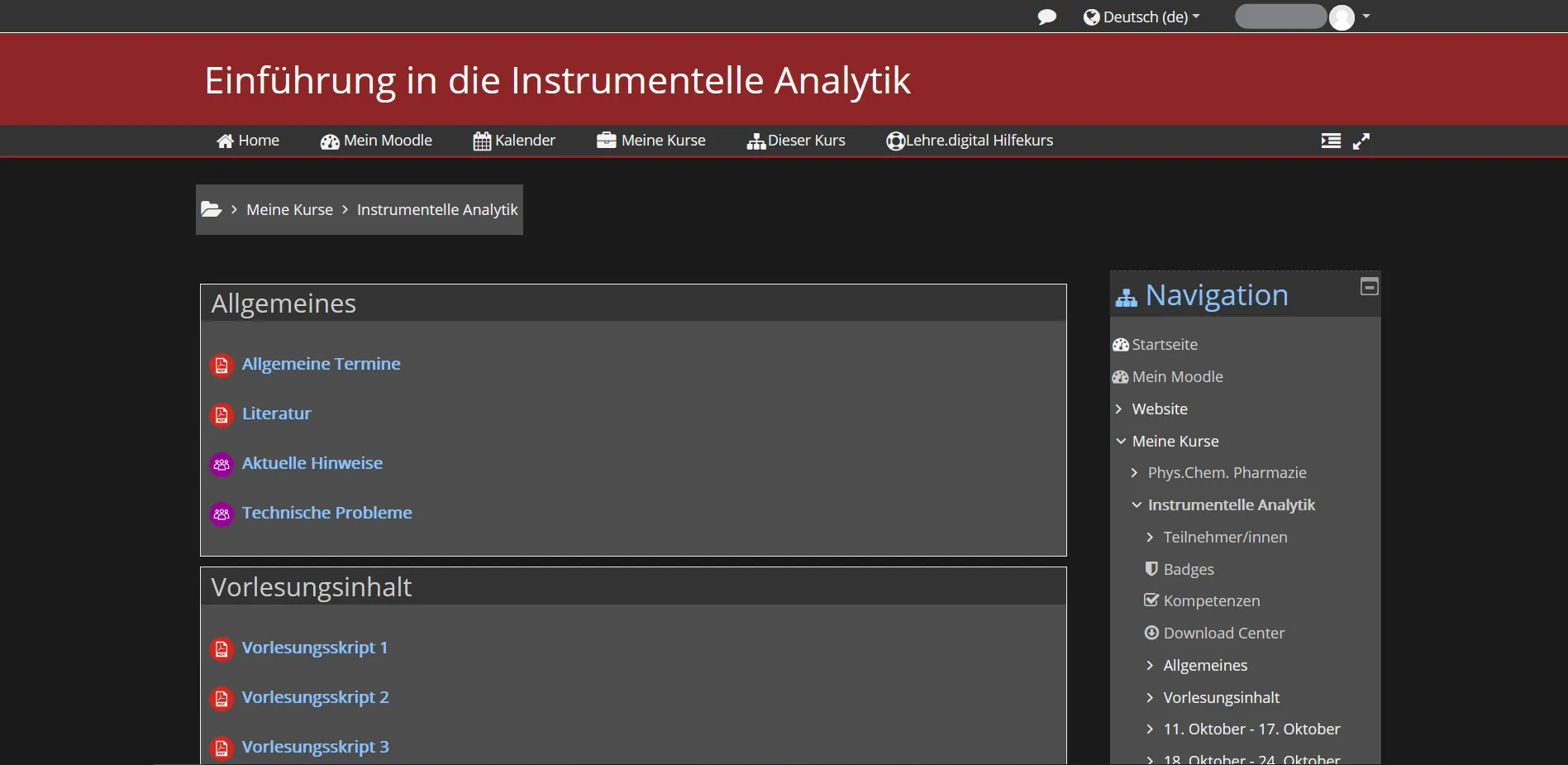
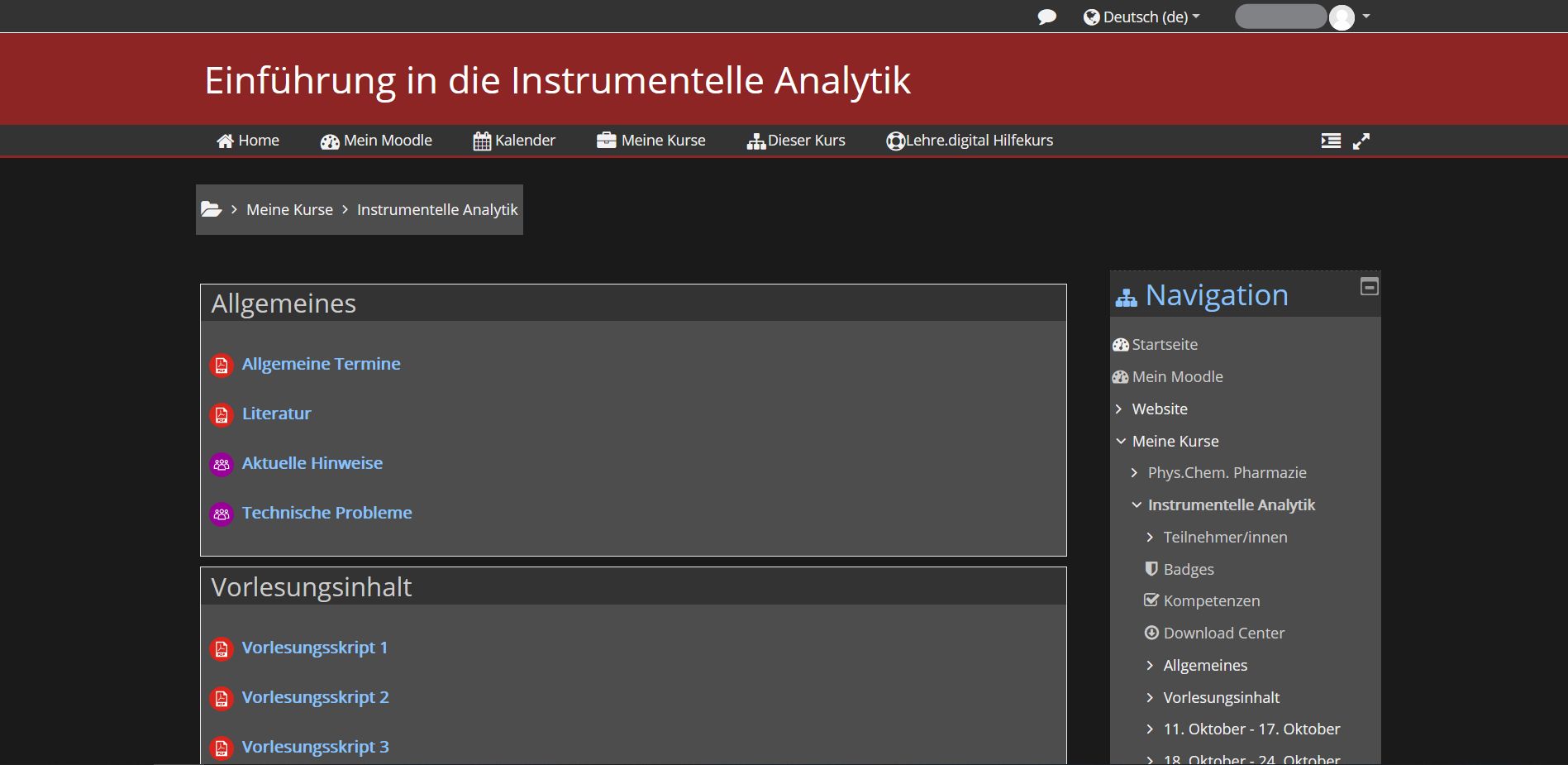
dunkles Design für Moodle
Moodle Uni Leipzig dunkel by usernamee

Details
Authorusernamee
LicenseNo License
Categorydark, dark mode
Created
Updated
Code size16 kB
Code checksum1ad1a369
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Moodle Uni Leipzig dunkel
@version 1.5.6
@namespace userstyles.world/user/usernamee
@description dunkles Design für Moodle
@author usernamee
@license No License
@preprocessor stylus
@var color _bg 'Hintergrund ' hsl(0, 0%, 8%)
@var color _fg1 'Vordergrund 1 ' hsl(0, 0%, 10%)
@var color _fg2 'Vordergrund 2 ' hsl(0, 0%, 17%)
@var color _ac 'Akzentfarbe ' #8d2525
@var color _txh 'Textfarbe hell ' hsl(200, 3%, 92%)
@var color _txd 'Textfarbe dunkel ' hsl(0, 0%, 75%)
==/UserStyle== */
@-moz-document url-prefix("https://moodle2.uni-leipzig.de/") {
:root {
--hinten: _bg;
--vorn1: _fg1;
--vorn2: _fg2;
--vorn3: hsl(0, 0%, 20%);
--vorn4: hsl(0, 0%, 50%);
--vorn5: hsl(0, 0%, 80%);
--vorn_current: hsl(208, 15%, 18%);
--kalender_rot: hsla(0, 100%, 50%, .3);
--kalender_grun: hsla(122, 100%, 50%, .3);
--kalender_lila: hsla(298, 100%, 50%, .3);
--kalender_gelb: hsla(59, 100%, 50%, .3);
--kalender_blau: hsla(200, 100%, 50%, .3);
--kalender_grau: hsla(200, 100%, 99%, .3);
--kalender_orange: hsla(30, 100%, 50%, .3);
--current: hsl(199, 81%, 51%);
--red: _ac;
--text: _txh;
--text_blau: hsl(210, 61%, 77%);
--text_marked: hsl(0, 0%, 20%);
--text_marked2: hsl(65, 84%, 83%);
--link: hsl(210, 82%, 68%);
--link_dark: _txd;
--link_hover: hsl(200, 82%, 64%);
--link_focus: hsla(208, 65%, 50%, .3);
--button: hsl(200, 100%, 20%);
--button_hover: hsl(200, 100%, 30%);
scrollbar-color: hsl(0, 0%, 39%) hsl(0, 0%, 13%);
}
::-webkit-scrollbar {
background-color: #212121b3
}
::-webkit-scrollbar-thumb {
background-color: #fff3;
}
::-webkit-scrollbar-button:single-button {
background-size: 16px;
}
::-webkit-scrollbar-button:single-button:vertical:increment {
background-image: url('https://i.ibb.co/XyCsTSF/Arrow-Down.png')
}
::-webkit-scrollbar-button:single-button:vertical:decrement {
background-image: url('https://i.ibb.co/tJd1vmz/Rastergrafik.png');
}
::-webkit-scrollbar-button:single-button:horizontal:decrement {
background-image: url('https://i.ibb.co/WzYPVD5/Arrow-Left.png')
}
::-webkit-scrollbar-button:single-button:horizontal:increment {
background-image: url('https://i.ibb.co/f8K8Pws/Arrow-Right.png');
}
.moodle-dialogue-base .moodle-dialogue-wrap .moodle-dialogue-hd,
.moodle-dialogue-base .moodle-dialogue-wrap .moodle-dialogue-hd.yui3-widget-hd {
background-color: var(--button)
}
div.moodle-dialogue-bd.yui3-widget-bd,
.fp-select .fp-thumbnail {
background-color: var(--vorn1)
}
.fp-select .fp-thumbnail {
border-color: var(--vorn4)
}
.fp-iconview .fp-filename-field .fp-filename {
background: var(--vorn2)
}
.filemanager .yui3-datatable-header {
color: var(--text) !important;
background: var(--vorn1) !important;
text-shadow: none !important;
}
.filemanager .yui3-datatable-even .yui3-datatable-cell {
background: var(--vorn1) !important;
}
a.episode,
a.episode:hover {
background-color: var(--vorn2);
color: var(--text)
}
body header {
color: var(--text)
}
.path-mod-grouptool #registration_form .group.empty {
background-color: var(--vorn1)
}
#block-region-side-post section#inst274716.block table tbody tr td {
background-color: hsla(193, 100%, 50%, .25) !important
}
#block-region-side-post section#inst274716.block table {
border-color: hsl(194, 100%, 28%) !important
}
section#inst29.block span {
color: var(--text) !important
}
section#inst29.block a span {
color: var(--link_dark) !important
}
#page .course-content ul li.section.main,
table,
.table,
.table th,
table td,
.generaltable th,
.generaltable td,
.activity_footer,
.section_footer,
.custom-select,
.form-control,
.mform fieldset,
.path-mod-grouptool #registration_form .group,
.btn,
.btn a,
#block-region-side-post.sidebarshown,
#page-footer .info{
border-color: hsla(0, 0%, 100%, .1) !important;
}
.box.generalbox.sitetopic .section.img-text .activity.label.modtype_label .mod-indent-outer .ad-activity-wrapper .contentwithoutlink .no-overflow .no-overflow table {
border-color: #B02F2C !important;
}
#adaptable_profile_tree .adaptable-tab.tab-panel {
border-top-color: var(--vorn2)
}
#above-header {
border-bottom-color: var(--vorn1);
}
.btn:focus {
box-shadow: 0 0 0 0 hsla(0, 0%, 0%, .5) inset !important;
}
/*
#4a93d3
#125b9b
just a note for me :p
*/
#page {
height: auto;
}
body,
#page-my-index,
#region-main,
[class^="block-side-"] .card-body,
.block,
#intro.generalbox,
#block-region-side-post,
.nofull.showblockicons.standard,
.moodle-dialogue-base .moodle-dialogue-wrap {
background-color: var(--hinten);
}
table.ygtvtable tbody {
background-color: var(--hinten) !important
}
#above-header,
#adaptable-page-header-wrapper #main-navbar,
.sectionname,
.modal-header,
.block .header,
#dockeditempanel .dockeditempanel_hd,
.dropdown-menu,
.dropdown-item,
.dropdown-menu.show,
.dropdown-item:focus,
.dropdown-item:focus-within,
.dropdown-item:active,
.dropdown-item.active,
.dropdown-submenu:hover > a,
.dropdown-submenu:focus > a,
.block a.dropdown-item.active,
#page-footer,
#page-login-index #page-navbar,
#page-login-index .card,
thead,
.bg-light,
.pagination.pagination-sm,
.popover-header,
.activity_footer,
.section_footer,
.tabcontentcontainer label.adaptabletab,
[data-region="message-drawer"] [data-region="body-container"] .btn-link,
[data-region="drawer"],
.card-body,
.que .formulation,
tbody .answer,
table.quizreviewsummary th.cell {
background-color: var(--vorn1) !important;
}
.breadcrumb,
.section.main.clearfix,
.modal-dialog,
.block > .content,
#dockeditempanel .dockeditempanel_bd,
.dropdown-item a:hover,
.dropdown-item:hover,
.dropdown-item:active,
.dropdown-item:focus,
.dropdown-item:focus-within .nav-link.dropdown-toggle.my-auto:hover,
.nav-item.dropdown.my-auto:hover,
.nav-link:hover,
.custom-select,
.card,
tbody,
.form-control,
#adaptable_profile_tree .adaptable-tab.tab-panel,
.tabcontentcontainer input.adaptabletab:checked + label,
.message-app .header-container,
.message-app,
.modal-dialog .modal-content,
.que.ordering .sortablelist li,
.ddmatch li.matchdrag,
.list-group-item,
.block .block-cards .course-summaryitem,
.gradingform_guide .criterion.even,
.path-mod-assign td.submissionnotgraded,
.path-mod-assign div.submissionnotgraded,
.path-mod-quiz #mod_quiz_navblock .qnbutton.notyetanswered .trafficlight,
.path-mod-quiz #mod_quiz_navblock .qnbutton.invalidanswer .trafficlight,
table.quizreviewsummary td.cell,
.popover {
background-color: var(--vorn2) !important;
}
.bg-white,
.popover.fade.bs-popover-top.show,
div.editor_atto_toolbar,
.message-app .message.received,
.que.ddwtos .group1,
.path-mod-quiz #mod_quiz_navblock .qnbutton {
background-color: var(--vorn3) !important;
}
div.editor_atto_toolbar button {
background-color: var(--vorn4)
}
#showsidebaricon {
background-color: var(--link_hover);
border-color: var(--link_hover)
}
#adaptable-page-header-wrapper {
background-color: var(--red);
}
#page .course-content ul li.section.main.current {
background-color: var(--vorn_current) !important;
}
.eupopup-container {
background-color: hsla(210, 5%, 8%, .902)
}
body,
h1,
h3,
h4,
h5,
h6,
.content,
.table,
#adaptable-page-header-wrapper #main-navbar .navbar-nav > li > a,
#adaptable-page-header-wrapper #main-navbar .navbar-nav > li > div.nav-link,
#adaptable-page-header-wrapper #main-navbar .navbar-nav .context-header-settings-menu .action-menu-trigger a.dropdown-toggle,
#adaptable-page-header-wrapper #main-navbar .navbar-nav .context-header-settings-menu .action-menu-trigger a.dropdown-toggle:hover,
#adaptable-page-header-wrapper #main-navbar .navbar-nav .region-main-settings-menu .action-menu-trigger a.dropdown-toggle,
#adaptable-page-header-wrapper #main-navbar .navbar-nav .region-main-settings-menu .action-menu-trigger a.dropdown-toggle:hover,
ul.navbar-nav.ml-auto.my-auto,
.dropdown-item,
.resourcelinkdetails,
#adaptable-page-header-wrapper #above-header .langdesc,
#adaptable-page-header-wrapper #above-header .linksdesc,
#adaptable-page-header-wrapper #header2 .langdesc,
#adaptable-page-header-wrapper #header2 .linksdesc,
#adaptable-page-header-wrapper #above-header .navbar .popover-region-toggle i,
#adaptable-page-header-wrapper #header2 .navbar .popover-region-toggle i,
#adaptable-page-header-wrapper #header2 .search-input-wrapper > div,
#above-header .fa,
div#page-header,
#page-footer .info a,
#page-footer a,
.eupopup-container,
.jsenabled .block_settings .block_tree .tree_item.branch,
.block_navigation .block_tree .tree_item.branch,
.breadcrumb ul i,
.breadcrumb li.lastli span,
.eventlist.my-1,
.cal_courses_fl...