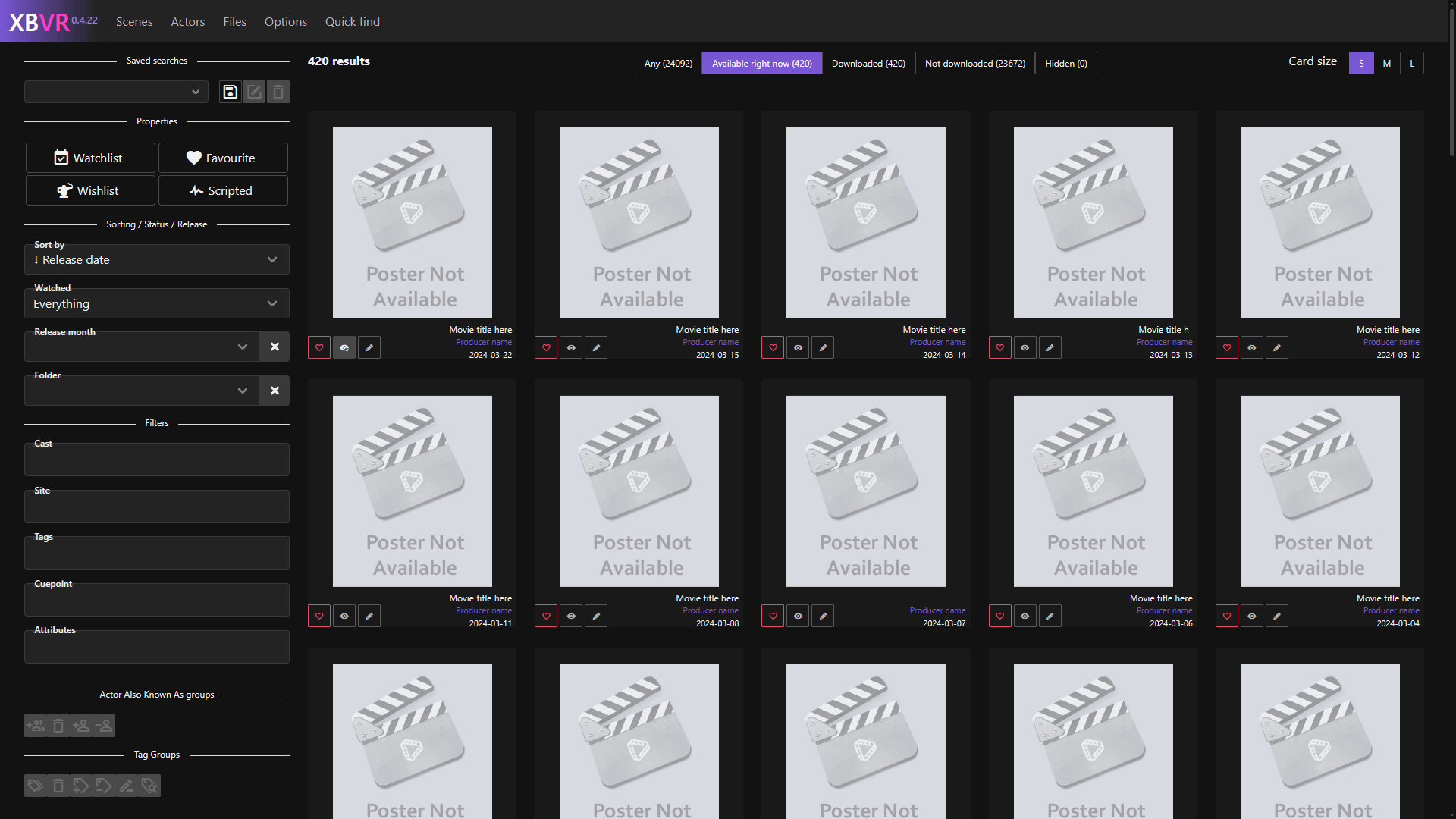
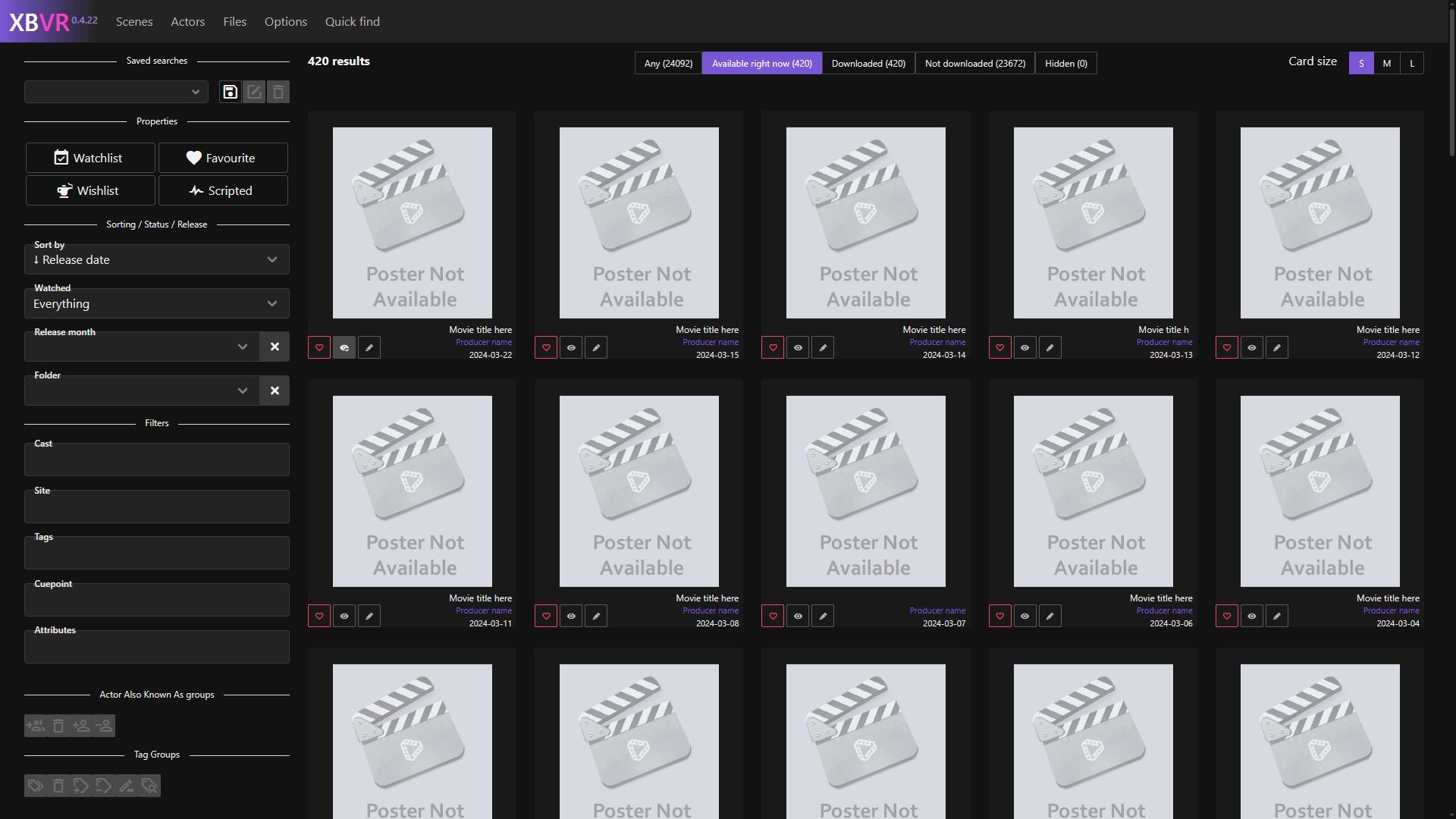
A dark style for XBVR web interface
XBVR Dark Edition by 7kt-swe

Details
Author7kt-swe
LicenseNo License
Categorylocalhost, 127.0.0.1
Created
Updated
Code size17 kB
Code checksum31cfac2e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name XBVR Dark Edition
@namespace 7kt-xbvr
@author 7KT-SWE
@description A dark style for XBVR web interface
@version 1.1.3
@homepageURL https://7kt.se/
@supportURL https://openuserjs.org/scripts/arvid-demon/XBVR_Dark_Edition/issues@/
@preprocessor default
==/UserStyle== */
@-moz-document domain("localhost"), domain("127.0.0.1"){
* {
scrollbar-color: #474747 transparent;
scrollbar-width: thin;
}
html {
background-color: #121212;
font-size: 16px;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
min-width: 300px;
overflow-x: hidden;
overflow-y: scroll;
text-rendering: optimizeLegibility;
-webkit-text-size-adjust: 100%;
-moz-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
text-size-adjust: 100%;
}
.b-table .table-wrapper.has-mobile-cards tr:not([class *= is-]) {
background: transparent;
}
.b-table .table-wrapper.has-mobile-cards tr:not([class *= is-]):hover {
background-color: transparent;
}
.b-table .table-wrapper.has-mobile-cards tr:not(.detail):not(.is-empty):not(.table-footer) td {
border-bottom: 1px solid #232323;
}
.progress-wrapper.is-not-native::-moz-progress-bar,
.progress::-moz-progress-bar {
background-color: #167df0;
}
.content table th:not([align]) {
text-align: inherit;
border-color: #5b5b5b;
font-weight: 700;
color: #ffffff;
background-color: #1b1b1b;
}
.control.pagination-input .input {
background-color: #cfcfcf;
color: #000;
font-size: unset;
}
.control {
font-size: unset;
}
.button,
.file-cta,
.file-name,
.input,
.pagination-ellipsis,
.pagination-link,
.pagination-next,
.pagination-previous,
.select select,
.taginput .taginput-container.is-focusable,
.textarea {
font-size: unset;
}
.pagination-list {
flex-wrap: inherit;
}
a#toTop {
background-color: #3b3b3b !important;
color: #f1f1f1 !important;
}
a#toTop:hover {
background-color: #5d5d5d !important;
}
#toTop {
z-index: 5;
}
body {
color: #f1f1f1;
font-size: 1em;
font-weight: 400;
line-height: 1.5;
}
.tag:not(body).is-info.is-light {
background-color: #393939;
color: #f1f1f1;
}
.button.is-info.is-light.is-hovered,
.button.is-info.is-light:hover {
background-color: #ededed;
color: #000000;
}
.button.is-info.is-light.is-hovered,
.button.is-info.is-light:hover {
background-color: #e6e6e6;
border-color: transparent;
color: #000;
}
.tag:not(body).is-info {
background-color: #167df0;
color: #fff;
z-index: 5;
}
.button {
background-color: #121212;
border-color: #4a4a4a;
border-width: 1px;
color: #f1f1f1;
cursor: pointer;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
padding-bottom: calc(.5em - 1px);
padding-left: 1em;
padding-right: 1em;
padding-top: calc(.5em - 1px);
text-align: center;
white-space: nowrap;
}
.button.is-hovered,
.button:hover {
border-color: #b5b5b5;
color: #f1f1f1;
background: #393939;
}
.checkbox:hover,
.radio:hover {
color: #f1f1f1;
}
.tag:not(body) {
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
background-color: #393939;
border-radius: 4px;
color: #ffffff;
display: -webkit-inline-box;
display: -ms-inline-flexbox;
display: inline-flex;
font-size: .75rem;
height: 2em;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
line-height: 1.5;
padding-left: .75em;
padding-right: .75em;
white-space: nowrap;
}
.input,
.select select,
.taginput .taginput-container.is-focusable,
.textarea {
background-color: #232323;
border-color: #393939;
border-radius: 4px;
color: #f1f1f1;
}
.label {
color: #f1f1f1;
display: block;
font-size: 1rem;
font-weight: 600;
}
.field.is-floating-label .label:before {
content: "";
display: block;
position: absolute;
top: .775em;
left: 0;
right: 0;
height: .375em;
background-color: #393939;
z-index: -1;
}
.select:not(.is-multiple):not(.is-loading):after {
border-color: #f1f1f1;
right: 1.125em;
z-index: 4;
}
.pagination-link,
.pagination-next,
.pagination-previous {
border-color: #808080;
color: #f1f1f1;
min-width: 2.5em;
}
.pagination-link:hover,
.pagination-next:hover,
.pagination-previous:hover {
border-color: #b5b5b5;
color: #f1f1f1;
background-color: #393939;
}
.is-divider-vertical[data-content]:after,
.is-divider[data-content]:after {
background: #121212;
color: #f1f1f1;
content: attr(data-content);
display: inline-block;
font-size: .75rem;
padding: .4rem .8rem;
-webkit-transform: translateY(-1.1rem);
transform: translateY(-1.1rem);
text-align: center;
}
.navbar.is-light {
background-color: #232323;
}
.select fieldset[disabled] select,
.select select[disabled],
.taginput [disabled].taginput-container.is-focusable,
.taginput fieldset[disabled] .taginput-container.is-focusable,
[disabled].input,
[disabled].textarea,
fieldset[disabled] .input,
fieldset[disabled] .select select,
fieldset[disabled] .taginput .taginput-container.is-focusable,
fieldset[disabled] .textarea {
background-color: #212121;
border-color: #212121;
-webkit-box-shadow: none;
box-shadow: none;
color: #7a7a7a;
}
.navbar.is-light .navbar-burger {
color: #5b5b5b;
}
.navbar.is-light .navbar-end .navbar-link,
.navbar.is-light .navbar-end > .navbar-item,
.navbar.is-light .navbar-start .navbar-link,
.navbar.is-light .navbar-start > .navbar-item {
color: #b5b5b5;
}
.navbar.is-light .navbar-end .navbar-link.is-active,
.navbar.is-light .navbar-end .navbar-link:focus,
.navbar.is-light .navbar-end .navbar-link:hover,
.navbar.is-light .navbar-end > a.navbar-item.is-active,
.navbar.is-light .navbar-end > a.navbar-item:focus,
.navbar.is-light .navbar-end > a.navbar-item:hover,
.navbar.is-light .navbar-start .navbar-link.is-active,
.navbar.is-light .navbar-start .navbar-link:focus,
.navbar.is-light .navbar-start .navbar-link:hover,
.navbar.is-light .navbar-start > a.navbar-item.is-active,
.navbar.is-light .navbar-start > a.navbar-item:focus,
.navbar.is-light .navbar-start > a.navbar-item:hover {
background-color: #393939;
color: #f1f1f1;
}
.navbar.is-light .navbar-end .navbar-link,
.navbar.is-light .navbar-end > .navbar-item,
.navbar.is-light .navbar-start .navbar-link,
.navbar.is-light .navbar-start > .navbar-item {
color: #b5b5b5;
}
.content table tfoot td,
.content table tfoot th {
color: #5b5b5b;
}
.bbox {
background-color: #1b1b1b !important;
cursor: pointer !important;
}
.dropdown-content {
background-color: #393939;
}
.modal-card .timepicker .dropdown-content .control .select select {
font-weight: 600;
padding-right: calc(.75em - 1px);
border-width: 1px;
}
.modal-card .is-divider[data-content]:after {
background: #212121;
}
.modal-card-body {
-webkit-overflow-scrolling: touch;
background-color: #212121;
-webkit-box-flex: 1;
-ms-flex-positive: 1;
flex-grow: 1;
-ms-flex-negative: 1;
flex-shrink: 1;
overflow: auto;
padding: 20px;
}
.modal-background {
background-color: hsla(0, 0%, 4%, .86) !important;
}
.modal-card-foot,
.modal-card-head {
background-color: #121212;
}
.modal-card-title {
color: #f1f1f1;
}
.modal-card-head {
border-bottom: 1px solid #7873734a;
}
.modal-card-foot {
border-top: 1px solid #7873734a;
}
.tabs a {
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
border-bottom-color: #b5b5b5;
border-bottom-style: solid;
border-bottom-width: 1px;
color: #b5b5b5;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
margin-bottom: -1px;
padding: .5em 1em;
vertical-align: top;
}
.tabs a:hover {
border-bottom-color: #7957d5;
color: #f1f1f1;
}
.message-body {
border-color: #5b5b5b;
border-radius: 4px;
border-style: solid;
border-width: 0 0 0 4px;
color: #f1f1f1;
padding: 1.25em 1.5em;
}
.message {
background-color: #121212;
border-radius: 4px;
font-size: 1rem;
}
strong {
color: #f1f1f1;
font-weight: 700;
}
.videosize {
color: #fff !important;
font-weight: 550;
}
.content h1,
.content h2,
.content h3,
.content h4,
.content h5,
.content h6 {
color: #f1f1f1;
font-weight: 600;
line-height: 1.125;
}
h1.title::before {
content: "XB";
color: #ffffff;
position: absolute;
}
h1.title {
color: #fc3ec8;
font-weight: 600;
}
table th {
color: #f1f1f1;
}
.title {
color: #f1f1f1;
font-size: 2rem;
font-weight: 600;
line-height: 1.125;
}
.navbar-brand h1 small {
font-size: .4em;
margin-left: 0.2em;
opacity: .8;
color: #b397ff;
margin-bottom: 4px;
}
.table {
background-color: transparent;
color: #b5b5b5;
}
.tabs ul {
border-bottom-color: #302e2e;
background-color: #1b1b1b;
}
.tabs.is-boxed a:hover {
background-color: #393939;
border-bottom-color: #302e2e;
}
.b-tabs .tabs.is-boxed li a:focus {
background-color: #7957d5;
border-bottom-color: #302e2e;
}
.tabs.is-boxed a:focus {
background-color: #393939;
border-bottom-color: #302e2e;
}
.tabs.is-boxed li.is-active a {
background-color: #7957d5;
border-color: transpar...