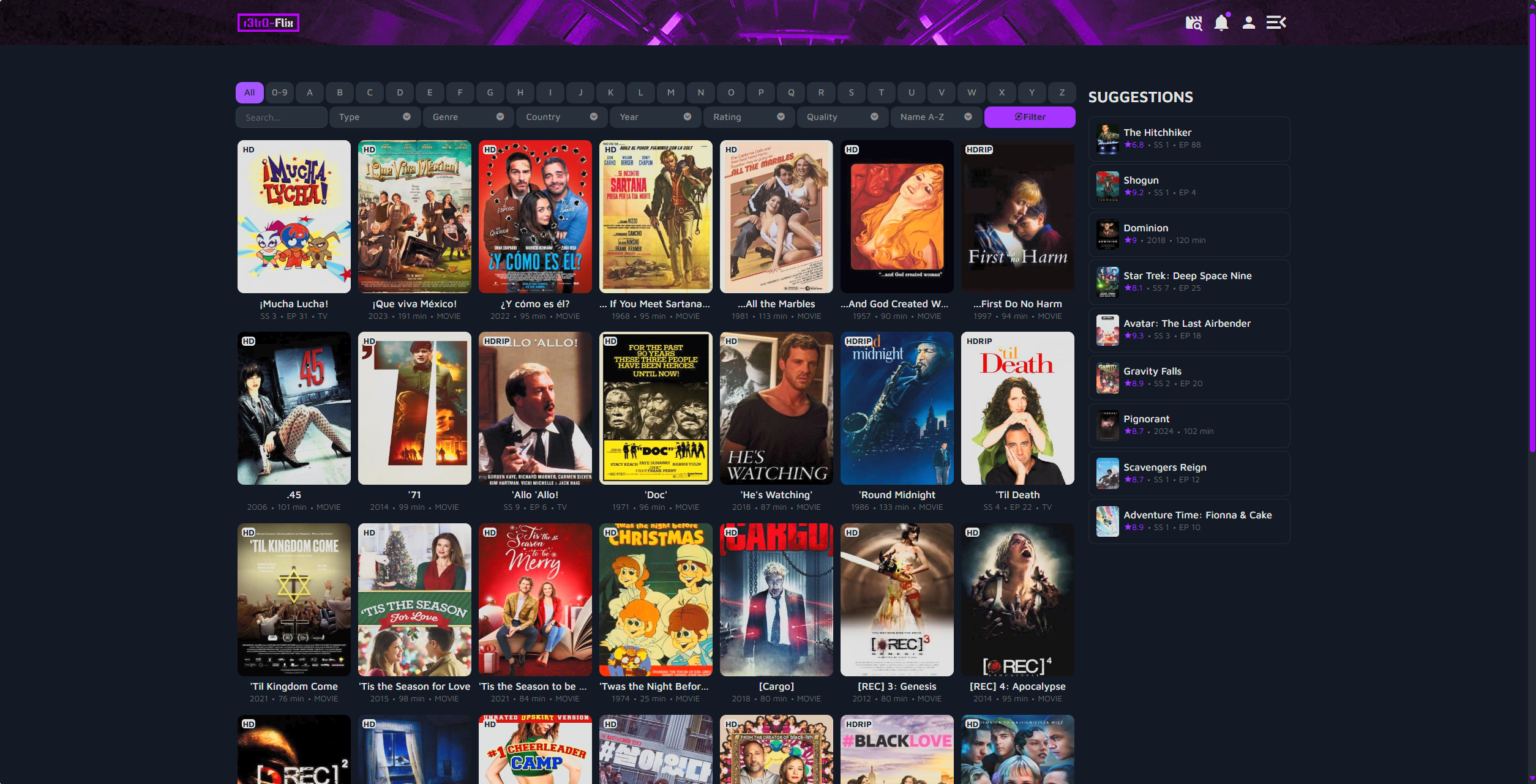
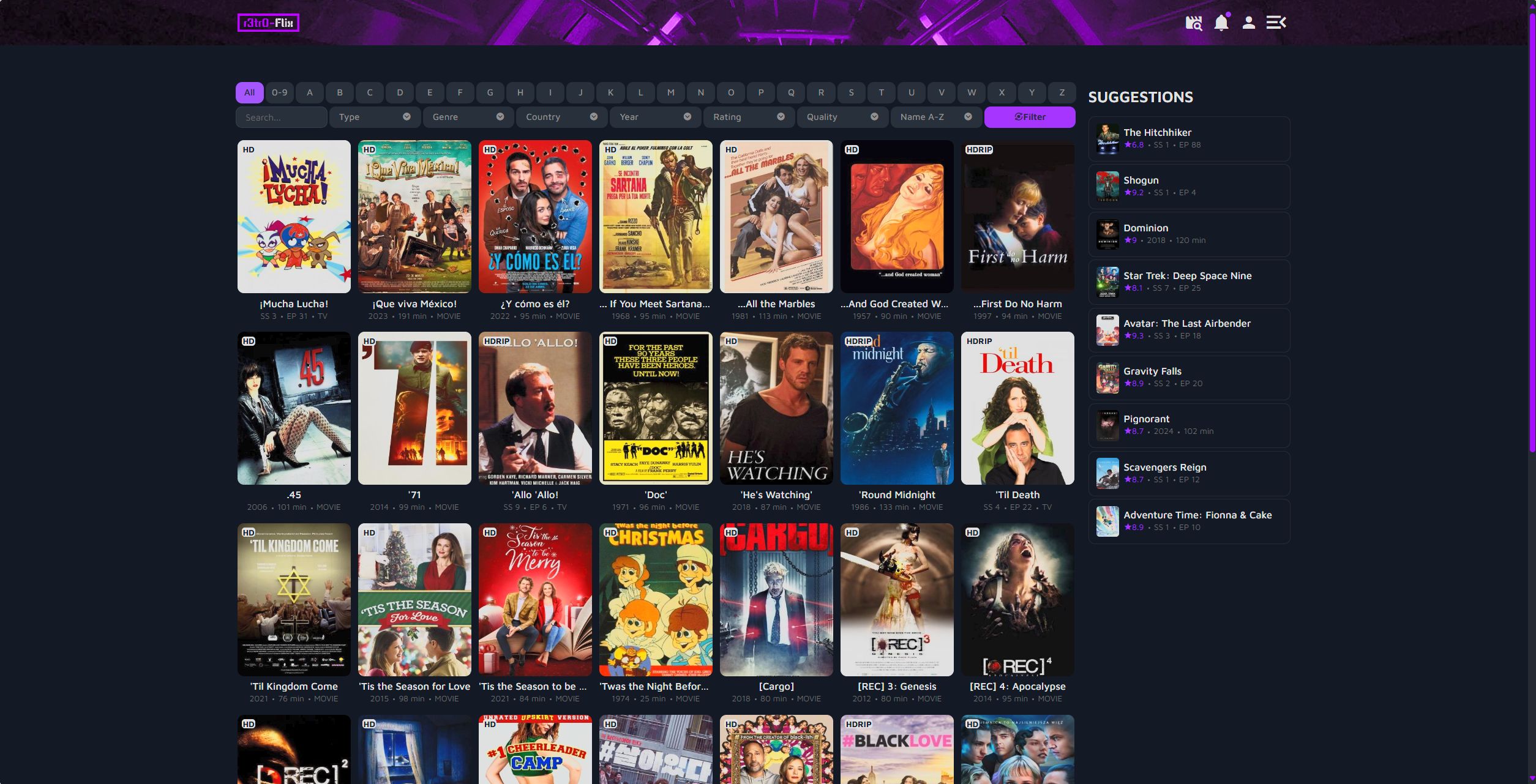
Still working on popups, I can remove them but that was made removed the captcha too which is needed for logging in.
No ads flixhq-test by r3tr0

Details
Authorr3tr0
LicenseNo License
Categoryflixhq.bz
Created
Updated
Code size7.5 kB
Code checksum27dfddb6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name flixhq-test no ads
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author r3tr0
==/UserStyle== */
@-moz-document url-prefix("https://flixhq.bz"), regexp("http(s?)://[^/]*\.flixhq(\.bz)?(\.[a-z][a-z])?/.*"), regexp("http(s?)://flixhq(\.bz)?(\.[a-z][a-z])?/.*") {
:root{
/* --yellow: #ffc107;
--primary: #FFBB2F;
--primary1: #ffc858;
--primary2: #ffae06;
--warning: #ffc107; */
--yellow: #9807ff;
--primary: #982fff;
--primary1: #9858ff;
--primary2: #9806ff;
--primary3: #984eff;
--warning: #9807ff;
}
::-webkit-scrollbar-track{
background:#141a23
}
::-webkit-scrollbar-thumb{
width:5px;
background: var(--primary2);
}
.header-btn .indicator{
background: var(--primary);
}
.header-btn:hover{
color: var(--primary1);
}
header .top-header .header-nav #site-menu>ul>li:hover>a{
background: var(--primary1);
}
header {
background: url(https://i.imgur.com/DC7LyVr.png) no-repeat center top;
background-size: cover;
}
.dropdown-item:focus, .dropdown-item:hover{
background-color: var(--primary);
}
.btn-primary2{
background-color: var(--primary2);
border-color: var(--primary2);
}
.btn-primary2:hover {
background-color: var(--primary1);
border-color: var(--primary);
}
.user-section-notify .s-header .s-title{
color: var(--primary);
}
.user-section-notify .s-header{
border-bottom: 1px solid var(--primary2);
}
.btn-primary {
background-color: var(--primary);
border-color: var(--primary);
}
.btn-primary:hover {
background-color: var(--primary3);
border-color: var(--primary1);
}
.btn-primary:not(:disabled):not(.disabled).active, .btn-primary:not(:disabled):not(.disabled):active, .show>.btn-primary.dropdown-toggle {
background-color: var(--primary1);
border-color: var(--primary3);
}
.sidebar.m-items .m-item .m-info>div span:first-child {
color: var(--primary);
}
.main.m-items .m-item .m-duration .progressing {
background: var(--primary1);
background: repeating-linear-gradient(-45deg, var(--primary3), var(--primary3) 5px, var(--primary) 2px, var(--primary) 10px);
}
section>.section-head>.section-start .section-tab>div.active, section>.section-head>.section-start .section-tab>div:hover {
background: var(--primary3);
}
body, html{
scrollbar-color: var(--primary2) #141a23;
}
.site-logo{
background-image: url(https://i.imgur.com/WOGRkPI.png);
background-size: 100%;
}
.site-logo img{
visibility: hidden;
}
.footer-logo{
background-image: url(https://i.imgur.com/WOGRkPI.png);
background-size: 100%;
width: 101.297px;
margin-left: auto;
}
.footer-logo img{
visibility: hidden;
}
.main.m-items .m-item:hover .m-info .m-title{
color: var(--primary);
}
.main.m-items .m-item .m-poster:after {
border: 1px solid var(--primary);
box-shadow: inset 0 0 5rem var(--primary3);
}
section>.section-head>.section-end .section-btn:hover {
border-color: var(--primary);
background: var(--primary);
}
#bg_352227702_ZPUKXDCMCQ{
display: none;
}
.tooltipster-sidetip .tooltipster-box .tooltipster-content .m-tooltip-head .bookmark .btn-bookmark:hover {
color: var(--primary);
}
a:hover {
color: var(--primary1);
}
.site-sidebar div:first-child{
display: none;
/* visibility: hidden; */
}
.site-sidebar section div:first-child{
display: inline;
/* visibility: visible; */
}
.site-sidebar section div a div:first-child{
display: block;
}
.site-content .mb-3{
display: none;
}
#m-detail .m-rating .m-stars span.active {
color: var(--primary);
}
#server-wrapper .m-servers .m-server.active>div {
color: var(--primary);
border: 1px solid var(--primary);
box-shadow: inset 0 0 2rem var(--primary3);
}
.jw-breakpoint-7:not(.jw-flag-audio-player) .jw-controlbar .jw-button-container {
background-color: red;
}
#m-episodes .s-head .dropdown .btn:hover {
background: var(--primary);
}
.dropdown-item.active, .dropdown-item:active {
background-color: var(--primary);
}
#m-episodes .s-foot .go2ep button:hover {
background: var(--primary);
color: white;
}
#m-episodes .s-body>ul>li a:hover {
border-left: .1rem solid var(--primary);
}
.btn-primary.focus, .btn-primary:focus {
background-color: var(--primary1);
border-color: var(--primary3);
box-shadow: 0 0 0 0 rgba(143, 60, 237, .5);
}
#b0ht90u{
display: none;
}
/* html iframe:last-child{
display: none !important;
} */
.text-primary {
color: var(--primary) !important;
}
.btn-primary.disabled, .btn-primary:disabled{
background-color: var(--primary);
border-color: var(--primary);
}
.loading:before {
border-color: rgba(158, 47, 255, .15) rgba(158, 47, 255, .25) rgba(158, 47, 255, .35) rgba(158, 47, 255, .5);
}
.modal-content {
border: 0 solid var(--primary) !important;
}
.btn-primary {
background-color: var(--primary) !important;
border-color: var(--primary) !important;
}
.m-azfilter .dropdown.show button, .m-azfilter>div .btn.dropdown-toggle.show, .m-azfilter>div .btn.dropdown-toggle:hover, .m-azfilter>li>a.active, .m-azfilter>li>a:hover, .m-filters .dropdown.show button, .m-filters>div .btn.dropdown-toggle.show, .m-filters>div .btn.dropdown-toggle:hover, .m-filters>li>a.active, .m-filters>li>a:hover, .navigation .dropdown.show button, .navigation>div .btn.dropdown-toggle.show, .navigation>div .btn.dropdown-toggle:hover, .navigation>li>a.active, .navigation>li>a:hover {
background: var(--primary3);
}
.m-filters>div .dropdown .dropdown-menu li>input[type=checkbox]:checked+label {
color: var(--primary);
}
.m-filters>div .dropdown .dropdown-menu li>input[type=checkbox]:checked+label:before {
color: var(--primary);
}
.m-filters>div .dropdown .dropdown-menu li>input[type=radio]:checked+label {
color: var(--primary);
}
.m-filters>div .dropdown .dropdown-menu li>input[type=radio]:checked+label:before {
color: var(--primary);
}
.page-item.active .page-link {
background-color: var(--primary);
border-color: var(--primary);
}
.page-link:hover {
background-color: var(--primary);
border-color: var(--primary);
}
header .top-header .header-nav #site-menu>ul>li>ul>li a:hover {
color: var(--primary3);
}
.switch input:checked+.slider {
background-color: var(--primary);
}
#user-menu>div a.active, #user-menu>div a:hover {
background: var(--primary);
}
#m-folder-nav .m-folder.active, #m-folder-nav .m-folder:hover {
color: var(--primary);
border: 1px solid var(--primary3);
}
}