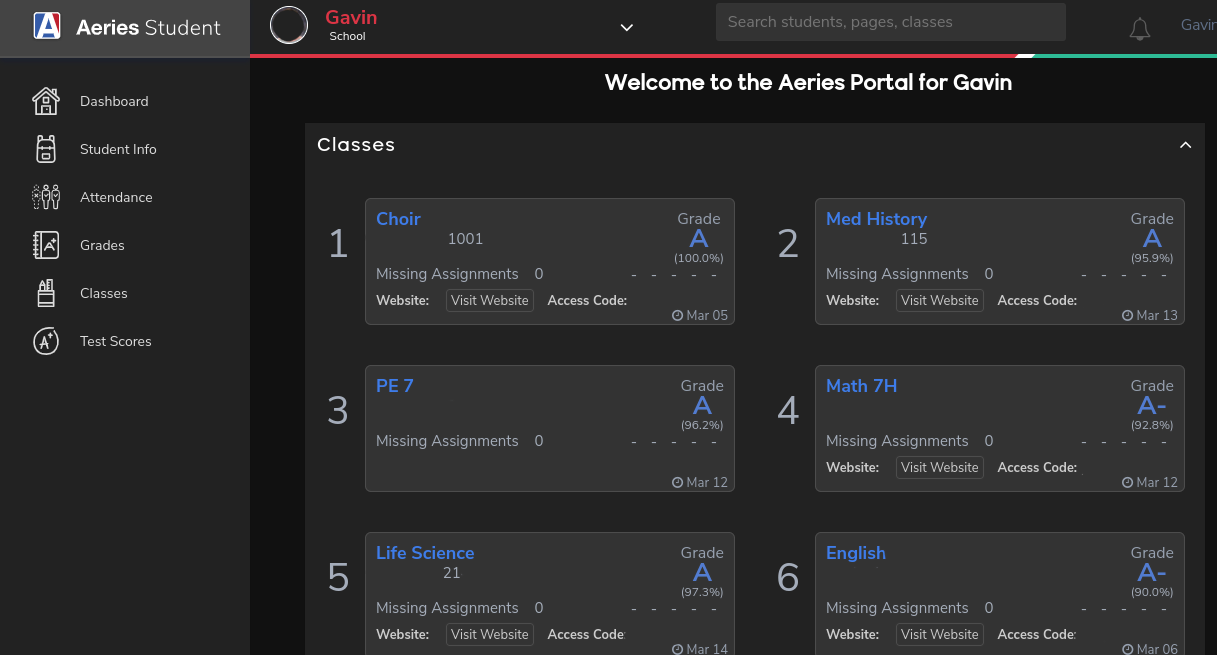
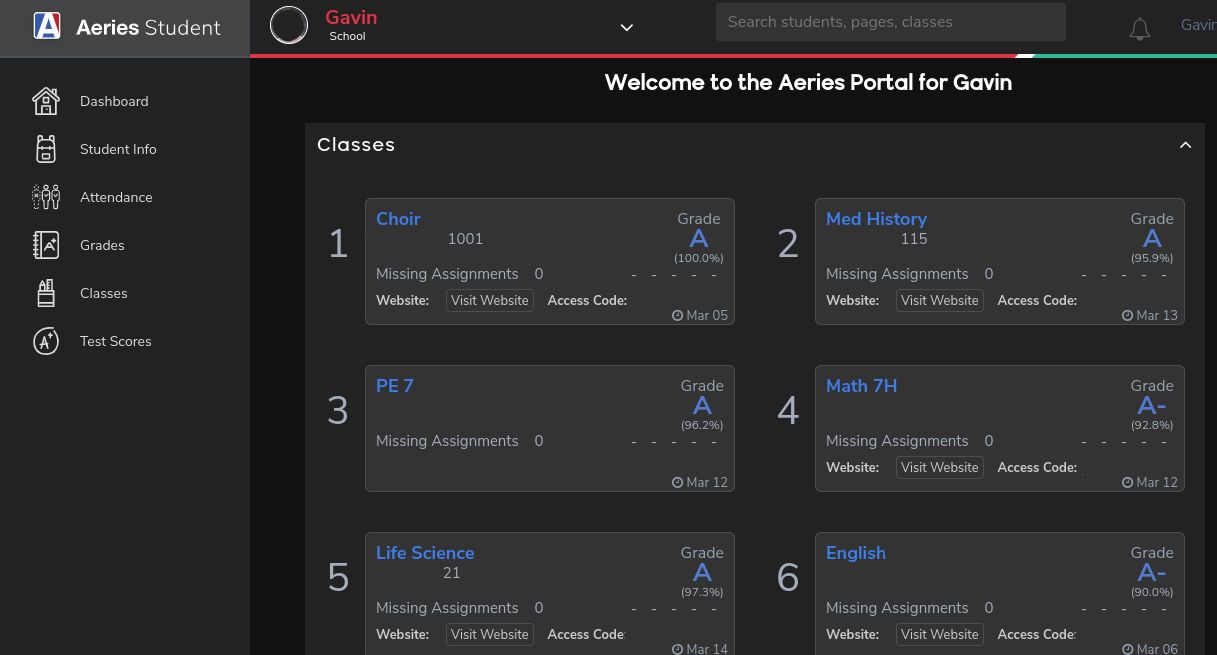
A customizable dark mode implementation for Aeries Student Portal.
Aeries.net Dark Theme by GavinGoGaming

Details
AuthorGavinGoGaming
LicenseNo License
Categoryklash.dev
Created
Updated
Code size5.2 kB
Code checksum847ba09d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Any issues can be raised at my email: gavin@klash.dev
Source code
/* ==UserStyle==
@name Aeries Dark Mode
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A dark theme for popular school grade system Aeries.
@author GavinGoGaming
@var color custom-color-3 "Grade Title" hsl(218, 80%, 58%)
@var color custom-color "A/A-/A+ Grade Color" #527cd1
@var color custom-color-2 "Primary Color" #dc3545
@var color topbar-right "Secondary Color" #2ebb96
==/UserStyle== */
@-moz-document domain("aeries.net") {
#AeriesFullPageContent {
background: #111;
}
body {
color: white;
}
.grid .item, #AeriesFullPageTop {
background: #222;
color: #fff;
}
.AeriesFullPageParent #collapsed-settings-icon, .icon-nav, .page-head, .Filters, .StuSearchResultsTable, .ResultsTable {
background: #222;
}
#StudentNameDropDown {
border: none;
}
#AeriesFullPageHamburger, #AeriesFullPageTopNavRight {
background: #222;
}
#AeriesFullPageSearchInput {
background: url(../images/icon-magnify-white.svg), linear-gradient(#333,#333);
border: none;
}
.widget-wrapper:not(#sub-stu-top-all,#sub-livingtree-campaigns) .widget-body {
background: #222;
}
.grid .item .CatHeader.widget-head, .grid .item .CatHeader.widget-head .btn,.CatHeader, #AeriesFullPageBody #sub-stu-top-all.widget-wrapper .widget-head {
background: #222;
color: #fff;
}
.grid .item .CatHeader.widget-head, .grid .item .CatHeader.widget-head .btn {
color: #fff !important;
}
.Card, .k-button:visited, .k-button-delete:visited, .k-button {
background: #333 !important;
border: 1px solid #ffffff20 !important;
box-shadow: none !important;
color: #ccc !important;
}
.TextHeading {
color: var(--custom-color-3);
}
.GradeA {
color: var(--custom-color);
}
#AeriesFullPageTopNavLeft {
background: #444;
border-bottom: 2px solid #ffffff10;
}
#AeriesFullPageNav, .AeriesFullPageParentNavSubLink {
background: #222;
}
#AeriesFullPageTopBar {
background: var(--topbar-right);
}
#AeriesFullPageTopBar:before {
background: var(--custom-color-2);
}
#AeriesFullPageStudentName .StudentName {
color: var(--custom-color-2);
}
#AeriesFullPageStudentName .SchoolName {
color: white;
}
#AeriesFullPageTopNavRight ul:hover, #AeriesAlert:hover, #StudentNameDropDown:hover {
background: #333;
}
.AeriesFullPageParentNavSubLinkMenu a.CurrentPage {
background: var(--custom-color-2);
}
html select {
border: 1px solid #cccccc10;
background: #444;
color: white;
}
.CatHeader select, .ReportCatHeader select {
color: white;
}
#AeriesFullPageFooter {
background: #111;
border-top: 1px solid #cccccc20;
margin: 0;
}
.SubHeaderRow {
border: none !important;
}
.HCell, .HCellL, .HCellR, .HCellT, .HCellBG, .HCell, .HCell a:link, .HCell a:active, .HCell a:visited, .HCellL, .HCellL a:link, .HCellL a:active, .HCellL a:visited, .HCellR, .HCellR a:link, .HCellR a:active, .HCellR a:visited, .HCellT, .HCellT a:link, .HCellT a:active, .HCellT a:visited {
background: #222;
color: #ccc;
}
.Data, .DataNoRightBorder, .ClickableData {
background: #222;
color: white;
border: 1px solid #E7EFF320;
border-bottom: 1px solid #ECEEF220;
border-right: 0;
}
.NewTL, .DataLE, .NewTR, .DataLER {
border: none;
}
.FixedData {
background: #222;
color: white;
border-color: #E7EFF320;
}
body {
background: #111 !important;
color: white !important;
}
.bg-neutral-100 {
background: #222;
border: none;
}
.bg-neutral-400 {
background: #222;
}
img.my-4 {
filter: brightness(100);
}
.text-neutral-1400, .hover\:text-neutral-1600:hover {
color: #ccc;
}
.hover\:bg-neutral-100:hover {
background: #333;
}
.footer:not(.TextSubSection) {
background: #222;
border: none;
}
.login-box {
background: #222;
color: white;
border: none;
border-radius: 10px;
}
#language {
border: none;
}
.login-form input {
border: 1px solid #dddddd20;
background: #333;
color: white;
}
.login-form input::placeholder {
color: #6c6c6c;
}
.AeriesFullPageParentNavMainLink:hover, .NavBack:hover, .AeriesFullPageParentNavMainLink:focus, .NavBack:focus {
background: var(--custom-color-2) !important;
}
.icon-nav:hover {
box-shadow: none;
}
.SubSectionHeader {
background: #333;
color: white;
border-bottom: 1px solid #cccccc20 !important;
}
}