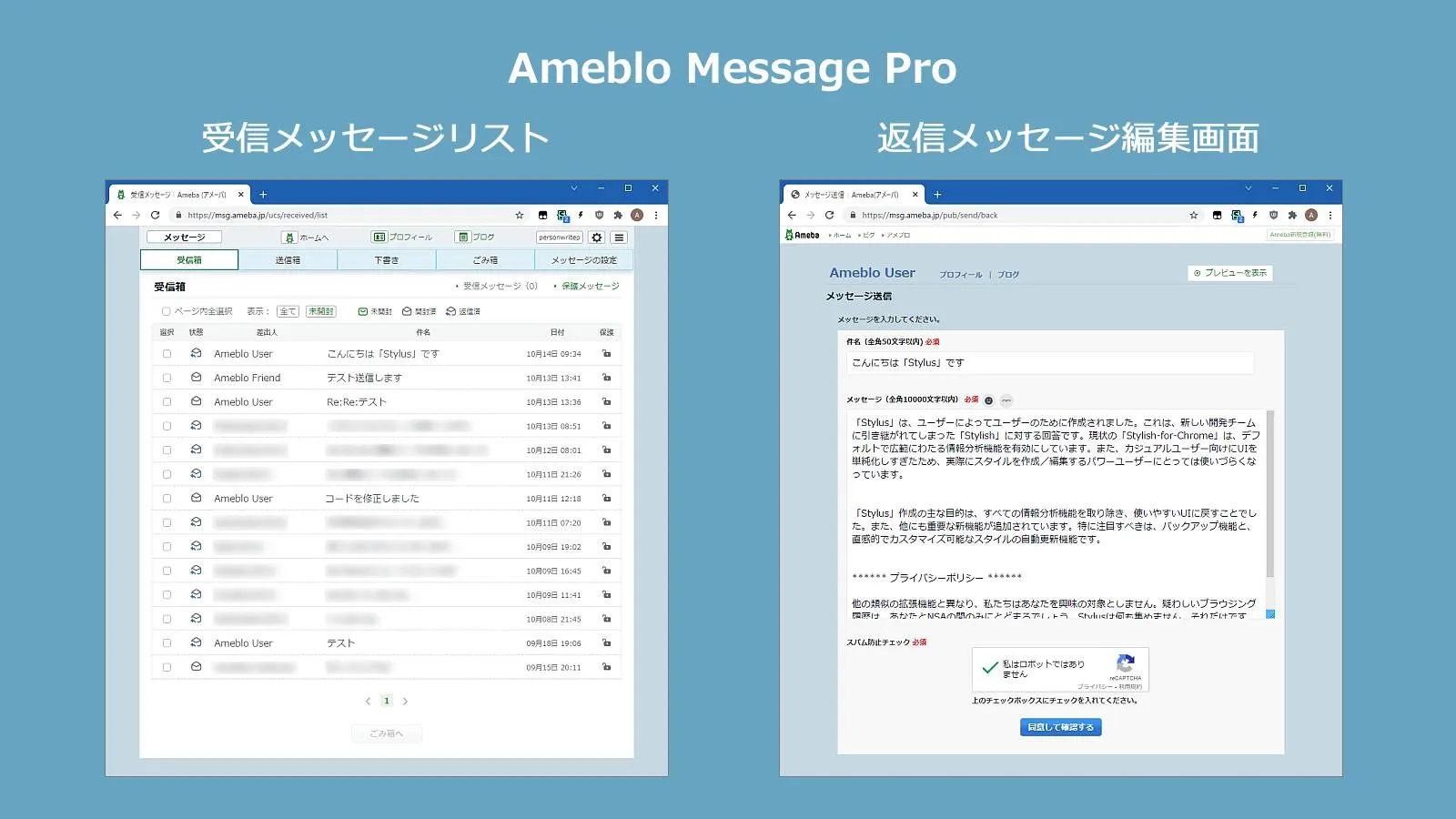
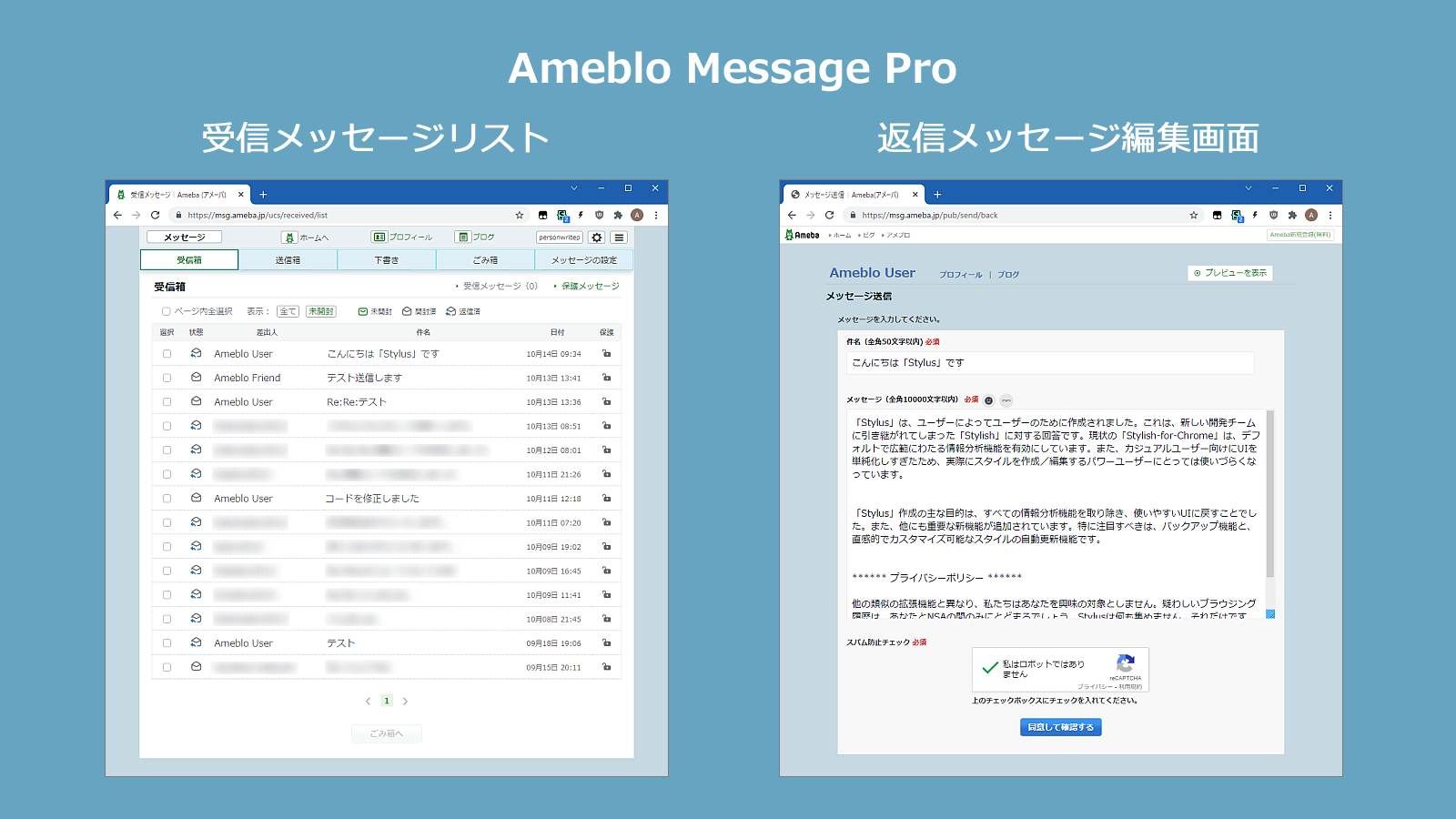
アメブロ「メッセージ」画面のエキスパートデザイン
Ameblo Message Pro by personwritep

Details
Authorpersonwritep
LicenseNo License
Categorymsg.ameba.jp
Created
Updated
Code size3.4 kB
Code checksum6af7182c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
このスタイルは「Ameblo Management」の補助スタイルです。「Ameblo Management」が適用された「メッセージ画面」でのみ、正常に機能します。
「Ameblo Management」は広範囲なユーザーを前提としているため、メッセージに関する「注意事項」「ヘルプ」等を排除していません。 しかし熟練したユーザーには、それらは操作の邪魔になります。 このスタイルは、熟練者向けにストレートな「メッセージ画面」のデザインを提供します。
2022年07月20日
「Ameblo Management」より適用順による優先順位が下位の場合も、メッセージ表示枠の高さなどで問題が生じないコードに変更しました。 この更新は、「Stylus」の適用順の指定機能が、上手く働かない場合が多いための対策更新です。
また、メッセージ編集時のプレビュー表示関連のデザインを変更しました。
2022年05月07日
プレビューウインドウの初期表示の高さを調整しました。
2021年10月14日
初版 UserStyles.world に登録
Source code
/* ==UserStyle==
@name Ameblo Message Pro
@namespace userstyles.world
@author personwritep
@description アメブロ「メッセージ」画面のエキスパートデザイン
@version 202207.20.04
@license NO-REDISTRIBUTION
@preprocessor default
==/UserStyle== */
@-moz-document url-prefix("https://msg.ameba.jp/ucs/") {
/* Ameblo Message Pro ver. 202207.20.04 ************************/
/* ブログ管理画面 メッセージページ ****************/
#ucsMainRight,
.detailHelp {
display: none; }
#ucsContent {
overflow: visible; }
/* 各種の注意書き */
.attentionB,
.anticrime {
display: none; }
/* 受信 個別メッセージ表示 **********************/
td#detlMain {
padding: 15px 29px;
height: calc(100vh - 360px); }
/* この差出人からのメッセージを拒否する */
#msgReport {
position: absolute;
bottom: 15px;
right: 0; }
/* 返信編集画面 *******************************/
form[name="form0"] {
display: contents;
overflow: hidden; }
#aEditorTextarea.textareaMessage {
height: calc(100vh - 450px); }
/* プレビュー画面 */
#replayPrvw {
margin: 10px 0 0; }
/* プレビューボタン */
#togglePreview {
position: absolute;
bottom: 7px;
right: 60px;
padding: 3px 10px 1px;
background: #fff;
outline: 1px solid #ccc;
z-index: 4; }
#togglePreview:hover {
background: var(--hov); }
/* プレビューウインドウ */
#messagePreview {
position: absolute;
top: 45px;
z-index: -1; }
#messagePreview[style*="visible"] {
height: calc(100vh - 360px);
box-shadow: 0 0 0 50vw #9fc3d5;
z-index: 3; }
/* 下書き保存・同意して確認ボタン */
.sbmtOnImg {
padding-bottom: 10px; }
/* 返信 確認画面 *******************************/
body[onload="initializeMessage('detlMain');"] td#detlMain {
height: calc(100vh - 380px); }
/* 送信ボタン */
#caution + .sbmtOnImg {
padding: 15px 0 15px;
margin: 10px 0 0;
width: 100%;
background: #d1e9ec; } }
@-moz-document url-prefix("https://msg.ameba.jp/pub/") {
/* 新規 送信メッセージ 編集画面 *******************/
/* 各種の注意書き */
.attentionB,
.anticrime {
display: none; }
/* メッセージ編集枠 */
body.input #aEditorTextarea.textarea {
height: calc(100vh - 580px); }
/* プレビューボタン */
body.input #togglePreview {
position: absolute;
top: -50px;
right: 0;
padding: 3px 10px 1px;
background: #fff;
outline: 1px solid #ccc;
z-index: 121; }
body.input #togglePreview:hover {
background: var(--hov); }
/* プレビューウインドウ */
body.input #messagePreview {
position: absolute;
width: 730px;
height: 50vh;
line-height: 1.7;
z-index: -1; }
body.input #messagePreview[style*="visible"] {
top: 0;
box-shadow: 0 0 0 100vw #9fc3d5;
z-index: 120; }
/* 同意して確認するボタン */
body.input #confbtn {
margin: 0 0 20px; }
/* メッセージ送信確認 **************************/
body.preview #messagePreview dd {
height: calc(100vh - 460px) !important; }
/* 送信ボタン */
body.preview #confbtntwo {
background: #d1e9ec; } }