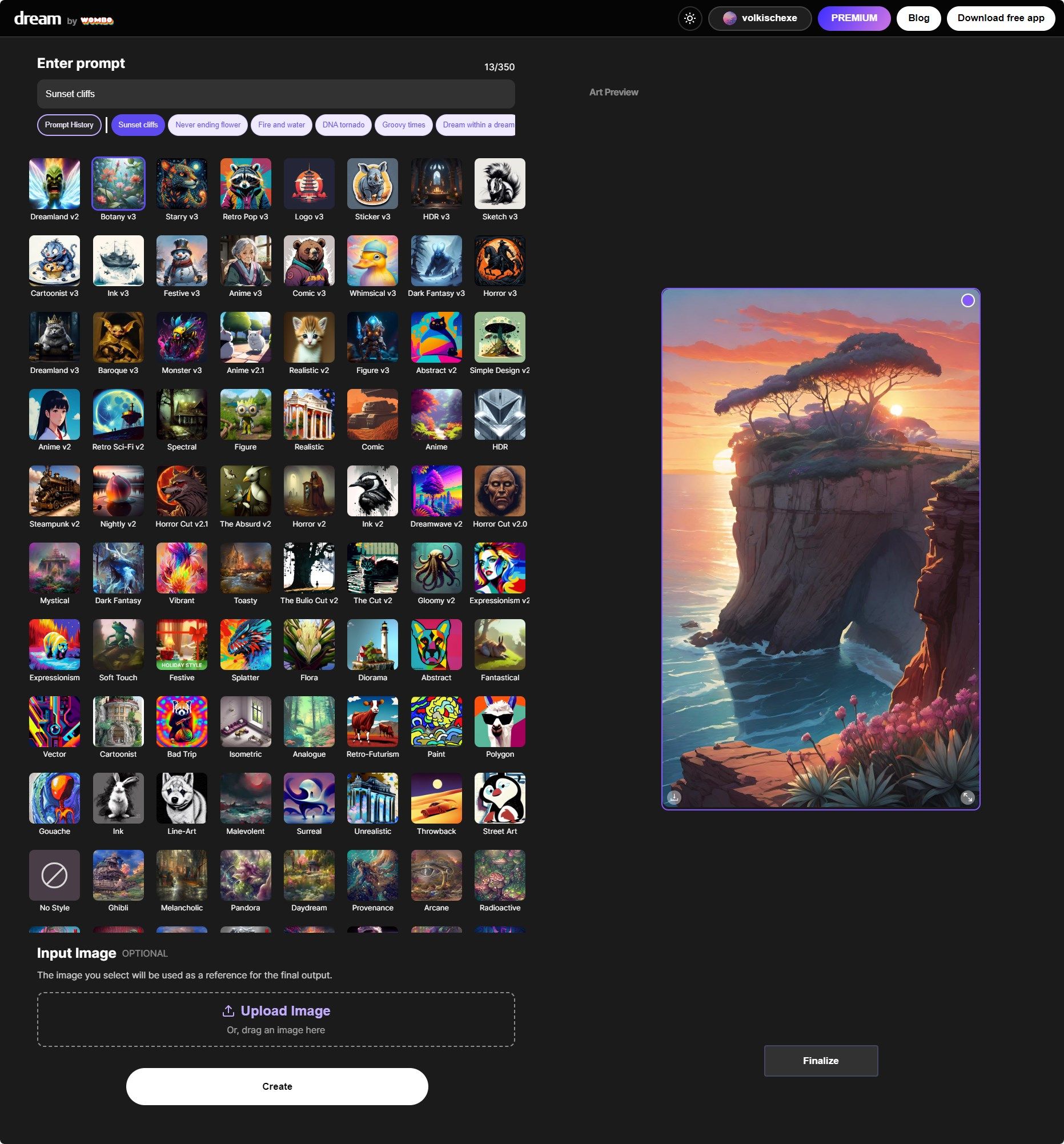
Makes the dream.ai creator interface a bit nicer for free users - removes premium filters and features.
dream.ai - free user tweaks by volkischexe

Details
Authorvolkischexe
LicenseNo License
Categorydream.ai
Created
Updated
Code size2.9 kB
Code checksuma4697083
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name dream.ai
@namespace github.com/openstyles/stylus
@version 1.0.9
@description Makes the dream.ai creator interface a bit nicer
@author Vex
==/UserStyle== */
@-moz-document url-prefix("https://dream.ai/create") {
.iknQDv {
max-width: 100vw;
width: 100vw;
max-height: 100vh;
height: calc(100vh - 200px);
}
.jmCaAz {
display: unset;
height: 100%;
}
.cxLUlV {
margin-left: 25px;
}
.Common__GridContainer-sc-1dxkxby-0 > DIV:nth-child(2),
.Common__GridContainer-sc-1dxkxby-0 > DIV:nth-child(3),
.Common__GridContainer-sc-1dxkxby-0 > DIV:nth-child(4),
.IQrwd, .cTpDrA
{
display: none;
}
.kGyIww {
display: unset;
}
.kGyIww .grid-item:nth-child(1) {
display: flex;
-webkit-box-pack: center;
justify-content: center;
align-items: center;
}
.kGyIww .enUoxV, .fojZnN {
position: unset;
max-height: 100%;
max-width: 30vw;
width: 100%;
display: flex;
-webkit-box-pack: center;
justify-content: center;
align-items: center;
}
.kGyIww .hwYmDk {
height: auto;
}
.kGyIww .dLUvwS {
position: relative;
width: auto;
}
.dHoBMp {
display: none;
}
.jRFaEk {
max-height: calc(100vh - 300px);
}
.kULluh {
display: grid;
grid-template-columns: repeat(8, minmax(0px, 1fr));
gap: 0px 10px;
}
.jZzJZy:nth-child(2),
.jZzJZy:nth-child(4),
.jZzJZy:nth-child(11),
.jZzJZy:nth-child(12),
.jZzJZy:nth-child(15),
.jZzJZy:nth-child(18),
.jZzJZy:nth-child(22),
.jZzJZy:nth-child(23),
.jZzJZy:nth-child(-n+52):nth-child(n+49),
.jZzJZy:nth-child(54),
.jZzJZy:nth-child(55),
.jZzJZy:nth-child(57),
.jZzJZy:nth-child(-n+68):nth-child(n+62),
.jZzJZy:nth-child(70),
.jZzJZy:nth-child(78),
.jZzJZy:nth-child(87),
.jZzJZy:nth-child(91),
.jZzJZy:nth-child(92),
.jZzJZy:nth-child(94),
.jZzJZy:nth-child(96),
.jZzJZy:nth-child(97),
.jZzJZy:nth-child(101),
.jZzJZy:nth-child(102),
.jZzJZy:nth-child(107),
.jZzJZy:nth-child(109),
.jZzJZy:nth-child(113),
.jZzJZy:nth-child(123),
.jZzJZy:nth-child(134),
.jZzJZy:nth-child(149)
{
display: none;
background-color: #aaca;
}
.jZzJZy {
position: relative;
}
.lblNum {
position: absolute;
width: 100%;
height: 100%;
padding-top: 10px;
font-weight: bold;
font-size: 40pt;
color: #fff;
text-shadow: 0px 0px 5px #000;
}
DIV[data-testid='overlay-backdrop'] {
display: none;
}
}