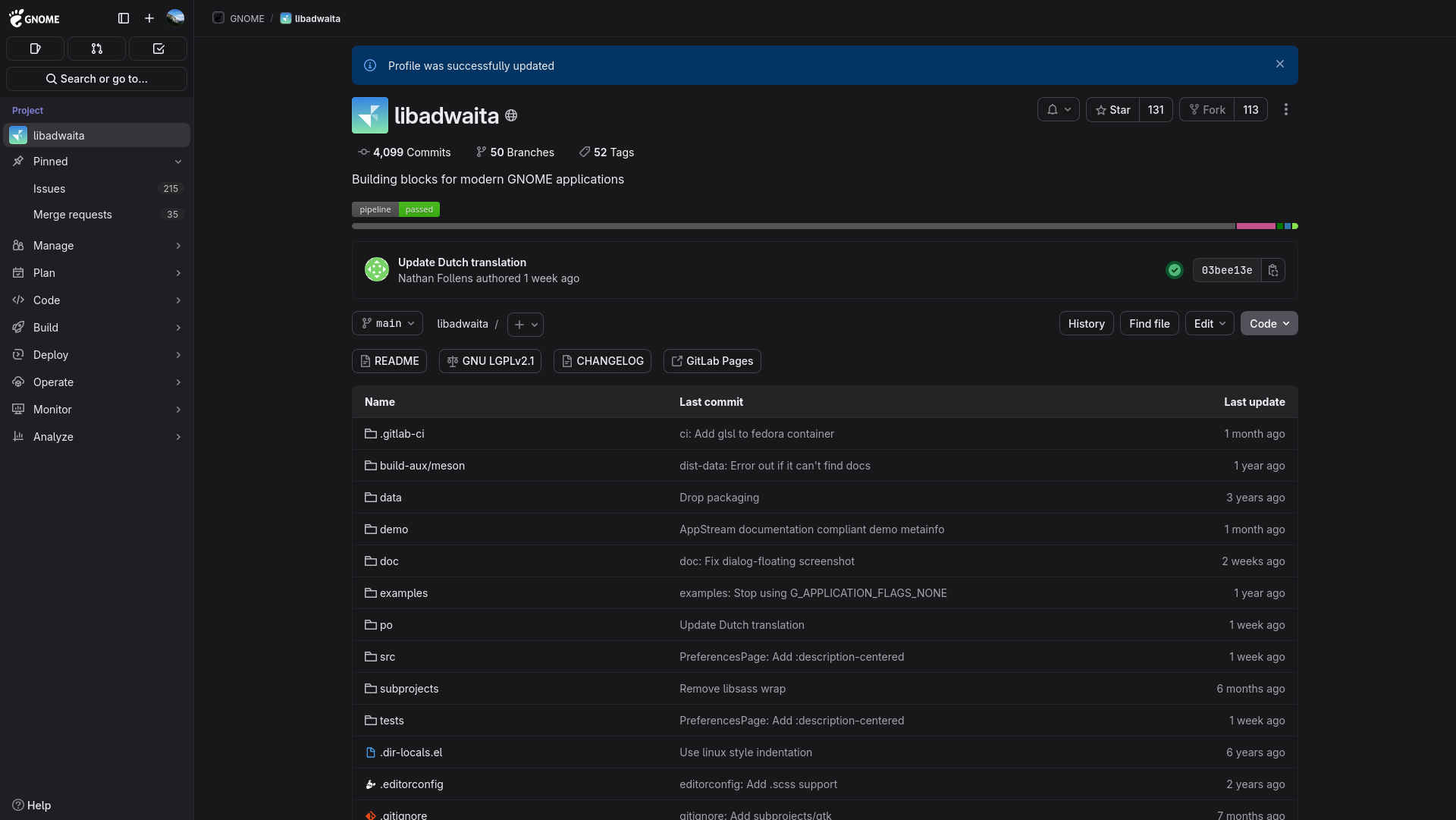
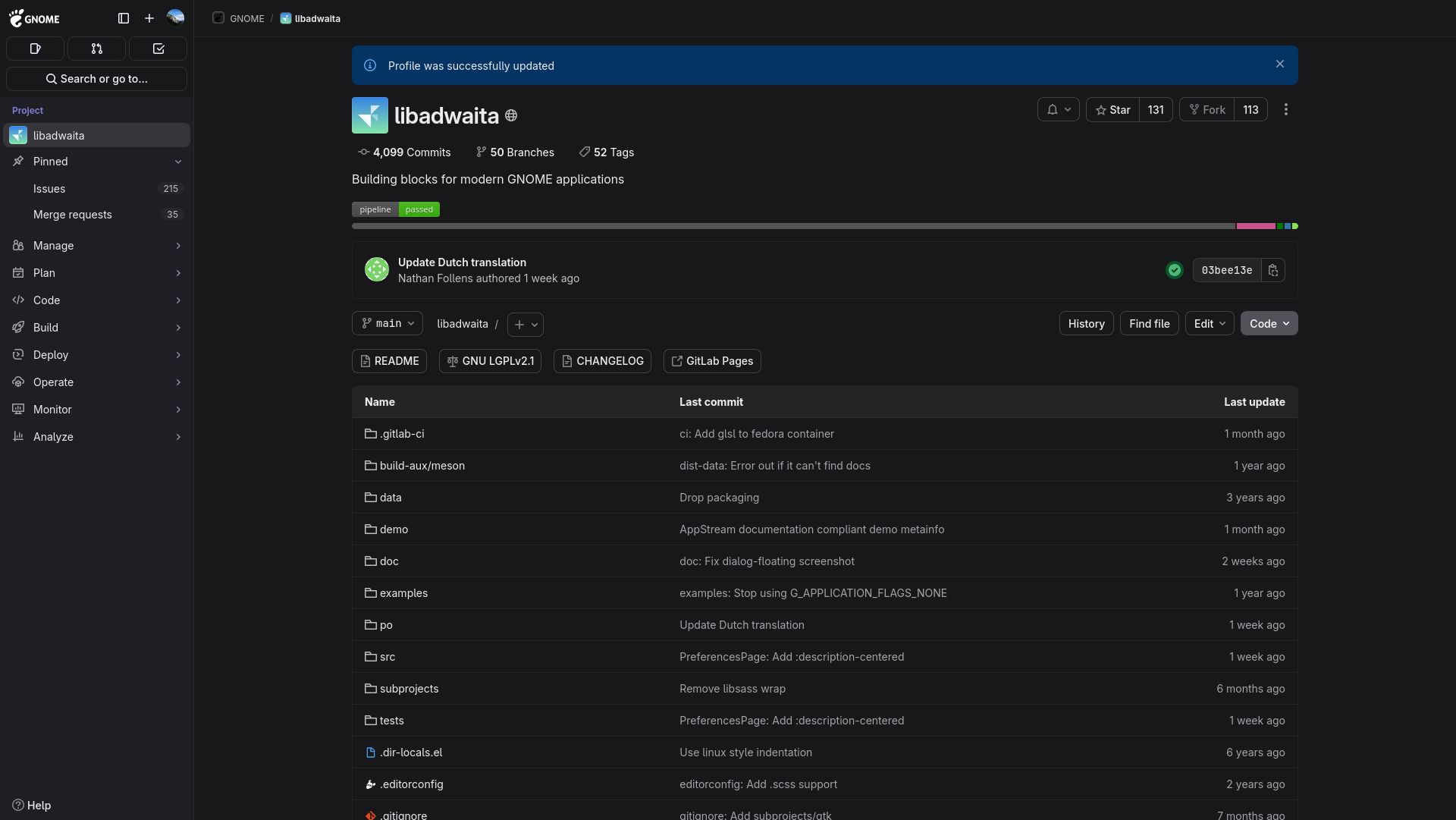
GitLab dark mode
GitLab Zinc by zefir-git

Details
Authorzefir-git
LicenseLGPL-3.0
Categorygitlab
Created
Updated
Code size10 kB
Code checksum5f41e554
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
IMPORTANT
Make sure to enable the experimental dark theme that comes with Gitlab
Screenshots


Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name GitLab Zinc
@version 20240409.13.20
@namespace https://userstyles.world/user/zefir-git
@description GitLab dark mode
@author zefir-git
@license LGPL-3.0
==/UserStyle== */
@-moz-document domain("gitlab.cloudnode.pro"), domain("gitlab.com"), regexp("https?:\\/\\/(?:\\w+\\.)?gitlab\\..+") {
.gl-dark:root {
--gray-10: #18181b;
--border-color: #ffffff0d;
--white: transparent;
--primary: #52525b;
--accent: #3b82f6;
}
.gl-dark .super-sidebar {
--super-sidebar-bg: #18181b;
--super-sidebar-border-color: var(--border-color);
--super-sidebar-nav-item-current-bg: #ffffff1a;
--super-sidebar-nav-item-hover-bg: var(--super-sidebar-nav-item-current-bg);
}
body,
.info-well,
.top-bar-fixed,
.file-holder,
.super-sidebar .user-bar {
background-color: var(--gray-10);
}
.info-well,
.bordered-box,
.file-holder,
.file-title-flex-parent,
.file-holder .file-title-flex-parent,
table.gl-table tr th,
table.gl-table tr td,
.right-sidebar,
.right-sidebar .block,
.right-sidebar .sidebar-contained-width,
.right-sidebar .issuable-sidebar-header,
.cover-block {
border-color: var(--border-color);
}
.btn,
.gl-button.gl-button,
.gl-button.gl-button.btn-block {
box-shadow: inset 0 0 0 1px #434248;
font-weight: 500;
}
.super-sidebar .user-bar .user-bar-button {
box-shadow: inset 0 0 0 1px #ffffff1a;
font-weight: 500;
background-color: transparent;
}
.gl-button.gl-button.btn-dashed,
.gl-button.gl-button.btn-block.btn-default-secondary,
.gl-button.gl-button.btn-default-secondary,
.gl-button.gl-button.btn-default,
.gl-button.gl-button.btn-block.btn-default {
background-color: var(--white);
}
/*.gl-button.gl-button.btn-block.btn-default {
background-color: #ffffff0d;
}*/
.gl-button.gl-button.btn-confirm,
.gl-button.gl-button.btn-info,
.gl-button.gl-button.btn-block.btn-confirm,
.gl-button.gl-button.btn-block.btn-info {
background-color: var(--primary);
box-shadow: none;
}
.gl-alert {
border-radius: .5rem;
}
.gl-alert-success {
background-color: #4ade801a;
border: 2px solid #16a34a;
}
.gl-alert-success .gl-alert-icon {
color: #16a34a;
}
.gl-alert-success a,
.gl-alert .gl-link:not(.gl-label-link) {
color: #fff;
}
.top-bar-fixed {
box-shadow: none;
border-bottom: 1px solid var(--border-color);
}
.gl-button.gl-button.btn-label {
box-shadow: inset 0 0 0 1px #ffffff1a;
background-color: #ffffff0d !important;
}
.gl-button.gl-button.btn-label:hover {
box-shadow: inset 0 0 0 1px #fff3;
}
.gl-badge.badge-neutral {
background-color: #27272a;
}
.ci-icon.ci-icon-variant-neutral .ci-icon-gl-icon-wrapper {
background-color: transparent;
}
.gl-button.gl-button.btn-dashed {
box-shadow: none;
outline: 2px dashed #ffffff26;
transition-property: background-color, border-color, color, box-shadow, outline;
}
.gl-button.gl-button.btn-dashed:hover {
box-shadow: none;
outline-color: #737278;
}
.bordered-box,
.btn,
.gl-button.gl-button,
.gl-button.gl-button.btn-block,
.info-well,
.file-holder {
border-radius: .5rem;
}
table.table:not(.gl-table) tr th,
.file-title-flex-parent,
.file-holder .file-title-flex-parent {
background-color: #ffffff0d;
}
.gl-button.gl-button.btn-confirm:hover,
.gl-button.gl-button.btn-info:hover,
.gl-button.gl-button.btn-block.btn-confirm:hover,
.gl-button.gl-button.btn-confirm:active,
.gl-button.gl-button.btn-info:active,
.gl-button.gl-button.btn-block.btn-confirm:active,
.gl-button.gl-button.btn-confirm:focus,
.gl-button.gl-button.btn-info:focus,
.gl-button.gl-button.btn-block.btn-confirm:focus,
.gl-button.gl-button.btn-confirm:focus:active,
.gl-button.gl-button.btn-info:focus:active,
.gl-button.gl-button.btn-block.btn-confirm:focus:active {
background-color: #71717a;
box-shadow: none;
}
.gl-button.gl-button.btn-confirm:focus,
.gl-button.gl-button.btn-info:focus,
.gl-button.gl-button.btn-block.btn-confirm:focus {
box-shadow: 0 0 0 1px #333238, 0 0 0 3px #1f75cb;
}
.tree-holder table.tree-table tr:hover:not(.tree-truncated-warning) td {
background-color: #ffffff0a;
border-color: var(--border-color);
}
.gl-rounded-base {
border-radius: .5rem;
}
.super-sidebar .active-indicator {
display: none;
}
aside.right-sidebar:not(.right-sidebar-merge-requests) {
background-color: transparent;
}
.dropdown-menu,
.gl-dropdown .dropdown-menu,
.gl-new-dropdown .gl-new-dropdown-panel {
border-radius: .75rem;
background-color: #232326;
box-shadow: 0 2px 8px rgba(31, 30, 36, 0.16), 0 0 2px rgba(31, 30, 36, 0.16), inset 0 0 0 1px #ffffff1a;
border: 0;
}
.gl-bg-white {
background-color: #27272a;
}
.issue-sticky-header {
border-top: 1px solid #434248;
}
.nav-links li:not(.md-header-toolbar) a:hover {
box-shadow: inset 0 -2px 0 0 #52525b;
}
.gl-border-t-gray-200,
hr {
border-color: #ffffff1a;
}
.gl-dark .gl-new-dropdown-item .gl-new-dropdown-item-content {
border-radius: .5rem;
}
.gl-dark .gl-new-dropdown-item:hover .gl-new-dropdown-item-content,
.super-sidebar .gl-fixed li .super-sidebar-nav-item:hover {
background-color: #ffffff18;
}
.gl-dark .gl-new-dropdown-item[class*=delete]:hover .gl-new-dropdown-item-content {
background-color: var(--red-500);
}
.gl-dark .gl-new-dropdown-item[class*=delete]:hover .gl-new-dropdown-item-content span {
color: #fff !important;
}
.super-sidebar .gl-fixed .super-sidebar-nav-item {
border-radius: .25rem;
}
.common-note-form .md-area,
.gl-card {
background-color: #ffffff0a;
border-color: var(--border-color);
}
.common-note-form .md-area textarea {
background-color: transparent;
}
.common-note-form .md-area:hover,
.common-note-form .md-area:focus-within {
border-color: #ffffff1a;
}
.notes.timeline > .timeline-entry.note-comment:not(.target) .timeline-content:not(.flash-container),
.notes.timeline > .timeline-entry.note-skeleton:not(.target) .timeline-content:not(.flash-container),
.notes.timeline > .timeline-entry .draft-note:not(.target) .timeline-content:not(.flash-container) {
background-color: #ffffff0a;
}
.notes.timeline > .timeline-entry.note-comment .timeline-content:not(.flash-container),
.notes.timeline > .timeline-entry.note-skeleton .timeline-content:not(.flash-container),
.notes.timeline > .timeline-entry .draft-note .timeline-content:not(.flash-container) {
border-color: var(--border-color);
}
.gl-button.gl-button.btn-default:hover,
.gl-button.gl-button.btn-default.gl-bg-gray-100\! {
background-color: #ffffff1a;
}
.gl-button.gl-button.btn-default.gl-bg-gray-100\! .gl-icon {
color: #fff;
}
.mr-section-container {
border-radius: .5rem;
overflow: hidden;
}
.mr-widget-body .gl-button.btn-confirm-tertiary {
font-weight: 500;
color: #fffa;
background-color: transparent;
}
.mr-widget-body .gl-button.btn-confirm-tertiary:hover {
color: #fff;
background-color: #fff3;
}
.mr-widget-body .gl-link {
color: #fff;
}
.gl-form-input,
.gl-form-input.form-control,
.form-control {
background-color: #ffffff0d;
box-shadow: none !important;
border: 1px solid #ffffff1a;
border-radius: .5rem;
padding: .3125rem .6875rem;
font-size: .875rem;
line-height: 1.5rem;
}
.gl-form-input:hover,
.gl-form-input.form-control:hover,
.form-control:hover {
border-color: #fff3;
}
.gl-form-input:focus,
.gl-form-input:focus-within,
.gl-form-input.form-control:focus,
.gl-form-input.form-control:focus-within,
.form-control:focus,
.form-control:focus-within {
background-color: #ffffff0d;
border-color: #fff3;
box-shadow: 0 0 0 2px var(--accent) !important;
}
.gl-form-input,
.gl-form-input.form-control[readonly] {
background-color: #ffffff0d !important;
box-shadow: none !important;
border: 1px solid #ffffff1a !important;
}
.input-group-text {
background: #fff3;
border-color: var(--border-color);
border-radius: .5rem;
}
.input-group-prepend > * {
border-raiudius-top-right: 0;
border-raiudius-bottom-right: 0;
}
.gl-bg-gray-10 {
background-color: var(--gray-10);
}
.gl-bg-gray-10\! {
background-color: var(--gray-10) !important;
}
.settings-content form > div > .gl-border-1 {
border: 0;
padding: 0;
}
.settings-content > form > div > .gl-border-1:not(:first-of-type) {
border-top: 1px solid var(--border-color);
padding-top: 1rem;
padding: 1rem 1rem 0;
margin: 1rem -1rem 0;
}
.settings-content > form {
border: 1px solid var(--border-color);
border-radius: 1rem;
padding: 1rem;
}
.gl-card {
border-radius: .5rem;
}
.gl-card-header {
background-color: #ffffff08;
border-color: var(--border-color);
}
.gl-new-card-add-form {
background-color: transparent;
border: none;
padding-top: 0;
padding-bottom: 0;
}
.gl-new-card-add-form form {
margin-top: 1rem;
}
.settings-sticky-header-inner {
background-color: var(--gray-10);
}
.popover {
min-width: 300px;
background-color: #27272a;
border-radius: .75rem;
padding: .75rem .75rem .5rem;
}
.tooltip-inner {
border-radius: .5rem;
}
.tooltip {
pointer-events: none;
user-select: none;
}
.cover-block {
background: #ffffff0a;
}
.user-contrib-cell {
rx: .125rem;
}
.contrib-calendar {
transform: scale(.85);
}
.user-contrib-cell[data-level='0'] {
fill:#333238
}
.user-contrib-cell[data-level='1'] {
fill:#0e4429;
}
.user-contrib-cell[data-level='2'] {
fill:#006d32;
}
.user-contrib-cell[data-level='3'] {
fill:#26a641;
}
.user-contr...