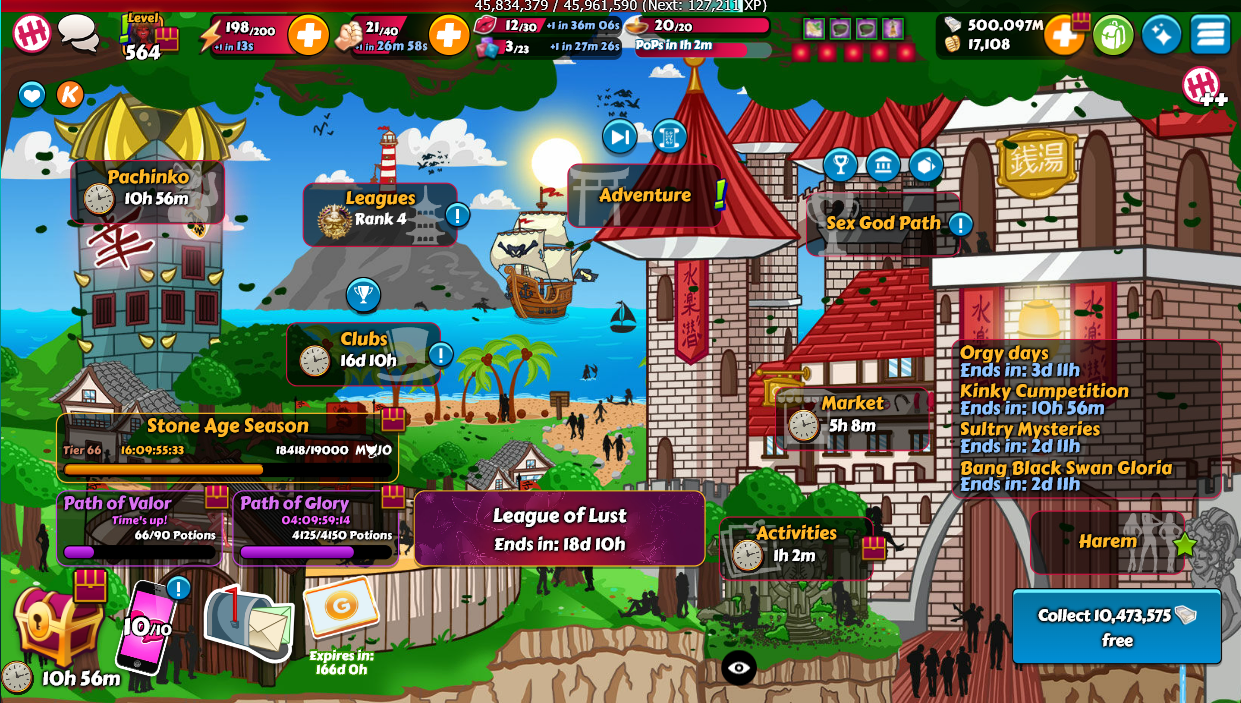
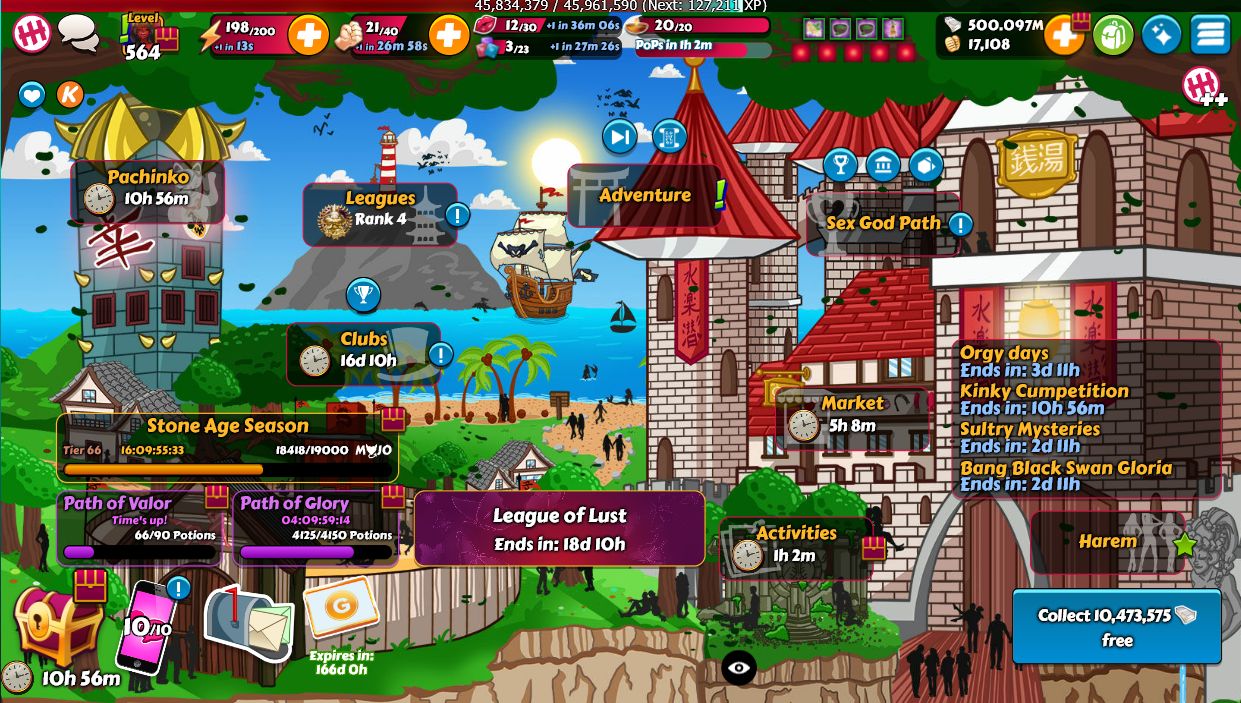
My interface fixes, various improvements and just various experiments.
HH(Fix & improvements) by stalker666

Details
Authorstalker666
LicenseNo License
Categoryhentaiheroes
Created
Updated
Code size38 kB
Code checksumb8aec3c7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name HH(Fix & improvements)
@namespace github.com/openstyles/stylus
@version 1.0.2.47
@description My interface fixes, various improvements and just various experiments.
ATTENTION! This graphic mod is used in addition to the "HH++ BDSM" script with the "Legacy layout of home screen" option enabled. Without enabling this option, some interface elements will be broken.
@author stalker666
==/UserStyle== */
@-moz-document domain("hentaiheroes.com"),
domain("haremheroes.com"),
domain("comixharem.com"),
domain("pornstarharem.com"),
domain("mangarpg.com"),
domain("amouragent.com") {
#sliding-popups#sliding-popups {
z-index: 2 !important;
}
.hh-plus-plus-config-button {
top: 3.5rem !important;
right: 0.5rem; !important;
}
.hh-plus-plus-config-panel .config-setting {
border: 1px solid #f00;
}
#hhsButton {
top: 3rem !important;
right: 0.5rem;
}
div.optionsRow {
font-weight: bold;
}
.bundles {
background-color: rgba(0, 0, 0, 0) !important;
border: 0px !important;
box-shadow: 0 0 0 rgba(0, 0, 0, 0) !important;
}
#homepage .main-container .middle-container .waifu-and-right-side-container .right-side-container .event-container .event-cards-container .pov-button>a[rel=path-of-glory]>.notif-position .pov-widget,
#homepage .main-container .middle-container .waifu-and-right-side-container .right-side-container .event-container .event-cards-container .pov-button>a[rel=path-of-valor]>.notif-position .pov-widget {
height: 64px !important;
}
#homepage .main-container .middle-container .waifu-and-right-side-container .right-side-container .event-container .event-cards-container .pov-button>a[rel=path-of-glory]>.notif-position .pov-widget .h_container .pov-title,
#homepage .main-container .middle-container .waifu-and-right-side-container .right-side-container .event-container .event-cards-container .pov-button>a[rel=path-of-valor]>.notif-position .pov-widget .h_container .pov-title {
height: 26px;
}
#homepage .main-container .middle-container .waifu-and-right-side-container .right-side-container .event-container .event-cards-container .pov-button>a[rel=path-of-glory]>.notif-position .pov-widget .pov-potions-progress,
#homepage .main-container .middle-container .waifu-and-right-side-container .right-side-container .event-container .event-cards-container .pov-button>a[rel=path-of-valor]>.notif-position .pov-widget .pov-potions-progress {
height: 18px;
}
#homepage .main-container .left-side-container .quest-container>a>.notif-position>span>p:not(.requirement-to-unlock), #homepage .main-container .left-side-container>a>.notif-position>span>p:not(.requirement-to-unlock),
#homepage .waifu-buttons-container .girls-name a,
#homepage .main-container .middle-container .waifu-and-right-side-container *,
.timer {
text-shadow: 0 0 4px #000, 0 0 3px #000, 0 0 3px #000, 0 0 2px #000, 0 0 2px #000, 0 0 1px #000, 0 0 1px #000 !important;
}
.player_block .challenge .wrapper {
display: inline-flex;
justify-content: space-evenly;
width: -webkit-fill-available;
position: absolute;
left: 0;
bottom: 54px;
}
.champions-over__girl-image, .champions-over__champion-image {
pointer-events: visible !important;
}
.team-hexagon-container .team-hexagon {
--border-xsmall: 1px;
--border-small: 1px;
--border-medium: 1px;
--border-large: 1px;
--border-xlarge: 2px;
}
.team-hexagon-container .team-hexagon .team-member-border {
background-color: coral;
}
.team-hexagon-container .team-hexagon .team-member-container:not([data-girl-id]) .team-member {
background-image: url(https://64.media.tumblr.com/f396b6ad7427c0601cc307bd5171c958/tumblr_n73n7lM80i1relaado1_r1_400.gif) !important;
background-repeat: no-repeat !important;
background-size: 140% !important;
background-position: center !important;
}
.feature-locked {
display: none;
}
.static-baner {
height: 100% !important;
}
#worldmap div.troll_world img.troll-tier-img, #worldmap div.troll_world img.girl-event-img {
pointer-events: visible !important;
}
#equipement-tab-container #player-inventory-container label.equip_filter {
top: 30%;
right: 43%;
}
#shops #inventory label.equip_filter {
top: -6px;
left: -58px;
}
#equipement-tab-container #player-inventory-container .equip_filter_box {
right: 480px;
top: 85px;
}
#my-hero-equipement-tab-container #player-inventory-container .equip_filter_box {
left: -140px;
bottom: 10px;
}
#shops #equiped h3 {
color: #fff0;
}
#shops #equiped h3:hover {
color: #057;
}
.popup_background {
z-index: 10;
}
.popup_background.black {
pointer-events: none;
}
#popups, #sliding-popups {
z-index: 11;
}
.element_harem_details_icn::before {
display: inline-block;
width: 28px;
height: 28px;
content: ' ';
background-size: contain;
background-repeat: no-repeat;
}
body>div>header div .bar-wrapper .bar {
transform: none !important;
}
body>div>header div .bar-wrapper .bar:after,
#harem_right>div[girl] .girl_infos_area .girl_line .girl_bar .bar:after {
left: 0px;
transform: none !important;
}
body>div>header .bar-wrapper .bar::after {
box-shadow: none!important;
}
body>div>header div[rel=xp] .bar-wrapper .bar.red {
background-image: linear-gradient(to right, #702 0, 20%, #300 50%, 90%, #00fff0 100%);
box-shadow: inset 0px -20px 10px -20px #f00, inset 0px 20px 10px -20px #f00, inset 60px 0px 30px -35px #702, inset -50px 0px 30px -35px #00fff0;
/*animation-name: change-color;
animation-duration: 3s;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-delay: 2s;*/
}
@keyframes change-color {
10% {}
30% {
box-shadow: inset 14px 0px 25px 0px #3a0011;
}
50% {
box-shadow: inset 0px -20px 10px -20px #f00, inset 0px 20px 10px -20px #f00, inset 60px 0px 30px -35px #702, inset -50px 0px 30px -35px #00fff0;
}
70% {
box-shadow: inset 0px -20px 10px -20px #f00, inset 0px 20px 10px -20px #f00, inset 60px 0px 30px -35px #702, inset -50px 0px 30px -35px #00fff0;
}
80% {
box-shadow: inset 14px 0px 25px 0px #160006;
}
90% {}
}
body>div>header div[rel=xp] .bar-wrapper .bar.red:after {
left: unset !important;
right: 0 !important;
background-image: linear-gradient(to right, #0000 0%, #00fff0 75%, 80%, #fff 100%);
width: 20px !important;
transition: none !important;
animation: none;
}
#seasons_tab_container #left_icon {
left: 0%;
bottom: 3.8rem;
}
#seasons_tab_container #right_icon {
right: 0%;
bottom: 3.8rem;
}
#seasons_tab_container #girls_holder .btn-control.girl-information {
bottom: 23rem;
}
.seasons_controls_holder_global {
margin-top: 1.5rem;
}
#seasons_tab_container .seasons_controls_holder_global .seasons_controls_holder {
display: grid;
height: 14rem;
width: 19rem;
align-content: space-between;
}
#seasons_tab_container .seasons_controls_holder_global .seasons_controls_holder #seasons_tab_title {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: nowrap;
}
#seasons_tab_container .seasons_controls_holder_global .seasons_controls_holder #seasons_tab_title .scriptSeasonStats {
margin-left: 0;
margin-right: 0.5rem;
}
#seasons_tab_container .seasons_controls_holder_global .seasons_controls_holder .seasons_sub_title,
#seasons_tab_container .seasons_controls_holder_global .seasons_controls_holder #season_tab_kiss_energy,
#seasons_tab_container .seasons_controls_holder_global .seasons_controls_holder .blue_button_L {
margin-bottom: auto !important;
}
#seasons_main_container .seasons_controls_holder .blue_button_L {
width: 18rem;
margin: 0 0.45rem;
text-align: center;
}
#seasons_tab_container .seasons_controls_holder_global .seasons_controls_holder .seasons_tab_mojo {
height: 1.50rem;
}
#seasons_tab_container .seasons_controls_holder_global .controls_right_side {
height: 14rem;
width: 11rem;
margin-right: unset;
justify-content: flex-start;
}
#seasons_tab_container .seasons_controls_holder_global .controls_right_side .preview_placeholder {
height: 6.5rem;
width: 6.5rem;
padding-top: 0.5rem;
margin: .4rem 0;
border-radius: 8px;
}
#seasons_tab_container .seasons_controls_holder_global .controls_right_side .preview_placeholder #preview_reward_type {
display: none;
}
#seasons_tab_container .rewards_container_seasons {
height: 14rem;
width: 93%;
bottom: 0;
}
.hh-scroll::-webkit-scrollbar {
background: #11111155;
border-radius: 7px;
}
#seasons_tab_container .rewards_container_seasons .nicescroll-rails .nicescroll-cursors {
top: 7rem !important;
}
#seasons_tab_container #gsp_btn_holder {
height: 3.15rem;
bottom: 3.4rem;
background-image: linear-gradient(90deg,#ffb34000 3%,#ffb34080 5%,#ffb340bf 10%,#ffcd42e6 40% 60%,#ffb340bf 90%,rgba(255,179,64,.5) 95%,rgba(255,179,64,.0) 97%);
}
#seasons_tab_container #gsp_btn_holder .pass-reminder {
position: relative;
top: 50%;
margin-top: auto;
margin-bottom: auto;
transform: translate(0, -50%);
}
#seasons_main_container .claim_text {
text-transform: uppercase;
font-size: .8em;
}
#seasons_tab_container .rewards_seasons_row {
padding-left: 10px !important;
padding-right: 10px !important;
}
#seasons_tab_container .rewards_seasons_row .rewards_pair .reward_wrapper:hover,
#seasons_tab_container .rewards_seasons_row .rewards_pair .reward_wrapper:hover:before,
#seasons_tab_container .rewards_seasons_row .rewards_pair .reward_wrapper.reward_claimed:hover:before {
border: 2px solid #ffc400;
background: #ffc400;
box-shadow: 0 0 10px 2px #ffc400;
}
#seasons_tab_container .rewards_seasons_row .rewards_pair .reward_is_claimable:before {
background: #008d84;...