Syntax theme made by sdhEmily, ported to Solario by John
Solario theme by John

Details
AuthorJohn
LicenseNo License
CategoryTheme
Created
Updated
Code size10 kB
Code checksum9f0c48a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
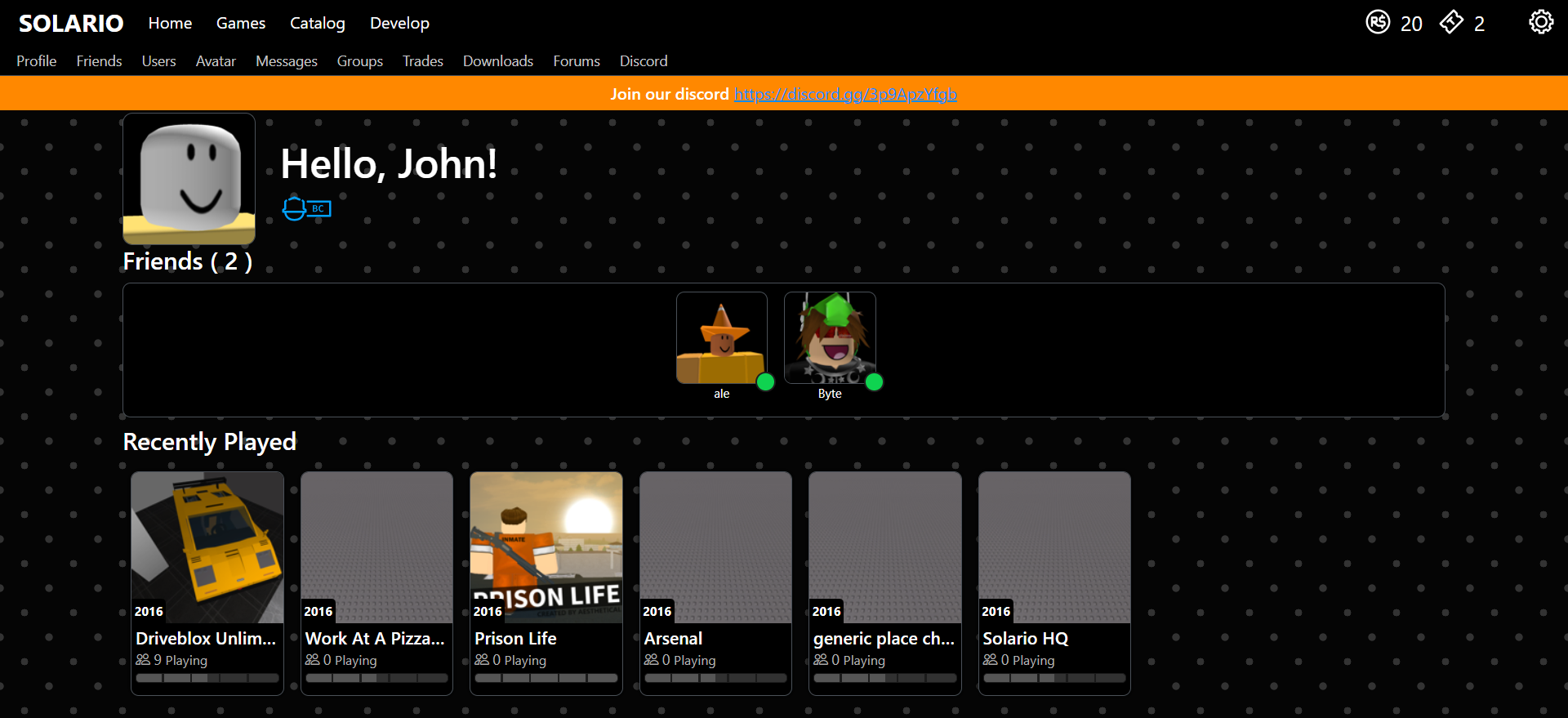
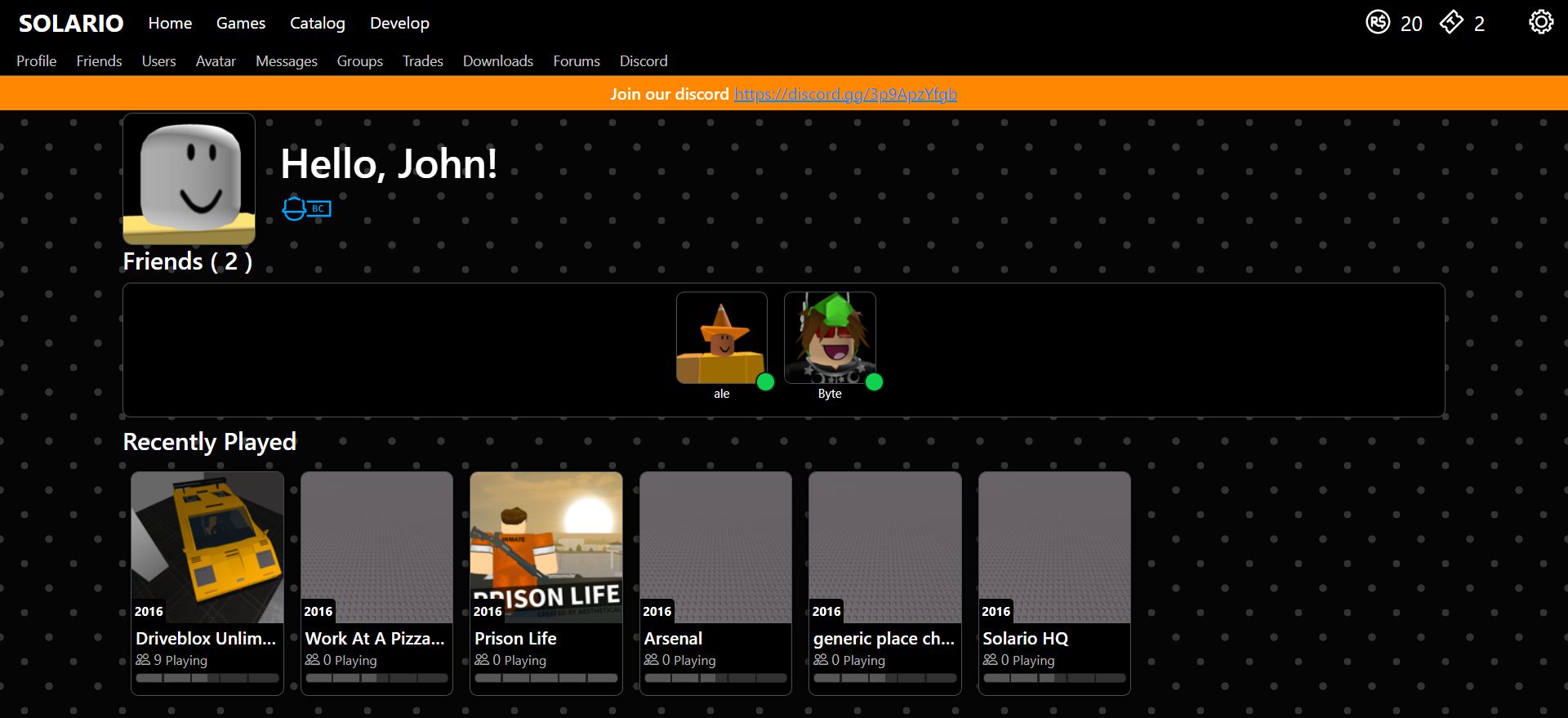
@name Midnight Syntax
@version 20231122.01.48
@namespace userstyles.world/user/sdhEmily
@description Makes the solario.lol website darker and outlined.
@author sdhEmily, ported to solario by John
@license No License
==/UserStyle== */
@-moz-document domain("solario.lol") {
:root {
scrollbar-width: none;
}
body {
color: white;
--bs-tertiary-bg: #000 !important;
--bs-body-bg: #000 !important;
--bs-border-radius: 0.5rem !important;
--bs-border-radius-sm: 0.5rem !important;
background: radial-gradient(circle, #333 10%, transparent 11%), radial-gradient(circle at bottom left, #333 5%, transparent 6%), radial-gradient(circle at bottom right, #333 5%, transparent 6%), radial-gradient(circle at top left, #333 5%, transparent 6%), radial-gradient(circle at top right, #333 5%, transparent 6%);
background-size: 3em 3em;
background-color: rgb(5, 5, 5);
}
#main {
margin-top: 5rem;
}
#footer,
.bg-dark,
.dark-container,
.card-container,
.place-card,
.rounded-2,
.rounded-5:not(.rounded),
.form-control,
.category-list a,
.rounded-5.overflow-hidden.me-2,
[style="background-color: rgb(31,31,31);box-shadow: 0px 0px 10px 0px rgb(0,0,0,0.5);"],
.login-container,
.signup-container,
.rounded-bottom.overflow-hidden.d-flex.p-1[style="background-color: rgb(29, 29, 29);"] {
background-color: #000 !important;
}
.border,
.group-bg,
.subnav-bar,
.navbar,
.admin-box,
[role="tab"] {
background-color: #000;
}
.card-container,
.place-card,
.rounded,
.rounded-2:not(.border-bottom, .rounded-bottom-0),
[role="tab"],
.admin-box,
.rounded-5:not(.rounded),
.category-list a,
.table-dark,
[style="width: 150px; min-height: 200px;background-color: rgb(44, 44, 44);box-shadow: 0 0 5px rgb(0,0,0);"],
[style="background-color: rgb(20, 20, 20);"],
[style="background-color: rgb(31,31,31);box-shadow: 0px 0px 10px 0px rgb(0,0,0,0.5);"],
.login-container,
.signup-container,
.rounded-bottom.overflow-hidden.d-flex.p-1[style="background-color: rgb(29, 29, 29);"] {
border: var(--bs-border-width) var(--bs-border-style) var(--bs-border-color) !important;
border-radius: 0.5rem;
}
.rounded-bottom.overflow-hidden.d-flex.p-1[style="background-color: rgb(29, 29, 29);"] {
border-top: none !important;
border-top-left-radius: 0px !important;
border-top-right-radius: 0px !important;
}
table {
border-collapse: unset;
}
.navbar {
border-bottom: none;
--bs-navbar-padding-y: 0.1rem;
}
.navbar-brand h1 {
font-size: 1.5rem;
padding-left: .4rem
}
.navbar-expand-lg .navbar-nav .nav-link {
padding-left: 1rem;
}
#currencydiv a[style="margin-right:10px;font-weight: 600;text-decoration: none;"] {
display: none;
}
#currencydiv span {
margin-top: 0.3rem;
margin-left: 0.5rem;
}
.card-container {
box-shadow: unset;
justify-content: center;
}
.table-dark {
--bs-table-bg: #000 !important;
--bs-table-striped-bg: #0d0d0d;
}
.form-control:disabled {
opacity: 0.5;
}
.p-2 {
scrollbar-width: none;
}
.p-2.rounded[style="background-color: rgb(36, 36, 36);"],
.asset-card-img {
background-color: rgb(28, 27, 27) !important;
}
[style="top:10px;right:20px;font-size: 12px;"] {
top: 7px !important;
right: 5px !important;
}
.btn {
color: var(--bs-btn-hover-color);
background-color: var(--bs-btn-hover-bg);
}
.border-primary {
background-color: rgba(var(--bs-primary-rgb), var(--bs-border-opacity)) !important;
}
.border-success {
background-color: rgba(var(--bs-success-rgb), var(--bs-border-opacity)) !important;
color: white;
}
#nav.mt-4.m-2.rounded-top[style="background-color: rgb(40, 40, 40) !important;overflow: hidden;"],
[style="min-height: 100vh;background-color: rgb(30,30,30);max-width: 1100px;"] {
background-color: transparent !important;
}
.nav {
background-color: rgb(5, 5, 5) !important;
}
.item-card.rounded {
border: unset !important;
background-color: transparent !important;
}
img[style="aspect-ratio: 1/1;"] {
background-color: rgb(28, 27, 27);
}
.rounded[style="aspect-ratio: 1/1;max-width: 35px;"] {
border: none !important;
}
.rounded-2.overflow-hidden.me-2.border {
background-color: rgb(28, 27, 27) !important;
}
.rounded-5 {
border-radius: 10px !important;
}
.rounded-5.overflow-hidden.me-2 {
border-radius: 10px !important;
}
[style="min-width: 700px;"] {
border-radius: 0.5rem;
}
.cf-error-source::after {
display: none;
}
.inline-block {
color: white;
}
.mt-3 {
color: white;
}
.rbx-icon-negative-obc {
background-image: url("https://gist.githubusercontent.com/sdhEmily/3c9f035810e136e55dc0baf569ca3250/raw/e158d0b59c45a646aeb51a9be63d571a32e44a48/bc.svg") !important;
}
.form-control:hover:not(:disabled):not([readonly])::file-selector-button {
background-color: #000 !important;
}
[style="margin-top:128px;min-height: 100vh;max-width: 1000px;"] {
margin-top: 90px !important;
}
.bg-gradient-gray {
background-image: none;
background-color: black;
}
.w-full {
width: 100%;
color: #999;
}
.text-13 {
color: white;
}
.leading-1\.3 {
color: white;
}
.leading-relaxed {
color: #9f9f9f;
}
.code-label {
background-color: white;
color: black;
}
}
@-moz-document url-prefix("https://www.syntax.eco/games/") {
.p-1 {
background-color: #000 !important;
}
.p-2 {
background-color: #000 !important;
}
[style="bottom:0px;"] {
border: var(--bs-border-width) var(--bs-border-style) var(--bs-border-color) !important;
border-radius: 10px;
margin-bottom: 0px !important;
margin-left: -0.3rem;
}
.col-md-8 {
padding-left: 0rem;
margin-left: -0.2rem;
}
[style="padding-top: 120px;"] {
padding-top: 90px !important;
}
}
@-moz-document url-prefix("https://www.syntax.eco/users/") {
.rounded {
background-color: black !important;
}
#main {
margin-top: 5.5rem;
}
[style="background-color: rgb(30,30,30);"] {
background-color: rgb(28, 27, 27) !important;
}
[style="min-height: 75px !important;"] {
margin-left: 0px !important;
margin-right: 0px !important;
}
.btn:not(.btn-sm) {
border: unset !important;
background-color: rgb(28, 28, 28);
}
.btn {
color: white;
}
[data-bs-toggle="dropdown"] {
background-color: transparent !important;
}
[width="80px"] {
border: unset !important;
}
#nav-about > .linebreak {
display: none;
}
.dropdown.d-flex.justify-content-end {
padding-bottom: 1.6rem;
}
}
@-moz-document url-prefix("https://www.syntax.eco/catalog"),
url-prefix("https://www.syntax.eco/library") {
[style="background-color: rgb(19, 19, 19);"] {
background-color: #000 !important;
}
[width="80"][height="80"] {
border: var(--bs-border-width) var(--bs-border-style) var(--bs-border-color) !important;
background-color: #000 !important;
border-radius: 0.5rem;
}
[style="font-size:13px;"] {
padding-left: 0.5rem;
}
img.rounded {
border: none !important
}
#main {
margin-top: 5.5rem;
}
}
@-moz-document url-prefix("https://www.syntax.eco/trade/") {
[style="aspect-ratio: 1/1;"]:not(.rounded-2) {
background-color: rgb(28, 27, 27) !important;
}
[style="cursor: pointer;"] {
background-color: rgb(28, 27, 27) !important;
border-radius: 10px;
}
}
@-moz-document url-prefix("https://www.syntax.eco/develop/") {
.page-tabs a {
background-color: #000 !important;
border: var(--bs-border-width) var(--bs-border-style) var(--bs-border-color) !important;
border-radius: 0.5rem;
}
}
@-moz-document url-prefix("https://www.syntax.eco/admin") {
#main {
margin-top: 5.5rem !important;
}
.mt-2 {
margin-top: .5rem !important;
margin-bottom: .5rem !Important;
}
div.d-flex.align-items-center {
align-items: center !important;
padding-bottom: 0.5rem;
}
.m-0.text-white,
[style="font-size: 12px;"] {
padding-left: 0.5rem !important;
}
.col-7,
.col-2 {
margin-top: -2.5rem;
}
[style="background-color: rgba(24, 220, 255,0.5);font-size:12px;padding:3px;"] {
background-color: #198754 !important;
}
img[style="aspect-ratio: 1/1;"] {
background-color: rgb(0, 0, 0);
}
.border.rounded[style="aspect-ratio: 1/1;"] {
margin-top: 2.5rem;
background-color: #363940;
border-radius: 99999px !important;
}
.border.p-2.mb-1 {
border-radius: 0.5rem;
}
}
@-moz-document url-prefix("https://www.syntax.eco/h...