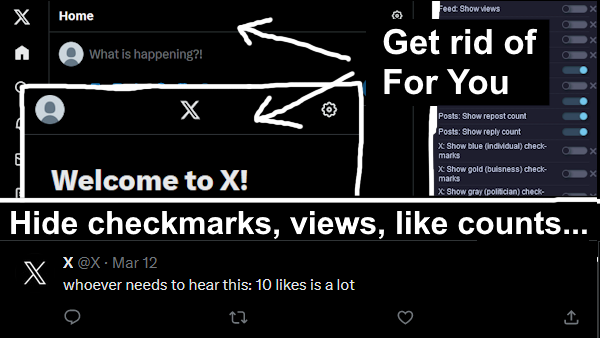
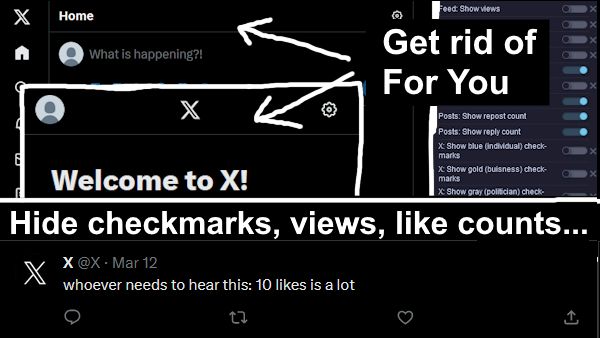
A boatload of tweaks to Twitter/X. All disabled by default; enable what you want!
Twitter/X Goodie Bag by o_o

Details
Authoro_o
LicenseMIT
Categorytwitter
Created
Updated
Code size18 kB
Code checksum5952ad16
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Options
- 📱 - Exclusive to the mobile layout
- 🚧 - Work in progress
Feed
- Show views - toggles views on posts when scrolling through a feed.
- Show bookmark button - toggles the bookmark button on posts when scrolling through a feed.
- Show like count - lets you show, obscure, or hide the like count on posts when scrolling through a feed.
- Show repost count - lets you show, obscure, or hide the repost count on posts when scrolling through a feed.
- Show reply count - lets you show, obscure, or hide the reply count on posts when scrolling through a feed.
- Show new post pop-up - toggles the pop-up that says there are new posts.
Posts
- Like count - lets you show, obscure, or hide the like count when opening a post.
- Repost count - lets you show, obscure, or hide the repost count when opening a post.
- Reply count - lets you show, obscure, or hide the reply count when opening a post.
- Bookmark count - lets you show, obscure, or hide the bookmark count when opening a post.
X
- Show blue (individual) checkmarks - toggles the visibility of blue checkmarks for individuals.
- Show gold (business) checkmarks - toggles the visibility of gold checkmarks for businesses. Also will unsquare them when disabled.
- Show gray (politician) checkmarks - toggles the visibility of gray checkmarks for politicians.
Cards
- Show website title under thumbnail - puts the website title under the thumbnail, letting you see the title in full without obscuring the image. Similar to how it worked before Elon Musk.
Explore
- Only show trends - toggles the visibility of everything that aren't the classic keyword trends (like topics or sports).
- Only show search - only shows the search bar on the explore page.
Home
- Show For You tab - toggles the For You tab. It's aggressive, so if it is ever internally reselected it, nothing will show until you select another tab. Also works with any pinned lists.
- Show Following tab - toggles the Following tab. It's aggressive, so if it is ever internally reselected, nothing will show until you select another tab. Also works with any pinned lists.
- Tip: Disable both tabs without any pinned lists to get an empty homepage.
Profile
- 📱 Show more buttons on the top bar - Shows the more, bell, and message button on the top bar along with the follow button, so you can do more without having to scroll back to the top.
Navigation
- Show Home tab - toggles the Home tab.
- Show Home notification badge - toggles the badge indicating new posts in Home.
- Show Explore/Search tab - toggles the Explore/Search tab.
- Show Grok tab - toggles the Grok tab.
- Show notifications tab - toggles the notifications tab.
- Notification tab badge - toggles the number within the badge and the entire badge itself.
- Show messages tab - toggles the messages tab.
- Show communities tab - toggles the communities tab.
- Show Premium tab - toggles the Premium tab.
- Tip: Disabling all tabs on mobile will completely get rid of the bottom navigation.
- Blur behind top bar - toggles the blur behind the top bar. Also works on mobile.
- 🚧 Show spaces - toggles the spaces pop-up whenever someone you follow is in a space.
- Issue: can cause odd empty space at the top of a feed
- 🚧 Show broadcasts - toggles the broadcast pop-up whenever someone you follow is in a broadcast.
- Issue: can cause odd empty space at the top of a feed
- 📱 Fade bottom bar on scroll - toggles the bottom bar becoming see-through on scroll.
- 📱 Hide top bar on scroll - toggles the top bar sliding out on scroll.
- 📱🚧 Compact top bar - makes the top bar more compact by replacing the X logo and timeline settings with your pinned lists.
- Issue: Twitter/X has removed the Timeline Settings button, but the option to hide it remains.
- Issue: The "Get Premium" button obscures the tab. Setting the option to "Without Timeline Settings" unintentionally hides the button, which is a temporary workaround. (Hiding the "Get Premium" button will be kept, just moved under a different option and correctly labeled)
Theme compatibility
These have to do with having this userstyle work well with other userstyles that theme Twitter/X. These options alone do not theme Twitter/X.
If you only have this userstyle installed, you can safely leave these options as the default.
Changelog
- 1.11.1
- Fixed the obscure option added leaking the metric count when animating
- 1.11.0
- Added an "Obscure" option for post metrics. With this chosen, the number will be replaced with a dot that will only appear when the number is 1 or higher.
- 1.10.0
- Added Navigation: Show communities tab
- Fixed Feed: Show new post pop-up
- Potentially fixed 🚧 Top bar: Show Spaces
- Potentially fixed 🚧 Top bar: Show Broadcasts
- Now also supports x.com
- 1.9.0
- Added Posts: Show bookmark count
- Fixed metric counts not toggling off due to a Twitter update.
- 1.8.0
- Added Top bar: Show broadcasts
- 1.7.1
- Performance improvements
- 1.7.0
- Added Navigation: Show spaces
- 1.6.0
- Added Profile: Show more buttons on the top bar upon scroll
- 1.5.0
- Added Navigation: Notification tab badge
- 1.4.0
- Navigation: Compact top bar now lets you toggle the visibility of timeline settings
- Added Feed: Show Following tab
- Added Cards: Show website title under thumbnail
- Added more options to remove navigation buttons, letting you completely get rid of it on mobile
- Moved some options around
- Fixed Feed: Show views not hiding a broken views button in your notification feed.
- Added better custom theme compatibility
- 1.3.0
- Added Navigation: Compact top bar
- 1.2.1
- Fixed out of place pull to reload indicator for Explore: Only show search and Home: Show For You tab
- 1.2.0
- Home: Show For You tab will now hide the tabs if you have nothing pinned
- 1.1.0
- Added Explore: Only show search
- Added Feed: Show new post pop-up
- 1.0.0
- Initial release
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Twitter/X Goodie Bag
@namespace dabric.xyz/post/twitter-goodie-bag
@version 1.11.1
@description Several tweaks to Twitter/X, all disabled by default
@author dabric
@preprocessor stylus
@var checkbox show-views-inline "Feed: Show views" 1
@var checkbox show-bookmark-inline "Feed: Show bookmark button" 1
@var select show-likes-inline "Feed: Like count" ["show:Show*", "stub:Obscure", "hide:Hide"]
@var select show-retweets-inline "Feed: Repost count" ["show:Show*", "stub:Obscure", "hide:Hide"]
@var select show-replies-inline "Feed: Reply count" ["show:Show*", "stub:Obscure", "hide:Hide"]
@var checkbox show-new-post-popup "Feed: Show new post pop-up" 1
@var select show-likes "Posts: Like count" ["show:Show*", "stub:Obscure", "hide:Hide"]
@var select show-retweets "Posts: Repost count" ["show:Show*", "stub:Obscure", "hide:Hide"]
@var select show-replies "Posts: Reply count" ["show:Show*", "stub:Obscure", "hide:Hide"]
@var select show-bookmarks "Posts: Show bookmark count" ["show:Show*", "stub:Obscure", "hide:Hide"]
@var checkbox show-blue-checkmarks "X: Show blue (individual) checkmarks" 1
@var checkbox show-gold-checkmarks "X: Show gold (buisness) checkmarks" 1
@var checkbox show-gray-checkmarks "X: Show gray (politician) checkmarks" 1
@var checkbox card-title-under-image "Cards: Show website title under thumbnail" 0
@var checkbox show-for-you "Home: Show For You tab" 1
@var checkbox show-following "Home: Show Following tab" 1
@var checkbox only-show-trends "Explore: Only show trends" 0
@var checkbox search-only "Explore: Only show search" 0
@var checkbox more-profile-buttons-on-nav "📱 Profile: Show more buttons on the top bar upon scroll" 0
@var checkbox show-home "Navigation: Show Home tab" 1
@var checkbox show-home-notification "Navigation: Show Home notification badge" 1
@var checkbox show-explore "Navigation: Show Explore/Search tab" 1
@var checkbox show-grok "Navigation: Show Grok tab" 1
@var checkbox show-notification-tab "Navigation: Show notifications tab" 1
@var select notification-tab-badge "Navigation: Notification tab badge" ["show:Show*", "tiny:Show without number", "hide:Hide"]
@var checkbox show-messages "Navigation: Show messages tab" 1
@var checkbox show-communities "Navigation: Show communities tab" 1
@var checkbox show-premium-tab "Navigation: Show Premium" 1
@var checkbox top-bar-blur "Top bar: Blur behind top bar" 1
@var checkbox show-spaces "🚧 Top bar: Show Spaces" 1
@var checkbox show-broadcasts "🚧 Top bar: Show Broadcasts" 1
@var checkbox fade-bottom-bar "📱 Top bar: Fade bottom bar on scroll" 1
@var checkbox hide-top-bar-on-scroll "📱 Top bar: Hide top bar on scroll" 1
@var select compact-mobile-topbar "📱 Top bar: Compact top bar" ["false:Disabled*", "settings:With timeline settings", "nosettings:Without timeline settings"]
@var select theme "Theme compatibility: Theme" ["vanilla:Vanilla", "mocha:Catppuccin Mocha", "custom:Custom"]
@var color custom-background-color "Theme compatability: Custom Background" #000
@var color custom-text-color "Theme compatability: Custom Text" #fff
@var color custom-metrics-color "Theme compatability: Custom Metrics Color" #71767b
==/UserStyle== */
@-moz-document domain("twitter.com"), domain("x.com") {
// all of twitter.com
if theme == "vanilla" {
// the paranthesis in the selector seeems to conflict
// with stylus's parser
@css {
/*lights out*/
body[style*="background-color: rgb(0, 0, 0)"] {
--goodie-background-color: black;
--goodie-text-color: white;
--goodie-metrics-color: #71767b;
}
/*dim*/
body[style*="background-color: rgb(21, 32, 43)"] {
--goodie-background-color: rgb(21, 32, 43);
--goodie-text-color: white;
--goodie-metrics-color: rgb(139, 152, 165)
}
/*default*/
body[style*="background-color: rgb(255, 255, 255)"] {
--goodie-background-color: white;
--goodie-text-color: black;
--goodie-metrics-color: rgb(83, 100, 113)
}
}
} else if theme == "mocha" {
:root {
--goodie-text-color: #cdd6f4;
--goodie-background-color: #1e1e2e;
--goodie-metrics-color: #7f849c;
}
} else if theme == "custom" {
:root {
--goodie-text-color: custom-text-color;
--goodie-background-color: custom-background-color;
--goodie-metrics-color: custom-metrics-color;
}
}
background-color = var(--goodie-background-color);
text-color = var(--goodie-text-color);
div[role="group"] {
unless show-views-inline {
> div:has(> [aria-label*="View post analytics"]:is(a, button)) {
display: none;
}
}
unless show-bookmark-inline {
> div:has(> button[aria-label="Bookmark"]) {
display: none;
}
}
}
unless show-gold-checkmarks {
svg:has([fill="#d18800" i]) {
display: none
}
div[style*="#shape-square-rx-16"], div[style*="#shape-square"] {
border-radius: 9999px;
overflow: hidden;
}
}
unless show-blue-checkmarks {
svg[aria-label="Verified account"]:not(:has([fill="#829AAB" i])):not(:has([fill="#d18800" i])) {
display: none;
}
}
unless show-gray-checkmarks {
svg:has([fill="#829AAB" i]) {
display: none;
}
}
set-top-padding-without-tabs() {
header[role="banner"] > div {
// for some reason, this varies?
&[style*="height: 106px"]{
height: 53px !important;
}
&[style*="height: 100px"] {
height: 50px !important;
}
}
}
hide-tab($number) {
// the tab
div:nth-child({$number}):has(> a[role="tab"][href="/home"]) {
// just `display: none`ing it makes twitter think there is overflow,
// so we have to get a bit more creative
position: absolute;
pointer-events: none;
opacity: 0;
> a {
display: none;
}
}
// when the tab is selected
body:has(div:nth-child({$number}) > a[role="tab"][href="/home"][aria-selected="true"]) {
section {
> div[aria-label="Timeline: Your Home Timeline"] {
visibility: hidden;
height: 0px
overflow: hidden;
}
&::before {
content: "Select a tab from above"
text-align: center;
font-family: "TwitterChirp", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
padding: 16px;
font-weight: bold;
font-size: 1.5em
}
}
}
// passes when there isn't more than two tabs
body:not(:has(div:nth-child(3) > a[role="tab"][href="/home"])) {
// passes when the for you tab isn't selected
&:has(div:nth-child({$number}) > a[role="tab"][href="/home"][aria-selected="false"]) {
// desktop
[aria-label="Home timeline"] nav:has(> div > [data-testid="ScrollSnap-SwipeableList"]):has(a[href="/home"]) {
> div {
display: none
}
display: flex;
align-items: center;
padding-left: 16px;
height: 53px;
&::after {
content: "Home";
font-family: "TwitterChirp", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
font-size: 20px;
font-weight: 700;
}
}
// mobile
[data-testid="TopNavBar"] nav > div {
display: none;
}
// mobile actually uses some padding in the feed for the nav, so lets correct it
set-top-padding-without-tabs()
}
}
}
unless show-for-you {
hide-tab(1)
}
unless show-following {
hide-tab(2)
}
// hide "select a tab from above" text if there's no tabs at all
if (not show-for-you) and (not show-following) {
body:not(:has(div:nth-child(3) > a[role="tab"][href="/home"])) {
section::before {
display: none;
}
}
}
if only-show-trends {
div[aria-label="Timeline: Explore"] {
> div > div:not(:has([data-testid="trend"])) {
display: none;
height: 0px;
}
}
}
unless fade-bottom-bar {
[data-testid="FloatingActionButtonBase"], [data-testid="BottomBar"] {
opacity: 1 !important;
}
}
unless hide-top-bar-on-scroll {
[data-testid="TopNavBar"] {
transform: unset !important;
}
}
unless compact-mobile-topbar == false {
// passes when home has tabs
body:has(div:nth-child(1) > a[role="tab"][href="/home"]) {
[data-testid="TopNavBar"] > div {
flex-direction: row;
// pfp, x, and timeline settings
> div:nth-child(1) {
position: absolute;
overflow: auto;
> div >div> div > div {
// remove logo
> div:nth-child(2) {
display: none;
}
// the pfp
> div:nth-child(1) {
min-width: unset;
}
// settings
> div:nth-child(3) {
if compact-mobile-topbar == "settings" {
position: fixed;
right: 0;
top: 0px;
width: 64px;
padding: 0px 16px;
height: 53px;
} else {
display: none;
}
}
}
}
// tabs
> div:n...