tweaking instagram's mobile web client with the goal of just focusing on whatever your friends are up to
less distracting instagram mobile by o_o

Details
Authoro_o
LicenseMIT
Categoryinstagram
Created
Updated
Code size1.9 kB
Code checksum7cdf4543
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
features
note that this is unfinished, and im not at all familiar with instagram.
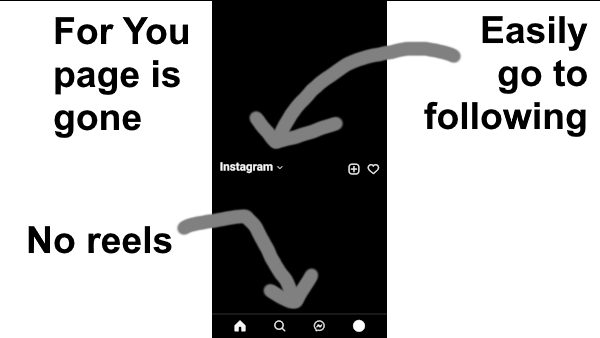
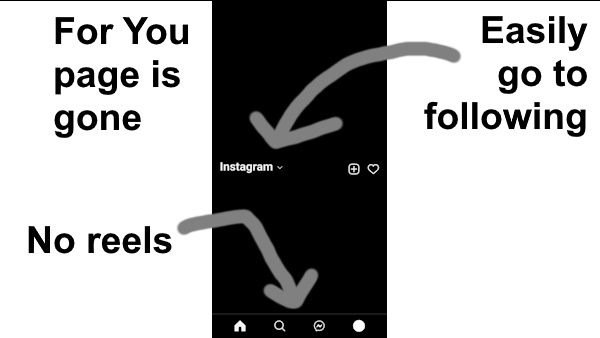
- reels tab removed
- blocks the for you page
- brings the dropdown/instagram logo lower so it's easier to go to following/favorites
- hides content in explore, pretty much making it just for search
- stories stay
- posts stay
- the like button stays
- reels inside a regular post stays
- my goal is to block the general infinite scroll format of reels. just them alone as a video is fine
- advertisements stay
- outside of scope of this userstyle—plz use an ad blocker!
also consider the filter list
this should improve reliability and reduce flashing of unwanted content as the page loads.
install it along side this userstyle with ublock origin in settings → filter lists → import → paste the link → apply changes
https://dabric.xyz/instagram-denoise.txt
changelog
- 1.4.0
- moved stories under the nav bar (rough hack; i used some magic numbers! ew!)
- 1.3.1
- fixed stories disappearing with new Instagram update
- 1.3.0
- now works with the new for you page logo
- stories are no longer hidden on for you, since instagram removed it in following
- 1.2.0
- moved the navigation into the middle when on the empty for you page, so switching to following/favorites is easier
- 1.1.0
- now also blocks the for you page
Source code
/* ==UserStyle==
@name less distracting instagram mobile
@namespace dabric.xyz/post/less-distracting-instagram-mobile
@version 1.5.0
@description less distracting instagram mobile
@author dabric
@preprocessor stylus
@var checkbox hide-explore "Hide explore tab" 0
==/UserStyle== */
hide-for-you() {
main > div > div > div {
// stories are only shown on the for you page in some instances,
// so let's hide everything but the stories
> *:not(:has([aria-label*="Story by"])) {
display: none !important;
}
> *:has([aria-label*="Story by"]) {
transform: translateY(25px);
div:has(> [role=menu]) {
background: transparent !important;
}
.xso031l {
border: none !important;
}
}
}
}
@-moz-document domain("instagram.com") {
// hide reels
div:has(> span > div > a[href="/reels/"]) {
display: none !important;
}
// hide explore
if hide-explore {
div:has(> span > div > a[href="/explore/"]) {
display: none !important;
}
}
// hide for you page
body:has(h1 svg[aria-label="Instagram"]) {
hide-for-you();
}
}
@-moz-document regexp("^https:\\/\\/www\\.instagram\\.com\\/explore\\/?$") {
// hide explore tab content
main {
visibility: hidden !important;
height: 0;
overflow: hidden;
}
}
@-moz-document regexp("^https:\\/\\/www\\.instagram\\.com\\/?$") {
// hide for you page
hide-for-you();
header {
top: calc(50% - 25px) !important;
transform: translateY(-50%)
&::before {
content: unset !important;
}
h1 {
span {
font-size: 0 !important;
&::after {
content: "Instagram" !important;
font-size: 24px;
height: initial !important;
margin-bottom: 0 !important;
display: inline !important;
}
}
}
}
}