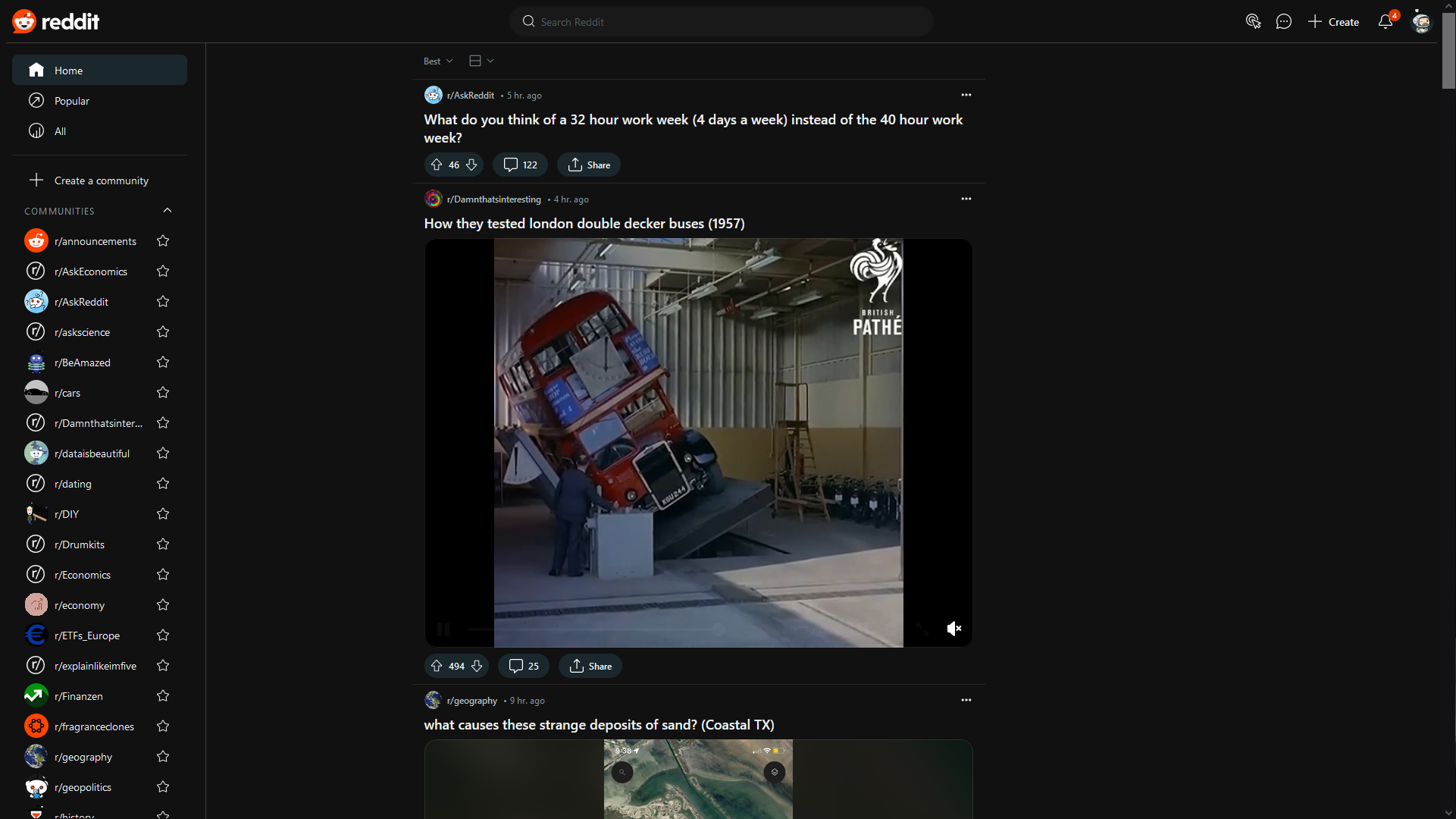
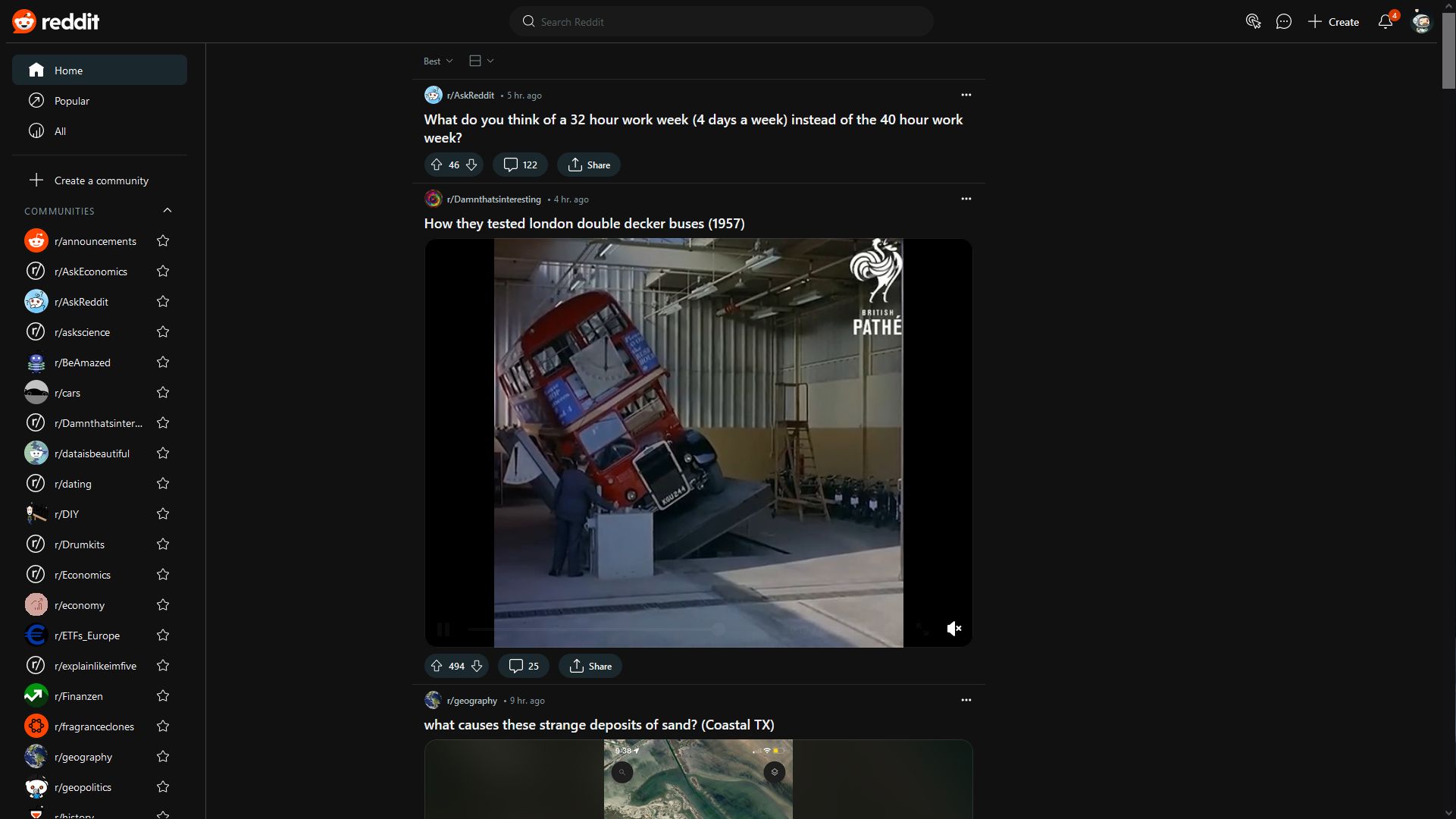
Note: This userstyle requires Reddit dark mode to be enabled. The theme is only visible and functional in dark mode.
Reddit Old Black - 2024 by kketamine01

Details
Authorkketamine01
LicenseNo License
CategoryReddit
Created
Updated
Code size10 kB
Code checksum111ab027
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Reddit Old Black - 2024
@namespace github.com/openstyles/stylus
@version 1.0.1
@description This userstyle enables a dark mode for Reddit and changes the colors and fonts of the website.
@author Roy
==/UserStyle== */
@-moz-document url-prefix("https://www.reddit.com/") {
/* Hier kannst du spezifische Stile für Reddit definieren */
}
/* Dunkelmodus-Variablen */
@media (prefers-color-scheme: dark) {
:root:not(.theme-light) .theme-beta,
:root:not(.theme-light).theme-beta {
--color-pizzaRed: #c62828;
--color-global-brand-orangered: #FF4500;
--color-global-focus: #007FAE;
--color-interactive-content-disabled: #ffffff40;
--color-interactive-background-disabled: #ffffff0d;
--color-interactive-pressed: #ffffff29;
--color-neutral-content: #B8C5C9;
--color-neutral-content-disabled: #303030;
--color-neutral-content-weak: #82959B;
--color-neutral-content-strong: #F2F4F5;
--color-neutral-background: #111;
--color-neutral-background-selected: #1d1d1d;
--color-neutral-background-weak: #04090A;
--color-neutral-background-medium: #131313;
--color-neutral-background-strong: #0F1A1C;
--color-neutral-background-hover: #222;
--color-neutral-border: #ffffff33;
--color-neutral-border-medium: #ffffff80;
--color-neutral-border-weak: #ffffff1a;
--color-neutral-border-strong: #F2F4F5;
--color-primary: #629FFF;
--color-primary-hover: #A7CCFF;
--color-primary-visited: #D55EFF;
--color-primary-background: #303030;
--color-primary-background-hover: #1870F4;
--color-primary-background-selected: #629FFF;
--color-primary-onBackground: #ffffff;
--color-primary-onBackground-selected: #000000;
--color-secondary: #F2F4F5;
--color-secondary-hover: #ffffff;
--color-secondary-weak: #82959B;
--color-secondary-onBackground: #ffffff;
--color-secondary-background: #191919;
--color-secondary-background-hover: #223237;
--color-secondary-background-selected: #33464C;
--color-secondary-plain: #F2F4F5;
--color-secondary-plain-hover: #ffffff;
--color-danger-background: #A50016;
--color-danger-background-disabled: #3A0008;
--color-danger-background-hover: #EB001F;
--color-danger-onBackground: #ffffff;
--color-danger-content: #FF6E80;
--color-danger-content-hover: #FFADB8;
--color-success-content: #55BD46;
--color-success-hover: #A3E398;
--color-success-onBackground: #ffffff;
--color-success-background: #0A6000;
--color-success-background-hover: #0E8A00;
--color-warning-content: #DBAF00;
--color-warning-content-hover: #FADB61;
--color-warning-onBackground: #000000;
--color-warning-background: #DBAF00;
--color-warning-background-hover: #FADB61;
--color-upvote-content: #FE7C53;
--color-upvote-content-weak: var(--color-global-brand-orangered);
--color-upvote-disabled: #FE7C534d;
--color-upvote-onBackground: #ffffff;
--color-upvote-background: #D93A00;
--color-upvote-background-hover: #962900;
--color-upvote-background-disabled: #D93A004d;
--color-downvote-content: #988EFF;
--color-downvote-content-weak: #6A5CFF;
--color-downvote-disabled: #988EFF4d;
--color-downvote-onBackground: #ffffff;
--color-downvote-background: #453BB5;
--color-downvote-background-hover: #453BB5;
--color-downvote-background-disabled: #6A5CFF4d;
--color-tone-1: #F2F2F2;
--color-tone-2: #ACACAC;
--color-tone-3: #434343;
--color-tone-4: #303030;
--color-tone-5: #1E1E1E;
--color-tone-6: #131313;
--color-tone-7: #080808;
--color-ui-canvas: #080808;
--color-ui-modalbackground: var(--color-neutral-background-strong);
--color-avatar-gradient: linear-gradient(0deg, #2A3C42ff, #0B1416ff 75%);
--color-transparent-background-hover: #667A801a;
--color-opacity-50: #F2F2F280;
--color-online: #55BD46;
--color-favorite: #DBAF00;
--color-button-primary-border-activated: transparent;
--color-button-plain-inverted-activated-text: var(--color-neutral-background);
--color-shimmer-background: #ffffff08;
--color-shimmer-gradient-overlay: linear-gradient(to right, #ffffff00, #ffffff05 20%, #ffffff0f 50%, #ffffff08 70%, #ffffff00 100%);
}
@media (prefers-color-scheme: dark) {
:root:not(.theme-light) .theme-rpl, :root:not(.theme-light).theme-rpl {
--color-pizzaRed: #c62828;
--color-global-brand-orangered: #FF4500;
--color-global-focus: #007FAE;
--color-interactive-content-disabled: #ffffff40;
--color-interactive-background-disabled: #ffffff0d;
--color-interactive-pressed: #ffffff29;
--color-neutral-content: #B8C5C9;
--color-neutral-content-disabled: #303030;
--color-neutral-content-weak: #82959B;
--color-neutral-content-strong: #F2F4F5;
--color-neutral-background: #111;
--color-neutral-background-selected: #1A282D;
--color-neutral-background-weak: #04090A;
--color-neutral-background-medium: #131313;
--color-neutral-background-strong: #0F1A1C;
--color-neutral-background-hover: #131F23;
--color-neutral-border: #ffffff33;
--color-neutral-border-medium: #ffffff80;
--color-neutral-border-weak: #ffffff1a;
--color-neutral-border-strong: #F2F4F5;
--color-primary: #629FFF;
--color-primary-hover: #A7CCFF;
--color-primary-visited: #D55EFF;
--color-primary-background: #0045AC;
--color-primary-background-hover: #1870F4;
--color-primary-background-selected: #629FFF;
--color-primary-onBackground: #ffffff;
--color-primary-onBackground-selected: #000000;
--color-secondary: #F2F4F5;
--color-secondary-hover: #ffffff;
--color-secondary-weak: #82959B;
--color-secondary-onBackground: #ffffff;
--color-secondary-background: #1A282D;
--color-secondary-background-hover: #223237;
--color-secondary-background-selected: #33464C;
--color-secondary-plain: #F2F4F5;
--color-secondary-plain-hover: #ffffff;
--color-danger-background: #A50016;
--color-danger-background-disabled: #3A0008;
--color-danger-background-hover: #EB001F;
--color-danger-onBackground: #ffffff;
--color-danger-content: #FF6E80;
--color-danger-content-hover: #FFADB8;
--color-success-content: #55BD46;
--color-success-hover: #A3E398;
--color-success-onBackground: #ffffff;
--color-success-background: #0A6000;
--color-success-background-hover: #0E8A00;
--color-warning-content: #DBAF00;
--color-warning-content-hover: #FADB61;
--color-warning-onBackground: #000000;
--color-warning-background: #DBAF00;
--color-warning-background-hover: #FADB61;
--color-upvote-content: #FE7C53;
--color-upvote-content-weak: var(--color-global-brand-orangered);
--color-upvote-disabled: #FE7C534d;
--color-upvote-onBackground: #ffffff;
--color-upvote-background: #D93A00;
--color-upvote-background-hover: #962900;
--color-upvote-background-disabled: #D93A004d;
--color-downvote-content: #988EFF;
--color-downvote-content-weak: #6A5CFF;
--color-downvote-disabled: #988EFF4d;
--color-downvote-onBackground: #ffffff;
--color-downvote-background: #453BB5;
--color-downvote-background-hover: #453BB5;
--color-downvote-background-disabled: #6A5CFF4d;
--color-tone-1: #F2F2F2;
--color-tone-2: #ACACAC;
--color-tone-3: #434343;
--color-tone-4: #303030;
--color-tone-5: #1E1E1E;
--color-tone-6: #131313;
--color-tone-7: #080808;
--color-ui-canvas: #080808;
--color-ui-modalbackground: var(--color-neutral-background-strong);
--color-avatar-gradient: linear-gradient(0deg, #2A3C42ff, #0B1416ff 75%);
--color-transparent-background-hover: #667A801a;
--color-opacity-50: #F2F2F280;
--color-online: #55BD46;
--color-favorite: #DBAF00;
--color-button-primary-border-activated: transparent;
--color-button-plain-inverted-activated-text: var(--color-neutral-background);
--color-shimmer-background: #ffffff08;
--color-shimmer-gradient-overlay: linear-gradient(to right, #ffffff00, #ffffff05 20%, #ffffff0f 50%, #ffffff08 70%, #ffffff00 100%);
}
}
:root.theme-dark .sidebar-grid, :root.theme-dark .grid-container.grid, :root.theme-dark .sidebar-grid .theme-beta:not(.stickied):not(#left-sidebar-container):not(.left-sidebar-container), :root.theme-dark .sidebar-grid .theme-rpl:not(.stickied):not(#left-sidebar-container):not(.left-sidebar-container), :root.theme-dark .grid-container.grid .theme-beta:not(.stickied):not(#left-sidebar-container):not(.left-sidebar-container), :root.theme-dark .grid-container.grid .theme-rpl:not(.stickied):not(#left-sidebar-container):not(.left-sidebar-container) {
--color-neutral-content: #B8C5C9;
--color-neutral-content-disabled: #303030;
--color-neutral-content-weak: #82959B;
--color-neutral-content-strong: #F2F4F5;
--color-neutral-background: #111;
--color-neutral-background-selected: #1A282D;
--color-neutral-background-weak: #04090A;
--color-neutral-background-medium: #131313;
--color-neutral-background-strong: #0F1A1C;
--color-neutral-background-hover: #131F23;
--color-neutral-border-strong: #F2F4F5;
--color-tone-1: #F2F2F2;
--color-tone-2: #ACACAC;
--color-tone-3: #434343;
--color-tone-4: #303030;
--color-tone-5: #1E1E1E;
--color-tone-6: #131313;
.text-neutral-content {
color: #F0F0F0;
}
--color-tone-7: #080808;
--color-ui-canvas: #080808;
--color-primary: #629FFF;
--color-primary-hover: #A7CCFF;
--color-primary-background: #0045AC;
--color-primary-background-hover: #1870F4;
--color-primary-background-selected: #629FFF;
--color-secondary: #F2F4F5;
--color-secondary-weak: #82959B;
--color-secondary-background: #1A282D;
--color-secondary-background-hover: #223237;
--color-secondary-background-selected: #33464C;
--color-secondary-plain: #F2F4F5;
--shreddit-content-background: var(--color-n...