not sure what to put here
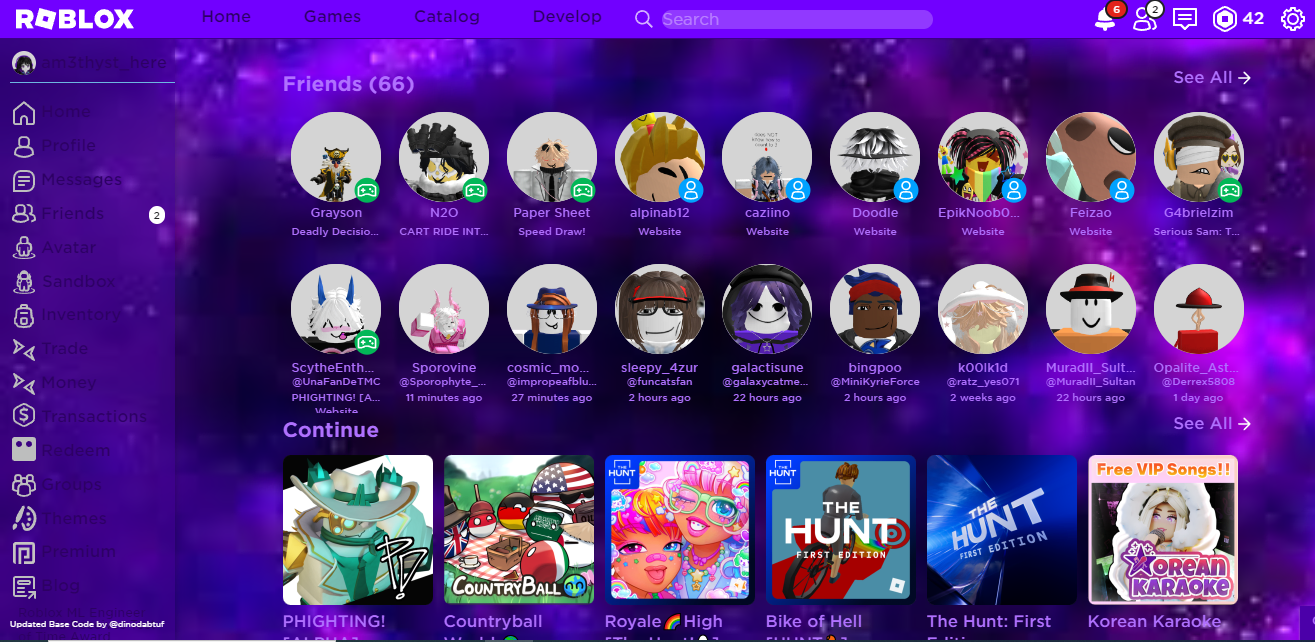
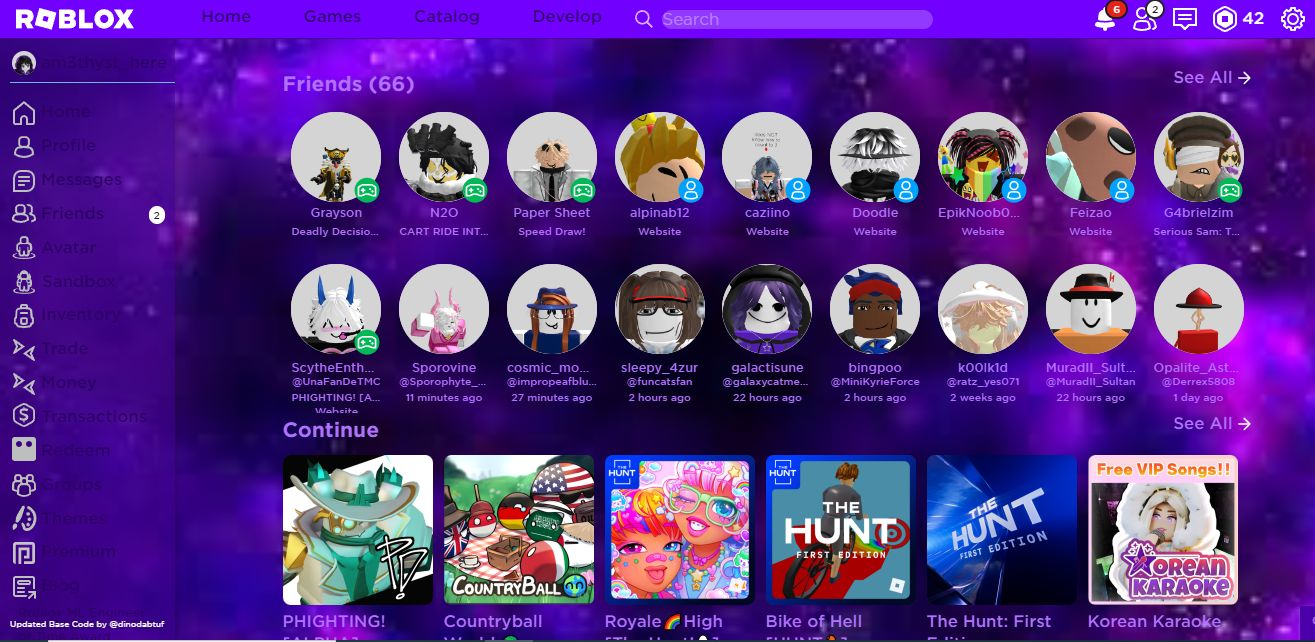
neon purple galaxy! - Roblox by am3thyst345

Details
Authoram3thyst345
LicenseNONE
CategoryRoblox
Created
Updated
Code size23 kB
Code checksumdf255d83
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name neon purple galaxy! - Roblox
@namespace USO Archive
@author am3thyst345
@description not sure what to put here
@version 20230727.18.25
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("roblox.com") {
/*Messages, Friends and Inventory Page Code*/
/*Messages*/
#MessagesInbox *, .roblox-message-body *
{
background-color:#7100ff!important;
color: #fff!important;
}
/*End of Messages*/
/*Friends*/
.list-item.avatar-card *, .avatar-card-container .avatar-card-caption .avatar-card-label, .avatar-card-container, .avatar-card-btns
{
background-color:#7100ff!important;
color:#fff!important;
}
/*End of Friends*/
/*Inventory*/
.menu-secondary-option.ng-scope
{
background-color:#7100ff!important;
}
/*End of Inventory*/
/*End of Messages, Friends and Inventory Page Code*/
/* Profile Page Code*/
/*Colour of the Boxes*/
.section-content.profile-header-content.ng-scope, .rbx-tabs-horizontal .nav-tabs *, .profile-avatar-mask, .section.layer.profile-collections.ng-scope, .switcher *, .section.profile-statistics .section-content, /*Additional bit for BTR*/ .btr-header-status-parent, .btr-profile-about > .section-content, #games-switcher, .btr-games-list .btr-game-button, #roblox-badges-container > div:nth-child(2), .btr-profile-playerbadges > div:nth-child(2), .btr-profile-favorites > div:nth-child(2), .btr-profile-groups > div:nth-child(2), .btr-toggle-description
{
background-color:#7100ff!important;
}
.section-content.profile-header-content.ng-scope, .rbx-tabs-horizontal .nav-tabs *, .profile-container .asset-item, .switcher *, .section.profile-statistics .section-content *, .profile-about, .btn-control-sm
{
color:#4b00a9!important;
}
/*BTR bit*/
ul.hlist.btr-games-list *
{
color:#4b00a9;
}
/*End of the Boxes*/
/*About Text*/
.profile-about-text
{
color:#4b00a9!Important;
}
/*End of About Text*/
/*Profile Avatar Viewer*/
.profile-avatar-left
{
background-color:transparent!important;
}
/*End of the Avatar Viewer*/
/* End of Profile Page Code*/
/* Catalog Page Code*/
/*Creator Text*/
.creator-name.text-link, .text-robux-tile
{
color:#4b00a9!important;
}
/*End of Creator*/
/*Topics*/
.topic.ng-binding.ng-scope
{
background-color:#7100ff!important;
color:#4b00a9!important;
}
/*End of Topics*/
/*Search Filters*/
.search-options.ng-scope *, .text-link.breadcrumb-link.ng-binding
{
color:#4b00a9!important;
}
/*End of Search Filters*/
/*Category Options Dropdown*/
.input-dropdown-btn.category-options.ng-scope
{
color:#4b00a9!important;
background-color:#7100ff!important;
}
/*End of Options Dropdown*/
/*Catalog Searchbar*/
.catalog-container .search-container .input-group .search-input, .catalog-container .search-container .input-group .autocomplete-dropdown-menu .dropdown-menu
{
background-color:#2c0063!important;
border-color: #fff!important;
border-radius:5px!important;
color:#fff!important;
}
/*End of Searchbar*/
/*Item Page*/
.item-details-info-header, .item-details-section, .item-details, .border-bottom.item-name-container
{
color:#fff!important;
backdrop-filter:blur(5px);
}
/*BTR bit*/
.btr-thumb-btn-container .btr-thumb-popup, .btr-preview-container-itempage, .btr-item-card-more, .item-card-label
{
--popup-bg: #b071ff!important;
--btr-btn-color: #b071ff!important;
background-color: #b071ff!important;
color:#fff!important;
}
.btr-preview-container
{
background:none!Important;
}
/*End of BTR items*/
/*Recommended item's box*/
.container-list.layer.recommendations-container
{
background-color:#b071ff;
}
/*End of Recommended*/
/*Item Comment Section*/
.section-content.AddAComment, .comment-item *
{
background-color:#b071ff!important;
color:#4b00a9!important;
}
/*End of Comment Section*/
/*Price Chart*/
.section-content.price-volume-charts-container
{
background-color:#b071ff!important;
}
/*End of Price Chart*/
/*End of Item Page*/
/*End of Catalog Page Code*/
/* Game Page Code */
/*Voting/Favourite/Follow Panel*/
.favorite-follow-vote-share *
{
color:#4b00a9!important;
}
/*End of Panel*/
/*BTR Bit*/
.col-xs-12.btr-game-main-container.section-content, .tab-pane.game-instances.section-content, .tab-pane.store.section-content
{
background:none;
backdrop-filter:blur(10px)
}
.stack-row.badge-row.ng-scope.btr-notowned
{
opacity:0.7;
}
/*Game Description*/
.text.game-description.linkify, .age-rating-details.col-xs-12.section-content *, .age-recommendation-title, .text-overflow.game-card-name-secondary
{
color:#4b00a9!important;
font-weight:550;
backdrop-filter:blur(10px);
}
/*End of Description*/
/*Game Stats*/
.border-top.border-bottom.game-stats-container.follow-button-enabled, .age-rating-details
{
background-color:#7100ff!important;
}
.border-top.border-bottom.game-stats-container.follow-button-enabled *
{
color:#4b00a9!important;
font-weight:1000;
}
/*End of Game Stats*/
/*Servers/Badges*/
.create-server-banner.section-content.remove-panel *
{
color:#4b00a9!important;
border-color:#100e10!important;
font-weight:600;
}
#navigation:after {position: absolute !important;content: "Updated Base Code by @dinodabtuf" !important;bottom: 5px !important;left: 10px !important;font-size: 8px !important;}.footer-note:after{content: " Hey there, this is a little secret from BoopBop/DittoDino or @dinodabtuf, the creator of this style's base code you're using.";}.stack-row.badge-row.ng-scope, .badge-image *, .para-overflow.ng-binding, .badge-stats-container *, .btn-full-width.btn-control-sm.ng-binding, .section.tab-server-only *, .section-content-off.empty-game-instances-container, .rbx-game-server-item *, #sort-select, .input *, .section-content-off
{
background-color:#100e10!important;
color:#4b00a9!important;
}
.section-content-off.empty-game-instances-container *, .btn-more.rbx-refresh, .server-list-options *, .badge-content *
{
color:#4b00a9!important;
}
/*End of Server/Badges*/
/*Gamepasses*/
.container-list.game-dev-store.game-passes *
{
color:#fff!important;
}
.store-card-footer
{
background-color:#100e10!important;
border-radius:10px;
}
/*End of Gamepasses*/
/*Play Button Colour Change*/
.btn-common-play-game-lg
{
animation: colour-change 5s linear infinite;
}
@keyframes colour-change
{
0% {background-color: #a3dbff; border-color: #6db7e1;}
14% {background-color: #a3dbff; border-color: #6db7e1;}
42% {background-color: #eff9ff; border-color: #6db7e1;}
56% {background-color: #eff9ff; border-color: #6db7e1;}
80% {background-color: #a3dbff; border-color: #6db7e1;}
100% {background-color: #a3dbff; border-color: #6db7e1;}
}
/*End of Play Button*/
/*End of Game Page Code*/
/* Settings Page Code */
#user-account
{
backdrop-filter:blur(10px);
backdrop-filter:invert(20%);
}
/*Sidebar Menu*/
#vertical-menu
{
background-color:#6db7e1!important;
}
#vertical-menu *
{
color:#fff!important;
}
/*End of Sidebar Menu*/
/*Text*/
.text-label.account-settings-label, .text-label.label-desktop.ng-binding, #settings-container .rbx-tab-content *
{
color:#2c0063!important;
}
/*End of Text*/
/*Boxes*/
#security-page-description, .section-content.notifications-section, .section-content.settings-security-setting-container, .section-content.content-controls-section, .settings-privacy-contact *, .settings-privacy-blocked-users, #session-management *, .radio-buttons-options-container, p.app-table-empty
{
background-color:#6db7e1!important;
}
/*End of Boxes*/
/*End of Settings Page Code*/
/* Groups Page Code*/
/*Main Group Page*/
.menu-option-content.group-card, .rbx-divider, .col-sm-9.ng-scope.col-xs-12.group-details > .ng-scope > .section-content, .shout-container.section-content, .section-content.group-members-list, .section-content.group-wall, .group-comments *, .group-card, .group-card-text *
{
background-color:#6db7e1!important;
color: #fff!important;
}
.group-description.toggle-target.ng-scope *
{
backdrop-filter:blur(10px);
color:#fff!important;
}
/*End of Main Group Page*/
/*End of Groups Page Code*/
/* Avatar Editor Page Code */
/*Avatar Viewer*/
.avatar-back
{
background:transparent !important;
}
/*End of Avatar Viewer*/
/*Avatar Page Dropdown Menu*/
.tab-horizontal-submenu.section-content.six-column, #horizontal-tabs
{
background-color:#001226!important;
}
.tab-horizontal-submenu.section-content.six-column *
{
color:#fff!important;
}
/*End of Avatar Editor Page Code*/
/* Global Base Code by DittoDino/BoopBop*/
/*Ads be gone*/
#navigation:after
{position: absolute !important;content: "Updated Base Code by @dinodabtuf" !important;bottom: 5px !important;left: 10px !important;font-size: 8px !important;}.footer-note:after{content: " Hey there, this is a little secret from BoopBop/DittoDino or @dinodabtuf, the creator of this style's base code you're using.";}.ad, .ad *, .img_ad, .ad-annotations, #google_image_div, #aw0, #AdvertisingLeaderboard, .abp .UpsellAdButton, .abp .UpsellAdButton:link, .abp .UpsellAdButton:visited, .abp .BadAdButton, .abp .BadAdButton:link, .abp .BadAdButton:visited, .abp .ad-identification-text, a.ad img, .abp, .profile-ad, #TopAbpContainer, .ad-annotations, #LeftGutterAdContainer, #RightGutterAdContainer, #Skyscraper-Adp-Right, #Skyscraper-Adp-Left, .abp-spacer, #GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even, #GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd, #GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-...