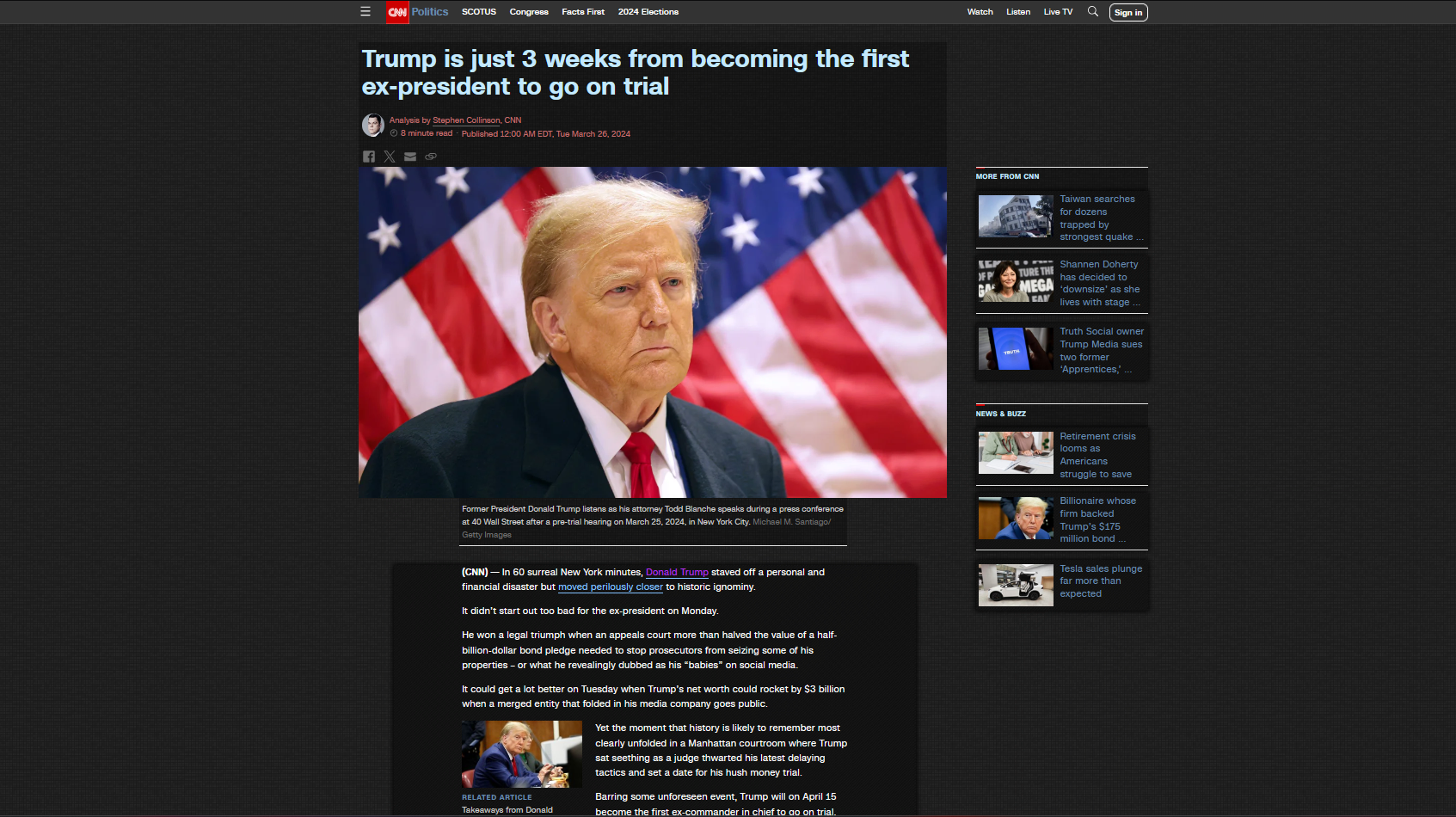
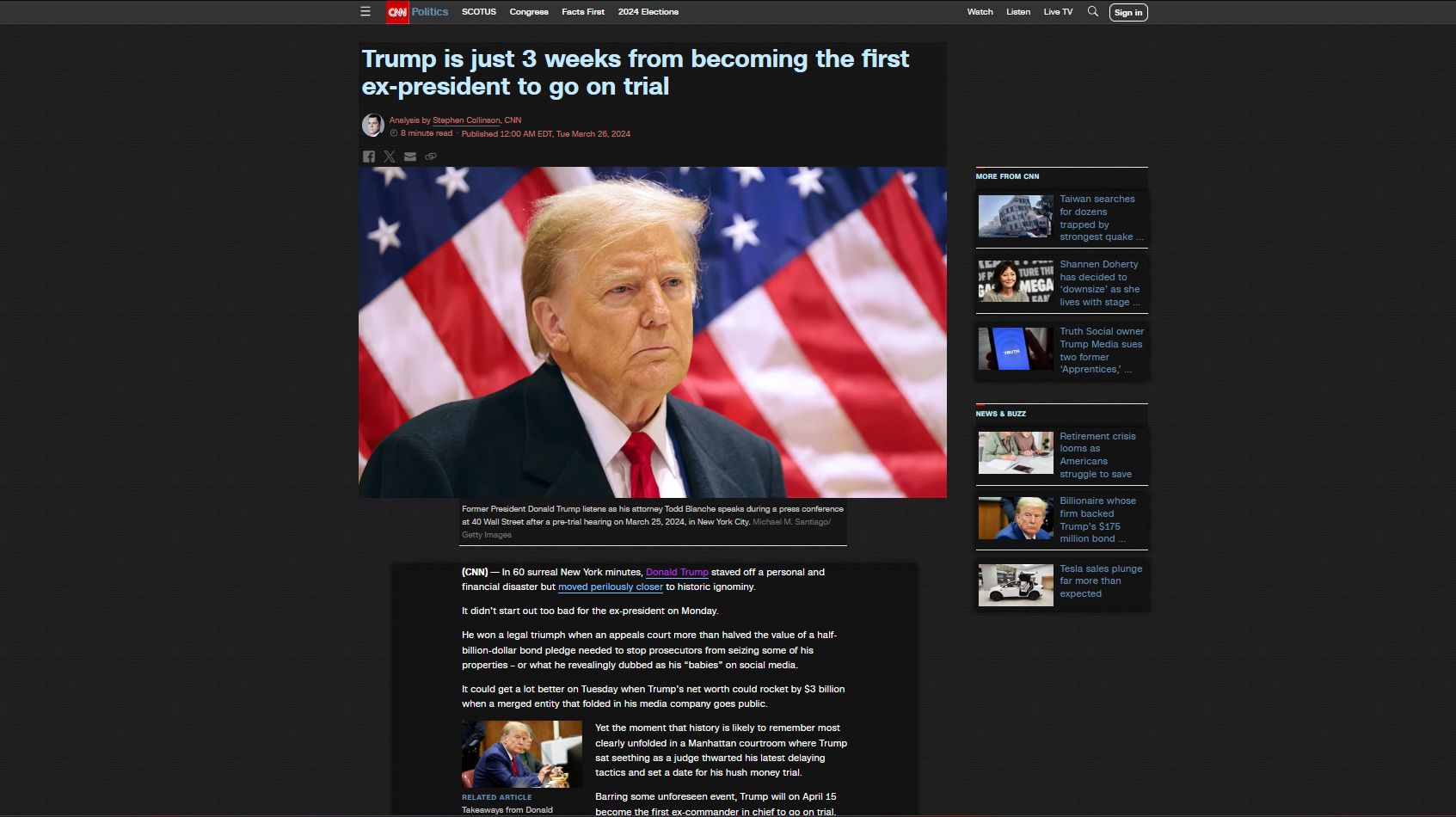
See @description in the Source Code.
Dark New York Times by papo

Details
Authorpapo
LicenseCC BY-NC-SA 4.0
Categorynytimes
Created
Updated
Size58 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark New York Times [papo]
@namespace github.com/paponius/userstyles
@version 1.3.18
@description Updated: 2025-03. [m] Notes and feedback: https://github.com/paponius/userstyles/
@author Papo
@homepageURL https://github.com/paponius/userstyles/
@supportURL https://github.com/paponius/userstyles/
@license CC BY-NC-SA 4.0
@preprocessor uso
@advanced color color-primary "Text Primary" white
@advanced color color-secondary "Text Secondary" #ccc
@advanced color color-headline "Headline" #c3e9ff
@advanced color color-heading "Headings" #678CB1
@advanced color color-link-visited "Visited link color" violet
# up to 24-04: #B62EF0
@advanced dropdown background-base "Background" {
dft "Tiles" <<<EOT #000 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkAgMAAAANjH3HAAAACVBMVEUaGhohISElJSUh9lebAAAB20lEQVRIx4XWuZXDMAwE0C0SAQtggIIYoAAEU+aKOHhYojTrYP2+QfOW/5QIJOih/q8HwF/pb3EX+UPIveYcQGgEHiu9hI+ihEc5Jz5KBIlRRRaJ1JtoSAl5Hw96hLB1/up1tnIXOck5jZQy+3iU2hAOKSH1JvwxHsp+5TLF5MOl1/MQXsVs1miXc+KDbYydyMeUgpPQreZ7fWidbNhkXNJSeAhc6qHmHD8AYovunYyEACWEbyIhNeB9fRrH3hFi0bGPLuEW7xCNaohw1vAlS805nfsrTspclB/hVdoqusg53eH7FWot+wjYpOViX8KbFFKTwlnzvj65P9H/vD0/hibYBGhPwlPO8TmxRsaxsNnrUmUXpNhirlJMPr6Hqq9k5Xn/8iYQHYIuQsWFC6Z87IOxLxHphSY4SpuiU87xJnJr5axfeRd+lnMExXpEWPpuZ1v7qZdNBOjiHzDREHX5fs5Zz9p6X0vVKbKKchlSl5rv+3p//FJ/PYvoKryI8vs+2G9lzRmnEKkh+BU8yDk515jDj/HAswu7CCz6U/Mxb/PnC9N41ndpU4hUU7JGk/C9PmP/M2xZYdvBW2PObyf1IUiIzoHmHW9yTncliYs9A9tVNppdShfgQaTLMf+j3X723tLeHgAAAABJRU5ErkJggg==) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
dc "Dark charcoal" <<<EOT #333 EOT;
cst "Custom" <<<EOT var(--p-background-base-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-base-custom "Custom Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
@advanced dropdown bg-options "Background image type" {
Tiled "Tiled" <<<EOT
background-repeat: repeat !important;
background-size: auto !important;
background-position: left top !important; EOT;
Fit "Fit Window" <<<EOT
background-repeat: no-repeat !important;
background-size: cover !important;
background-position: center top !important; EOT;
}
@advanced dropdown bg-attachment "Background image attachment" {
s "Scroll" <<<EOT EOT;
f "Fixed" <<<EOT fixed EOT;
}
@advanced dropdown background "Text Background" {
dft "Stripes" <<<EOT #000 url(data:image/gif;base64,R0lGODlhBQAFAIAAAB0dHRERESH5BAAAAAAALAAAAAAFAAUAAAIHjAOXtqgXCgA7) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
cst "Custom" <<<EOT var(--p-background-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-custom "Custom Text Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
#var range p-size-primary-text "Text Primary size" [18, 10, 30, 1, "px"]
#var range p-size-primary-line "Text Primary line height" [26, 12, 35, 1, "px"]
# --- END: common block ---
@var range p-size-primary-text "Text Primary size (Standard: 18 px)" [20, 10, 30, 1, "px"]
@var range p-size-primary-line "Text Primary line height (Standard: 26 px)" [30, 12, 35, 1, "px"]
@advanced dropdown prop-BG-ADs "ADs background color" {
e "Shade" <<<EOT background: rgba(0, 0, 0, .3) !important; EOT;
r "Reddish" <<<EOT background-color: rgba(64, 17, 17, .3); !important; EOT;
a "Transparent" <<<EOT background: unset !important; EOT;
b "Black" <<<EOT background: black !important; EOT;
c "as Custom Text Background" <<<EOT background: var(--p-background, none) !important; EOT;
d "Original" <<<EOT EOT;
}
@var select debug-test "debug" {
'0:Normal': '',
"1:debug. It just shows testing elements in yellow. No useful purpose for daily use.": "color: yellow !important; background: violet !important;"
}
# --- optional common block ---
#var select xxx 'Get my "DeAnnoy XXX [papo]" Style to fix the annoying head bar and navi bar. https://userstyles.world/style/XXX/XXX' {
'You need to copy the text on the left with a mouse, right click and choose open in tab. This is not a setting.': 0
}
#var select debug-test "debug" {
'0:Normal': '',
"1:debug. It just shows testing elements in yellow. No useful purpose for daily use.": "color: yellow !important; background: violet !important;"
}
#var color color-section "Section/Series" #C70000
# --- END: optional common block ---
==/UserStyle== */
/* Do NOT edit this file.
It will disable updates, instead create another style to override desired rules. Or CSS variables.
I don't use !important where not required to allow that. You need to check injection order in Stylus.
Used background-base and bg-options from: https://github.com/StylishThemes
This preprocessor header and global variables are common part used in most of my styles. Version: 1.4.3 2024-05
*/
@-moz-document domain("nytimes.com")
/* local file */
, regexp(".*%20-%20The%20New%20York%20Times%20\(.*")
{
/* todo: test -- quote -- on mobile. if it will not make page horizontally scrollable */
:root {
--p-color-primary: /*[[color-primary]]*/;
--p-color-secondary: /*[[color-secondary]]*/;
--p-color-dark: #6e6e6e;
--p-color-headline: /*[[color-headline]]*/;
--p-color-heading: /*[[color-heading]]*/;
--p-color-deck: #ffdede;
--p-color-lead: #ffdede;
--p-color-breadcrumb: hsl(140, 40%, 75%);
--p-color-byline: #C56E6E;
/* --p-color-link: #00ADEE; */
--p-color-link: #82C1FF;
--p-color-link-visited: /*[[color-link-visited]]*/;
--p-color-link-hover: hsl(210, 100%, 85%);
--p-background-base: /*[[background-base]]*/ /*[[bg-attachment]]*/;
--p-background: /*[[background]]*/;
--p-background-base-custom: /*[[background-base-custom]]*/;
--p-background-custom: /*[[background-custom]]*/;
--p-size-primary-text: /*[[p-size-primary-text]]*/;
--p-size-primary-line: /*[[p-size-primary-line]]*/;
/* Legacy */
--p-color-caption-sec: var(--p-color-heading);
--gl-text-primary: var(--p-color-primary);
--gl-text-sec: var(--p-color-secondary);
--gl-text-dark: var(--p-color-dark);
--gl-text-sub: var(--p-color-deck);
--gl-text-by: var(--p-color-by);
--gl-link: var(--p-color-link);
--gl-link-hover: var(--p-color-link-hover);
--gl-background: var(--p-background);
}
/* prefixing with --p- to avoid collisions with site's styles, or another UserCSS. And to easily see them in the Inspector. */
/* using site's variables */
:root {
/* used by a headline, menu */
--color-content-primary: var(--p-color-primary);
/* standard text, also sub-heading */
--color-content-secondary: var(--p-color-primary);
/* e.g. hover on headline */
--color-content-tertiary: white;
/* --was---color-content-tertiary: hsla(0,0%,35.3%,1); */
/* e.g. under pic text */
--color-content-quaternary: var(--p-color-secondary);
/* in some I changed rules individually, before adding this globaly. don't know why I added `background-color:`, probably my mistake */
/* --color-background-primary: background-color: rgba(0, 0, 0, .3); */
--color-background-primary: rgba(0, 0, 0, .92);
--color-stroke-primary: hsl(0, 0%, 93%);
/* --was-color-stroke-primary: hsla(0, 0%, 7.06%, 1); */
--color-background-secondary: rgba(0, 0, 0, .3);
/* --was-color-background-secondary: hsla(0,0%,97.26%,1); */
/* masthead menu, only sometimes used */
--color-background-elevated: rgba(0, 0, 0, .3);
/* e.g. image preload */
--color-background-tertiary: rgba(0, 0, 0, .3);
/* --was--color-background-tertiary: hsla(0,0%,92.16%,1); */
/* e.g. text in /interactive/ */
--g-color-copy: var(--p-color-primary);
/* --was--g-color-copy: #121212; */
/* --was--g-body-color: var(--g-color-copy); */
/* highlight BG, used e.g. on HP to spotlight facts, .story-wrapper .interactive-content */
--color-signal-highlight: hsl(55, 96%, 9%);
/* background-color: var(--color-signal-highlight,#FEFAD1); */
/* --was--color-signal-highlight: hsla(54.67,95.75%,90.79%,1); */
}
/* === ADs === */
/* on HP (only?) above masthead. still there 2502 */
#app > div > div:has(> [data-testid="StandardAd"]) {
/*[[prop-BG-ADs]]*/
/* --was-background-color: var(--color-background-secondary,#F8F8F8); */
}
/* - on section pages on top below masthead - */
main#site-content div:has(> #top-wrapper #top.place-ad) {
/*[[prop-BG-ADs]]*/
}
/* BG is set in iFrame. but has it always #adunit? */
body:has(> #adunit) {
background: initial;
/*x[[prop-BG-ADs]]*/
}
/* hide empty div (Notes) */
main#site-content div:has(> #top-wrapper #top.place-ad:empty) {
display: none;
}
/* it can go forever (above 6) with long page (or auto-pager plugin) */
#mid1-wrapper:has(.ad),
#mid2-wrapper:has(.ad),
#mid3-wrapper:has(.ad),
#mid4-wrapper:has(.ad),
#mid5-wrapper:has(.ad),
#mid6-wrapper:has(.ad),
#mktg-wrapper:has(.ad) {
/*[[prop-BG-ADs]]*/
}
/* on HP ( I didn't see mid4) */
#site-content div:has(> div > #dfp-ad-mid1),
#site-content div:has(> div > #dfp-ad-mid2),
#site-content div:has(> div > #dfp-ad-mid3),
#site-content div:has(> div > #dfp-ad-mid4),
#site-content div:has(> div > #dfp-ad-bottom) {
/*[[prop-BG-ADs]]*/
}
/* only [m] */
.vi-gateway-container > div:has(> div > .ad) {
/*[[prop-BG-ADs]]*/
}
/* and hide if empty */
.vi-gateway-container > div:has(> div > .ad #mobile_top) {
display: none;
}
/* --- masthead --- */
/* - masthead-container - */
/* on article pages */
/* <div data-testid="masthead-container" class="NYTAppHideMasthead css-1q2w90k e1m0pzr40"> */
/* must have it's own BG, as it floats on top and too transparent would be ugly */
/* on some pages i.e. /interactive/ this header is horribly restyled. It also gets visible on top at the end of page scroll,
it has this class interactive-masthead
and this parent: <div id="standalone-header" style="position: fixed; width: 100%; z-index: 1;">
on another interactive style, this element gets zero height, a side effect which helps as it should be transparent there.
*/
/* 240318: .css-1q2w90k { */
[data-testid="masthead-container"]
{
background: var(--p-backgrou...