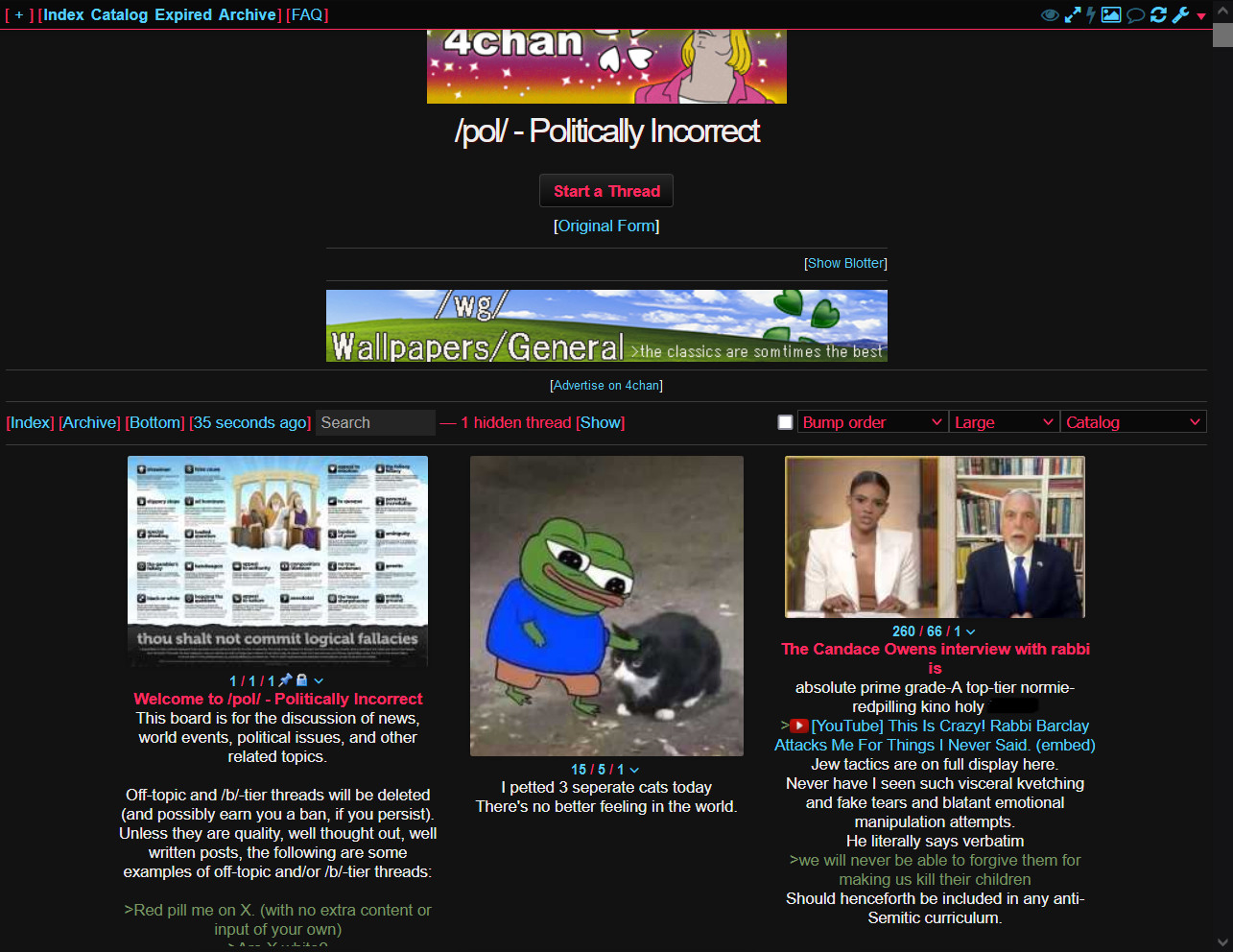
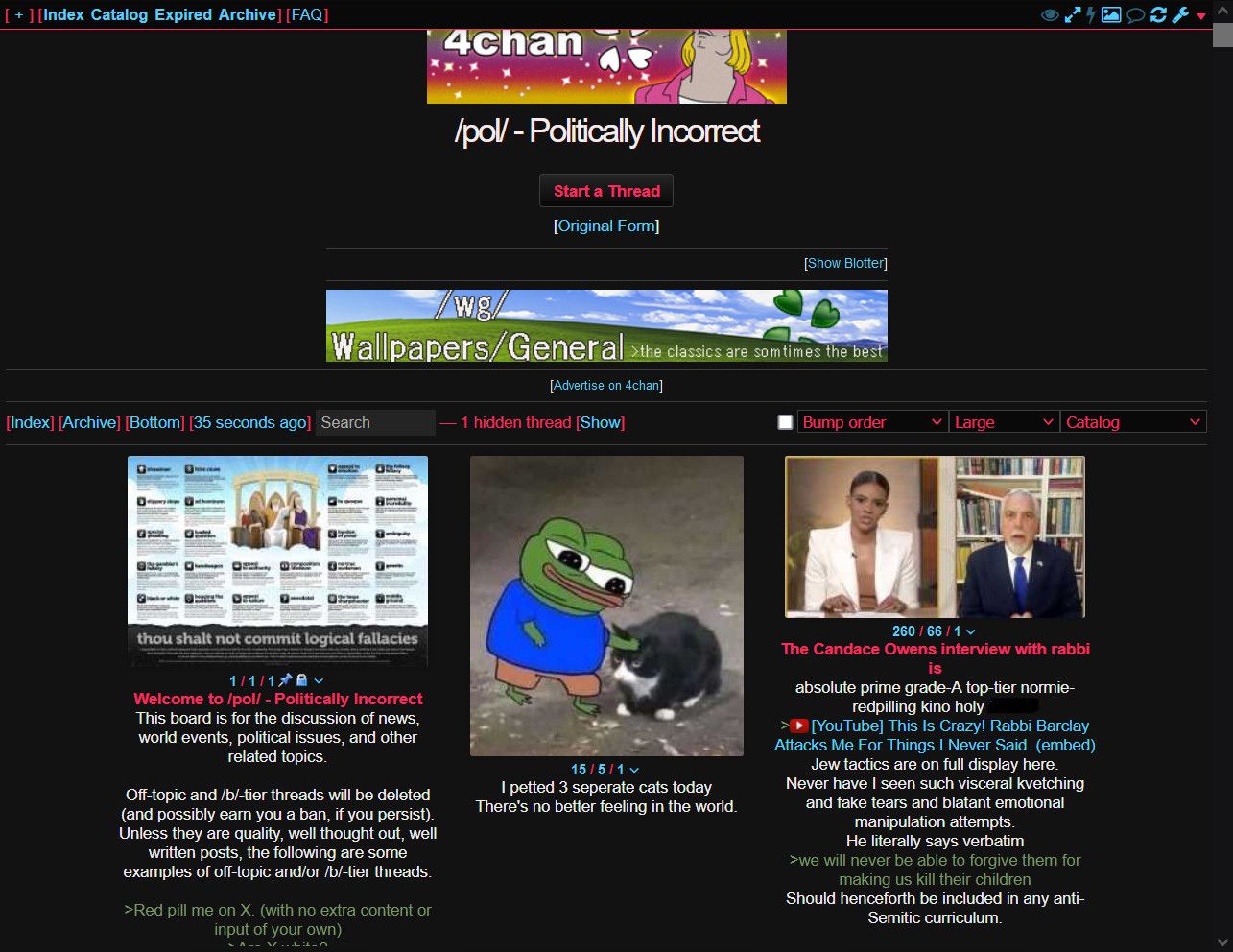
Dark style for 4chan/X yotsuba theme with easy to see red replies while scrolling quickly.
Dark 4chan/X yotsuba by ccc

Details
Authorccc
LicenseNo License
Categoryboards.4chan.org
Created
Updated
Code size6.2 kB
Code checksum2dd2ffae
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Make sure you have the yotsuba theme selected at the bottom of the page.
Source code
/* ==UserStyle==
@name 4chan/X dark yotsuba
@version 20240319.21.28
@namespace https://userstyles.world/user/c
@description Dark style with easy to see red replys while scrolling quickly
@author c
==/UserStyle== */
@-moz-document domain("boards.4chan.org"), domain("boards.4channel.org") {
:root
{
--bg: #121212;
--bg2: #090909;
--bg3: #242424;
--text: #eee;
/* og green text: #789922 */
--gtext: #789664;
--link: #56cfff;
--link2: #0f1;
--replys: #f00;
--header: #ff2a60;
--header2: #fffbab;
--header3: #67855c;
--sep: #3c3c3c;
--shadow: #000;
}
.catalog-thread::after
{
background-size: 40px !important;
background-repeat: no-repeat;
margin-top: 65px !important;
margin-left: 5px;
}
.party-hat
{
width: 40px;
left:7px;
margin-top:-12px;
}
.party-hat:hover{display: none}
#m459700253{display: none}
:root.yotsuba #header-bar, :root.yotsuba #notifications {
color: var(--header) !important;
background: var(--bg2) !important;
border-color: var(--header) !important;
}
:root.yotsuba #board-list a, :root.yotsuba #shortcuts a
{
color: var(--link);
}
:root.yotsuba #menu .entry
{
color: var(--link)
}
:root.yotsuba #menu .entry:hover
{
color: var(--link2)
}
:root.yotsuba .qr-link {
border-color: var(--sep);
background: linear-gradient(var(--bg3), var(--bg2)) repeat scroll 0% 0% transparent;
color: var(--header);
}
:root.yotsuba .qr-link:hover {
background: linear-gradient(var(--bg3), var(--bg2)) repeat scroll 0% 0% transparent;
border-color: var(--header);
}
.warning {
color: #f88;
}
#thread-stats {color: var(--header)}
#post-count{color: var(--link)}
#file-count{color: var(--link)}
#ip-count{color: var(--link)}
#page-count{color: var(--link)}
body{
background: var(--bg) !important;
border-right: transparent !important;
border-left: transparent !important;
border-bottom: transparent !important;
color: var(--text) !important;
}
div.reply
{
background-color: var(--bg2) !important;
border:2px solid #000 !important;
padding:2px
}
.reply:target,
.reply.highlight
{
background:var(--bg3) !important;
border: 3px solid var(--header) !important;
border-radius: 5px;
padding:10px;
}
blockquote>span.quote {
color: var(--gtext) !important
}
a,
a:visited,
#absbot a,
.button,
#boards a,
#ft li a,
div#boardNavDesktop a,
div#boardNavDesktopFoot a
{
color:var(--link);
text-decoration: none;
}
a:hover, #absbot a:hover, .button:hover,
div.post div.postInfo span.postNum a:hover
{
color: var(--link2) !important;
text-decoration: none;
}
.yotsuba_new .postMenuBtn,
.futaba_new .postMenuBtn {
color: var(--header);
}
:root.yotsuba.catalog-hover-expand .catalog-container:hover > .post {
background-color: var(--bg2);
}
:root.yotsuba.werkTyme .catalog-thread:not(:hover),
:root.yotsuba.werkTyme:not(.catalog-hover-expand) .catalog-thread,
:root.yotsuba.catalog-hover-expand .catalog-container:hover > .post,
:root.yotsuba.catalog-hover-expand .catalog-container:hover .catalog-reply {
border-color: var(--header);
}
.qphl {
outline: 2px solid var(--header) !important;
}
.preview,
:root.yotsuba .inline,:root.yotsuba #qp.dialog
{
background-color: var(--bg2);
border: 1px solid var(--header) !important
}
.quoteLink,.quotelink,.deadlink,.pageJump a {
color:var(--link) !important;
text-decoration:underline
}
div.post div.postInfo span.subject,
.teaser b,
div.post div.postInfo span.nameBlock span.name
{
color: var(--header) !important
}
.dateTime {
font-size: 0.8em;
font-weight: 600;
}
div.post div.postInfo span.postNum a
{
color: var(--link) !important;
}
.backlink
{
font-size: 0.8em;
font-weight: 600;
color: var(--replys) !important;
margin-right: 5px;
text-decoration: underline;
}
.backlink:hover{color: var(--link2) !important}
.inlined{color: var(--header) !important; }
.navLinks{ color: var(--header) !important}
a.replylink:not(:hover),
div#absbot a:not(:hover) {color:var(--link) !important}
input, #bannerCnt{
border-color: transparent !important;
}
hr{
border-color: var(--sep) !important;
}
#disclaimer-dialog{
box-shadow: none!important;
}
h1, h2, h3, h4, h5, h6 {color: var(--header)}
.postblock,
.boxcontent,
#announce {
background: var(--bg2);
color: var(--text) !important;
}
#disclaimer-dialog .hd,
#announce .boxbar,
.boxbar {
background: var(--bg3);
}
#filter-btn, #opts-btn {color: var(--link)}
#filter-btn:hover, #opts-btn:hover { color: var(--link2) !important}
#disclaimer-dialog .bd,
.top-box {
background: var(--bg2);
}
.c-thread b,
.stat-cell b,
.c-board {
color: var(--header) !important
}
#ft li {background: var(--bg)}
#ft li.current, #ft li.fill
{
background: transparent !important;
color: transparent !important;
}
#fp-menu {background: var(--bg2) !important}
#fp-menu li:hover {
background: var(--header) !important
}
div.pagelist{background: transparent !important; border: 0 !important}
table.flashListing tr:nth-of-type(odd) {background-color:var(--bg3) !important}
#arc-list td {color: var(--header) !important}
#arc-list .teaser-col {color: var(--text) !important}
#arc-list .quotelink{color: var(--link) !important}
#arc-list .quotelink:hover{color: var(--link2) !important}
:root.yotsuba .dialog {
background-color: var(--bg2);
border-color: var(--header);
}
:root.yotsuba .suboption-list > div:last-of-type {
background-color: var(--bg);
}
#fourchanx-settings legend {color: var(--header)}
#fourchanx-settings label {color: var(--header2)}
#fourchanx-settings label:hover {color: var(--header)}
.field {background: var(--bg3); color: var(--text) !important}
#fourchanx-settings code {
font-size: 1.1em;
color: #789664 !important;
background-color: rgb(73, 73, 73);
font-weight: 500;
}
select {
border:1px solid var(--sep) !important;
background-color: var(--bg2) !important;
color:var(--header) !important
}
.catalog-stats
{
color: var(--header);
font-size: 12px;
font-weight: 600;
padding-top: 4px;
}
.post-count,.file-count,.page-count{color: var(--link)}
table.postForm>tbody>tr>td:first-child {
background-color:var(--bg2);
color:var(--header);
border:1px solid var(--header);
}
}