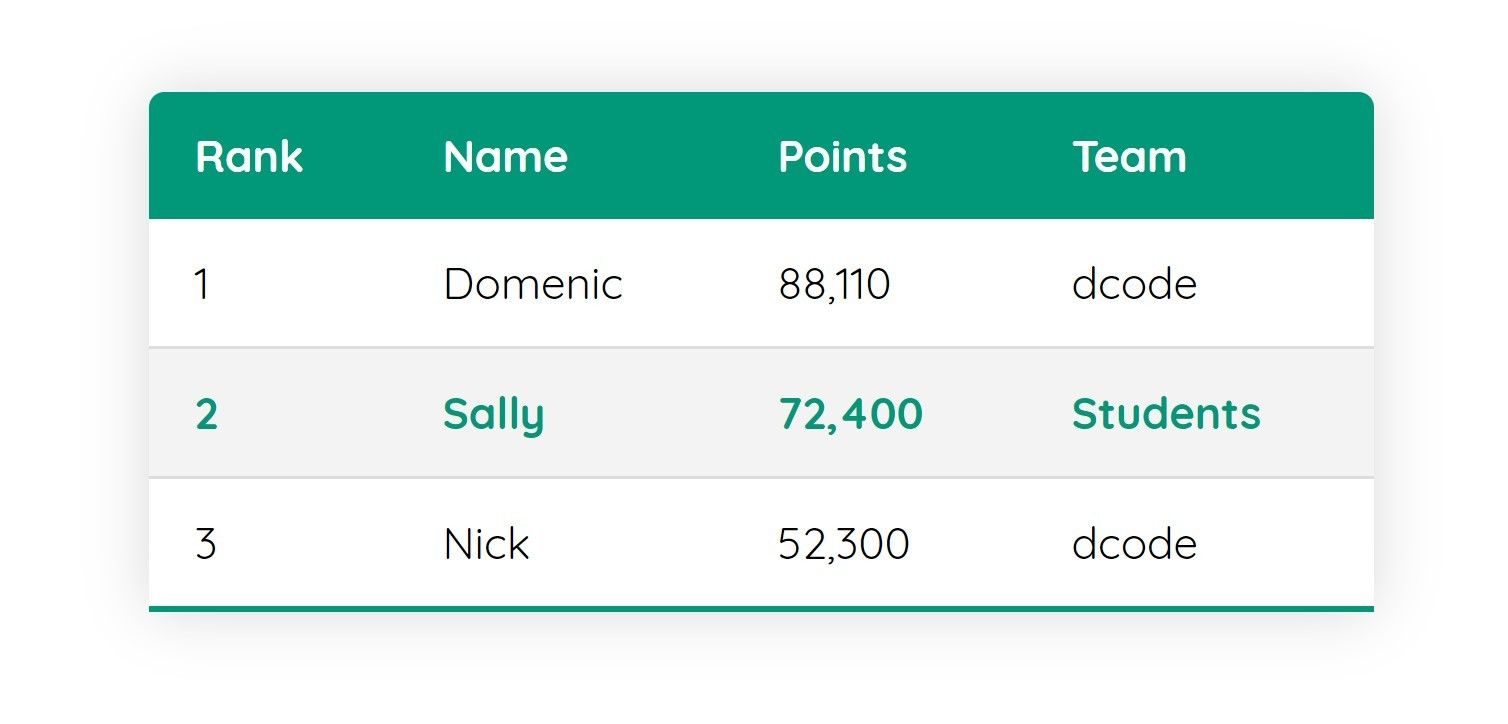
If you're outputting your Google Sheet to HTML, this CSS will enhance its appearance and make it visually appealing!
Pretty HTML Google Sheet by keenanm

Details
Authorkeenanm
LicenseNo License
Categoryhttps://docs.google.com/spreadsheets/
Created
Updated
Code size1.6 kB
Code checksumbf0bf9b6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Specialised regex is in place so it will only affect your spreadsheet that you output to HTML, it will specifically look for "/gviz/" in the URL. This means while working away in the Google Docs spreadsheet editor you won't have your pretty HTML table affect your main spreadsheet editor.
If you have not yet output your spreadsheet to HTML please see below an example URL, be sure to replace the spreadsheet ID with your own):
https://docs.google.com/spreadsheets/d/(SPREADSHEET ID HERE)/gviz/tq?tqx=out:html
Source code
/* ==UserStyle==
@name Pretty HTML Google Sheet
@version 20240320.13.55
@namespace https://userstyles.world/user/keenanm
@description If you're exporting your Google Sheet to HTML, this CSS will enhance its appearance and make it visually appealing!
@author keenanm
@license No License
==/UserStyle== */
@-moz-document regexp("(?=.*?\\/gviz).*") {
table {
border-collapse: collapse;
overflow: hidden;
margin: 25px 0;
font-size: 0.9em;
font-family: sans-serif;
min-width: 400px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
border: 2px solid #009879 !important;
}
table tr:first-child {
background-color: #009879 !important;
color: #ffffff !important;
text-align: left !important;
}
th, td {
font-family: Arial, sans-serif !important;
padding: 12px 15px !important;
}
tbody tr:last-of-type {
border-bottom: 23px solid #009879 !important;
}
tbody tr:not(:first-child):nth-child(odd) {
background-color: #fff !important;
border: 1px solid #fff !important;
border-bottom: 1px solid #dddddd !important;
}
tbody tr:nth-of-type(even) {
background-color: #f3f3f3 !important;
border: 1px solid #f3f3f3 !important;
border-bottom: 1px solid #dddddd !important;
}
tbody tr:nth-of-type(even):hover {
background-color: #dbdbdb !important;
border: 1px solid #dbdbdb !important;
border-bottom: 1px solid #dddddd !important;
}
tbody tr:not(:first-child):nth-child(odd):hover {
background-color: #dbdbdb !important;
border: 1px solid #dbdbdb !important;
border-bottom: 1px solid #dddddd !important;
}
}