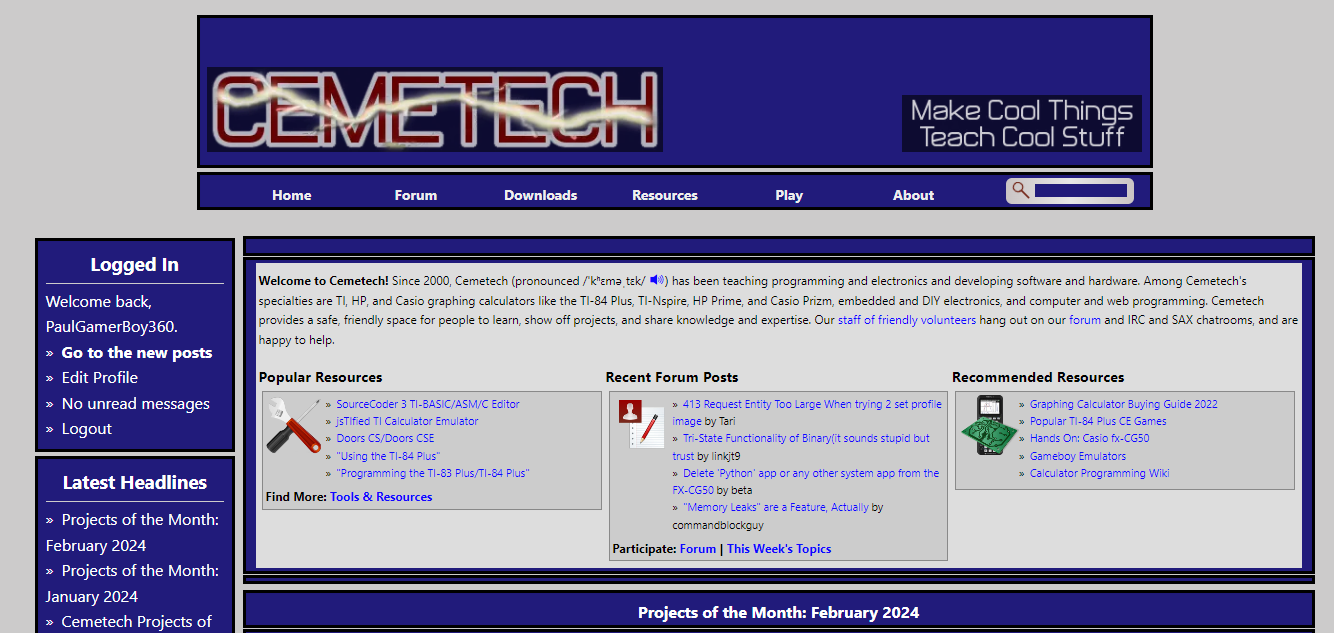
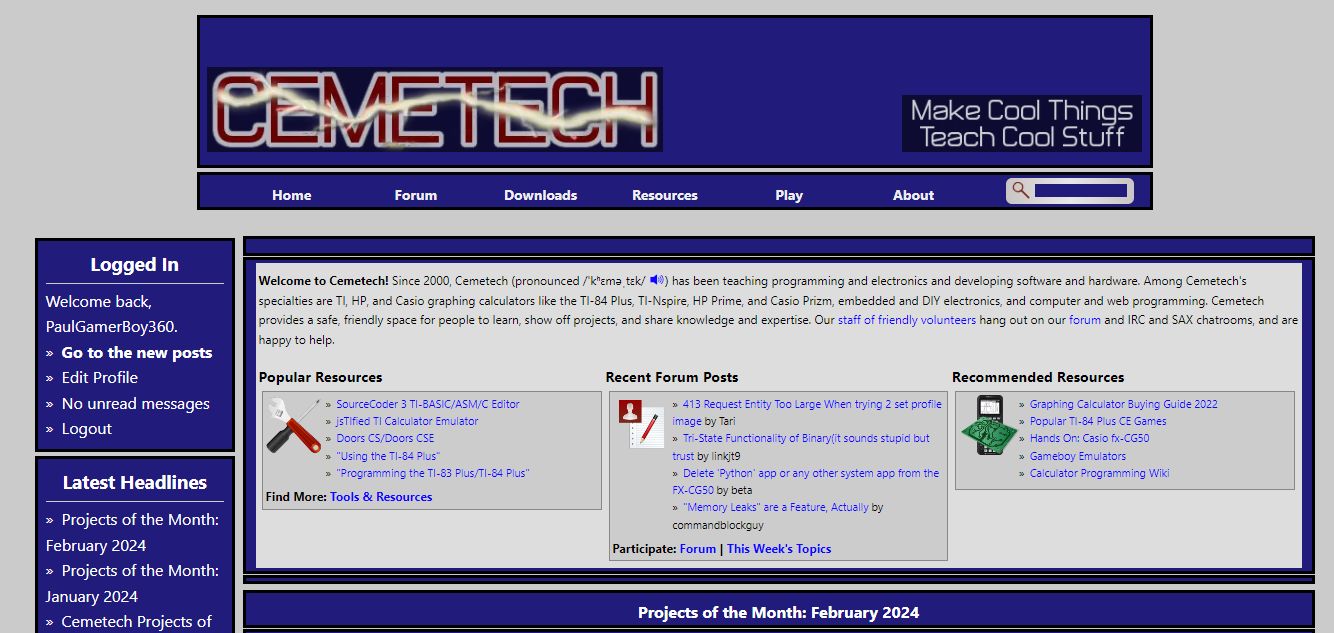
Removed All Gradients & Replaced Them With a Semi-Dark Blue, Replaced Links With Lightish Blue, Removed Rounded Edges, Added Borders to Everything.
Cemetech Simple (Blue) by PaulGamerBoy101

Details
AuthorPaulGamerBoy101
LicenseNo License
Categoryhttps://www.cemetech.net/
Created
Updated
Code size4.7 kB
Code checksum181d1026
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Cemetech Simple
@version 20240320.23.42
@namespace ?
==/UserStyle== */
@-moz-document domain("www.cemetech.net") {
:root {
/* Color scheme */
--primary-color: #211b7b;
--secondary-color: #f0e9e2;
--accent-color: #0e07ff;
--text-color: #333;
--background-color: #cccbcb;
/* Typography */
--font-primary: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
--font-size-base: 16px;
/* Spacing */
--space: 20px;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
body {
font-family: var(--font-primary);
background-color: var(--background-color);
color: var(--text-color);
line-height: 1.6;
font-size: var(--font-size-base);
margin: 0;
padding: 0;
}
.sidebar__section {
border: 3px solid #000;
border-radius: 0px;
padding: 8px;
margin: 2px 0;
background: #211b7b;
}
a {
color: var(--accent-color);
text-decoration: none;
transition: color 0.3s ease;
}
a:hover,
a:focus {
color: darken(var(--accent-color), 15%);
}
/* Layout base */
.container {
max-width: 1200px;
margin: auto;
padding: var(--space);
}
/* Navigation */
.nav {
display: flex;
list-style: none;
padding: 0;
}
.nav li {
margin: 0 var(--space) / 2;
}
.nav li a {
color: white;
padding: var(--space) / 2 var(--space);
border-radius: var(--space) / 4;
transition: background-color 0.3s ease;
}
.nav li a:hover,
.nav li a:focus {
background-color: var(--secondary-color);
}
/* Main content styling */
.main {
display: grid;
grid-template-columns: 1fr 3fr;
gap: var(--space);
margin-top: var(--space);
}
/* Responsive design */
@media (max-width: 768px) {
.main {
grid-template-columns: 1fr;
}
.nav {
flex-direction: column;
}
}
/* Footer */
footer {
background: #211b7b;
color: white;
text-align: center;
padding: var(--space) 0;
margin-top: var(--space);
}
/* Animations and Interactivity */
.button {
background: var(--accent-color);
color: white;
border: none;
padding: var(--space) / 2 var(--space);
border-radius: var(--space) / 4;
cursor: pointer;
transition: background-color 0.3s ease;
}
.button:hover {
background-color: darken(var(--accent-color), 10%);
}
/* Accessibility */
[role="button"],
button {
font-size: var(--font-size-base);
}
.mainbody {
background: #211b7b;
margin-bottom: 0.0625rem;
padding: 0.1875rem 0.625rem;
}
.mainbodyinner {
color: #000;
font-size: 0.75rem;
background: #ddd;
text-align: left;
padding: 0.1875rem;
}
#hbot {
position: relative;
top: 0.25rem;
background: #211b7b;
border-bottom-left-radius: 0rem;
border-bottom-right-radius: 0rem;
border: 3px solid #000;
border-top: 3px solid #000;
text-align: center;
display: -webkit-flex;
display: flex;
flex-wrap: wrap;
-webkit-flex-wrap: wrap;
justify-content: center;
-webkit-justify-content: center;
}
#htop {
text-align: left;
max-width: 996px;
width: 100%;
position: absolute;
top: 0%;
left: 0%;
right: 0%;
bottom: 0%;
border: solid 3px #000;
background: #211b7b;
}
.navsearchinput {
margin: 0rem;
background: #211b7b none repeat scroll 0% 0%;
border: medium none;
color: #EEE;
font-size: 0.625rem;
width: 5.75rem;
height: 1.3em;
}
.roundedtop {
border-top-left-radius: 0em;
border-top-right-radius: 0em;
border: 0.1875rem solid #000;
background: #211b7b;
}
.mainbody {
background: #211b7b;
margin-bottom: 0.0625rem;
padding: 0.1875rem 0.625rem;
border: 0.1875rem solid #000;
}
.mainlowermiddle,
.sideheadbottom {
padding: 0rem;
height: 0.5625rem;
margin: 0rem 0rem 0.375rem 0rem;
border: 0.1875rem solid #000;
background: #211b7b;
text-align: center;
}
.mainheadmiddle {
position: relative;
font-size: 1rem;
font-weight: bold;
color: #FFF;
margin: 0rem 0rem 0.0625rem;
text-align: center;
padding: 0.375rem 0rem 0rem;
min-height: 1.25em;
border: 0.1875rem solid #000;
background: #211b7b;
}
.sax__message a {
background: #0e07ff94;
color: #eee;
text-decoration: none;
}
.nav-section__item {
text-align: center;
flex: 1;
background-color: #bbb;
padding: 8px;
margin: 4px;
border: 1px solid #666;
border-radius: 0em;
transition: 0.25s;
}
.file-category {
padding: .25em .5em;
margin: .25em;
border: 1px solid gray;
border-radius: 0em;
list-style: none;
display: inline-block;
}
}