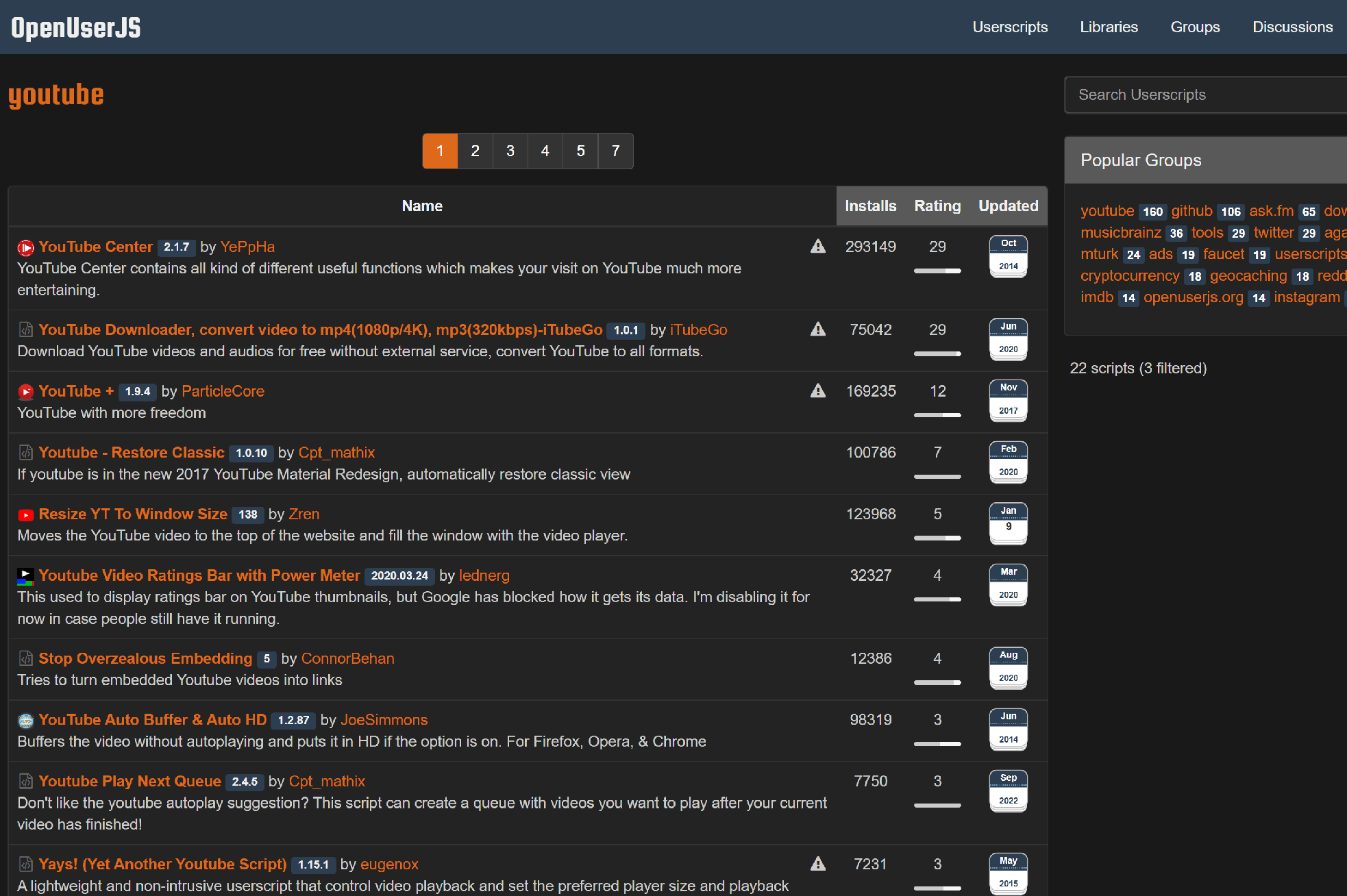
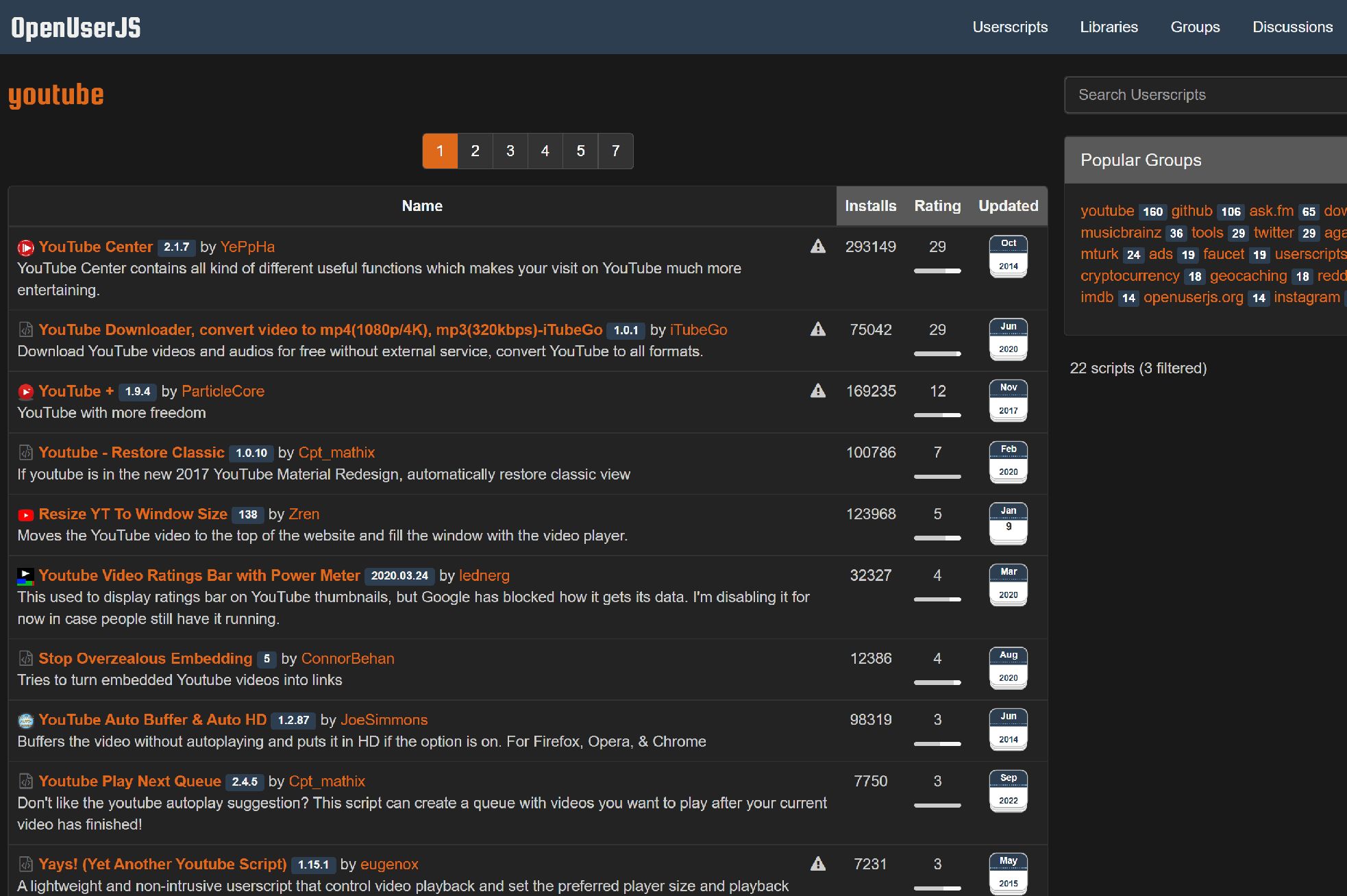
A dark style for openuserjs.org
uso | openuserjs.org Dark Edition by 7kt-swe

Details
Author7kt-swe
LicenseNo License
Categoryopenuserjs.org
Created
Updated
Code size6.5 kB
Code checksum2ffe279a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name uso | openuserjs.org Dark Edition
@namespace USO Archive
@author 7kt-swe
@description A dark style for openuserjs.org
@version 20241225.02.32
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("openuserjs.org") {
* {
scrollbar-color: #474747 transparent;
scrollbar-width: thin;
}
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #ccc;
background-color: #191919;
}
.panel {
margin-bottom: 20px;
background-color: #232323;
border: 1px solid #343434;
border-radius: 4px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
}
.panel-default > .panel-heading {
color: #f1f1f1;
background-color: #595959;
border-color: #505050;
}
.table-hover > tbody > tr:hover {
background-color: #333;
}
.table > tbody > tr > td,
.table > tbody > tr > th,
.table > tfoot > tr > td,
.table > tfoot > tr > th,
.table > thead > tr > td,
.table > thead > tr > th {
padding: 8px;
line-height: 1.42857143;
vertical-align: top;
border-top: 1px solid #343434;
}
.pagination > li > a,
.pagination > li > span {
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #ffffff;
text-decoration: none;
background-color: #333;
border: 1px solid #505050;
}
.pagination > li > a:focus,
.pagination > li > a:hover,
.pagination > li > span:focus,
.pagination > li > span:hover {
z-index: 2;
color: #ffffff;
background-color: #595959;
border-color: #343434;
}
.pagination > .active > a,
.pagination > .active > a:focus,
.pagination > .active > a:hover,
.pagination > .active > span,
.pagination > .active > span:focus,
.pagination > .active > span:hover {
z-index: 3;
color: #fff;
cursor: default;
background-color: #df691a;
border-color: #2c3e50;
}
.table > tbody > tr.active > td,
.table > tbody > tr.active > th,
.table > tbody > tr > td.active,
.table > tbody > tr > th.active,
.table > tfoot > tr.active > td,
.table > tfoot > tr.active > th,
.table > tfoot > tr > td.active,
.table > tfoot > tr > th.active,
.table > thead > tr.active > td,
.table > thead > tr.active > th,
.table > thead > tr > td.active,
.table > thead > tr > th.active {
background-color: #595959;
}
.table > thead > tr > th {
vertical-align: bottom;
border-bottom: 2px solid #343434;
}
.visible-md {
display: block!important;
color: #f1f1f1;
}
a:focus,
a:hover {
color: #ffffff;
text-decoration: underline;
}
th > a {
display: block;
color: #f1f1f1;
}
.label-default {
color: #f1f1f1;
}
.label-default {
background-color: #2c3e50;
}
.badge {
display: inline-block;
min-width: 10px;
padding: 2px 4px;
font-size: 11px;
font-weight: 700;
line-height: 1;
color: #fff;
text-align: center;
vertical-align: middle;
background-color: #2c3e50;
border-radius: 2px;
}
.form-control {
display: block;
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #232323;
background-image: none;
border: 1px solid #505050;
border-radius: 4px;
-webkit-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
}
.ace-dawn {
background-color: #191919;
color: #ffffff;
}
.ace-dawn .ace_comment {
font-style: italic;
color: #adadad;
}
.ace-dawn .ace_string {
color: #5dcb7f;
}
.ace-dawn .ace_constant,
.ace-dawn .ace_constant.ace_character,
.ace-dawn .ace_constant.ace_character.ace_escape,
.ace-dawn .ace_constant.ace_other {
color: #fc525b;
}
.ace-dawn .ace_storage {
font-style: italic;
color: #ff3995;
}
.ace-dawn .ace_keyword,
.ace-dawn .ace_meta {
color: #ff9b78;
}
.ace-dawn .ace_variable {
color: #79a6ff;
}
.ace-dawn .ace_list,
.ace-dawn .ace_markup.ace_list,
.ace-dawn .ace_support.ace_function {
color: #c58250;
}
.ace-dawn .ace_gutter {
background: #343434;
color: #f1f1f1;
}
.ace-dawn .ace_gutter-active-line {
background-color: #565656;
}
.ace-dawn .ace_print-margin {
width: 1px;
background: #464646;
}
pre {
display: block;
padding: 9.5px;
margin: 0 0 10px;
font-size: 13px;
line-height: 1.42857143;
color: #337;
/* word-break: break-all; */
word-wrap: break-word;
background-color: #191919;
border: 1px solid #505050;
border-radius: 4px;
}
.table-striped > tbody > tr:nth-of-type(odd) {
background-color: #333;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
/* margin-bottom: -1px; */
background-color: #232323;
border: 1px solid #505050;
}
.md-editor > textarea {
font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
font-size: 14px;
outline: 0;
margin: 0;
display: block;
padding: 0;
width: 100%;
border: 0;
border-top: 1px dashed #ddd;
border-bottom: 1px dashed #ddd;
border-radius: 0;
box-shadow: none;
background: #191919;
}
.md-editor > textarea:focus {
box-shadow: none;
background: #191919;
}
.md-editor > textarea {
font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
font-size: 14px;
outline: 0;
margin: 0;
display: block;
padding: 0;
width: 100%;
border: 0;
border-top: 1px dashed #999;
border-bottom: 1px dashed #999;
border-radius: 0;
box-shadow: none;
background: #191919;
}
.md-editor {
display: block;
border: 1px solid #999;
}
.md-editor.active {
border-color: #8d8d8d;
outline: 0;
}
.form-control:focus {
border-color: #8d8d8d;
outline: 0;
}
.breadcrumb {
padding: 8px 15px;
margin-bottom: 20px;
list-style: none;
background-color: #333333;
border-radius: 4px;
}
.md-editor .md-footer,
.md-editor > .md-header {
display: block;
padding: 6px 4px;
background: #333;
}
.input-group-addon {
padding: 6px 12px;
font-size: 14px;
font-weight: 400;
line-height: 1;
color: #555;
text-align: center;
background-color: #232323;
border: 1px solid #505050;
border-radius: 4px
}
}