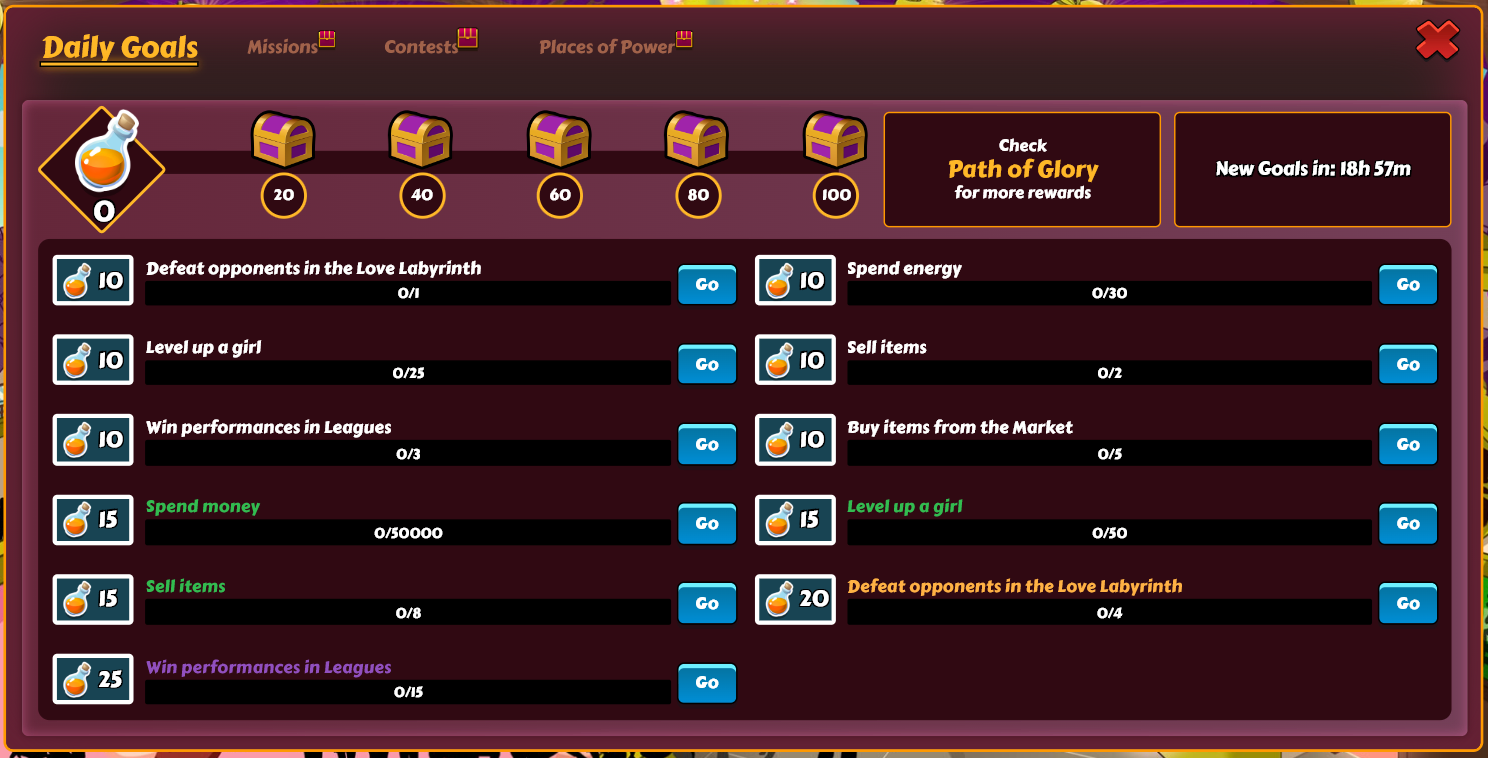
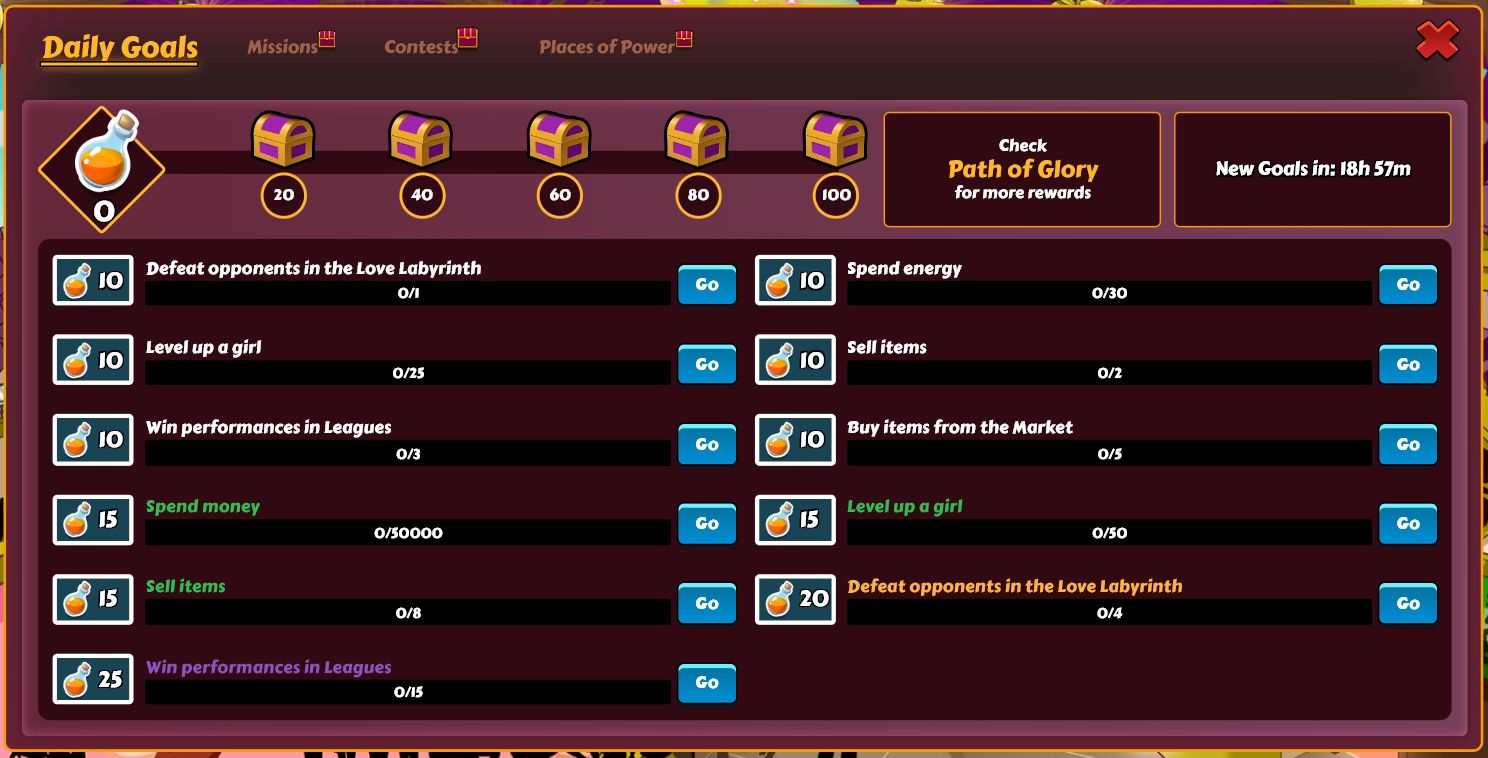
hentaiheroes - better compact daily goals style
HH(Compact Daily Goals style) by stalker666

Details
Authorstalker666
LicenseNo License
Categoryhentaiheroes
Created
Updated
Code size4.9 kB
Code checksum3aff868d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name HH(Compact Daily Goals style)
@namespace none
@version 1.0.0.10
@description hentaiheroes - better compact daily goals style
@author Zoopokemon (original) and stalker666 (modifications)
==/UserStyle== */
@-moz-document domain("hentaiheroes.com"),
domain("haremheroes.com"),
domain("comixharem.com"),
domain("pornstarharem.com"),
domain("mangarpg.com"),
domain("amouragent.com") {
#daily_goals .daily-goals-container .daily-goals-right-part {
position: absolute;
right: 0;
width: 100%;
height: 100%;
padding: unset;
overflow: hidden;
pointer-events: none;
}
#daily_goals .daily-goals-container .daily-goals-right-part .timer-girl-container {
display: none;
}
#daily_goals .daily-goals-container .daily-goals-right-part .daily-goals-timer {
position: absolute !important;
top: 4.5rem !important;
right: 1.25rem !important;
height: 5rem !important;
width: 11.75rem !important;
padding: 0.9rem 0 !important;
margin: unset !important;
justify-content: center !important;
pointer-events: auto !important;
}
#daily_goals .daily-goals-container .daily-goals-left-part {
margin: 4rem 0 0 .7rem;
width: 62.5rem;
height: 27.5rem;
padding: .7rem .7rem .7rem .7rem;
}
#daily_goals .daily-goals-container .daily-goals-left-part .top-section .check-pog {
position: absolute !important;
top: 4.5rem !important;
right: 13.5rem !important;
width: 11.75rem !important;
height: 5rem !important;
}
#daily_goals .daily-goals-container .daily-goals-left-part .top-section .progress-section {
width: 76%;
margin-bottom: 1rem;
}
#daily_goals .daily-goals-container .daily-goals-left-part .progress-section .progress-bar-rewards-container {
width: 28.8rem;
left: 8.1rem;
}
#daily_goals .daily-goals-container .daily-goals-left-part .progress-section .progress-bar-rewards-container .progress-bar-reward {
margin-top: -1rem;
}
#daily_goals .daily-goals-container .daily-goals-left-part .daily-goals-objectives-container {
height: 100%;
width: 100% !important;
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 0.1rem 0.25rem;
font-size: .75rem;
margin-top: 0;
padding: 0.4rem 0.7rem 0.4rem 0.5rem;
z-index: 1;
}
#daily_goals .daily-goals-container .daily-goals-left-part .daily-goals-objectives-container .daily-goals-objective {
width: auto;
margin-bottom: 0;
margin-left: 10px;
}
#daily_goals .daily-goals-container .daily-goals-left-part .daily-goals-objectives-container .daily-goals-objective .daily-goals-objective-reward {
width: 3.5rem;
height: 2.2rem;
flex-direction: row;
}
#daily_goals .daily-goals-container .daily-goals-left-part .daily-goals-objectives-container .daily-goals-objective .daily-goals-objective-reward .daily_goals_potion_icn {
width: 28px;
height: 28px;
background-size: contain;
}
#daily_goals .daily-goals-container .daily-goals-left-part .daily-goals-objectives-container .daily-goals-objective .daily-goals-objective-reward>p {
text-shadow: 1px 1px 0 #000,-1px 1px 0 #000,-1px -1px 0 #000,1px -1px 0 #000;
margin-top: 0;
font-size: .95rem;
}
#daily_goals .daily-goals-container .daily-goals-left-part .daily-goals-objectives-container .daily-goals-objective .daily-goals-objective-status {
flex: 1;
margin-left: .5rem;
}
#daily_goals .daily-goals-container .daily-goals-left-part .daily-goals-objectives-container .daily-goals-objective .daily-goals-objective-status .objective-progress-bar {
width: 100%;
height: 1.1rem;
}
#daily_goals .daily-goals-container .daily-goals-left-part .daily-goals-objectives-container .daily-goals-objective .daily-goals-objective-status .objective-progress-bar>p {
font-size: .6rem;
width: 100%;
left: 0;
text-shadow: 1px 1px 0 #000,-1px 1px 0 #000,-1px -1px 0 #000,1px -1px 0 #000;
}
#daily_goals .daily-goals-container .daily-goals-left-part .daily-goals-objectives-container .daily-goals-objective .daily-goals-objective-action {
width: 2.5rem;
margin-left: 0.25rem;
}
#daily_goals .daily-goals-container .daily-goals-left-part .daily-goals-objectives-container .daily-goals-objective .daily-goals-objective-action .blue_button_L {
padding: .3rem .75rem;
}
#daily_goals .daily-goals-container .daily-goals-left-part .daily-goals-objectives-container .daily-goals-objective .daily-goals-objective-action p {
display: none !important;
}
}