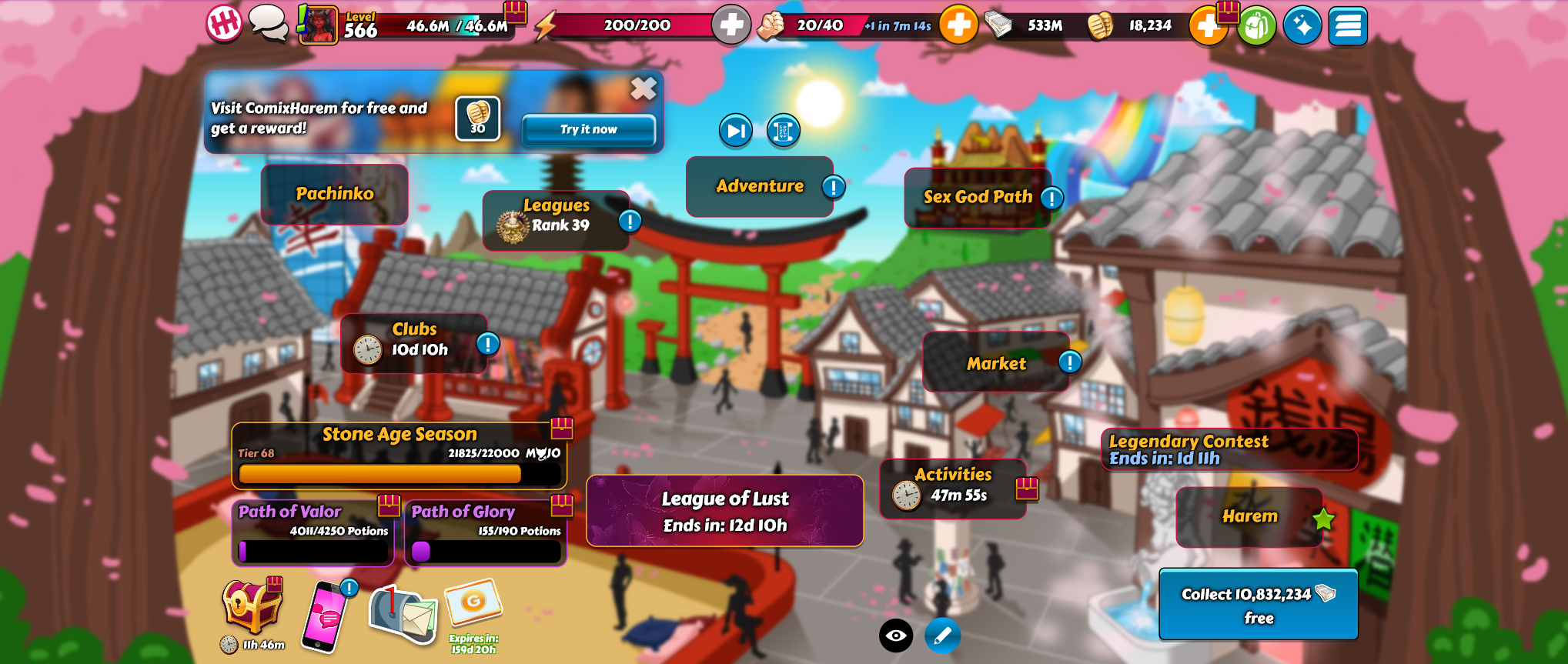
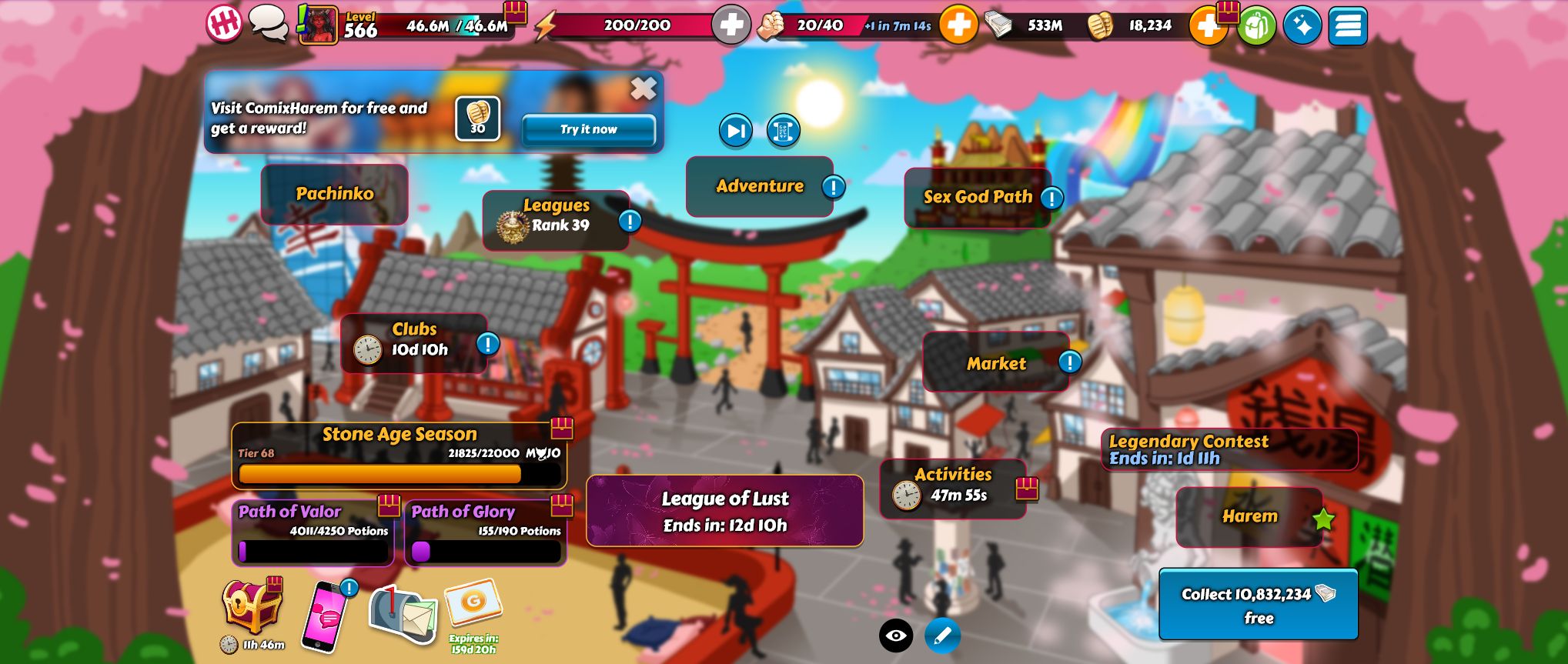
hentaiheroes - better legacy layout of home screen (optimized to work with both the stock version of the game and HH++ OCD)
HH("Legacy layout of home screen" from HH++ BDSM) by stalker666

Details
Authorstalker666
LicenseNo License
Categoryhentaiheroes
Created
Updated
Code size30 kB
Code checksum9d943fb1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name HH("Legacy layout of home screen" from HH++ BDSM)
@namespace none
@version 1.0.0.13
@description hentaiheroes - better legacy layout of home screen (optimized to work with both the stock version of the game and HH++ OCD)
@author Numbers (source code) and stalker666 (modifications)
==/UserStyle== */
@-moz-document domain("hentaiheroes.com"),
domain("haremheroes.com"),
domain("comixharem.com"),
domain("pornstarharem.com"),
domain("mangarpg.com"),
domain("amouragent.com") {
.hh-plus-plus-config-button {
top: 3.5rem !important;
right: 0.5rem; !important;
}
.hh-plus-plus-config-button:after {
pointer-events: none;
}
.hh-plus-plus-config-panel .config-setting {
border: 1px solid #f00;
}
#hhsButton {
top: 3rem !important;
right: 0.5rem;
}
.blur-effect
{
filter: unset !important;
}
#homepage .social_links {
top: 0;
margin-top: -1.1rem;
margin-left: 0.5rem;
z-index: 3;
}
#homepage .main-container .left-side-container .quest-container>a>.notif-position>span>p:not(.requirement-to-unlock), #homepage .main-container .left-side-container>a>.notif-position>span>p:not(.requirement-to-unlock),
#homepage .waifu-buttons-container .girls-name a,
#homepage .main-container .middle-container .waifu-and-right-side-container *,
.timer {
text-shadow: 0 0 4px #000, 0 0 3px #000, 0 0 3px #000, 0 0 2px #000, 0 0 2px #000, 0 0 1px #000, 0 0 1px #000 !important;
}
#hh_comix #homepage .seasons_button,
#homepage .main-container .left-side-container > a > .notif-position > span,
#homepage .main-container .left-side-container .quest-container > a > .notif-position > span,
#homepage .main-container .middle-container .waifu-and-right-side-container .right-side-container .event-container .event-widget-container .event-widget .event-thumbnail>.event-timer,
#homepage .main-container .middle-container .waifu-and-right-side-container .right-side-container .event-container .event-cards-container .pov-button>a[rel="path-of-glory"]>.notif-position .pov-widget,
#homepage .main-container .middle-container .waifu-and-right-side-container .right-side-container .event-container .event-cards-container .pov-button>a[rel="path-of-valor"]>.notif-position .pov-widget,
#homepage .main-container .middle-container .waifu-and-right-side-container .right-side-container .event-container .event-cards-container .season-button>a>.notif-position>span {
background-color: rgba(0, 0, 0, .6) !important;
}
#homepage .main-container .left-side-container > a > .notif-position > span,
#homepage .main-container .left-side-container .quest-container > a > .notif-position > span,
#homepage .main-container .middle-container .waifu-and-right-side-container .right-side-container .event-container .event-widget-container .event-widget .event-thumbnail>.event-timer {
border: 1px solid #cc1141 !important;
border-radius: 0.6rem !important;
}
#homepage .main-container .middle-container .waifu-and-right-side-container .right-side-container .event-container .event-widget-container .event-widget .event-thumbnail>.event-timer,
#homepage .main-container .middle-container .waifu-and-right-side-container .right-side-container .event-container .event-cards-container .pov-button>a[rel="path-of-glory"]>.notif-position .pov-widget,
#homepage .main-container .middle-container .waifu-and-right-side-container .right-side-container .event-container .event-cards-container .pov-button>a[rel="path-of-valor"]>.notif-position .pov-widget,
#homepage .main-container .middle-container .waifu-and-right-side-container .right-side-container .event-container .event-cards-container .season-button>a>.notif-position>span {
border-radius: 0.6rem !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
}
#homepage .main-container .left-side-container .quest-container .continue-quest-container a.continue_quest_home,
#homepage .main-container .left-side-container .quest-container .continue-quest-container a.continue_quest_map,
#homepage .main-container .left-side-container .quest-container .continue-quest-container a.continue_side_quest_home,
#homepage .main-container .left-side-container .script-home-shortcut-container .round_blue_button {
width: 30px;
height: 30px;
margin-left: 3px;
margin-right: 3px;
}
#homepage .main-container .left-side-container .quest-container,
#homepage .main-container .left-side-container .quest-container.position-quest,
#homepage .main-container .left-side-container .quest-container.position-sex-god-path,
#homepage .main-container .left-side-container .quest-container.position-clubs {
position: absolute !important;
left: 0;
top: 0;
width: 0;
flex-direction: column-reverse;
align-items: center;
}
/* optimization for HH++ BDSM */
#homepage .main-container .left-side-container .script-league-pos,
#homepage .main-container .left-side-container .script-home-shortcut-container,
#homepage .main-container .left-side-container .position-clubs .script-home-shortcut-container,
#homepage .main-container .left-side-container .position-sex-god-path .script-home-shortcut-container {
position: absolute !important;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
left: 0;
top: 0;
width: 8.125rem;
height: auto;
margin-top: auto;
margin-bottom: auto;
padding-left: 0;
}
/* -------------------------- */
#homepage .main-container .left-side-container .quest-container a[rel="map"] {
position: absolute;
left: 27rem;
top: 4.5rem;
width: 8.125rem;
}
#homepage .main-container .left-side-container .quest-container .continue-quest-container {
position: absolute;
left: 27rem;
top: 2rem;
width: 8.125rem;
justify-content: center;
}
#homepage .main-container .left-side-container .quest-container a[rel="map"] > .notif-position > span {
height: 54px !important;
}
/* optimization for HH++ OCD */
#homepage .main-container .left-side-container .quest-container a[rel="map"] > .current_quest {
margin-left: unset !important;
margin-top: 54px;
width: 8.125rem !important;
}
#homepage .main-container .left-side-container .quest-container a[rel="map"] > .side_quests {
margin-left: unset !important;
margin-top: 81px;
width: 8.125rem !important;
}
/* ------------------------- */
#homepage .main-container .left-side-container .quest-container .continue-quest-container,
#homepage .main-container .left-side-container .position-quest .continue-quest-container,
#homepage .main-container .left-side-container .position-clubs .script-home-shortcut-container,
#homepage .main-container .left-side-container .position-sex-god-path .script-home-shortcut-container {
padding-left: 0;
padding-bottom: 8px;
}
#homepage .main-container .left-side-container [rel="harem"] {
position: absolute;
width: 8.125rem;
bottom: 81px;
right: 31px;
}
#homepage .main-container .left-side-container a[rel="harem"] > .notif-position > span {
height: 54px !important;
}
#homepage .main-container .left-side-container [rel="activities"] {
position: absolute;
width: 8.125rem;
top: 19.25rem;
left: 37.5rem;
}
/* optimization for HH++ OCD */
a[rel="activities"] > .daily_goals_menu,
a[rel="activities"] > .missions_menu,
a[rel="activities"] > .contests_menu,
a[rel="activities"] > .pop_menu {
width: 8.125rem !important;
margin-left: unset !important;
}
a[rel="activities"] > .daily_goals_menu {
margin-top: 54px !important;
}
a[rel="activities"] > .missions_menu {
margin-top: 81px !important;
}
a[rel="activities"] > .contests_menu {
margin-top: 108px !important;
}
a[rel="activities"] > .pop_menu {
margin-top: 135px !important;
}
/* ------------------------- */
#homepage .main-container .left-side-container [rel="leaderboard"] {
position: absolute;
width: 8.125rem;
top: 86px;
top: 6.25rem;
left: 253px;
flex-direction: column-reverse;
width: 8.125rem;
align-items: center;
}
#homepage .main-container .left-side-container [rel="shop"] {
position: absolute;
width: 8.125rem;
top: 12rem;
left: 40rem;
}
/* optimization for HH++ OCD */
a[rel="shop"] > .equipments {
margin-left: -130px !important;
}
a[rel="shop"] > .boosters {
margin-left: -261px !important;
}
a[rel="shop"] > .books {
margin-top: 26px;
margin-left: -130px !important;
}
a[rel="shop"] > .gifts {
margin-top: 26px;
margin-left: -261px !important;
}
/* ------------------------- */
#homepage .main-container .left-side-container [rel="pachinko"],
#homepage .main-container .left-side-container .feature-locked[feature-name="pachinko"] {
position: absolute;
width: 8.125rem;
top: 4.8rem;
left: 58px;
}
#homepage .main-container .left-side-container [rel="god-path"] {
position: absolute !important;
left: 39rem;
top: 5rem;
flex-direction: column-reverse;
width: 8.125rem;
align-items: center;
}
/* optimization for HH++ BDSM */
#homepage .main-container .left-side-container .script-home-shortcut-container .script-home-shortcut-champs,
#homepage .main-container .left-side-container .script-home-shortcut-container .script-home-shortcut-pantheon,
#homepage .main-container .left-side-container .script-home-shortcut-container .script-home-shortcut-labyrinth {
position: relative !important;
left: 39rem;
top: 2.5rem;
}
/* -------------------------- */
#homepage .main-container .left-side-container [rel="clubs"] {
position: absolute !important;
left: 8rem;
top: 13rem;
flex-direction: column-reverse;
width: 8.125rem;
align-items: center;
}
/* optimization for HH++ BDSM */
#homepage .main-container .left-side-container .script-home-shortcut-container .script-home-shortcut-club-champ {
position: relative !important;
left: 8rem;
top: 10.5rem;
}
/* -------------------------- */
#homepage .main-container .middle-container {
position: absolute;
display: flex;
flex-direction: column;
height: 100%;
width: 100%;
}
#homepage .main-container .middle-container .waifu-and-right-side-container .waifu-container {
position: absolute;
l...