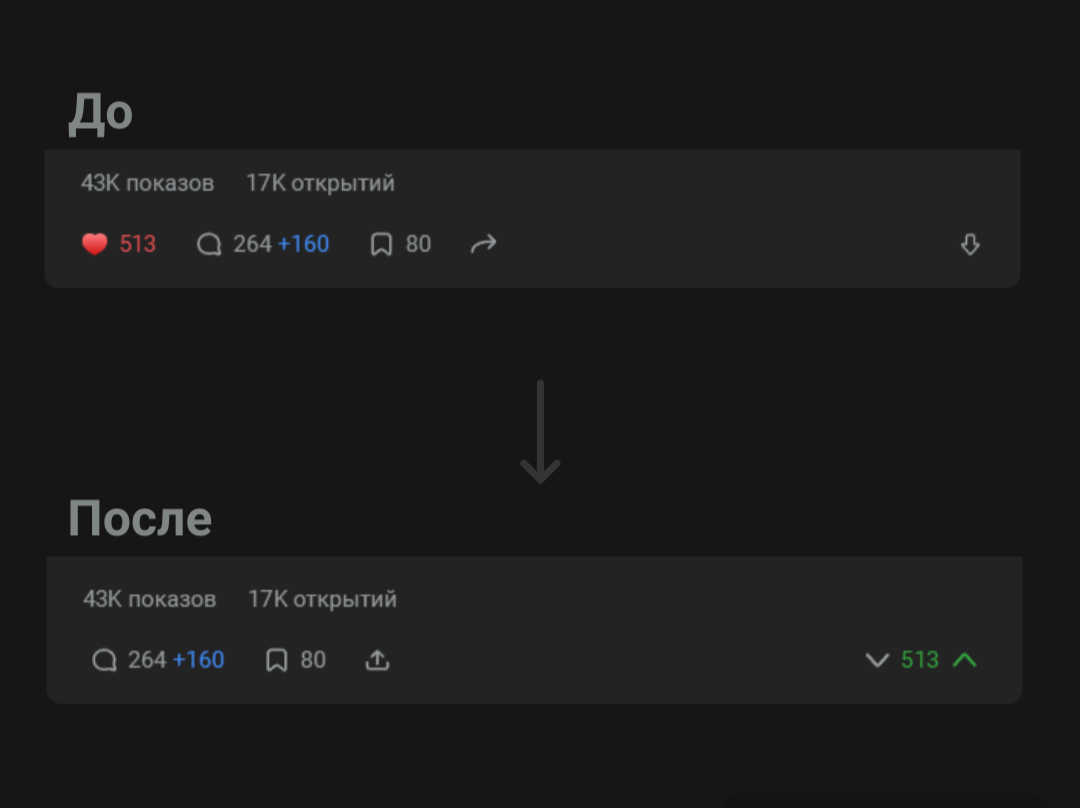
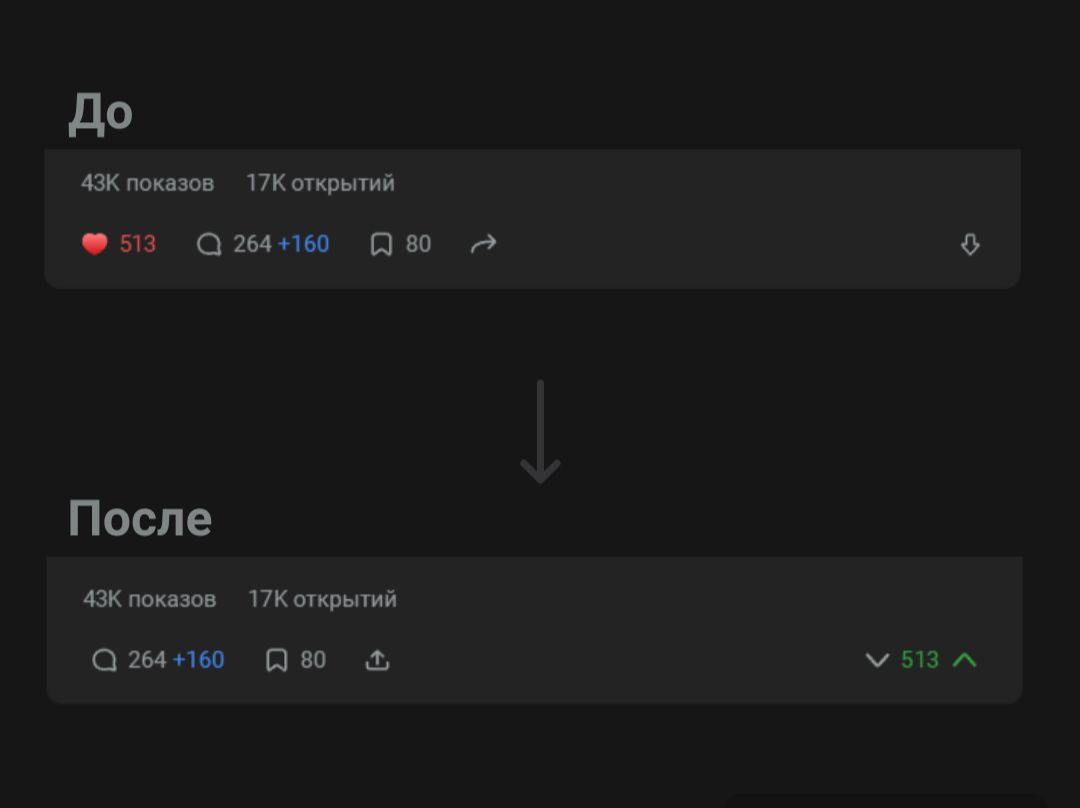
Возвращает стрелки
FULike dtf by zycck

Details
Authorzycck
LicenseNo License
Categorydtf.ru
Created
Updated
Code size8.3 kB
Code checksumca68e2af
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
0.0.3 - Добавил новый вариант отображения счетчика новых комментариев(можно отключить)
0.0.2 - fix dislike counter
Source code
/* ==UserStyle==
@name FULike dtf
@namespace dtf.ru
@description Возвращение стрелок
@author zycck
@version 0.0.3
@preprocessor stylus
@var checkbox --newCommentary "Новые коментарии" 1
==/UserStyle== */
@-moz-document domain('dtf.ru') {
:root {
--svg-bookmark: url("data:image/svg+xml,%3Csvg xmlns:xlink='http://www.w3.org/1999/xlink' xmlns='http://www.w3.org/2000/svg' data-v-71ea6d11='' height='20' width='20' class='icon icon--v_bookmark'%3E%3Cdefs%3E%3Csymbol viewBox='0 0 24 24' id='v_bookmark'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M4 7a4 4 0 014-4h8a4 4 0 014 4v12.045c0 1.628-1.875 2.539-3.155 1.534l-4.32-3.395a.85.85 0 00-1.05 0l-4.32 3.395C5.875 21.584 4 20.673 4 19.045V7zm4-2a2 2 0 00-2 2v11.942l4.24-3.33a2.85 2.85 0 013.52 0l4.24 3.33V7a2 2 0 00-2-2H8z'%3E%3C/path%3E%3C/symbol%3E%3C/defs%3E%3Cg %3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M4 7a4 4 0 014-4h8a4 4 0 014 4v12.045c0 1.628-1.875 2.539-3.155 1.534l-4.32-3.395a.85.85 0 00-1.05 0l-4.32 3.395C5.875 21.584 4 20.673 4 19.045V7zm4-2a2 2 0 00-2 2v11.942l4.24-3.33a2.85 2.85 0 013.52 0l4.24 3.33V7a2 2 0 00-2-2H8z'%3E%3C/path%3E%3C/g%3E%3C/svg%3E");
--svg-dislike: url("data:image/svg+xml,%3Csvg xmlns:xlink='http://www.w3.org/1999/xlink' xmlns='http://www.w3.org/2000/svg' data-v-de0aeade='' height='24' width='24' class='icon icon--v_arrow_down'%3E%3Cdefs%3E%3Csymbol viewBox='0 0 24 24' id='v_arrow_down'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M20.831 7.067a1.25 1.25 0 00-1.764.103l-7.029 7.907a.046.046 0 01-.016.013.054.054 0 01-.021.004.054.054 0 01-.021-.004.046.046 0 01-.017-.013l-.921.82.921-.82L4.935 7.17a1.25 1.25 0 10-1.868 1.661l7.028 7.907a2.55 2.55 0 003.812 0l7.028-7.907a1.25 1.25 0 00-.104-1.764z'%3E%3C/path%3E%3C/symbol%3E%3C/defs%3E%3Cg%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M20.831 7.067a1.25 1.25 0 00-1.764.103l-7.029 7.907a.046.046 0 01-.016.013.054.054 0 01-.021.004.054.054 0 01-.021-.004.046.046 0 01-.017-.013l-.921.82.921-.82L4.935 7.17a1.25 1.25 0 10-1.868 1.661l7.028 7.907a2.55 2.55 0 003.812 0l7.028-7.907a1.25 1.25 0 00-.104-1.764z'%3E%3C/path%3E%3C/g%3E%3C/svg%3E");
--svg-like: url("data:image/svg+xml,%3Csvg xmlns:xlink='http://www.w3.org/1999/xlink' xmlns='http://www.w3.org/2000/svg' data-v-de0aeade='' height='24' width='24' class='icon icon--v_arrow_up'%3E%3Cdefs%3E%3Csymbol viewBox='0 0 24 24' id='v_arrow_up'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M3.17 16.934a1.25 1.25 0 001.764-.104l7.029-7.907a.046.046 0 01.016-.012.053.053 0 01.021-.004c.009 0 .016.002.021.004a.03.03 0 01.016.012l7.029 7.907a1.25 1.25 0 001.868-1.66l-7.028-7.907a2.55 2.55 0 00-3.812 0l-7.028 7.906a1.25 1.25 0 00.104 1.765z'%3E%3C/path%3E%3C/symbol%3E%3C/defs%3E%3Cg %3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M3.17 16.934a1.25 1.25 0 001.764-.104l7.029-7.907a.046.046 0 01.016-.012.053.053 0 01.021-.004c.009 0 .016.002.021.004a.03.03 0 01.016.012l7.029 7.907a1.25 1.25 0 001.868-1.66l-7.028-7.907a2.55 2.55 0 00-3.812 0l-7.028 7.906a1.25 1.25 0 00.104 1.765z'%3E%3C/path%3E%3C/g%3E%3C/svg%3E");
--svg-reply: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='22' height='22' class='icon icon--v_share'%3E%3Cdefs%3E%3Csymbol id='a' viewBox='0 0 24 24'%3E%3Cpath fill-rule='evenodd' d='M12.681 4.268a1 1 0 0 0-1.363 0l-4.5 4.19a1 1 0 0 0 1.363 1.464L11 7.298V15a1 1 0 0 0 2 0V7.298l2.818 2.624a1 1 0 1 0 1.363-1.463l-4.5-4.19zM5 14a1 1 0 1 0-2 0v3a3 3 0 0 0 3 3h12a3 3 0 0 0 3-3v-3a1 1 0 1 0-2 0v3a1 1 0 0 1-1 1H6a1 1 0 0 1-1-1v-3z' clip-rule='evenodd'/%3E%3C/symbol%3E%3C/defs%3E%3Cuse xlink:href='%23a' /%3E%3C/svg%3E")
}
#like,
#like_active,
#vote_down,
#vote_down,
#vote_down_active {
display: none
}
.bookmark-button {
order: 3
}
.comments-counter {
order: 4
}
.content-footer {
display: flex;
flex-direction: row-reverse;
gap: 20px
}
.content-footer__item--dislike {
margin-right: 0
}
.content-footer__item:not(:last-child) {
margin-right: 0
}
.content-footer__share {
order: 2
}
.icon--like {
background-color: var(--theme-color-text-secondary);
mask: var(--svg-like) no-repeat 50% 50%;
mask-size: cover
}
.icon--like_active {
background-color: var(--theme-color-signal-positive-default);
display: block!important;
mask: var(--svg-like) no-repeat 50% 50%;
mask-size: cover
}
.icon--reply {
background-color: var(--theme-color-text-secondary);
mask: var(--svg-reply) no-repeat 50% 50%;
mask-size: cover
}
.icon--vote_down {
background-color: var(--theme-color-text-secondary);
mask: var(--svg-dislike) no-repeat 50% 50%;
mask-size: cover
}
.icon--vote_down_active {
background-color: var(--theme-color-signal-negative-default);
display: block!important;
mask: var(--svg-dislike) no-repeat 50% 50%;
mask-size: cover
}
.icon--vote_down_active .reaction--like {
color: var(--theme-color-signal-positive-default)
}
.icon-button:hover .icon--reply {
background-color: var(--theme-color-signal-active-default)
}
.reaction {
transition-delay: .3ms
}
.reaction--active {
color: var(--theme-color-signal-positive-default)
}
.reaction--active:hover {
color: var(--theme-color-signal-positive-default);
opacity: .9
}
.reaction--dislike .reaction__icon:before {
background-color: var(--theme-color-signal-negative-default);
border-radius: 100%;
content: "";
height: 100%;
left: 0;
opacity: 0;
position: absolute;
top: 0;
width: 100%
}
.reaction--like .reaction__icon {
position: absolute;
right: -30px
}
.reaction-root {
margin-right: 0;
order: -1;
position: relative
}
.reaction-root.content-footer__item.content-footer__item--dislike {
align-content: center;
align-items: center;
display: flex;
justify-content: center;
margin-right: 12px;
order: -2
}
.reaction--dislike .counter {
margin-left: 0px;
display: none;
}
.reaction-root.content-footer__item.content-footer__item--like {
margin-right: 30px;
order: -2
}
.reaction:hover {
color: var(--theme-color-signal-positive-default)
}
.reaction__icon {
position: absolute
}
.reaction__icon-animation {
display: none
}
.reaction__icon:before {
background-color: var(--theme-color-signal-positive-default);
border-radius: 100%;
content: "";
height: 100%;
left: 0;
opacity: 0;
position: absolute;
top: 0;
width: 100%
}
.comment__actions .reaction__icon {
position: relative;
right: 0
}
svg {
display: block!important
}
if --newCommentary {
.comments-counter:hover .comments-counter__unread {
font-size: 0.8rem;
letter-spacing: inherit;
height: 21px;
padding: 1px 5px;
color: #fff;
top: -8px;
right: -16px;
transition-duration: 100ms;
width: max-content;
border-radius: 10px;
}
.comments-counter__unread {
position: absolute;
left: -18px;
top: 2px;
color: #ffffff00;
margin-left: 4px;
font-size: 0px;
background: var(--theme-color-signal-active-default);
border-radius: 100%;
height: 8px;
width: 8px;
/* transition-duration: 50ms; */
}
.comments-counter__label {
position: relative;
}
}
}