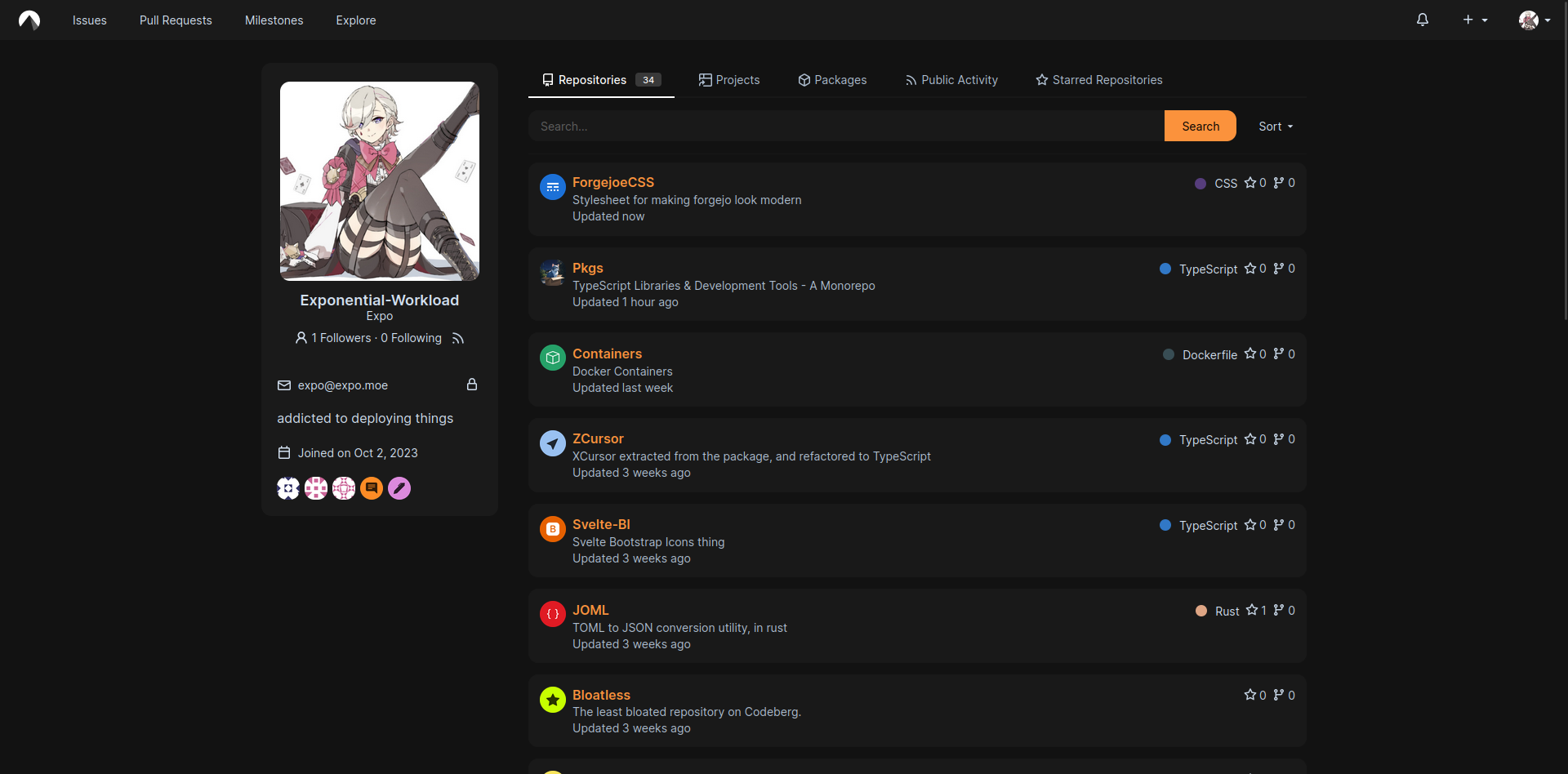
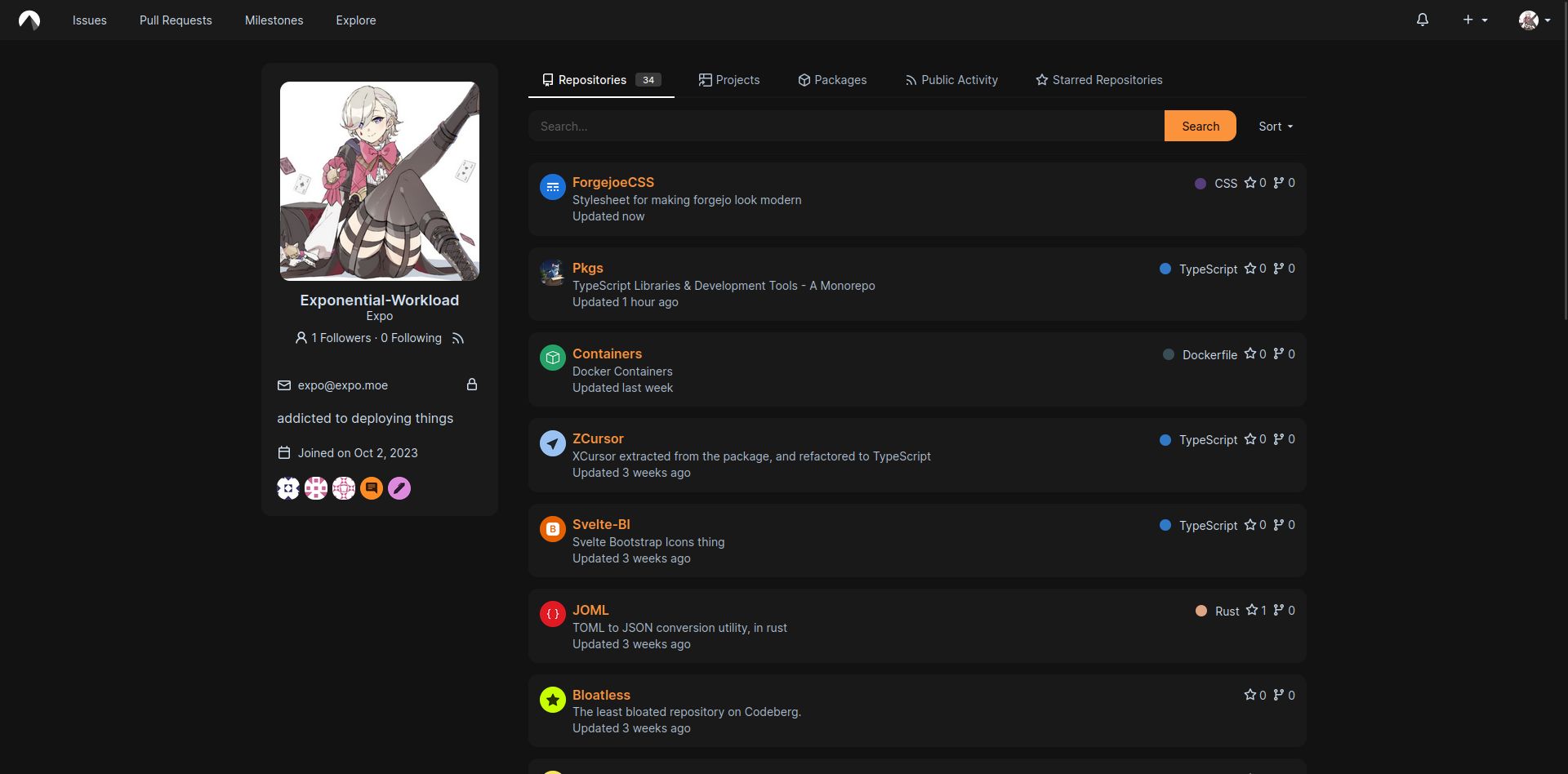
Stylesheet for Forgejo Sites (like Codeberg) that bring them into the modern era
Forgejoe by Expo

Details
AuthorExpo
LicenseMIT
Categorycodeberg.org
Created
Updated
Code size20 kB
Code checksume2e099e5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Report issues here
This is a highly WIP project that I maintain in my spare time to make my eyes not scream
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Forgejoe
@version 20240323.06.16
@namespace forgejo.css.expo.moe
@description Stylesheet for Forgejo Sites (like Codeberg) that bring them into the modern era
@author Expo
@license MIT
==/UserStyle== */
@-moz-document domain("codeberg.org") {
:root {
--border-radius: 12px;
--corner-radius: var(--border-radius);
--steel-1000: #0a0a0a;
--steel-900: #121212;
--steel-850: #181818;
--steel-800: #1a1a1a;
--steel-750: #1d1d1d;
--steel-700: #242424;
--steel-650: #2b2b2b;
--steel-600: #373737;
--steel-550: #444444;
--steel-500: #515151;
--steel-450: #5f5f5f;
--steel-400: #6d6d6d;
--steel-350: #7c8c9f;
--steel-300: #8c9caf;
--steel-250: #9dadc0;
--steel-200: #aebed0;
--steel-150: #c0cfe0;
--steel-100: #d2e0f0;
--is-dark-theme: true;
--color-primary: #fb923c;
--color-primary-contrast: #000;
--color-primary-dark-1: #fdba74;
--color-primary-dark-2: #fdba74;
--color-primary-dark-3: #fed7aa;
--color-primary-dark-4: #fed7aa;
--color-primary-dark-5: #ffedd5;
--color-primary-dark-6: #ffedd5;
--color-primary-dark-7: #fff7ed;
--color-primary-light-1: #f97316;
--color-primary-light-2: #ea580c;
--color-primary-light-3: #c2410c;
--color-primary-light-4: #9a3412;
--color-primary-light-5: #9a3412;
--color-primary-light-6: #7c2d12;
--color-primary-light-7: #7c2d12;
--color-primary-alpha-10: #ea580c19;
--color-primary-alpha-20: #ea580c33;
--color-primary-alpha-30: #ea580c4b;
--color-primary-alpha-40: #ea580c66;
--color-primary-alpha-50: #ea580c80;
--color-primary-alpha-60: #ea580c99;
--color-primary-alpha-70: #ea580cb3;
--color-primary-alpha-80: #ea580ccc;
--color-primary-alpha-90: #ea580ce1;
--color-primary-hover: var(--color-primary-light-1);
--color-primary-active: var(--color-primary-light-2);
--color-secondary: var(--steel-850);
--color-secondary-dark-1: var(--steel-550);
--color-secondary-dark-2: var(--steel-500);
--color-secondary-dark-3: var(--steel-450);
--color-secondary-dark-4: var(--steel-400);
--color-secondary-dark-5: var(--steel-350);
--color-secondary-dark-6: var(--steel-300);
--color-secondary-dark-7: var(--steel-250);
--color-secondary-dark-8: var(--steel-200);
--color-secondary-dark-9: var(--steel-150);
--color-secondary-dark-10: var(--steel-100);
--color-secondary-dark-11: var(--steel-100);
--color-secondary-dark-12: var(--steel-100);
--color-secondary-dark-13: var(--steel-100);
--color-secondary-light-1: var(--steel-650);
--color-secondary-light-2: var(--steel-700);
--color-secondary-light-3: var(--steel-750);
--color-secondary-light-4: var(--steel-800);
--color-secondary-alpha-10: #2b364219;
--color-secondary-alpha-20: #2b364233;
--color-secondary-alpha-30: #2b36424b;
--color-secondary-alpha-40: #2b364266;
--color-secondary-alpha-50: #2b364280;
--color-secondary-alpha-60: #2b364299;
--color-secondary-alpha-70: #2b3642b3;
--color-secondary-alpha-80: #2b3642cc;
--color-secondary-alpha-90: #2b3642e1;
--color-secondary-hover: var(--color-secondary-light-1);
--color-secondary-active: var(--color-secondary-light-2);
/* console colors - used for actions console and console files */
--color-console-fg: #eeeff2;
--color-console-fg-subtle: #959cab;
--color-console-bg: #1f212b;
--color-console-border: #383c47;
--color-console-hover-bg: #ffffff16;
--color-console-active-bg: #454a57;
--color-console-menu-bg: #383c47;
--color-console-menu-border: #5c6374;
/* colors */
--color-red: #b91c1c;
--color-orange: #ea580c;
--color-yellow: #ca8a04;
--color-olive: #91a313;
--color-green: #15803d;
--color-teal: #0d9488;
--color-blue: #2563eb;
--color-violet: #7c3aed;
--color-purple: #9333ea;
--color-pink: #db2777;
--color-brown: #a47252;
--color-grey: var(--steel-500);
--color-black: #111827;
/* light variants */
--color-red-light: #dc2626;
--color-orange-light: #f97316;
--color-yellow-light: #eab308;
--color-olive-light: #839311;
--color-green-light: #16a34a;
--color-teal-light: #14b8a6;
--color-blue-light: #3b82f6;
--color-violet-light: #8b5cf6;
--color-purple-light: #a855f7;
--color-pink-light: #ec4899;
--color-brown-light: #94674a;
--color-grey-light: var(--steel-300);
--color-black-light: #1f2937;
/* dark 1 variants produced via Sass scale-color(color, $lightness: -10%) */
--color-red-dark-1: #a71919;
--color-orange-dark-1: #d34f0b;
--color-yellow-dark-1: #b67c04;
--color-olive-dark-1: #839311;
--color-green-dark-1: #137337;
--color-teal-dark-1: #0c857a;
--color-blue-dark-1: #1554e0;
--color-violet-dark-1: #6a1feb;
--color-purple-dark-1: #8519e7;
--color-pink-dark-1: #c7216b;
--color-brown-dark-1: #94674a;
--color-black-dark-1: #0f1623;
/* dark 2 variants produced via Sass scale-color(color, $lightness: -20%) */
--color-red-dark-2: #941616;
--color-orange-dark-2: #bb460a;
--color-yellow-dark-2: #ca8a04;
--color-olive-dark-2: #91a313;
--color-green-dark-2: #15803d;
--color-teal-dark-2: #0a766d;
--color-blue-dark-2: #2563eb;
--color-violet-dark-2: #5c14d8;
--color-purple-dark-2: #7c3aed;
--color-pink-dark-2: #b11d5f;
--color-brown-dark-2: #a47252;
--color-black-dark-2: #111827;
/* other colors */
--color-gold: #b1983b;
--color-white: #ffffff;
--color-diff-removed-word-bg: #783030;
--color-diff-added-word-bg: #255c39;
--color-diff-removed-row-bg: #432121;
--color-diff-moved-row-bg: #825718;
--color-diff-added-row-bg: #1b3625;
--color-diff-removed-row-border: #783030;
--color-diff-moved-row-border: #a67a1d;
--color-diff-added-row-border: #255c39;
--color-diff-inactive: var(--steel-650);
--color-error-border: #783030;
--color-error-bg: #5f2525;
--color-error-bg-active: #783030;
--color-error-bg-hover: #783030;
--color-error-text: #fef2f2;
--color-success-border: #1f6e3c;
--color-success-bg: #1d462c;
--color-success-text: #f0fdf4;
--color-warning-border: #a67a1d;
--color-warning-bg: #644821;
--color-warning-text: #fefce8;
--color-info-border: #2e50b0;
--color-info-bg: #2a396b;
--color-info-text: var(--steel-100);
--color-red-badge: #b91c1c;
--color-red-badge-bg: #b91c1c22;
--color-red-badge-hover-bg: #b91c1c44;
--color-green-badge: #16a34a;
--color-green-badge-bg: #16a34a22;
--color-green-badge-hover-bg: #16a34a44;
--color-yellow-badge: #ca8a04;
--color-yellow-badge-bg: #ca8a0422;
--color-yellow-badge-hover-bg: #ca8a0444;
--color-orange-badge: #ea580c;
--color-orange-badge-bg: #ea580c22;
--color-orange-badge-hover-bg: #ea580c44;
--color-git: #f05133;
/* target-based colors */
--color-body: var(--steel-900);
--color-box-header: var(--steel-700);
--color-box-body: var(--steel-750);
--color-box-body-highlight: var(--steel-650);
--color-text-dark: #fff;
--color-text: var(--steel-100);
--color-text-light: var(--steel-150);
--color-text-light-1: var(--steel-150);
--color-text-light-2: var(--steel-200);
--color-text-light-3: var(--steel-200);
--color-footer: var(--steel-1000);
--color-timeline: var(--steel-650);
--color-input-text: var(--steel-100);
--color-input-background: var(--steel-650);
--color-input-toggle-background: var(--steel-650);
--color-input-border: var(--steel-550);
--color-input-border-hover: var(--steel-450);
--color-header-wrapper: #0000;
--color-header-wrapper-transparent: #242d3800;
--color-light: #00000028;
--color-light-mimic-enabled: rgba(0, 0, 0, calc(40 / 255 * 222 / 255 / var(--opacity-disabled)));
--color-light-border: #ffffff28;
--color-hover: var(--steel-600);
--color-active: var(--steel-650);
--color-menu: var(--steel-800);
--color-card: var(--steel-800);
--color-markup-table-row: #ffffff06;
--color-markup-code-block: var(--steel-800);
--color-button: var(--steel-600);
--color-code-bg: var(--steel-750);
--color-code-sidebar-bg: var(--steel-600);
--color-shadow: #00000060;
--color-secondary-bg: var(--steel-700);
--color-text-focus: #fff;
--color-expand-button: #3c404d;
--color-placeholder-text: var(--steel-450);
--color-editor-line-highlight: var(--steel-700);
--color-project-board-bg: var(--color-secondary-light-3);
--color-project-board-dark-label: var(--color-text-light-3);
--color-caret: var(--color-text);
/* should ideally be --color-text-dark, see #15651 */
--color-reaction-bg: #ffffff12;
--color-reaction-active-bg: var(--color-primary-alpha-30);
--color-tooltip-text: #ffffff;
--color-tooltip-bg: #000000f0;
--color-nav-bg: var(--steel-800);
--color-nav-hover-bg: var(--steel-600);
--color-label-text: #fff;
--color-label-bg: #393939;
--color-label-hover-bg: #5f5f5f;
--color-label-active-bg: #4c4c4c;
--color-accent: var(--color-primary-light-1);
--color-small-accent: var(--color-primary-light-5);
--color-active-line: var(--color-primary-alpha-20);
--color-overlay-backdrop: #080808c0;
--standard-spacing: 2rem;
accent-color: var(--color-accent);
color-scheme: dark;
}
#navbar {
border-bottom: none;
margin-bottom: var(--standard-spacing) !important;
}
.dashboard-navbar {
padding-left: 0 !important;
padding-right: 0 !important;
display: flex;
align-items: center;
justify-content: center;
margin-bottom: var(--standard-spacing) !important;
}
.dashboard-navbar > .ui {
width: 1280px;
max-width: calc(100% - 64px);
background: var(--steel-800) !important;
padding: 1rem;
border-radius: var(--corner-radius) !important;
}
.dashboard-navbar + .divider {
opacity: 0;
}
#user-heatmap + .divider {
opacity: 0;
padding-top: var(--standard-spacing);
}
.flex-list {
display: flex;
flex-direction: column;
gap: calc(var(--standard-spacing) / 2);
}
.flex-list > .flex-item {
padding: calc(var(--standard-spacing) / 2) !important;
background: #ffffff08;
border-radius: var(--corner-radius);
transition: background 0.3s;
}
.flex-list > .flex-item:hover {
background: #ffffff11...